🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue指令的声明与使用(v-text、v-html、v-on、v-bind、v-for、v-model、v-if、v-show、指令修饰符的使用)
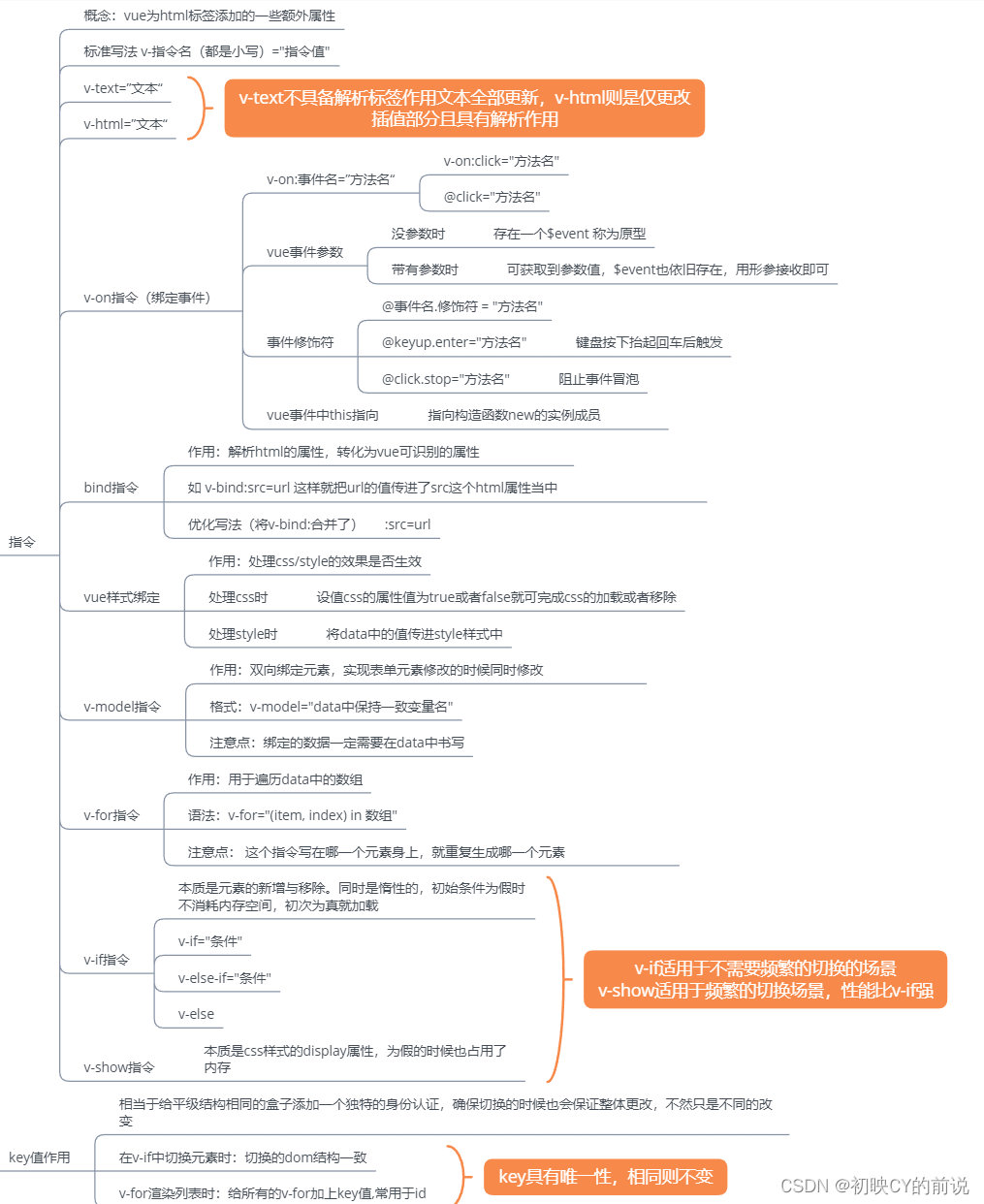
目录(文末有博主给大家准备好的XMIND思维导图,可快速预览本文核心知识要点呦)
目录
一、vue指令是什么
二、vue常见指令
1.v-text
2.v-html
3.v-on
4.v-bind
5.v-for
6.v-model
7.v-if
8.v-show
10.指令修饰符
来个综合案例,大家体验下效果
一、vue指令是什么
- 概念:是html的标签的新增属性
- 作用:用来给标签增加一些新的功能
- 语法:v-指令名="指令值"
Vue指令官网文档传送门:API — Vue.js
二、vue常见指令
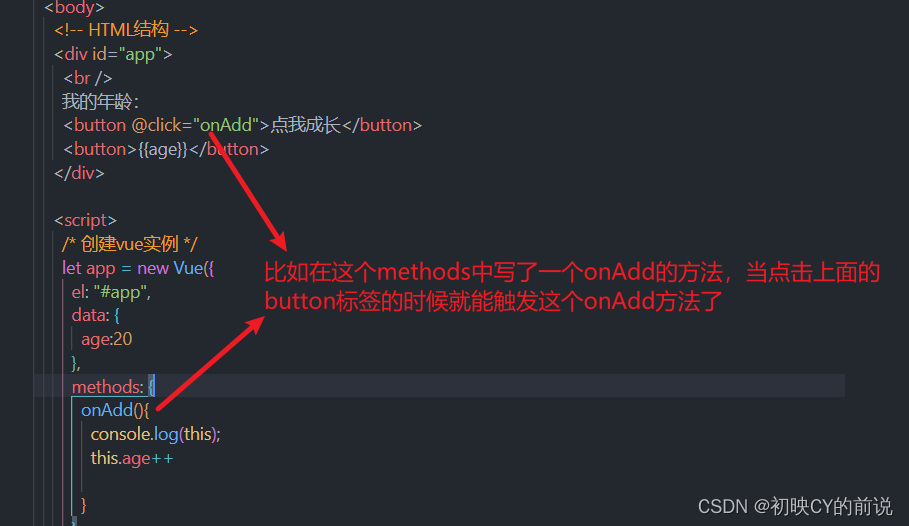
【指令学习前置】vue实例中methods对象
用于存放vue实例对象中的方法
(现在不需要理解各属性用法,知道这个methods概念即可,下文会讲解)

