qt-动画圆圈等待-LED数字
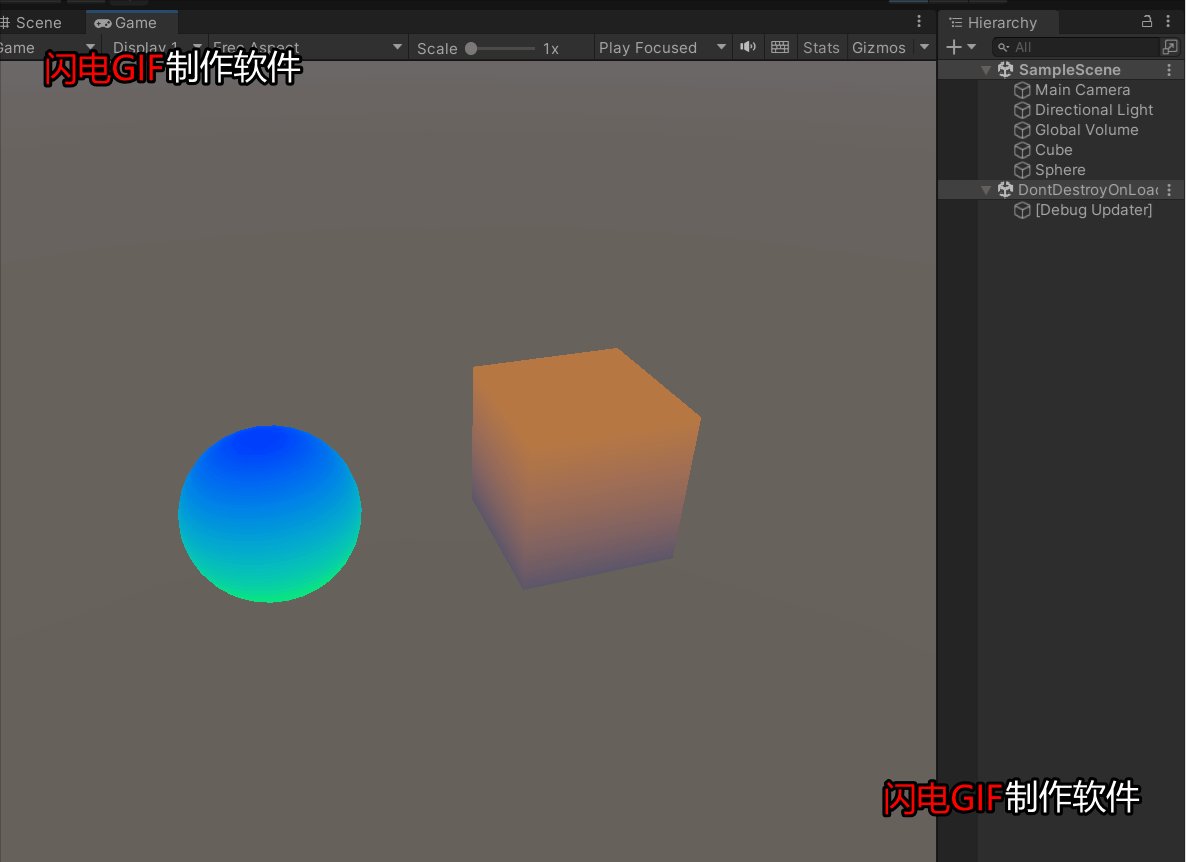
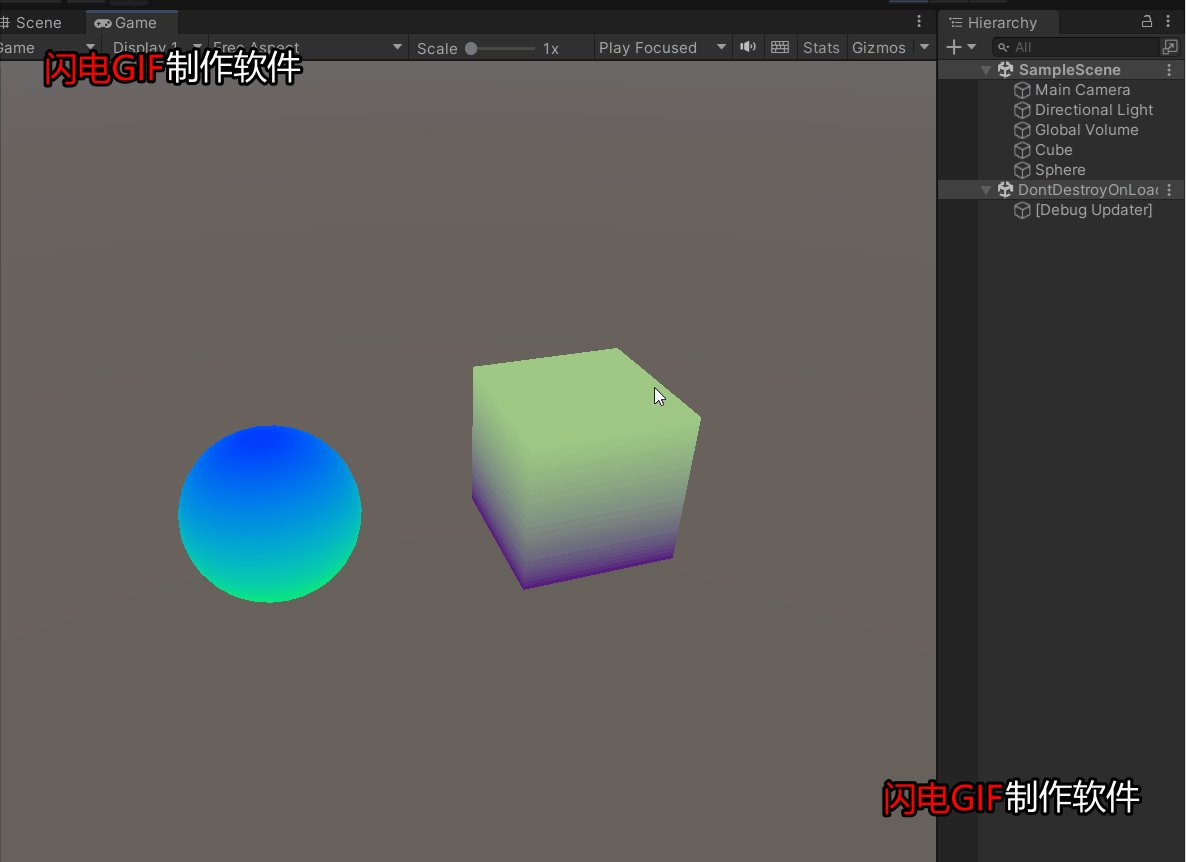
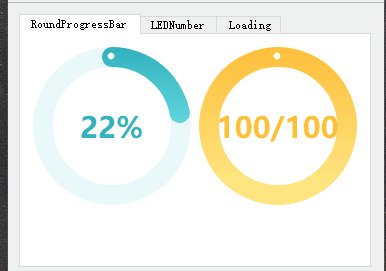
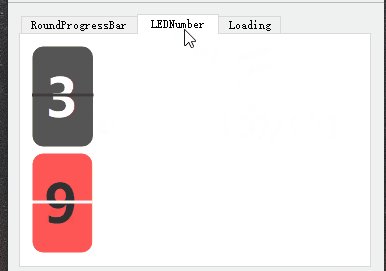
- 一、演示效果
- 二、关键程序
- 三、下载链接
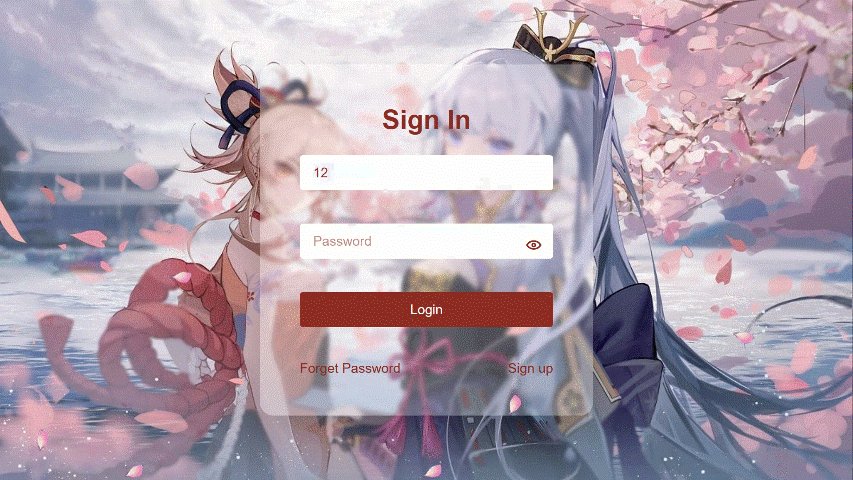
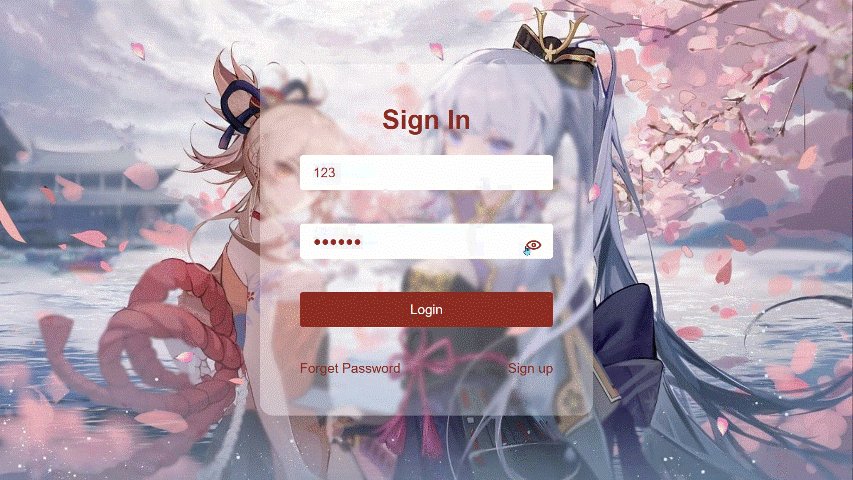
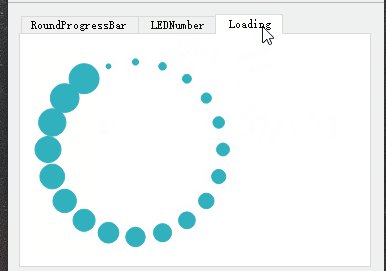
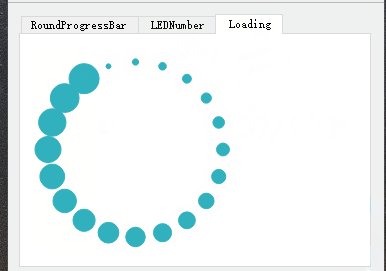
一、演示效果

二、关键程序
#include "LedNumber.h"
#include <QLabel>
LEDNumber::LEDNumber(QWidget *parent) : QWidget(parent)
{
//设置默认宽高比
setScale((float)0.6);
//设置默认背景色
setBackColor(QColor(85,85,85));
//设置默认文字颜色
setFrontColor(QColor(255,255,255));
//设置中间线颜色
setLineColor(QColor(60,60,60));
//设置默认文字
setText("2");
//设置默认文字大小
setFontSize(40);
//设置默认最小尺寸
this->setMinimumSize(100,100);
}
//********************************************** 设置部分 ****************************************
//设置文字颜色
void LEDNumber::setFrontColor(const QColor & color)
{
_frontColor=color;
}
//设置背景色
void LEDNumber::setBackColor(const QColor & color)
{
_backColor=color;
}
//设置中间线颜色
void LEDNumber::setLineColor(const QColor& color)
{
_lineColor=color;
}
//设置宽高比
void LEDNumber::setScale(float scale)
{
_scale=scale;
}
//设置文字
void LEDNumber::setText(QString text)
{
_text=text;
}
void LEDNumber::setFontSize(int size)
{
_fontSize=size;
}
//********************************************** 绘制部分 ****************************************
void LEDNumber::resizeEvent(QResizeEvent *event)
{
//计算绘制区域
caculateArea();
}
void LEDNumber::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
//计算绘制区域
// caculateArea();
//绘制背景
drawBack(painter);
//绘制文字
drawText(painter);
//绘制中间线
drawLine(painter);
}
//计算绘制区域
void LEDNumber::caculateArea()
{
if((this->height()-2)*_scale>(this->width()-2))
{
_width=this->width()-2;
_height=_width/_scale;
}
else
{
_height=this->height()-2;
_width=_height*_scale;
}
}
//绘制背景
void LEDNumber::drawBack(QPainter & painter)
{
QPen pen(_backColor,1);
painter.setPen(pen);
QPainterPath path;
