提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1. Elastic Stack 简介
- 为什么要学习ES
- DB-Engines搜索引擎类数据库排名常年霸榜
- 用途广泛
- Elastic Stack 四大金刚
- 1.Elasticsearch
- 2.Logstash
- 3.Kibana
- 4.Beats
- 2.安裝
- 2.1 安装Java环境
- 2.2 安装Elasticsearch
- 官网[https://www.elastic.co/cn/downloads/elasticsearch](https://www.elastic.co/cn/downloads/elasticsearch)
- 2.3 安装Kibana
- https://www.elastic.co/cn/downloads/kibana
- 2.4 安装Elasticsearch-Head插件
- https://nodejs.org/en/download/
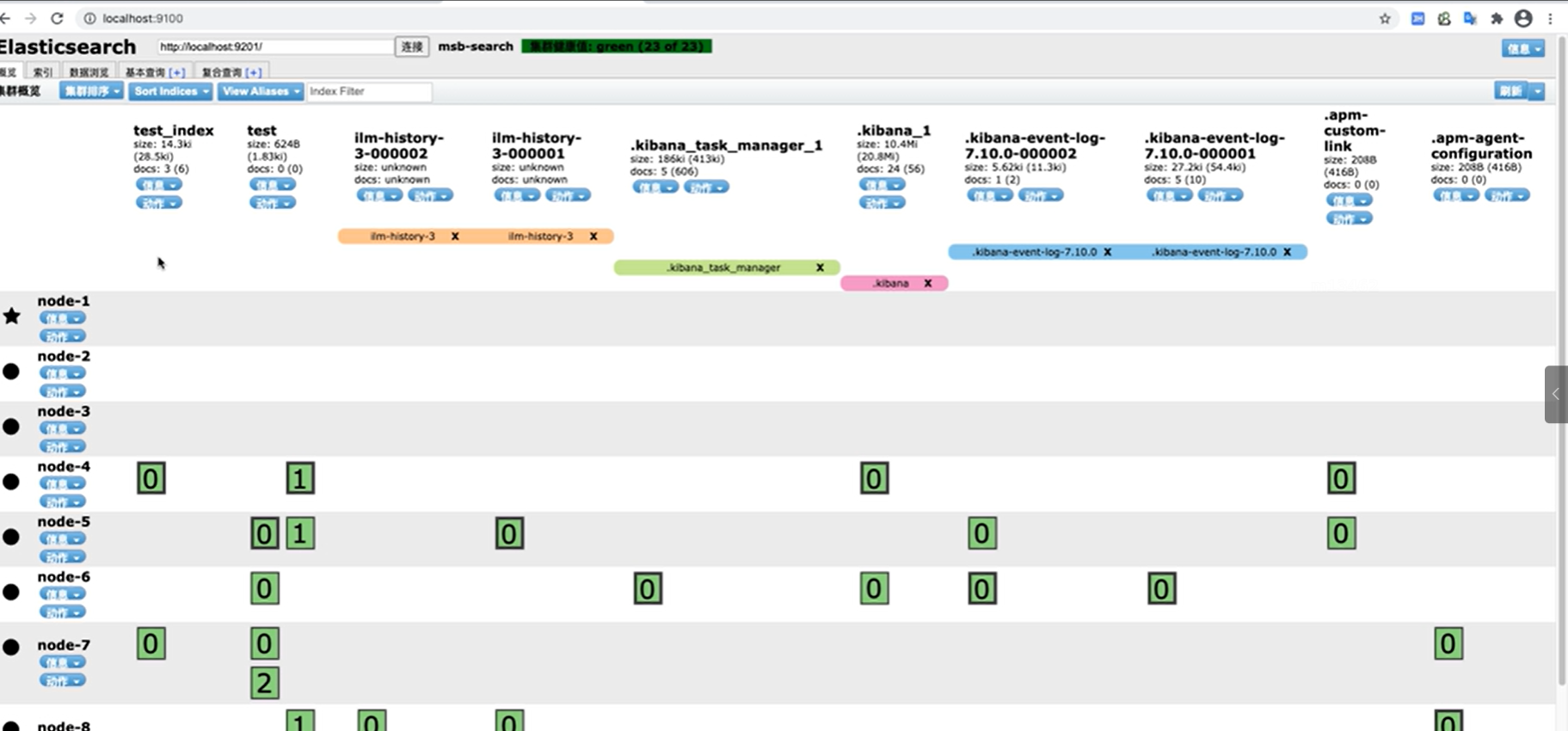
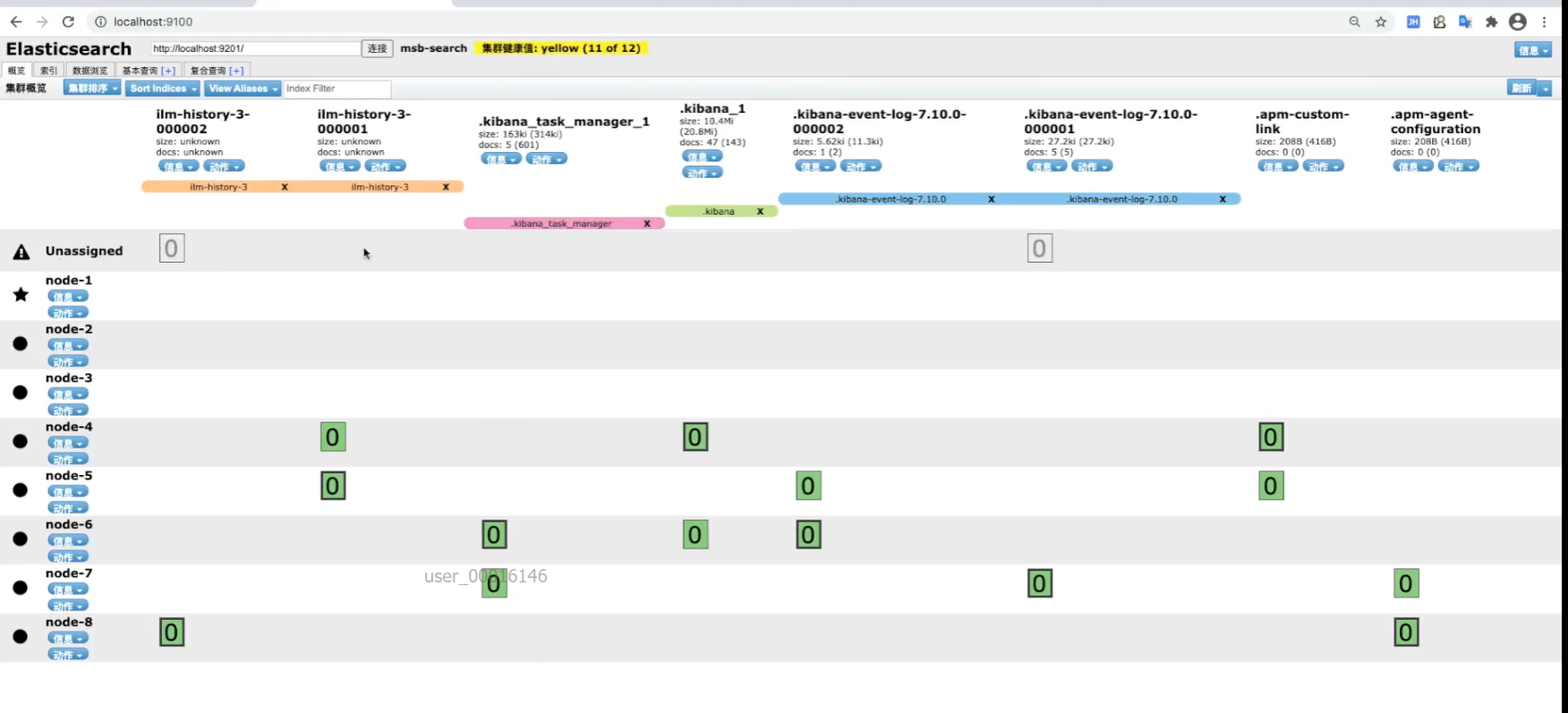
- 2.5 集群的健康值检查
- 3.docker 安装 ES
- 3.1.Elasticsearch安装
- 3.2 Kibanan安装
1. Elastic Stack 简介
