文章目录
📋前言
🎯demo介绍
🎯完整代码
🎯最终效果
🎯案例解析
📋前言
图片切换是一个很经典的Vue入门学习案例,在你学习完一些基本的v-指令后,你可以尝试去写一个简单的demo去巩固和熟悉这些指令的使用方法,那么图片切换这个小demo就是一个不错的练手案例。
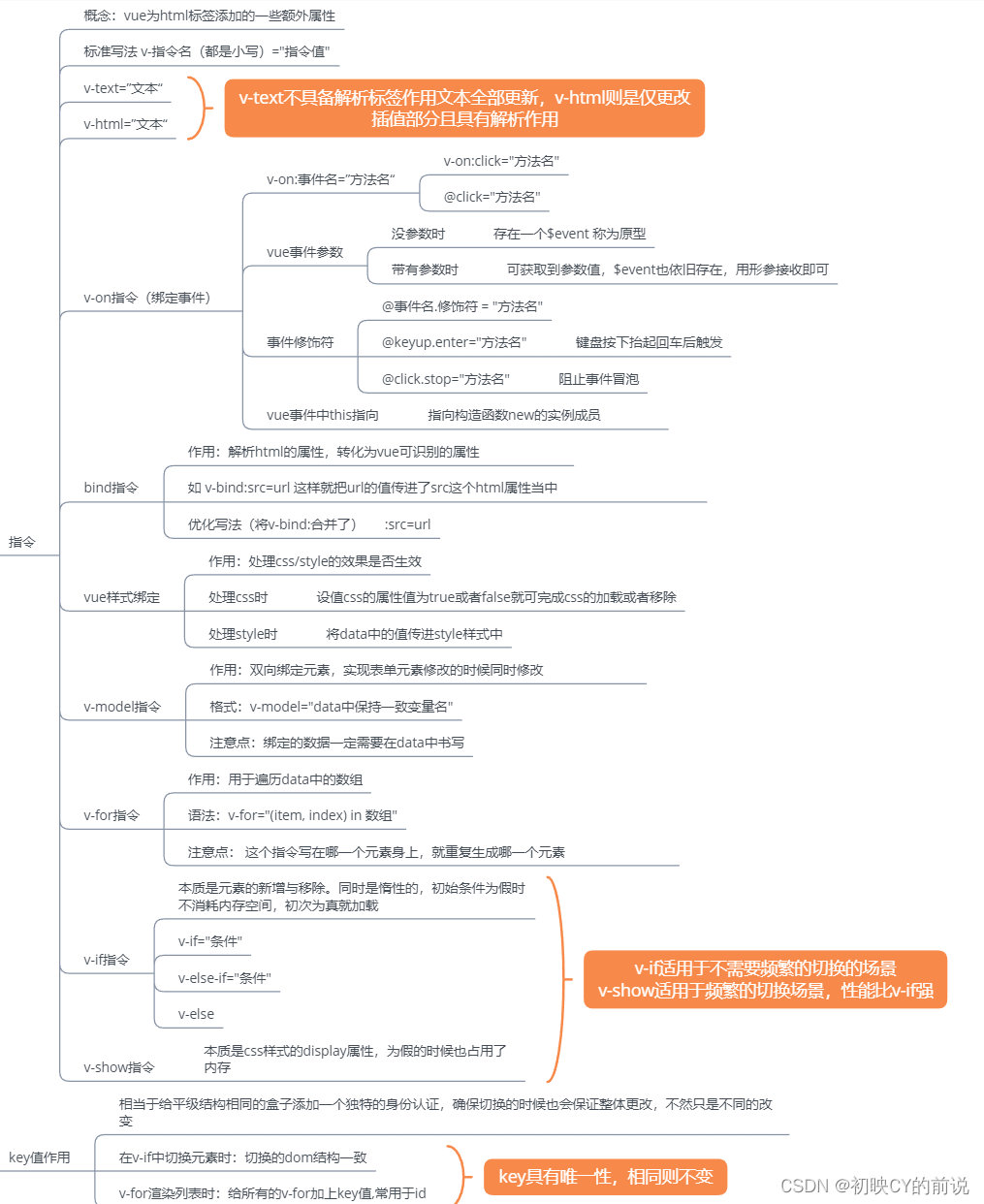
涉及指令:
- v-on
- v-bind
- v-if/v-show
🎯demo介绍
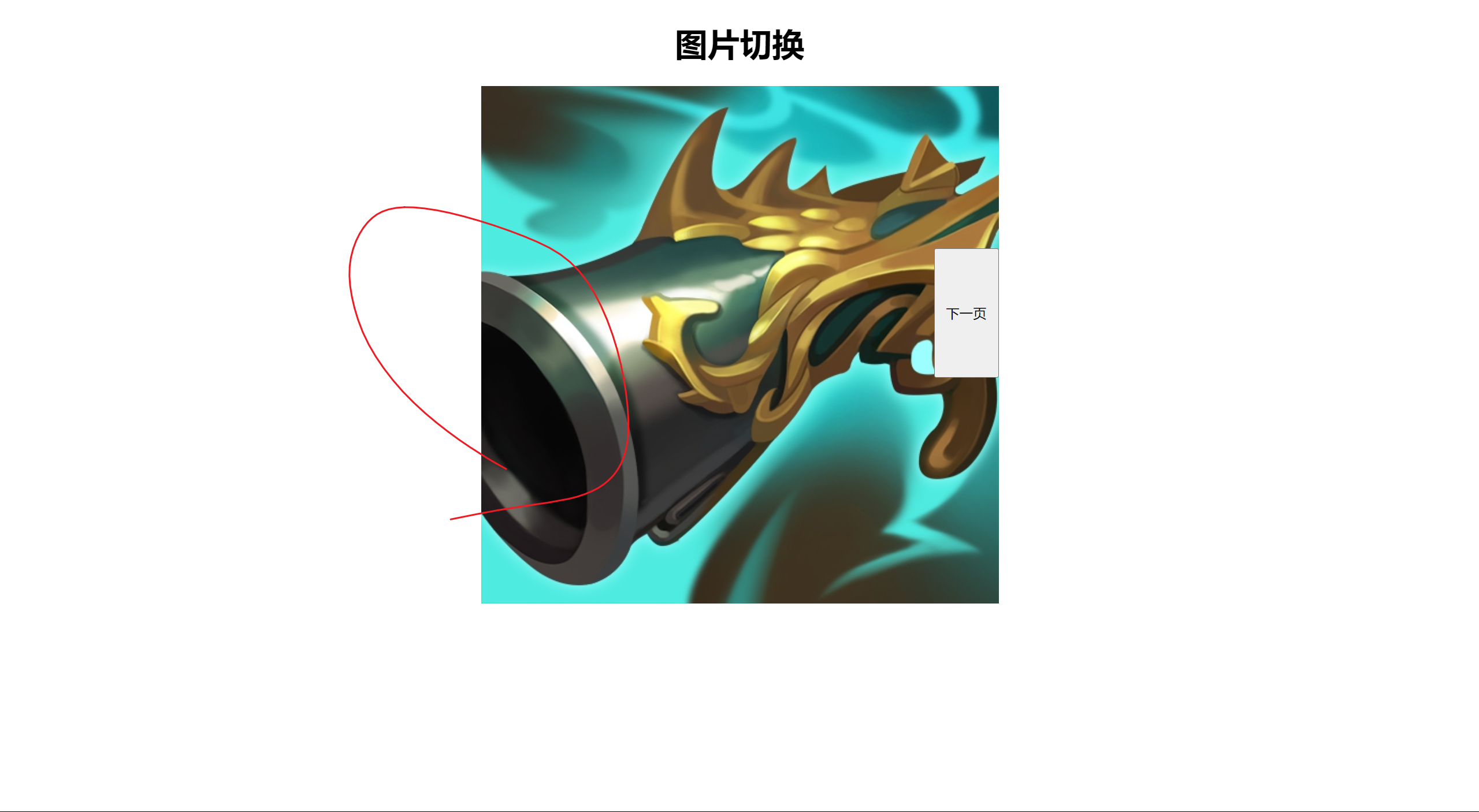
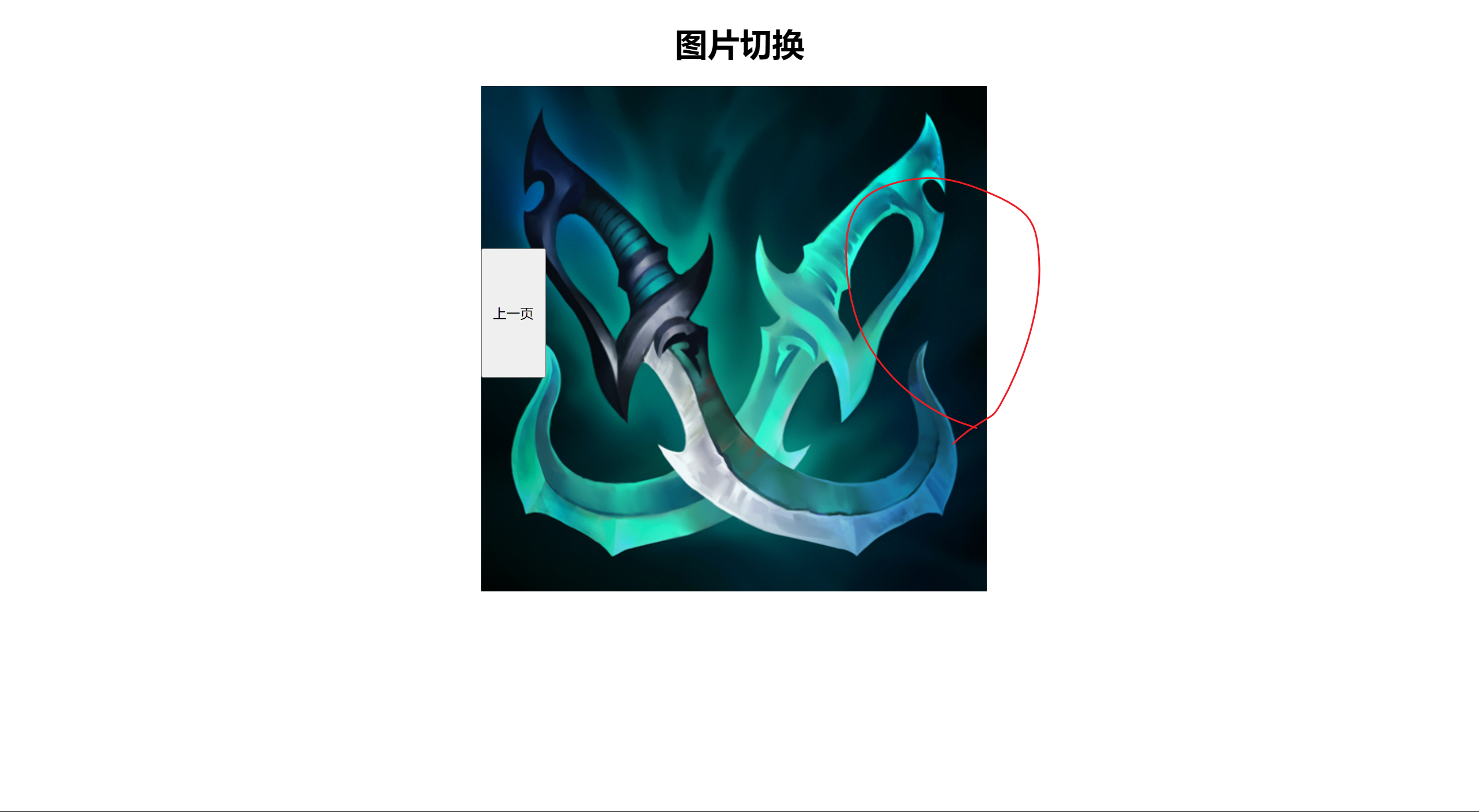
- 布局结构很简单,两个按钮,分别是上一页和下一页,中间是一个图片展示的区域。
- 其中要实现的效果就是,在第一张图片时,隐藏上一页这个按钮,在最后一张图片时,隐藏下一页这个按钮。
🎯完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <style> #app { position: relative; margin: 0 auto; width: 32rem; height: 30rem; } h1 { text-align: center; } .left { width: 4rem; height: 8rem; position: absolute; bottom: 