vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts
//main.js里引入挂载到原型上
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
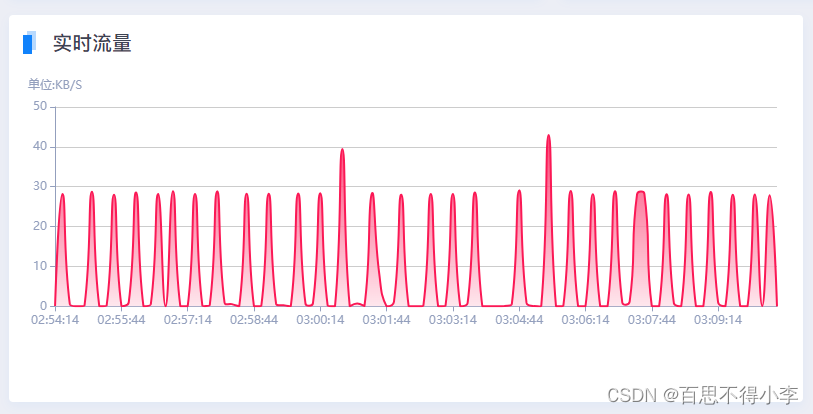
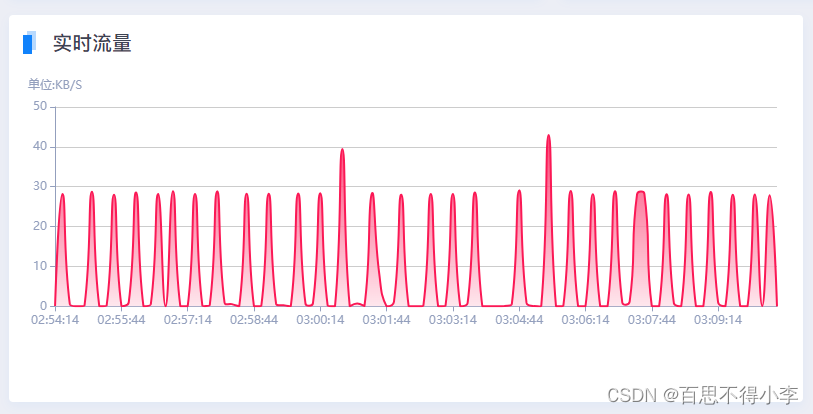
最终我们实现的效果如下:


头部标题这里我们封装了一个全局公共组件common-header,代码如下:
<template></vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts
//main.js里引入挂载到原型上
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
最终我们实现的效果如下:


头部标题这里我们封装了一个全局公共组件common-header,代码如下:
<template></本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1463152.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!