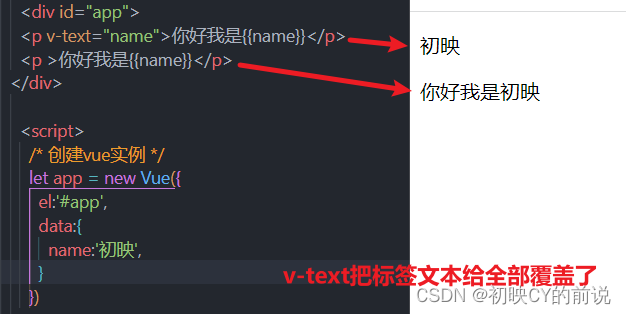
1.v-text
该指令主要是用于处理文本数据用的,特点就是会把该标签文本内容给覆盖。
比如下面这个例子我有两个p标签,第二个没使用v-text指令,我p标签的其他内容还在

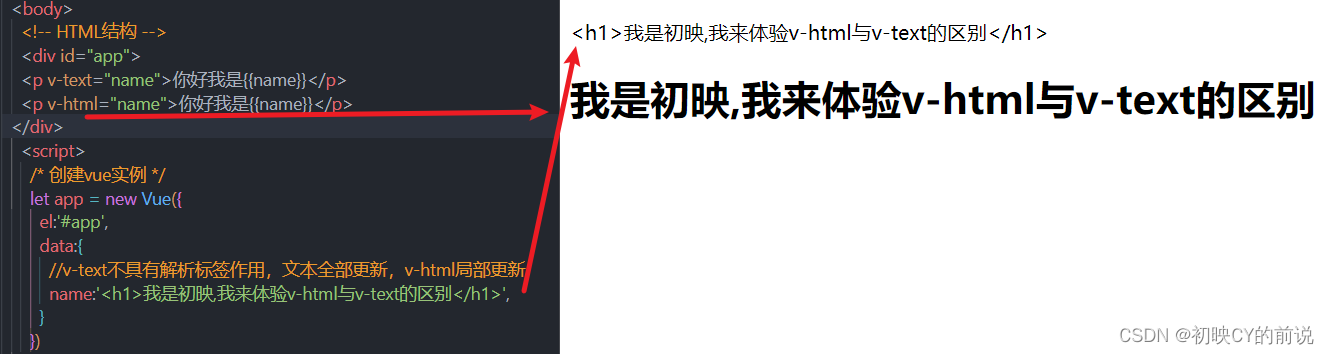
2.v-html
该指令同v-text指令类似,也具有覆盖标签文本作用。
来看看它与v-text的的区别,下面这个图就很清楚的显示了v-html它具有解析标签的作用,而v-text不具有解析标签的作用

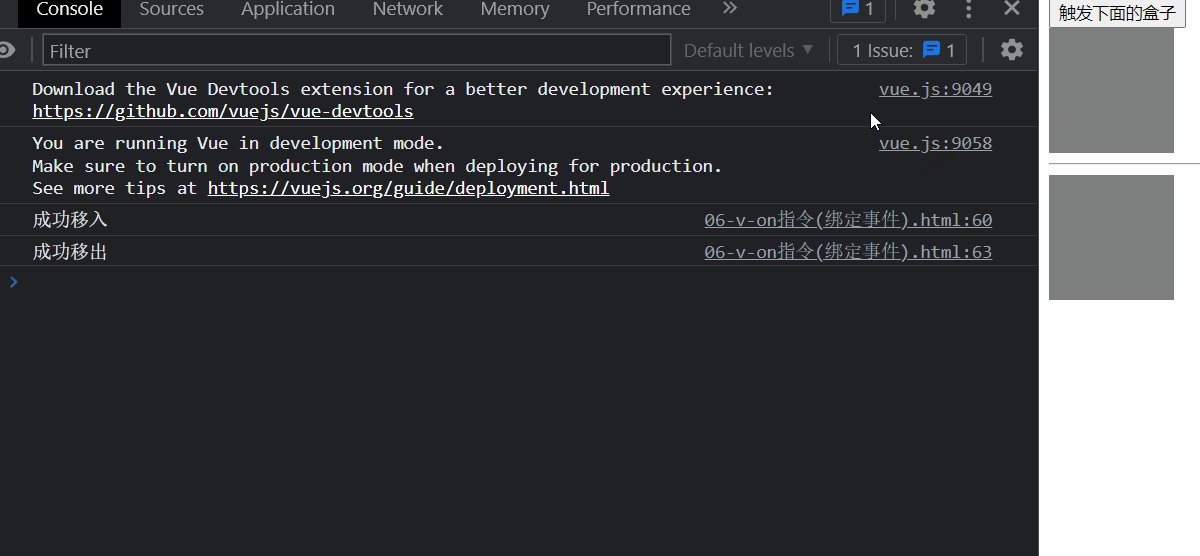
3.v-on
该指令是用于绑定vue中事件。
语法格式:v-on:click="方法名" 简写格式为:@click="方法名"
v-on是搭配事件来使用的。常见的事件(click,keyup,mouseenter,mouseleave等)。