8rem; } .right { width: 4rem; height: 8rem; position: absolute; right: 0; bottom: 8rem; } img { margin: 0 auto; } </style> <body> <div id="app"> <h1>图片切换</h1> <button class="left" @click="prev" v-show="index!=0"> 上一页 </button> <img :src="imglist[index]" alt=""> <button class="right" @click="next" v-show="index<imglist.length-1"> 下一页 </button> </div> </body> <script> const { createApp } = Vue createApp({ data() { return { imglist: [ "./images/1.jpg", "./images/2.jpg", "./images/3.jpg", "./images/4.jpg" ], index: 0, } }, beforeUpdate() { console.log(this.imglist.length); }, methods: { prev: function () { this.index--; }, next: function () { this.index++; } }, }).mount('#app') </script> </html>🎯最终效果
🎯案例解析
- 定义图片数组:列表数据使用数组保存。
- 添加图片索引:通过imglist[index],获取列表里边的索引,一开始默认设置index为0。
- 绑定src属性:v-bind指令可以设置元素属性。
- 实现图片切换逻辑:上一页和下一页按钮各自绑定两个点击事件的方法。
- 实现按钮显示状态切换:图片为第一张时,使用v-show="index!=0",把上一页按钮隐藏,当切换到最后一张图片时,使用 v-show="index<imglist.length-1",因为索引值是从0开始的,所以要数组长度-1。(v-show 和 v-if 都可以切换元素的显示状态,频繁切换用 v-show)
- 补充:使用 v-if 替代上面 v-show 也同样达到相同的效果,但是使用 v-if 是直接把元素从DOM中移除,性能消耗相对于 v-show 会大些,因为这里是频繁切换,所以不建议使用 v-if。
🎯点赞收藏,防止迷路🔥




















![[Leetcode] 二叉树的深度、平衡二叉树](https://img-blog.csdnimg.cn/img_convert/6e0d7da902a479298f7981bfc78b8efc.png)