一、TypeScript
官方网站:https://www.tslang.cn/docs/index.html
练习场:https://www.typescriptlang.org/zh/play
好处:
- 强类型语言,对JS弱类型的一个良好补充;
- TS利于大型项目团队合作,可以一定程度上提高研发效率,避免低级错误;
- TS的研发成本是比较高的,会多些一些额外的代码。
二、安装TypeScript
在 node 环境中搭建 TS 开发环境。
npm i -g typescript // 全局安装使用 tsc 命令对 .ts 文件进行编译,输出 .js 文件,这个 .js 文件是我们需要运行的文件。
index.ts :
let say:string = "hello" 运行命令:
tsc index.ts输出 index.js :
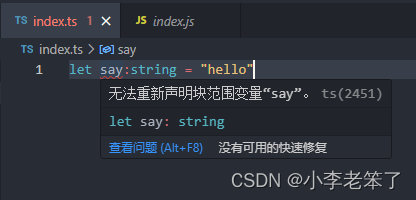
var say = "hello";生成 index.js 文件后,在 .ts 文件中会看到这样的报错:

是因为默认情况下, TS 会做出下面几种假设:
- 假设当前的执行环境是 dom 即浏览器环境;
- 如果代码中没有使用模块化语句( import、export ),便认为该代码是全局执行;
- 编译的目标代码是 ES3 。
有两种方式更改以上假设:
- 使用 tsc 命令行的时候,加上选项参数;
- 使用 ts 配置文件,更改编译选项。











![P2670 [NOIP2015 普及组] 扫雷游戏 ---- 洛谷](https://img-blog.csdnimg.cn/direct/5ea50e67939c407ba5fa4dc21f2f5964.png)