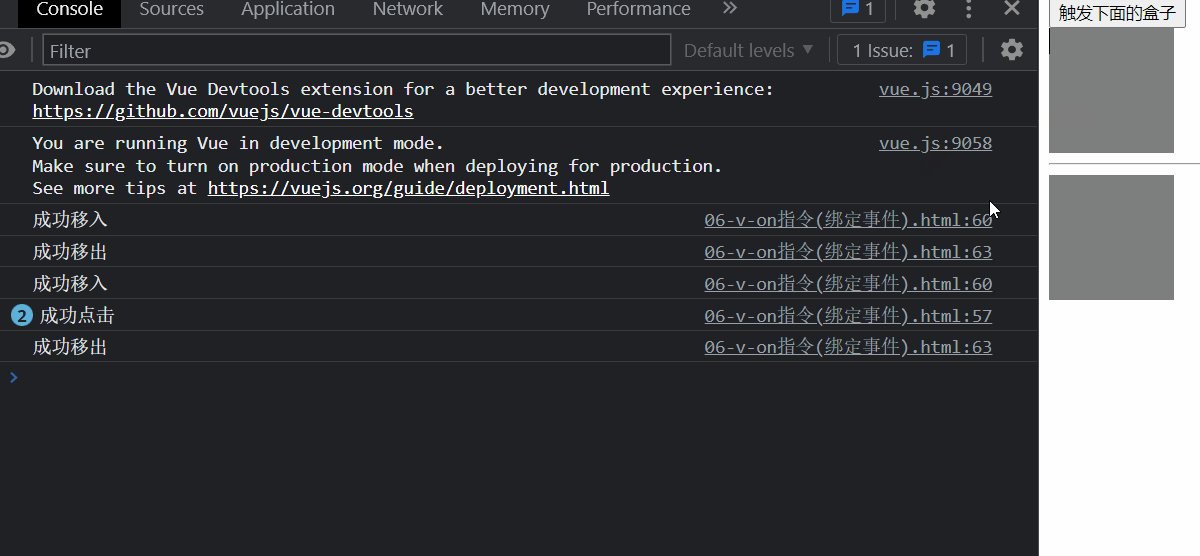
下面这是上述代码的示例图,可以看到我们放在methods中写的方法可以触发生效

4.v-bind
该指令用于绑定元素数据与标签属性的(data中获取数据),解析html的属性,转化为vue可识别的属性
语法格式:v-bind:属性名="数据名" 简写格式为::属性名="数据名"
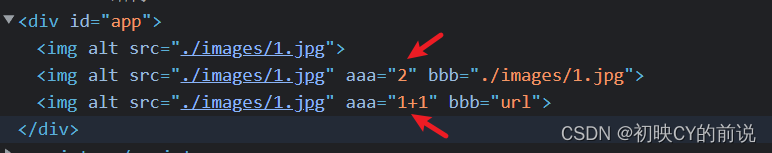
可以绑定元素标签与属性,同时标签也具有解析作用,如下图中的aaa加上了:就具有了解析的作用,同时的话也是自定义了一个属性取名为aaa

可解析属性:

5.v-for
该指令用于遍历vue中数组
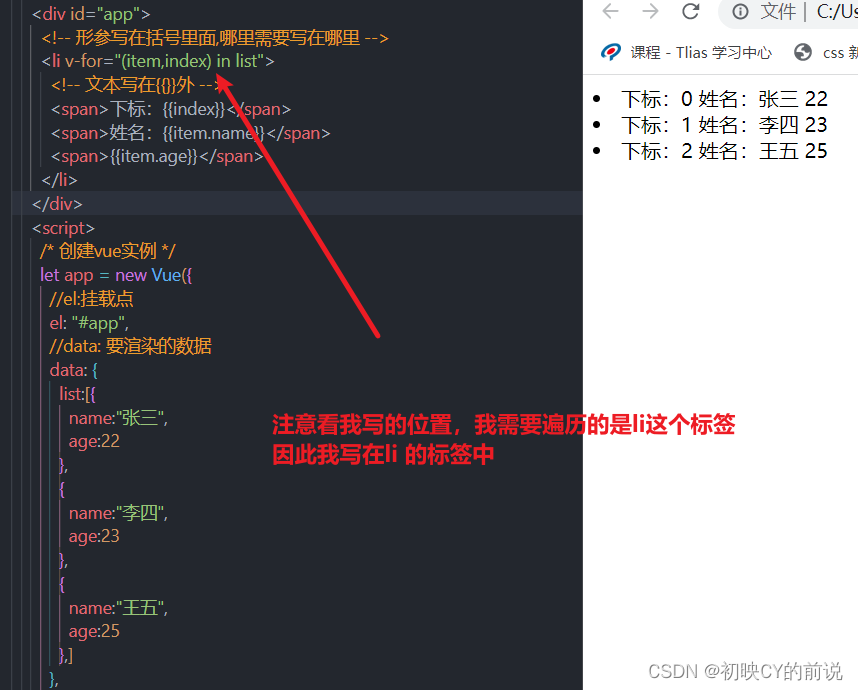
语法格式:v-for="(item, index) in 数组" (括号内为形参不需要index可以不写)
这个指令写在哪一个元素身上,就重复遍历生成哪一个元素

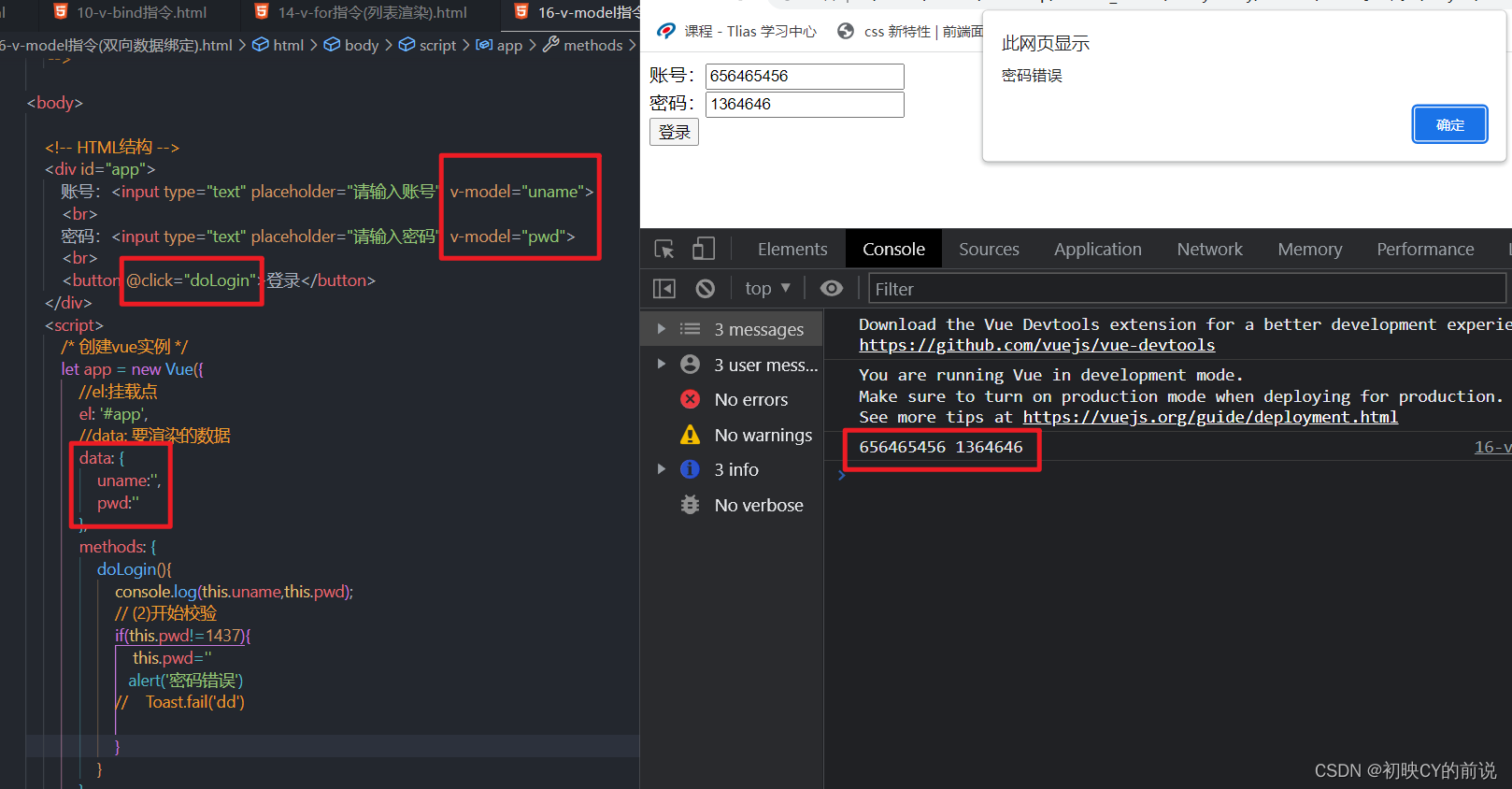
6.v-model
该指令用于绑定表单数据双向绑定,常见表单元素有input、radio、checkbox、select
语法格式:v-model="data中一致变量名"
当我们双向绑定之后,我们就可以快速的获取、设置表单的值。这个指令有三个注意点①绑定了表单数据需要在data中声明以下②this指的是我们new Vue出来的实例对象就是app