ES 是一个开源的高扩展的分布式全文搜索引擎,是整个Elastic Stack技术栈的核心。它可以近乎实时的存储,检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。
- ElasticSearch的底层是开源库Lucene,但是你没办法直接用Lucene,必须自己写代码去调用它的接口,Elastic是Lucene的封装,提供了REST API的操作接口,开箱即用。天然的跨平台。
- 全文检索是我们在实际项目开发中最常见的需求了,而ElasticSearch是目前全文检索引擎的首选,它可以快速的存储,搜索和分析海量的数据,维基百科,GitHub,Stack Overflow都采用了ElasticSearch。
官方网站:https://www.elastic.co/cn/elasticsearch/
中文社区:https://elasticsearch.cn/explore/
为什么要学习ES

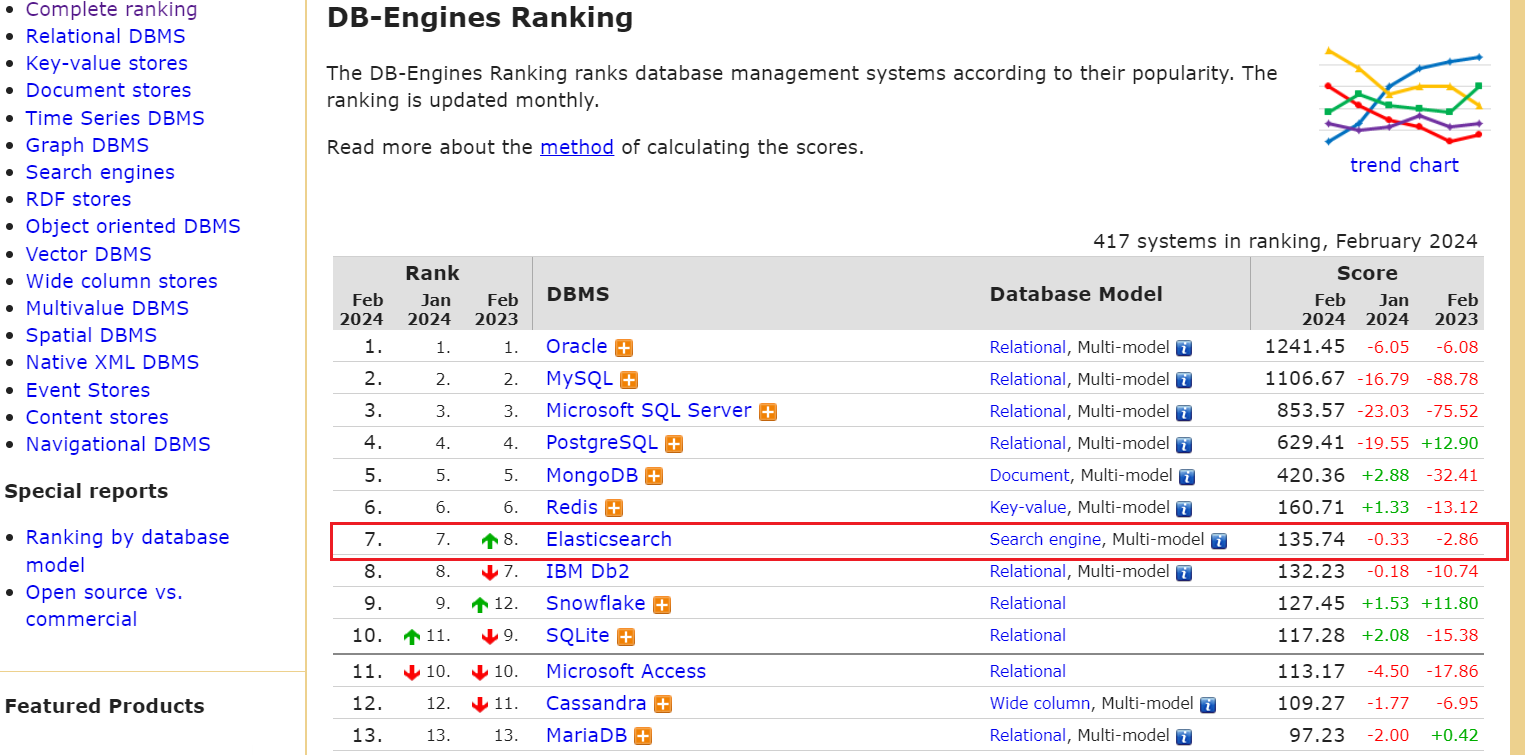
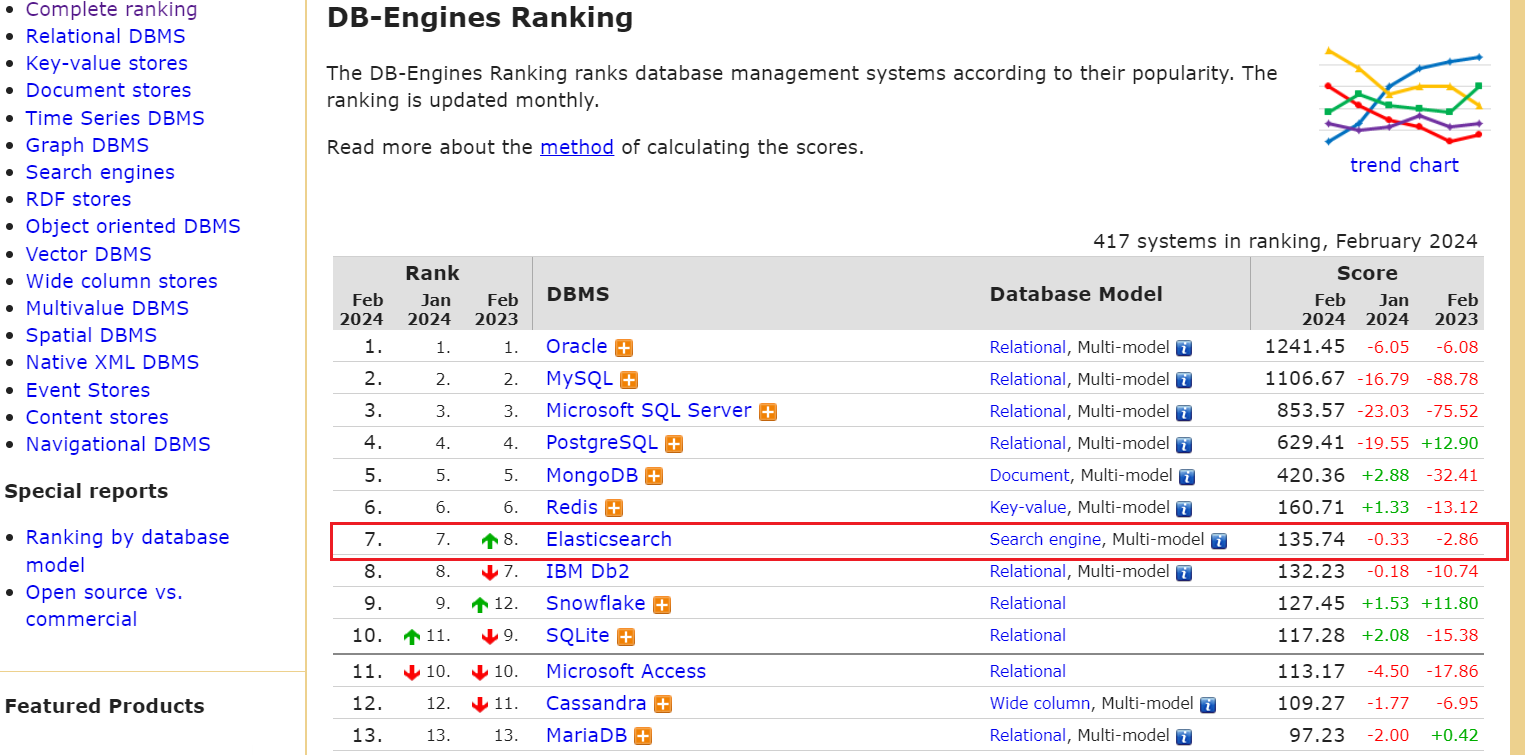
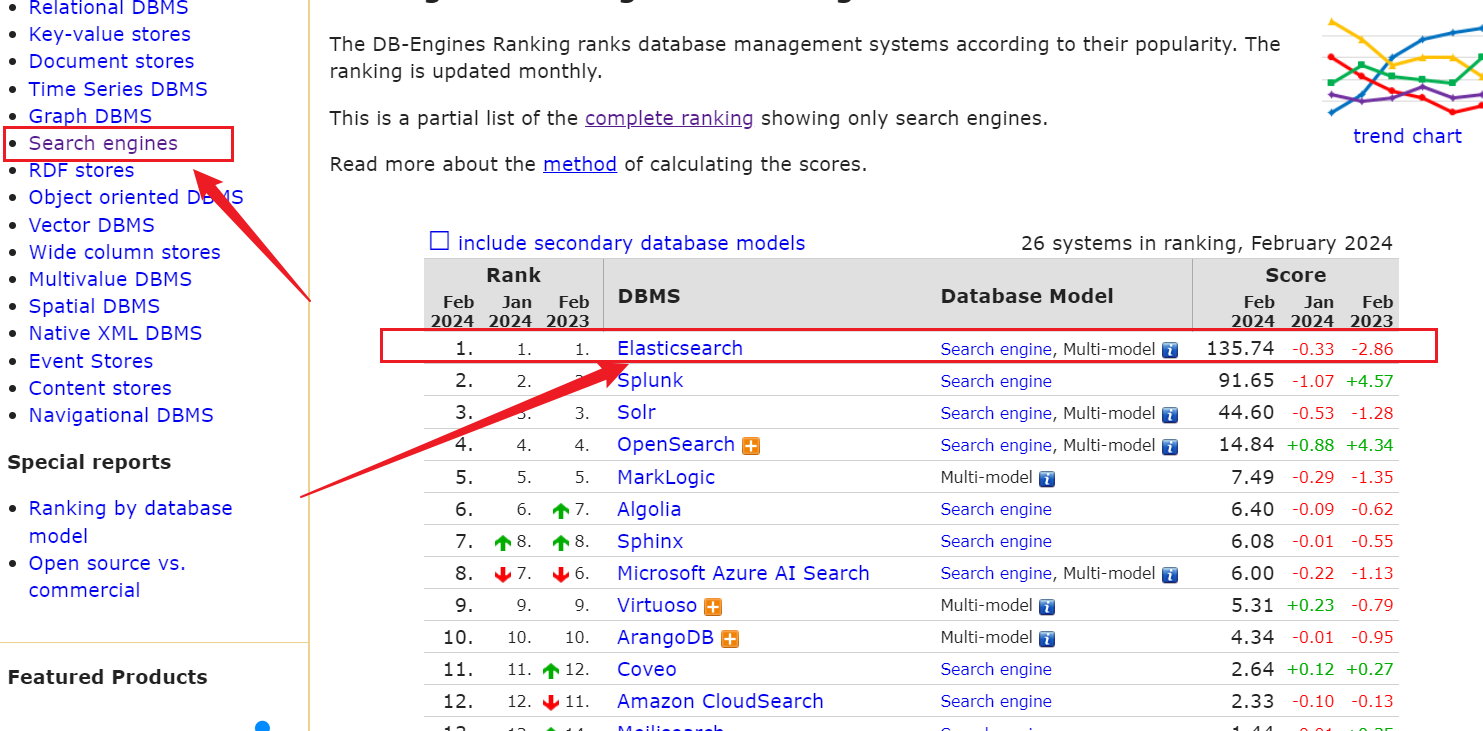
DB-Engines搜索引擎类数据库排名常年霸榜



用途广泛
- 搜索引擎:如百度、搜狗、谷歌、必应等
- 垂直领域:各大电商平台、OA系统、站内搜索
- 商业智能:数据分析、数据挖掘、用户画像
- Github: 千亿+行代码秒查
- 日志系统:ELK
- 使用门槛低,易扩展,对于小微企业友好
- 免费 开源