path.addRoundedRect(1,1,_width,_height,10,10);
painter.fillPath(path,_backColor);
painter.drawPath(path);
}
//绘制文字
void LEDNumber::drawText(QPainter& painter)
{
QPen pen(_frontColor);
painter.setPen(pen);
painter.setFont(QFont("Microsoft YaHei",_fontSize,75));
painter.drawText(0,0,_width,_height,Qt::AlignCenter,_text);
}
//绘制中间线
void LEDNumber::drawLine(QPainter & painter)
{
QPen pen(_lineColor,3);
painter.setPen(pen);
painter.drawLine(1,_height/2,_width+1,_height/2);
}
#include "Loading.h"
#include "qmath.h"
#include <QDebug>
Loading::Loading(QWidget *parent) : QWidget(parent),_i(0),_interval(50),_index(0)
{
//设置背景透明
//this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint);
//this->setAttribute(Qt::WA_TranslucentBackground, true);
setDotColor(QColor(49, 177, 190));
setDotCount(20);
connect(&timer,&QTimer::timeout,this,&Loading::refresh);
setMaxDiameter(30);
setMinDiameter(5);
}
//********************************************** 设置部分 *************************************
//设置点的个数
void Loading::setDotCount(int count)
{
_count=count;
}
//设置点的颜色
void Loading::setDotColor(const QColor & color)
{
_dotColor=color;
}
//开始动画
void Loading::start()
{
timer.setInterval(_interval);
timer.start();
}
//设置最大直径
void Loading::setMaxDiameter(float max)
{
_maxDiameter=max;
}
//设置最小直径
void Loading::setMinDiameter(float min)
{
_minDiameter=min;
}
//********************************************** 绘制部分 *************************************
//刷新界面
void Loading::refresh()
{
repaint();
}
void Loading::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event)
caculate();
}
void Loading::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.setPen(_dotColor);
painter.setBrush(_dotColor);
//绘制点
paintDot(painter);
}
//计算绘制正方形区域
void Loading::caculate()
{
_squareWidth=qMin(this->width(),this->height());
float half=_squareWidth/2;
_centerDistance=half-_maxDiameter/2-1;
float gap=(_maxDiameter-_minDiameter)/(_count-1)/2;
float angleGap=(float)360/_count;