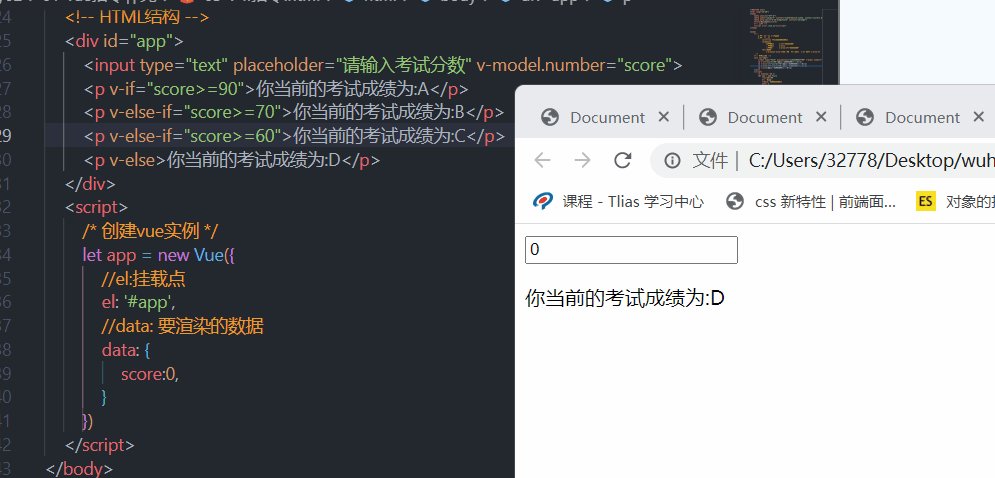
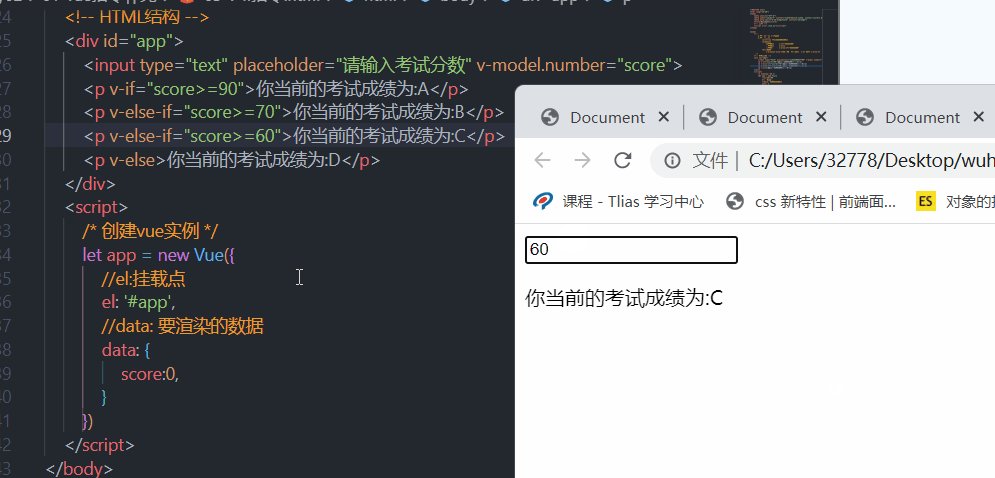
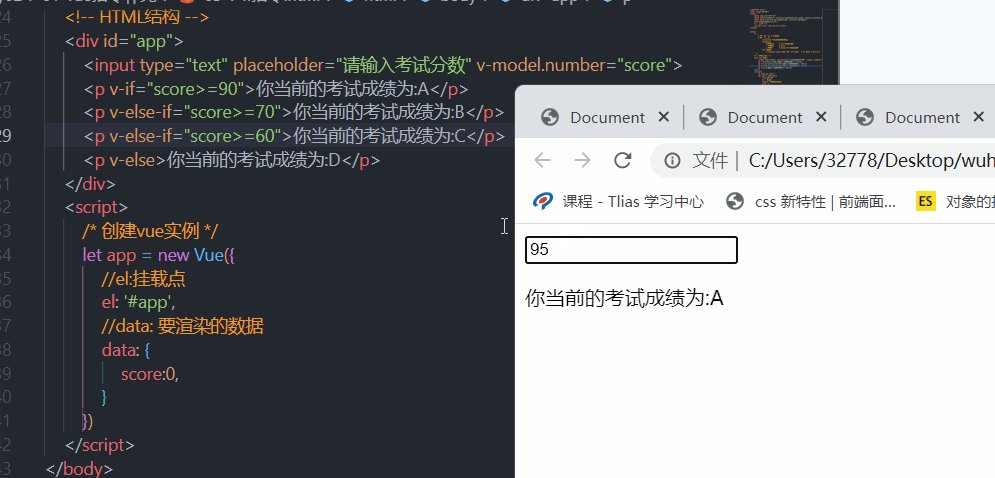
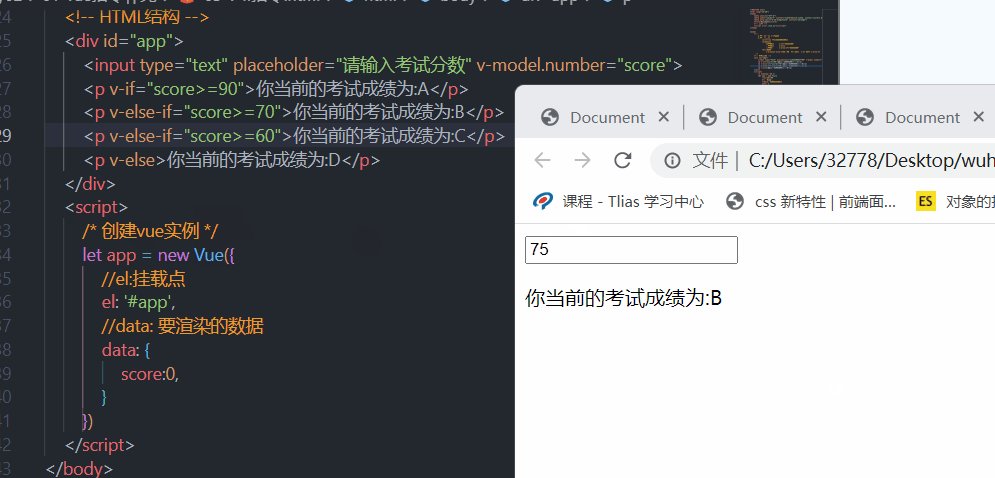
7.v-if
该指令是用于做判断,当条件符合的话就将这个标签给显示出来
语法格式:v-if="判断条件"
看到了这了,对比v-for有没有发现我们看名字就知道这个是什么意思。其实v-只是本质来说就是告诉vscode这是vue框架,因此类似于v-else-if、v-else都是大同小异的用法。