- 上手简单
Elastic Stack 四大金刚

1.Elasticsearch

2.Logstash

3.Kibana

4.Beats

2.安裝

2.1 安装Java环境
- 版本选择:最好是java 8、java11或者java14
- jdk兼容性:https://www.elastic.co/cn/support/matrix#matrix_jvm
- 操作系统兼容性:https://www.elastic.co/cn/support/matrix
- 自身兼容性:https://www.elastic.co/cn/support/matrix#matrix_compatibility
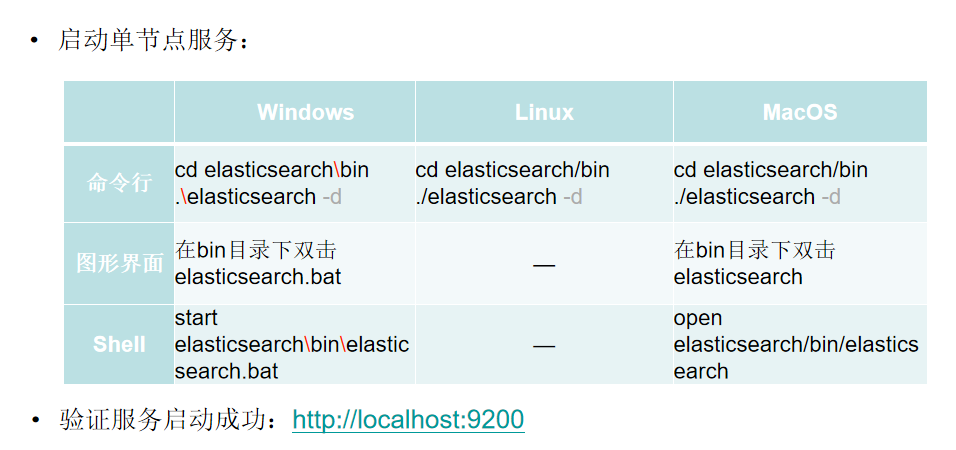