locationList.clear();
radiiList.clear();
for(int i=0;i<_count;i++)
{
radiiList<<_maxDiameter/2-i*gap;
float radian=qDegreesToRadians(-angleGap*i);
locationList.append(Location(half+_centerDistance*qCos(radian),half-_centerDistance*qSin(radian)));
}
}
//绘制圆点
void Loading::paintDot(QPainter& painter)
{
for(int i=0;i<_count;i++)
{
painter.setPen(_dotColor);
//半径
float radii=radiiList.at((_index+_count-i)%_count);
//绘制圆点
painter.drawEllipse(QPointF(locationList.at(i).x,locationList.at(i).y),radii,radii);
//绘制正方形
//painter.drawRect(locationList.at(i).x,locationList.at(i).y,radii,radii);
//绘制文字
//QFont font("Microsoft YaHei",radii*1.2,75);
//painter.setFont(font);
//painter.drawText(QPointF(locationList.at(i).x,locationList.at(i).y),u8"霞");
}
_index++;
}
#include "roundprogressbar.h"
#include "qmath.h"
#include <QPropertyAnimation>
#include <QDebug>
RoundProgressBar::RoundProgressBar(QWidget *parent) :
QWidget(parent),_value(0),_min(0),_max(100),_precision(0)
{
//设置初始角度,顺时针逆时针
setdefault(90,true);
//设置默认外圈宽度
setOutterBarWidth(18);
//设置默认内圈宽度
setInnerBarWidth(16);
//设置默认范围
setRange(0,100);
//设置默认值
setValue(75);
//设置外圈颜色
setOutterColor(QColor(233,248,248));
//设置默认渐变色
setInnerColor(QColor(49, 177, 190),QColor(133, 243, 244));
//设置默认文字颜色
setDefaultTextColor(QColor(49,177,190));
//设置默认精度
setPrecision(0);
//设置内圈默认文字样式
setInnerDefaultTextStyle(RoundProgressBar::percent);
}
RoundProgressBar::~RoundProgressBar()
{
}
//********************************************** 外部接口 ****************************************
//设置初始角度,顺时针逆时针
void RoundProgressBar::setdefault(int startAngle,bool clockWise)
{
_startAngle=startAngle;
_clockWise=clockWise;
}
//设置外圈宽度
void RoundProgressBar::setOutterBarWidth(float width)
{
_outterBarWidth=width;
}
//设置内圈宽度
void RoundProgressBar::setInnerBarWidth(float width)
{
_innerBarWidth=width;
}
//设置值的范围
void RoundProgressBar::setRange(float min,float max)
{
//todo 和value比较
if(max<min)
{
max=100;
min=0;
}
else
{