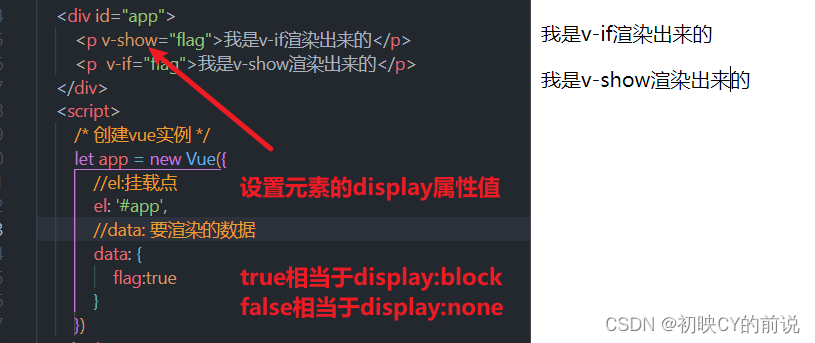
8.v-show
该指令用设设置标签的display属性值
语法格式:v-show="判断条件"
与v-if使用的效果看起来是一样的,但是底层的逻辑是不一样的。v-show仅是display的一种切换方式,当我们打开网页的时候页面上已经加载完成,仅仅是有没有显示隐藏的区别。而v-if它在vue中有一种“懒加载”技术。看条件渲染,如果不满足条件,则该元素不会添加到DOM树中。
因此我们用于频繁的切换推荐使用v-show。对于较少的东西采用v-if,比如我们登陆方式,有手机号登录与邮箱登录,我们考虑到大部分人都是用手机号登录,较少人使用邮箱登录,所以处理这样的切换方式的时候我们用v-if会更好一点(不点邮箱登录就不会加载邮箱登录的样式,省了渲染从而提高了响应速度)