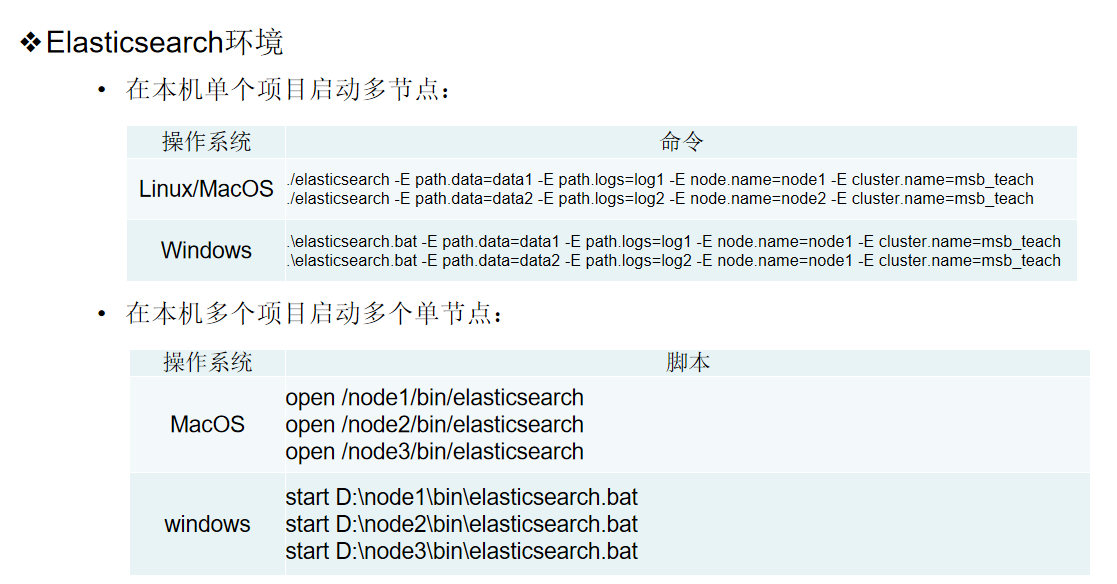
2.2 安装Elasticsearch
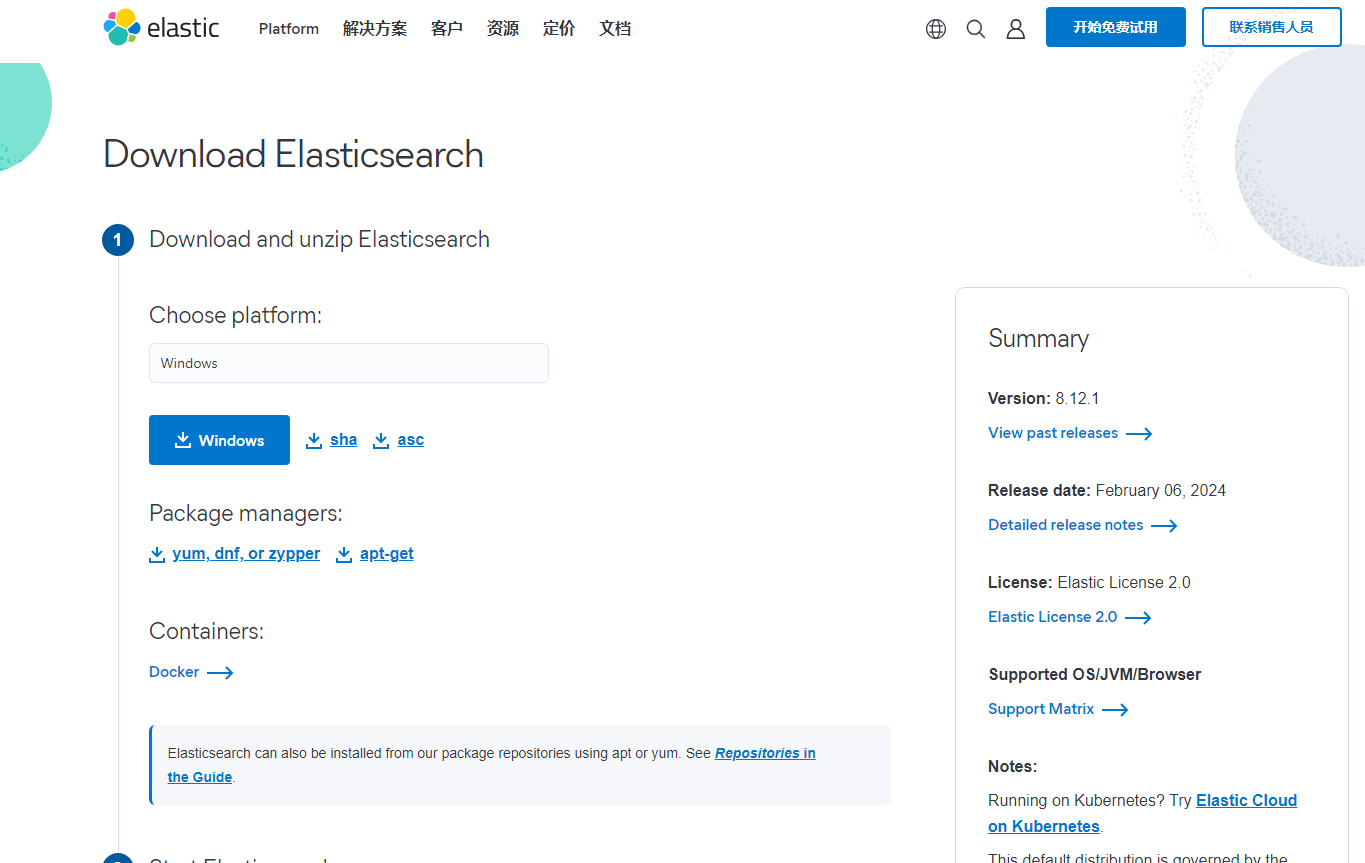
官网https://www.elastic.co/cn/downloads/elasticsearch



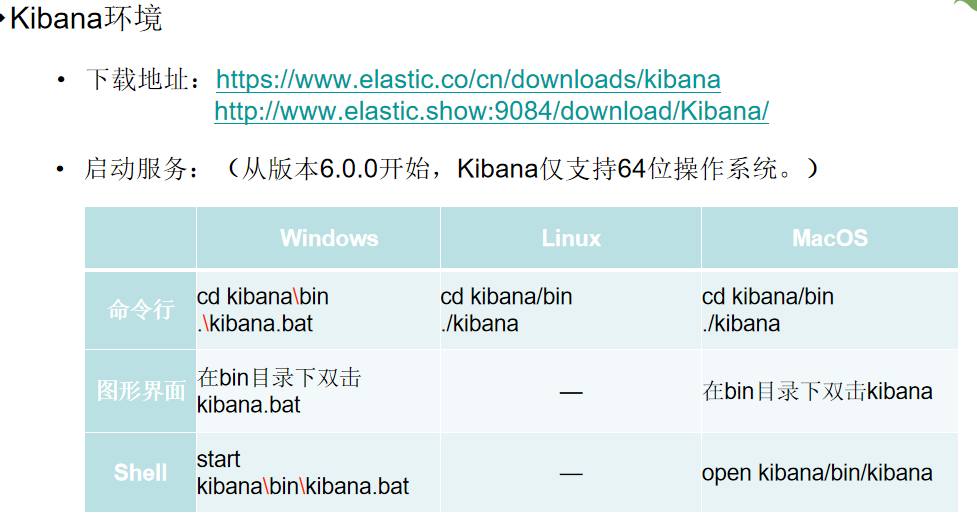
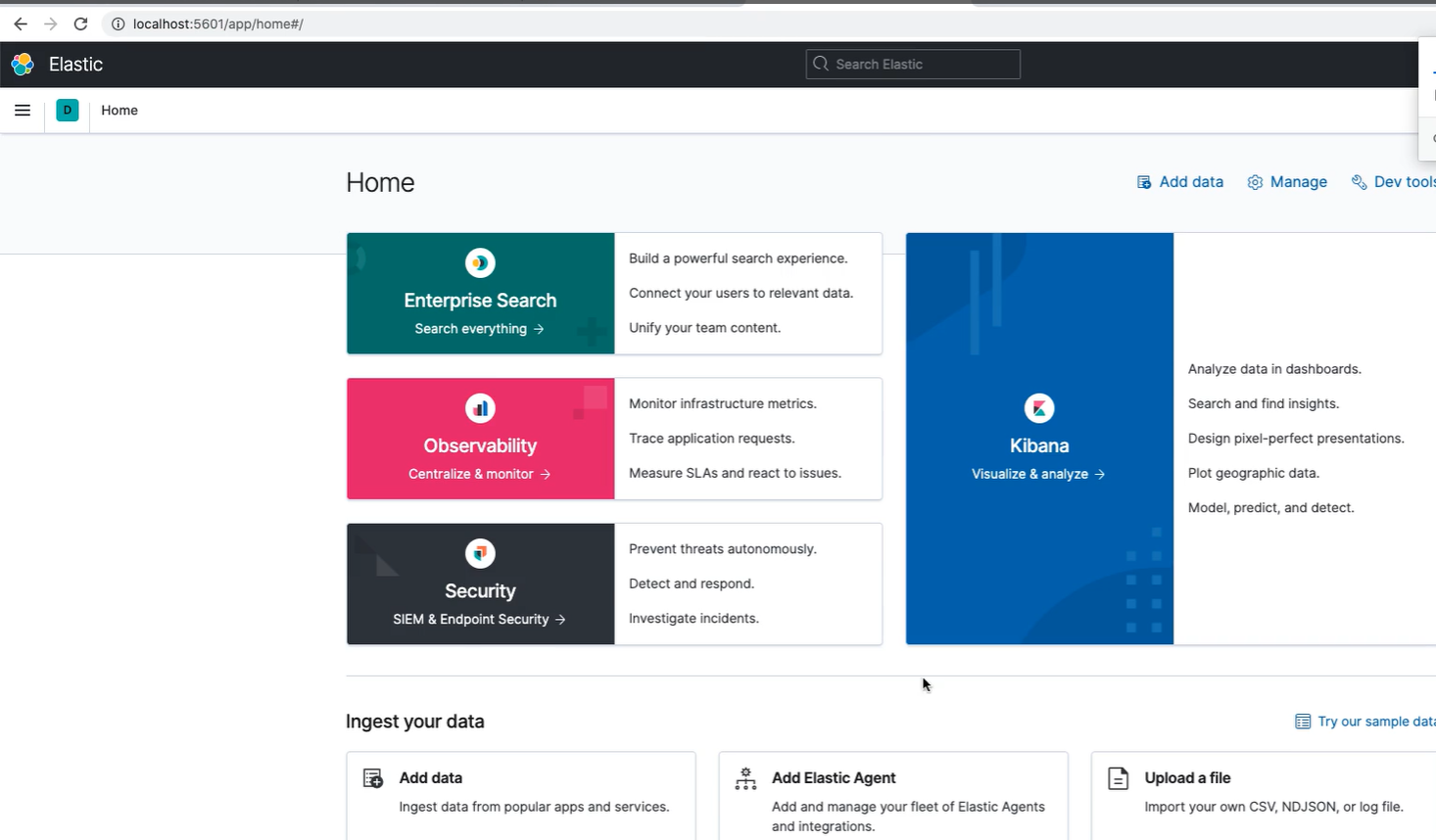
2.3 安装Kibana
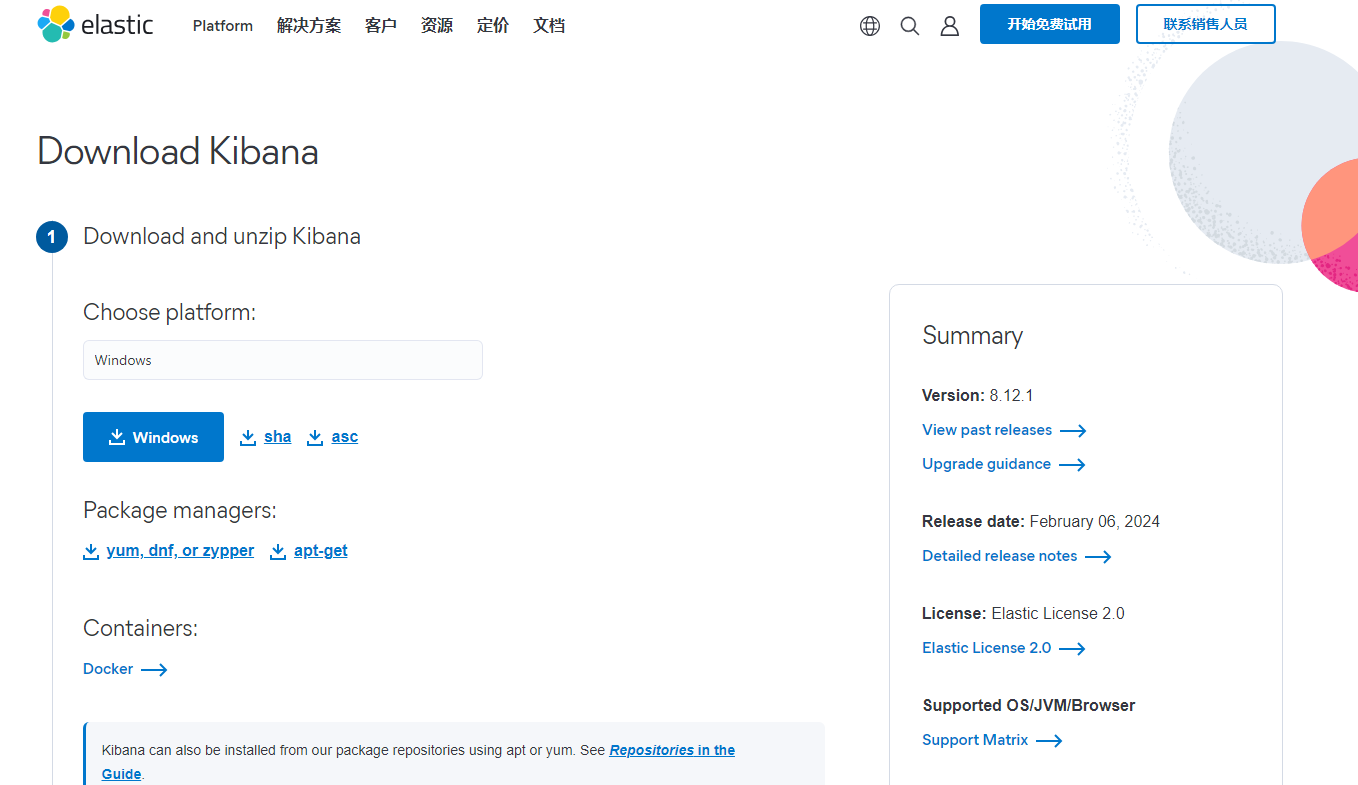
https://www.elastic.co/cn/downloads/kibana