_max=max;
_min=min;
}
}
//设置当前值
void RoundProgressBar::setValue(float value)
{
QPropertyAnimation* animation=new QPropertyAnimation(this,"_value");
animation->setDuration(500);
animation->setStartValue(_value);
animation->setEndValue(value);
animation->setEasingCurve(QEasingCurve::OutQuad);
animation->start();
}
void RoundProgressBar::_setValue(float value)
{
_value=value;
repaint();
}
//设置外圈颜色
void RoundProgressBar::setOutterColor(const QColor& outterColor)
{
_outterColor=outterColor;
}
//设置内圈渐变色
void RoundProgressBar::setInnerColor(const QColor& startColor,const QColor& endColor)
{
_startColor=startColor;
_endColor=endColor;
}
//设置内圈渐变色
void RoundProgressBar::setInnerColor(const QColor& startColor)
{
_startColor=startColor;
}
void RoundProgressBar::setDefaultTextColor(const QColor& textColor)
{
_textColor=textColor;
}
//设置控制
void RoundProgressBar::setControlFlags(int flags)
{
this->_controlFlags|=flags;
}
//设置显示数字精度
void RoundProgressBar::setPrecision(int precision)
{
_precision=precision;
}
//********************************************** 内部绘制部分 ****************************************
void RoundProgressBar::resizeEvent(QResizeEvent *event)
{
//根据内外圈宽度设置控件最小大小
if(_outterBarWidth>_innerBarWidth)
this->setMinimumSize(_outterBarWidth*8,_outterBarWidth*8);
else
this->setMinimumSize(_innerBarWidth*8,_innerBarWidth*8);
//计算绘制正方形区域信息
caculateSquare();
}
void RoundProgressBar::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
//绘制外圈
paintOutterBar(painter);
//绘制内圈
paintInnerBar(painter);
//绘制外圈
paintDot(painter);
//绘制文字
paintText(painter);
}
//计算绘制正方形区域信息
void RoundProgressBar::caculateSquare()
{
int minWidth=qMin(this->width(),this->height());
float barWidth=qMax(_outterBarWidth,_innerBarWidth);
_squareWidth=minWidth-barWidth-2;
_squareStart=barWidth/2+1;
_dotX=_squareStart+_squareWidth/2;
_dotY=_squareStart;
}
//绘制外圈
void RoundProgressBar::paintOutterBar(QPainter &painter)
{
if(!(_controlFlags&outterCirle))
return;
QPen pen;