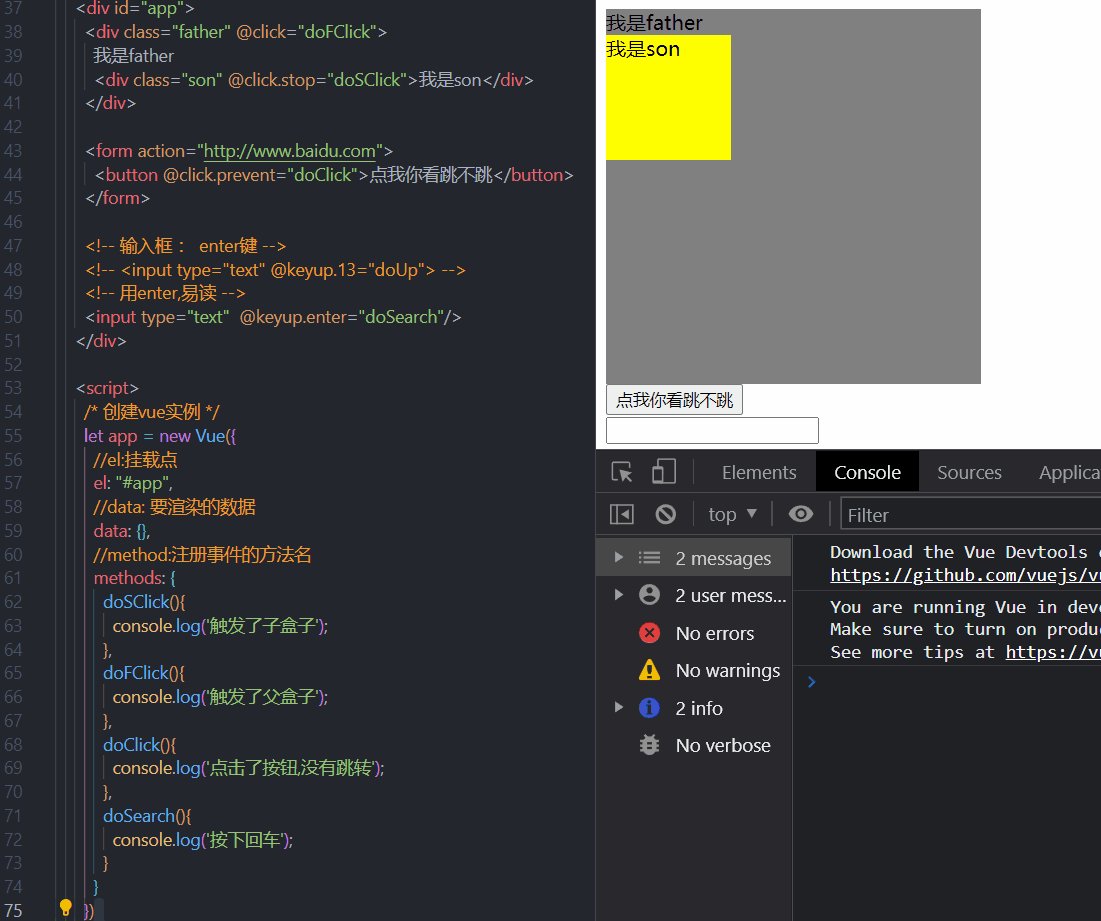
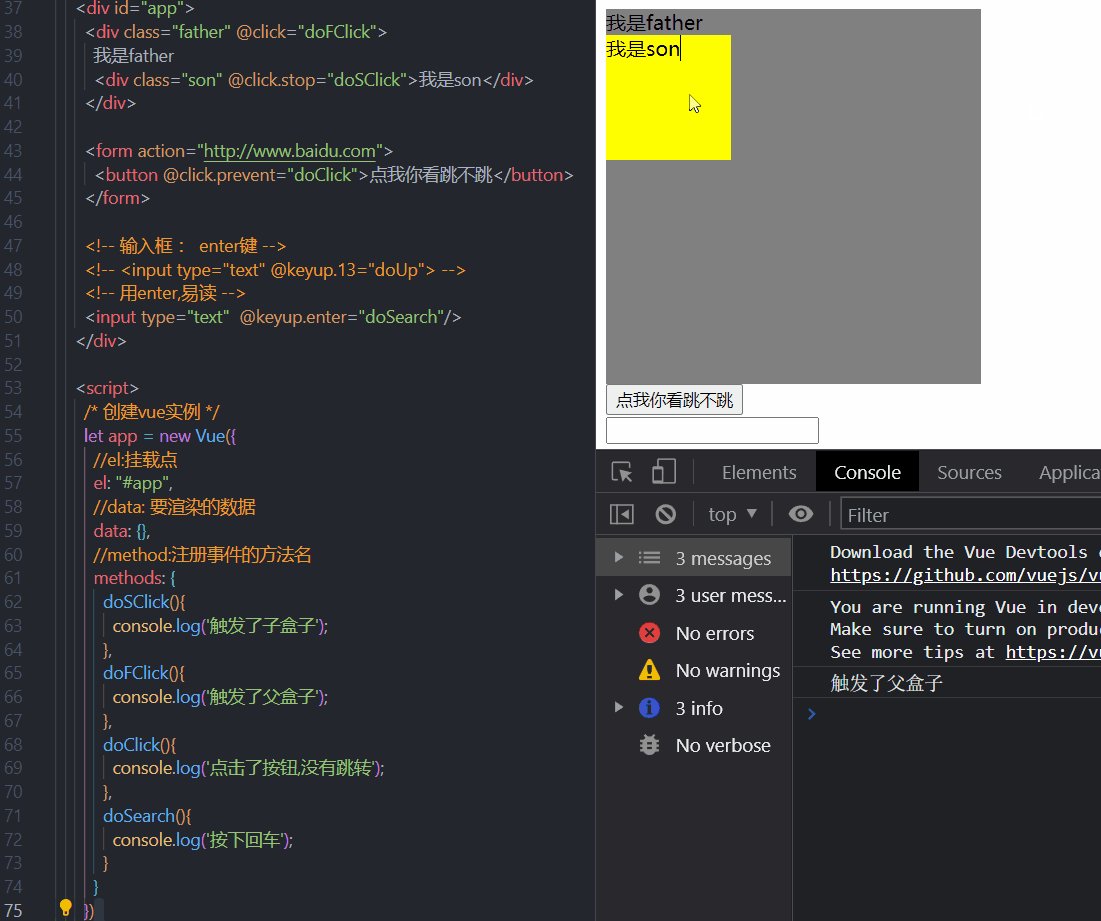
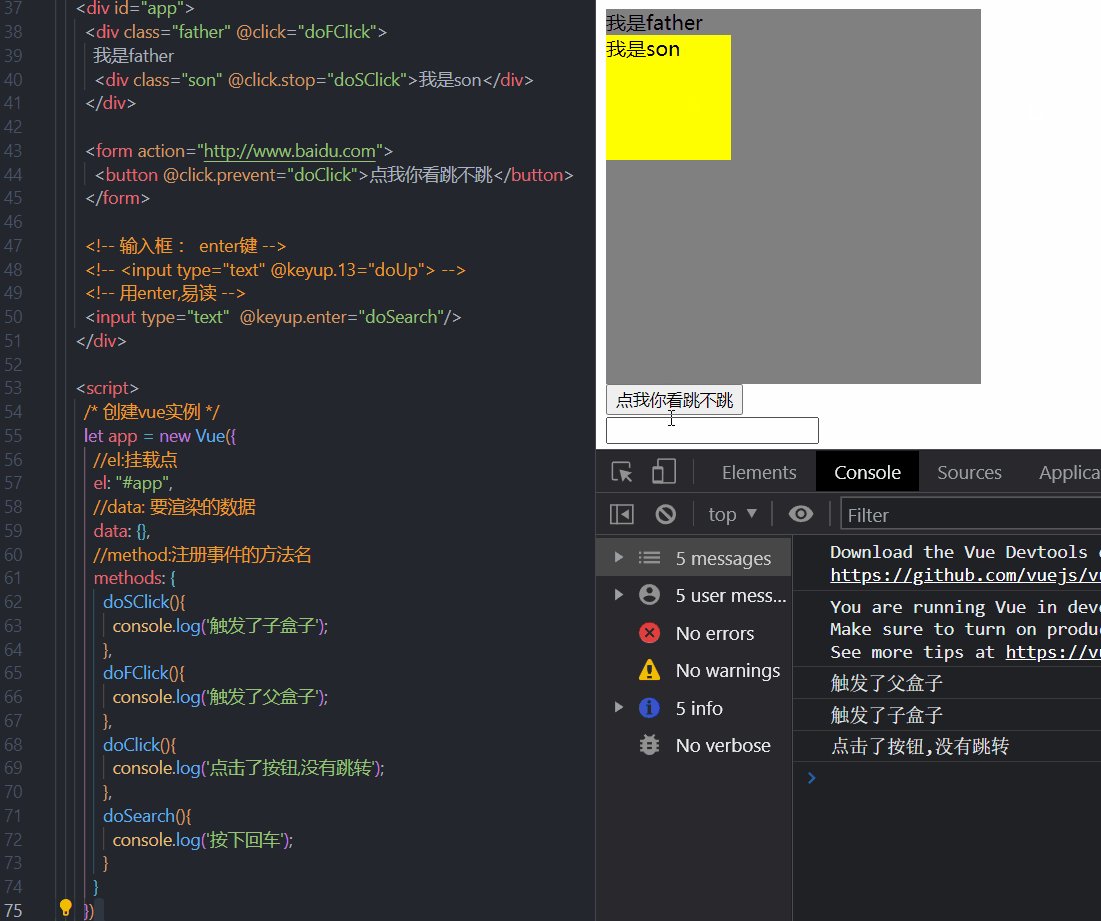
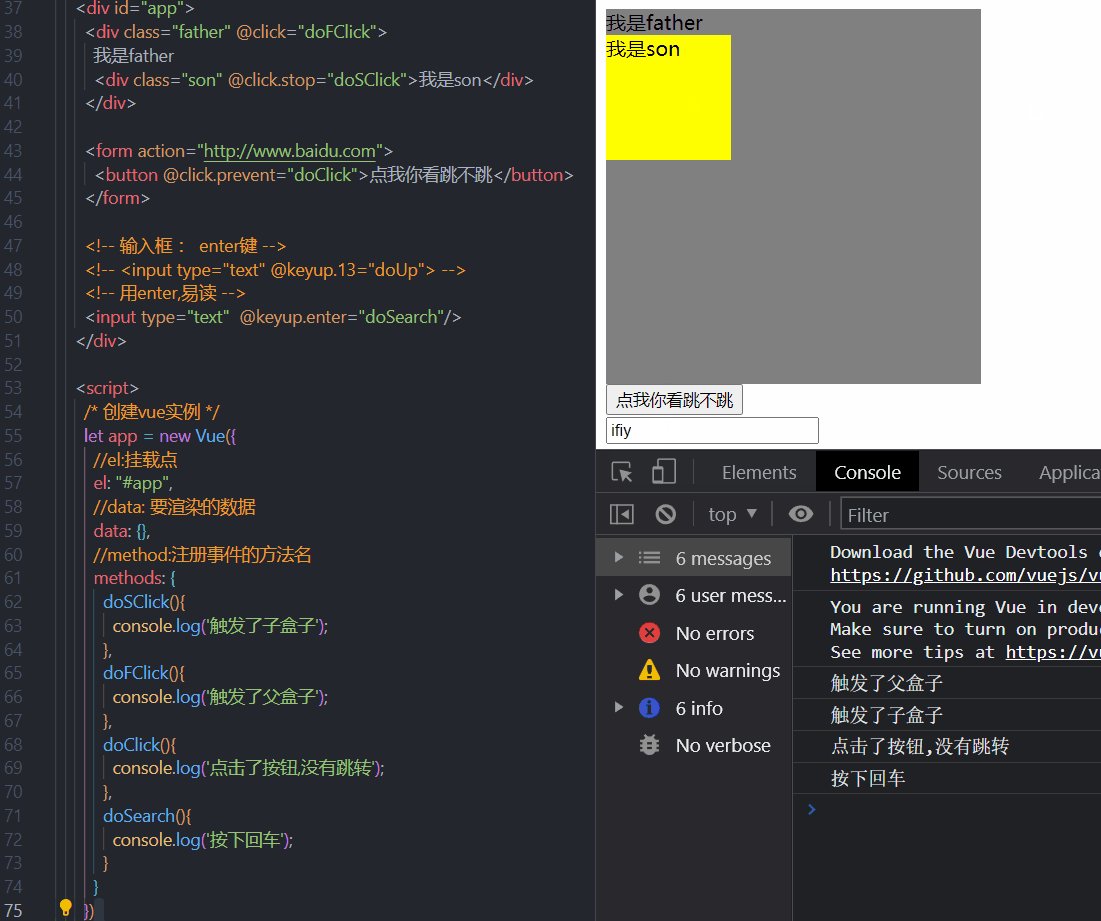
10.指令修饰符
这不是指令,是限定我们事件触发行为的。常用于stop、prevent、enter等
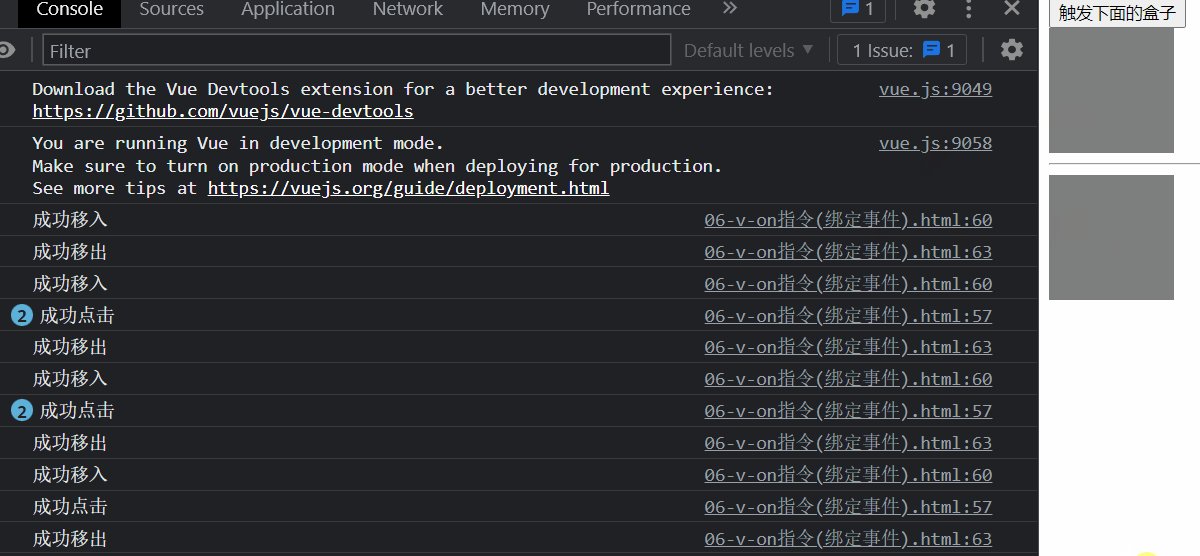
通过下面这个可以看到,我们在v-on这个的事件基础上加了一些限制功能,我们可明显的看到我们阻止了子盒子向外的冒泡与我们阻止了跳转等等。