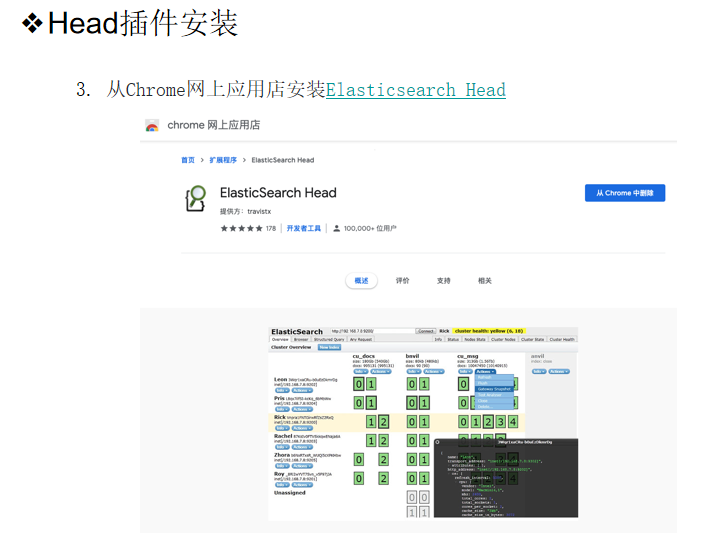
2.4 安装Elasticsearch-Head插件
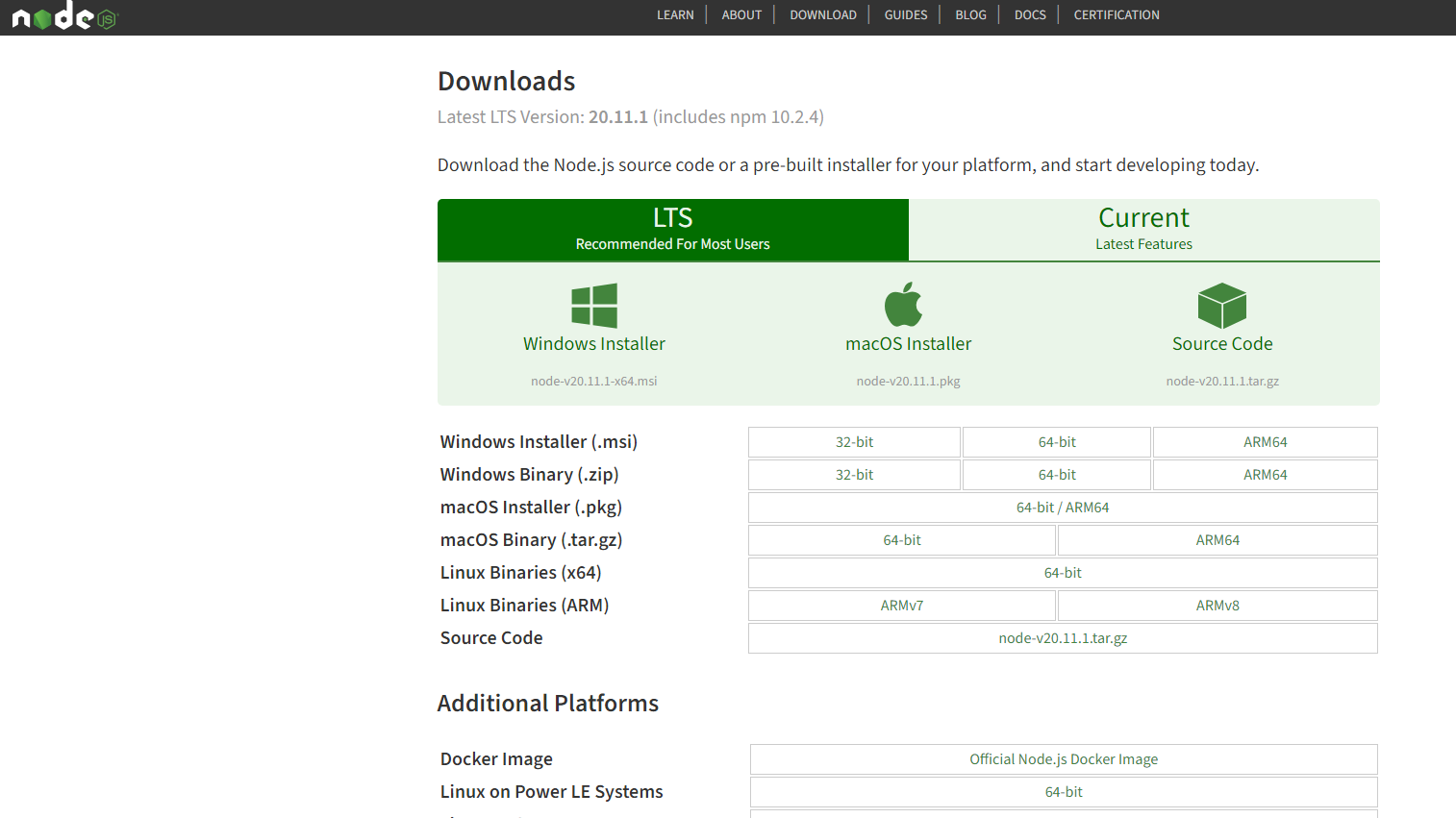
https://nodejs.org/en/download/




2.5 集群的健康值检查


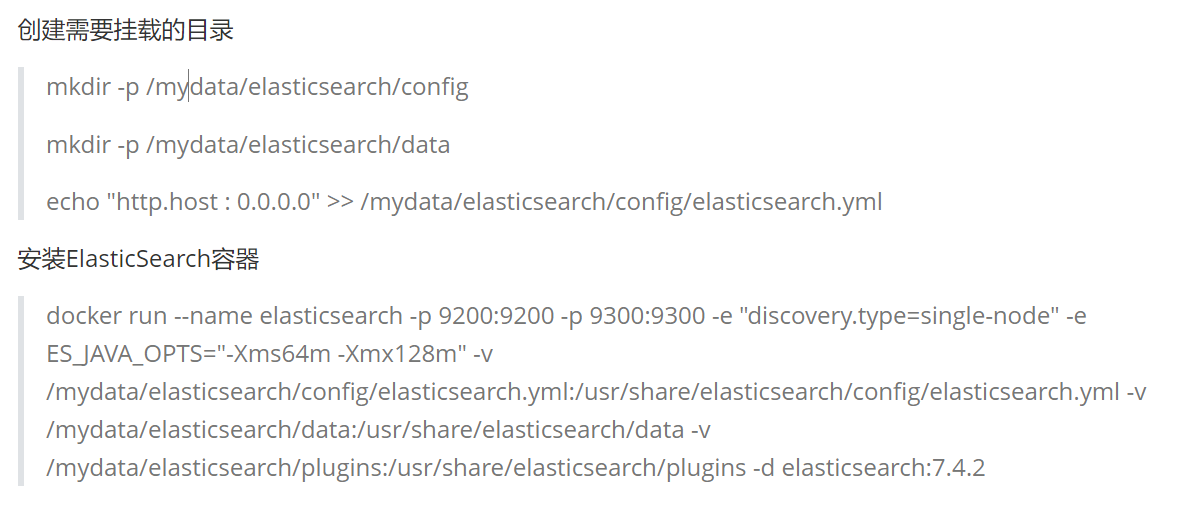
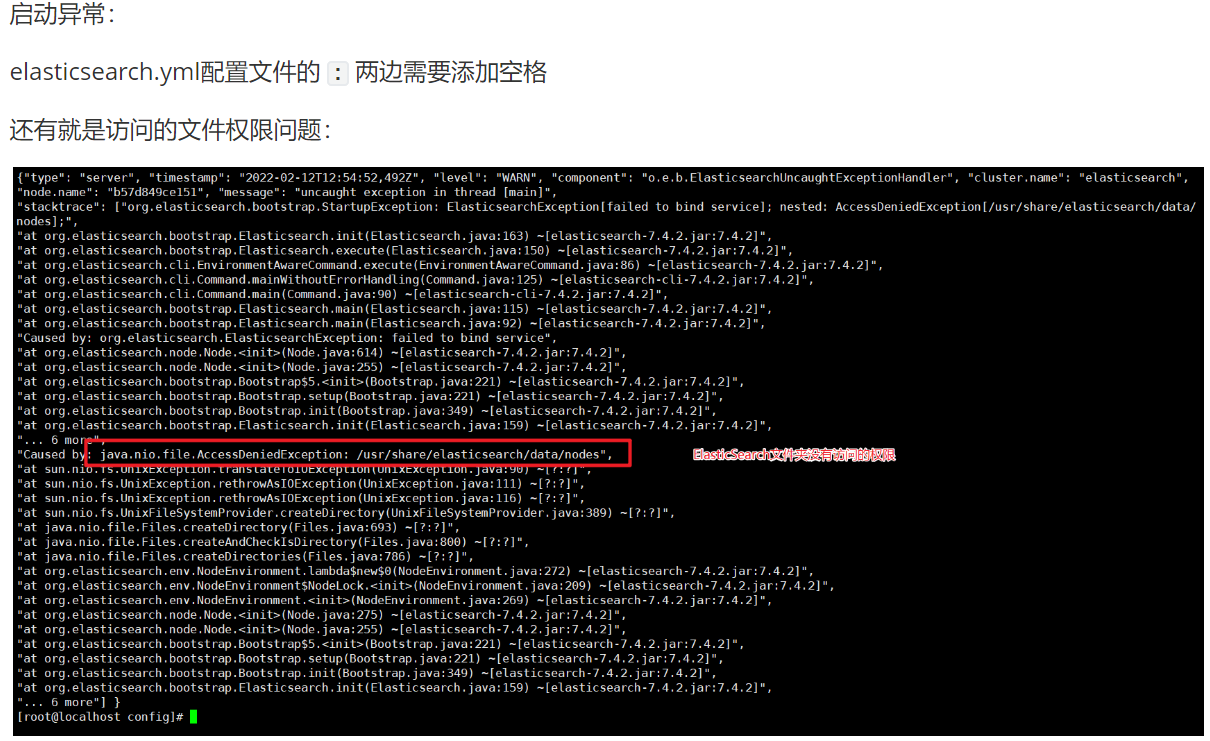
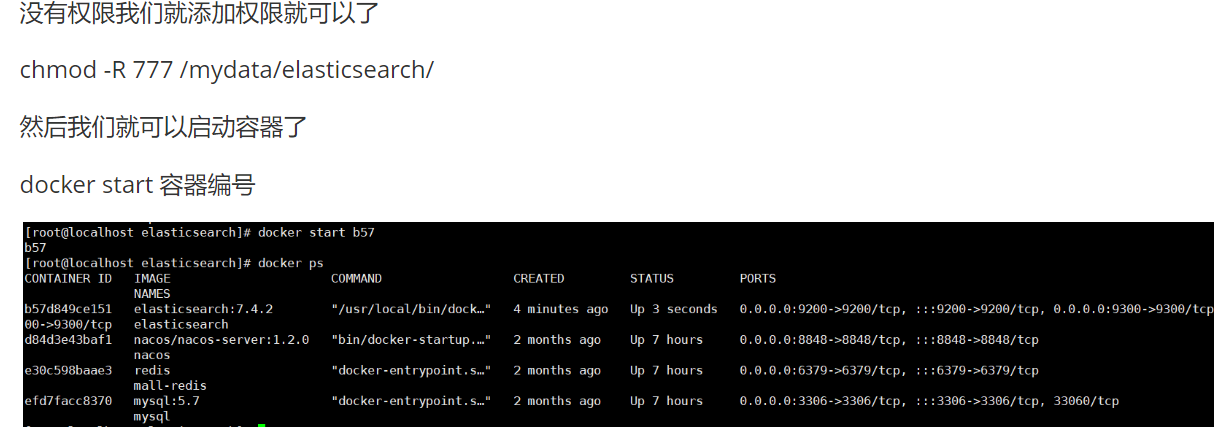
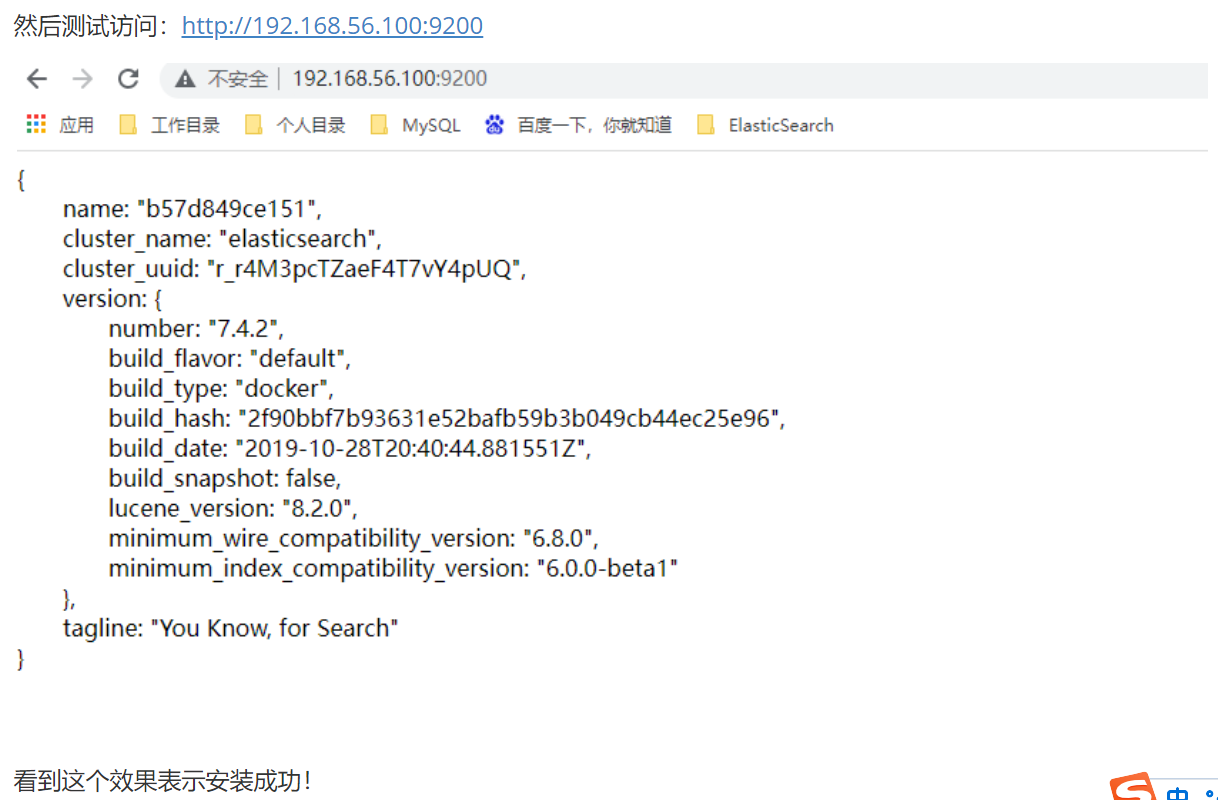