pen.setWidth(_outterBarWidth);
pen.setColor(_outterColor);
painter.setPen(pen);
QRectF rectangle(_squareStart,_squareStart,_squareWidth,_squareWidth);
//从90度开始,逆时针旋转
painter.drawEllipse(rectangle);
}
//绘制内圈
void RoundProgressBar::paintInnerBar(QPainter& painter)
{
QPen pen;
if(!(_controlFlags&linearColor))
pen.setColor(_startColor);
else
{
QLinearGradient gradient(0, 0, 0, _squareWidth);
gradient.setColorAt(0, _startColor);
gradient.setColorAt(1, _endColor);
QBrush brush(gradient);
pen.setBrush(brush);
}
pen.setWidth(_innerBarWidth);
pen.setStyle(Qt::SolidLine);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin);
painter.setPen(pen);
QRectF rectangle(_squareStart,_squareStart,_squareWidth,_squareWidth);
//从90度开始,逆时针旋转
int startAngle=_startAngle*16;
int spanAngle=(_value-_min)/(_max-_min)*360*16*(_clockWise?-1:1);
painter.drawArc(rectangle,startAngle,spanAngle);
}
//绘制装饰圆点
void RoundProgressBar::paintDot(QPainter& painter)
{
if(!(_controlFlags&decorateDot))
return;
//当bar宽度小于3时,便不再绘制装饰圆点
if(_innerBarWidth<3)
return;
painter.setPen(QColor(255,255,255));
painter.setBrush(QColor(255,255,255));
//区域为圆点绘制正方形区域
painter.drawEllipse(_dotX-_innerBarWidth/6,_dotY-_innerBarWidth/6,_innerBarWidth/3,_innerBarWidth/3);
}
//绘制默认内置文字
void RoundProgressBar::paintText(QPainter& painter)
{
if(!(_controlFlags&defaultText))
return;
painter.setPen(_textColor);
painter.setFont(QFont("Microsoft YaHei",22,75));
switch (_innerDefaultTextStyle) {
case value:
painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,QString::number(_value,'f',_precision));
break;
case valueAndMax:
painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,
QString::number(_value,'f',_precision)+"/"+QString::number(_max,'f',_precision));
break;
case percent:
painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,
QString::number(_value/_max*100,'f',_precision)+"%");
break;
default:
break;
}
}
三、下载链接
https://download.csdn.net/download/u013083044/88864197