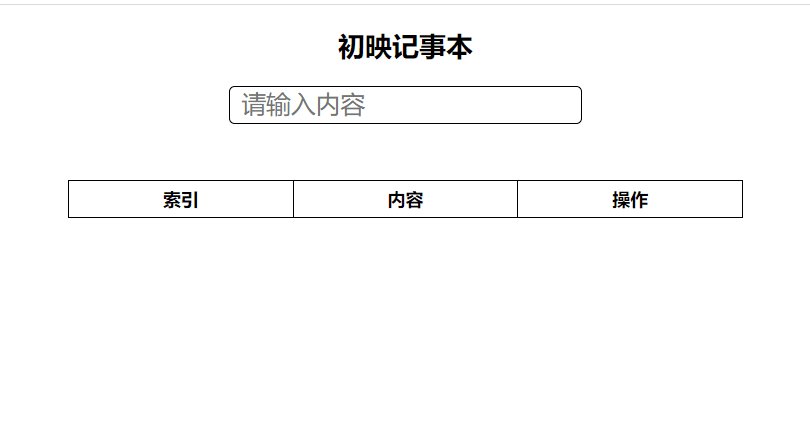
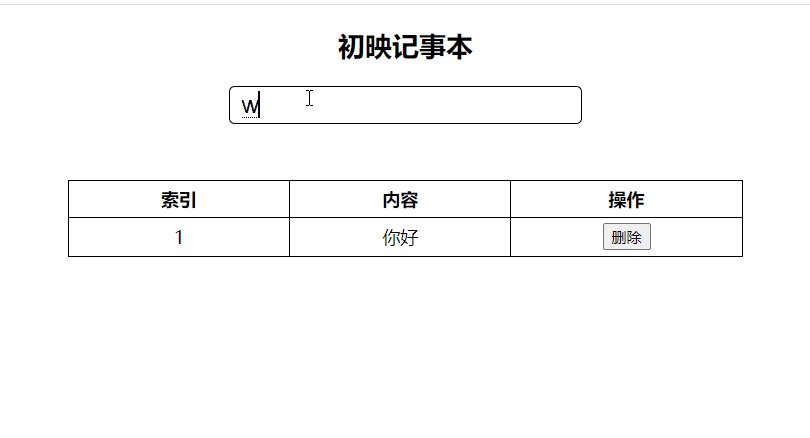
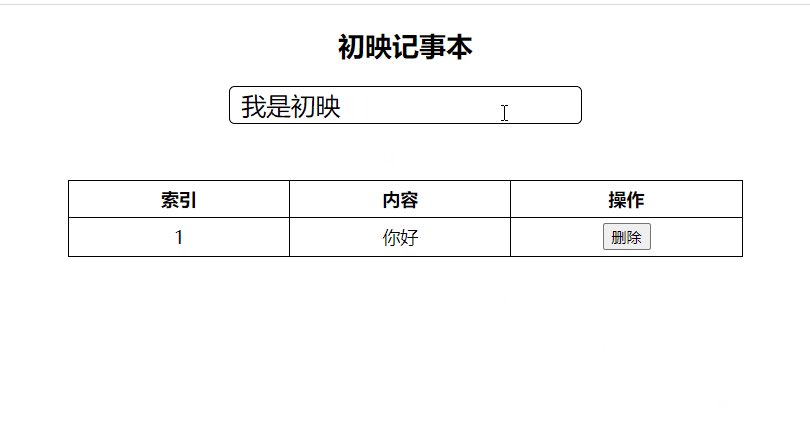
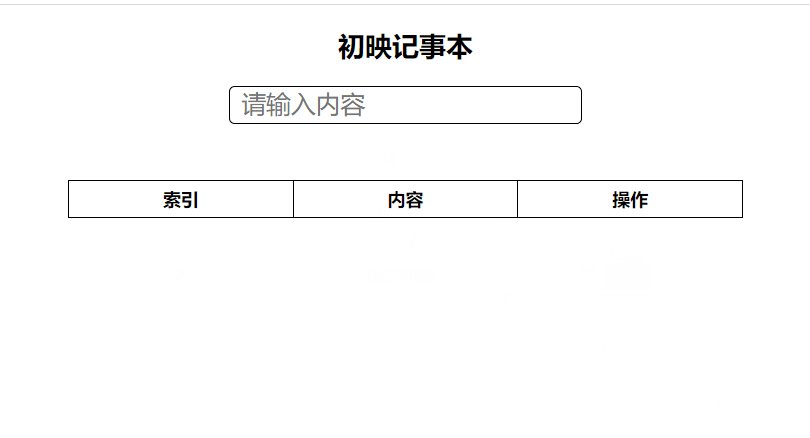
来个综合案例,大家体验下效果
这是实现的效果图,文末有源码可供兄弟姐妹参考