3.docker 安装 ES
3.1.Elasticsearch安装
ElasticSearch安装就相当于安装MySQL数据库。
docker pull elasticsearch:7.4.2




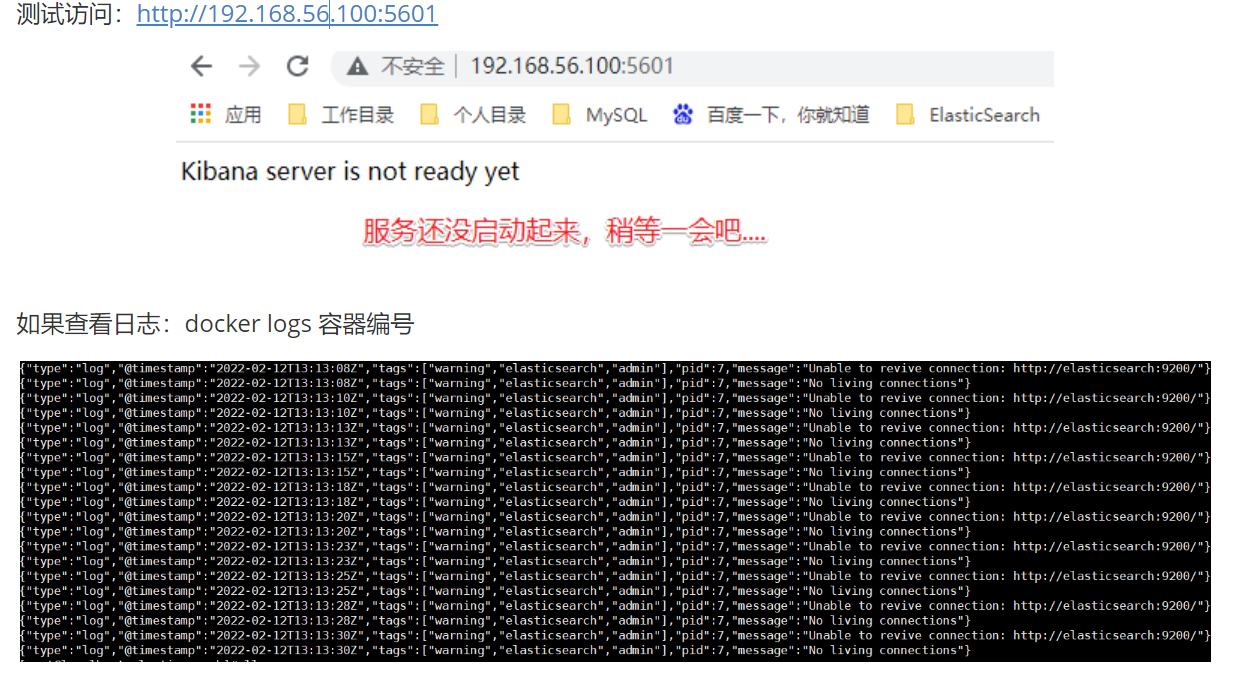
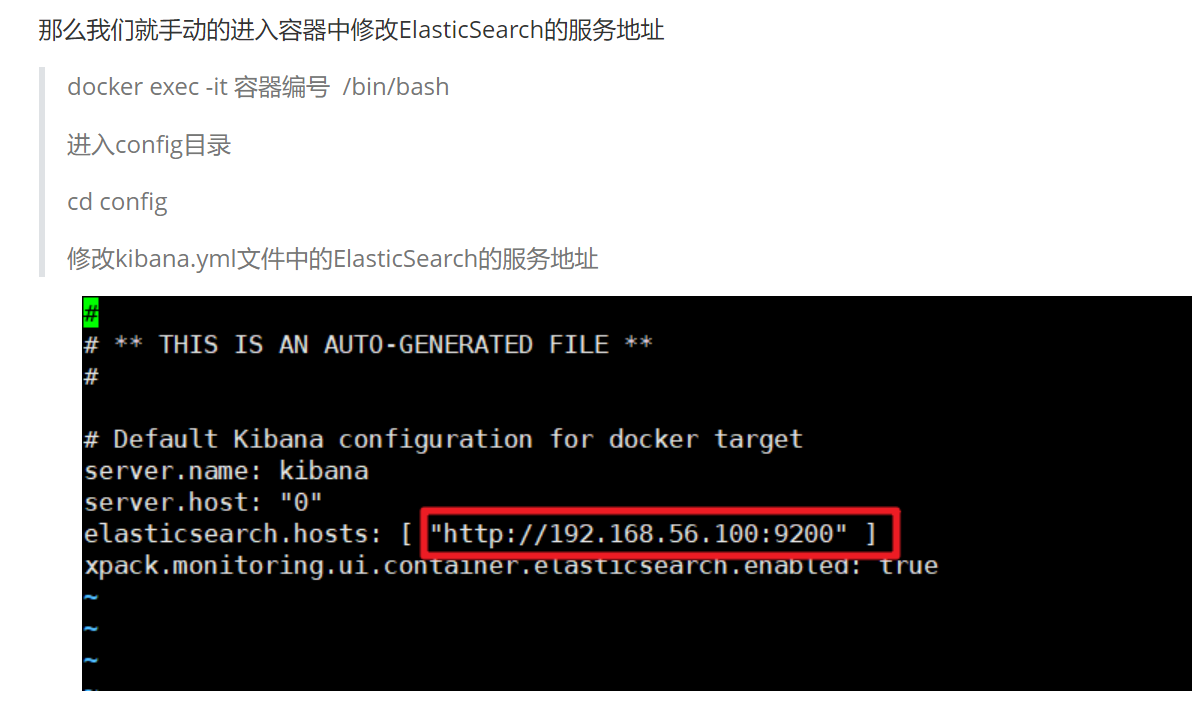
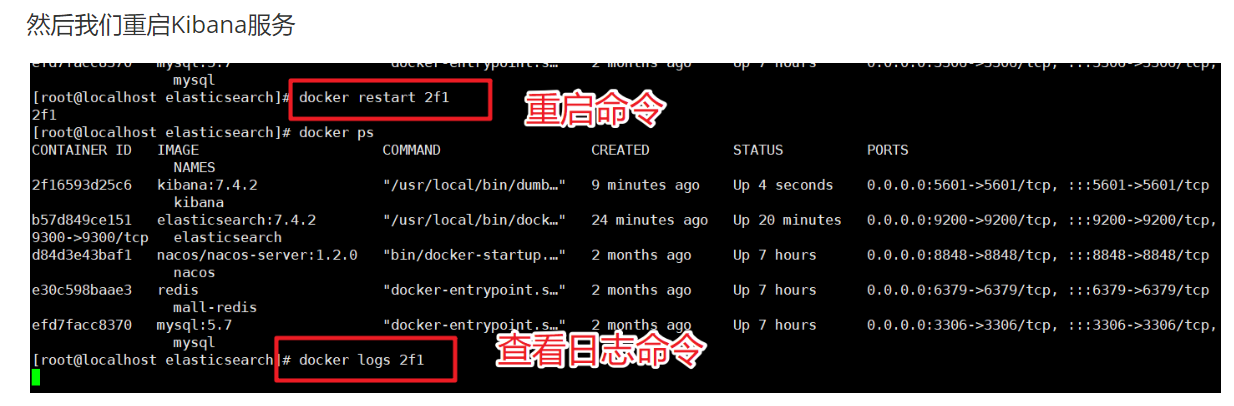
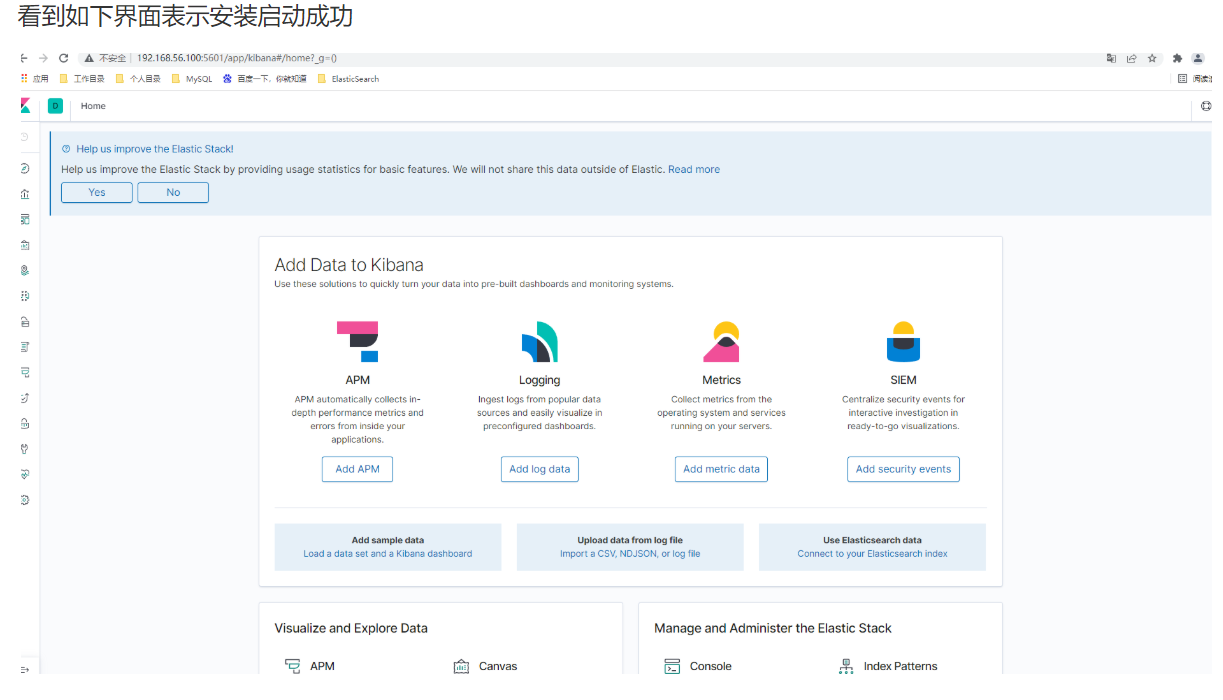
3.2 Kibanan安装
Kibanan的安装就相当于安装MySQL的客户端SQLYog。
docker pull kibana:7.4.2