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导包 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
h2 {
text-align: center;
}
body {
text-align: center;
}
input {
width: 300px;
height: 30px;
border-radius: 5px;
font-size: 22px;
padding-left: 10px;
outline: none;
border: 1px solid #000;
}
.items {
list-style: none;
padding: 0;
width: 300px;
margin: 0 auto;
text-align: left;
}
table,
th,
td,
tr {
width: 600px;
margin: 50px auto;
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
transition: all 0.5s linear;
}
tr.over {
background-color: cyan;
}
</style>
</head>
<body>
<!-- HTML结构 -->
<div id="app">
<h2>初映记事本</h2>
<input type="text" placeholder="请输入内容" v-model.lazy="info" @keyup.enter="doInfo"/>
<table>
<thead>
<th>索引</th>
<th>内容</th>
<th>操作</th>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{{index+1}}</td>
<td>{{item}}</td>
<td><button @click="doDelete(index)">删除</button></td>
<!-- <td><button @click=" list.splice(index,1) ">删除</button></td> -->
</tr>
</tbody>
</table>
</div>
<!--思路分析(交互)
1.输入框输入enter键,将数据添加到列表
2.双击列表li元素删除
Vue编程思维
* (1)写页面结构 HTML+CSS
* (2)分析页面需要显示什么数据,将其保存在vue实例的data对象中
* (3)在页面视图中使用插值语法或者指令显示data中的数据
需要:
(1)获取文本框的内容
(2)将数据存入到list当中,再清空splice(index,1)
(3)可以做删除操作
-->
<script>
/* 创建vue实例 */
let app = new Vue({
//el:挂载点
el: "#app",
//data: 要渲染的数据
data: {
info:'',
list:[]
},
methods: {
doInfo(){
if(this.info===''){
return alert('请输入值')
}
// console.log(this);
console.log(this.info);
this.list.push(this.info)
this.info=''
},
doDelete(index){
this.list.splice(index,1)
}
}
})
</script>
</body>
</html>

各位,兄弟姐妹们,感谢你看到了这里!
下篇文章将讲解【计算属性与侦听器】的用法,本专栏将持续更新~~~~~~




![[Leetcode] 二叉树的深度、平衡二叉树](https://img-blog.csdnimg.cn/img_convert/6e0d7da902a479298f7981bfc78b8efc.png)