先来个小示例
我们先简单的来触发一下定时器。
#include "Zhetu.h"
#include <qdebug.h>
void Zhetu::timerEvent(QTimerEvent* event) { //定时器触发函数
qDebug() << "Hello world";
}
Zhetu::Zhetu(QWidget *parent): QMainWindow(parent){
this->setFixedSize(500, 500);
this->startTimer(1000); //开启以1000ms为周期的定时器
}
上面的代码很简单,就是开启一个1000ms的定时器,定时器触发的时候调用timerEvent这个函数,并且输出调试信息“Hello world”。
这边有几个需要注意的点,就是定时器触发函数是固定的,就是要下面这个形式。
void timerEvent(QTimerEvent* event)当然,形参的名字可以自己起,但是返回值,函数名,形参类型都是需要固定的。
并且我们能够看得出来,开启定时器的对象是我们的主界面(在主界面的构造函数中)。因此我们的定时器触发函数得是我们主界面这个类的成员函数。
startTimer
我们使用startTimer这个函数就使得我们的主界面调用了定时器,那么我是怎么知道用这个函数的呢?答案就是QT助手。
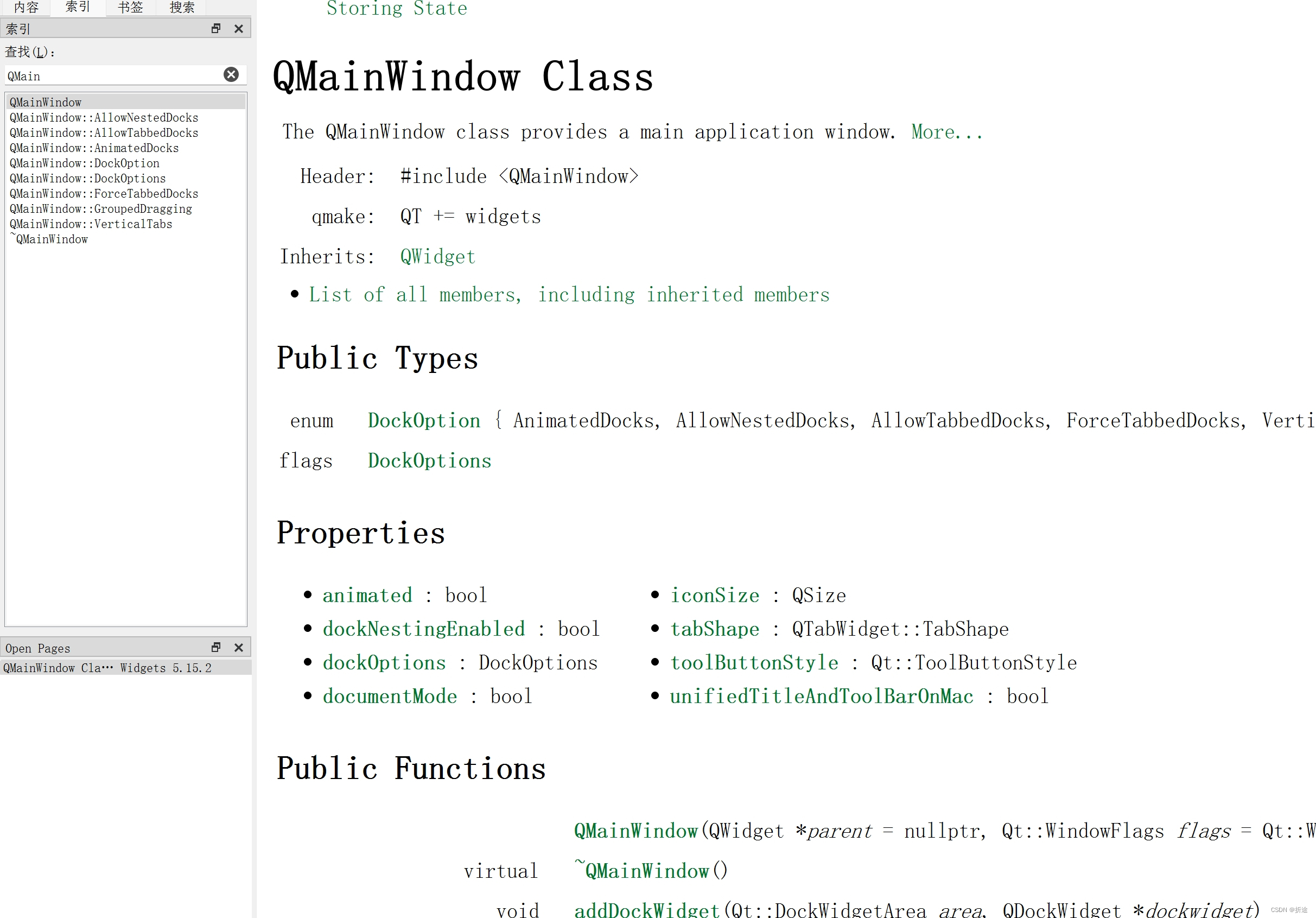
我们的主界面类继承的是QMainWindow这个类,那么我们就去搜索QMainWindow,我们去找有没有定时器相关的函数,答案是没有的。

既然QMainWindow没有,那么我们就去它的父类去找。

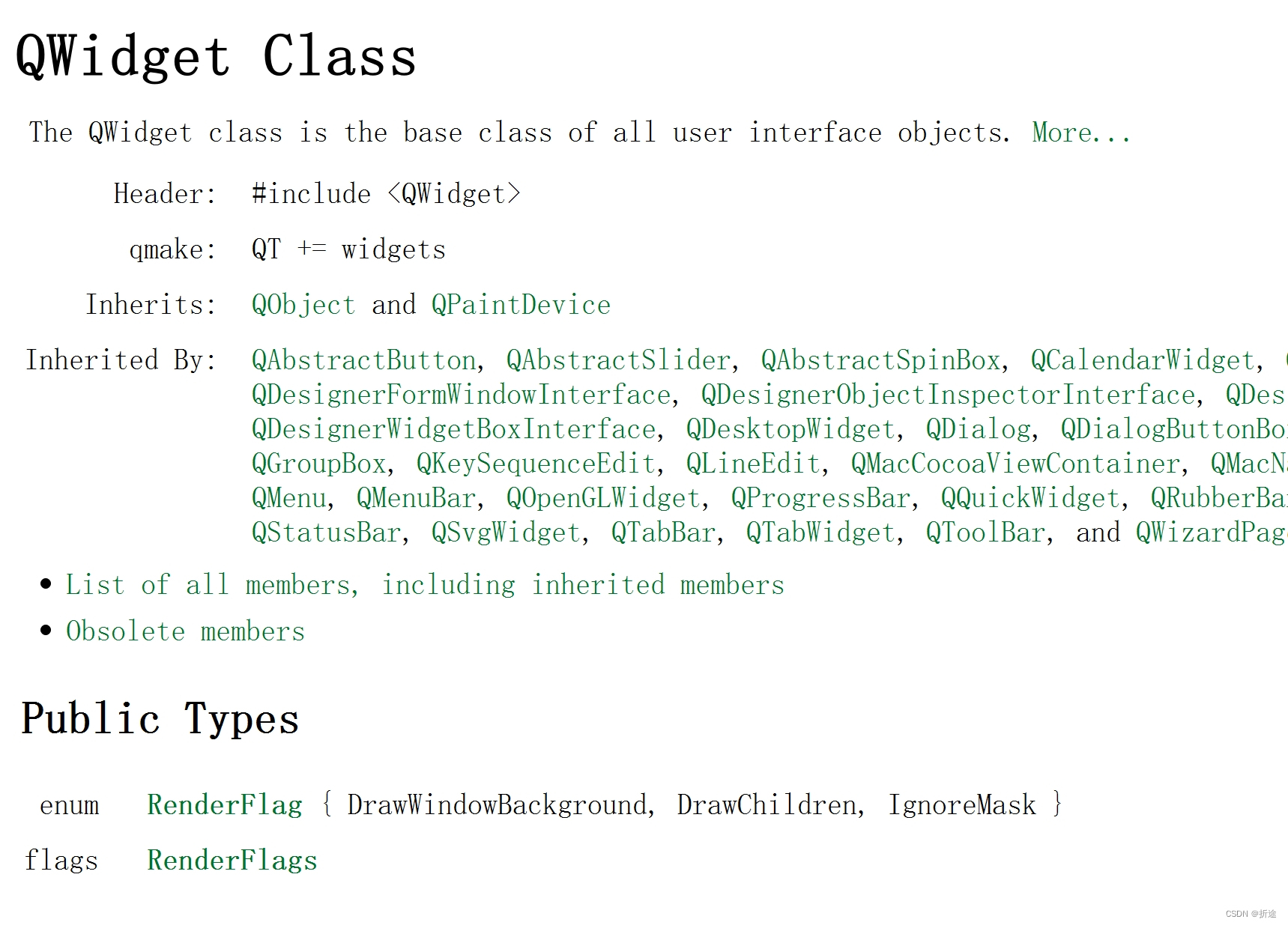
然而我们在它的父类里也找不到,那么我们再从QWidget的父类中去寻找。
QWidget的父类有两个,分别是QObject和QPaintDevice。
凭借我高超的英语水平(四级差122分),一眼就能看出我们需要从QObject里找,因为QPaintDevice根据直译来判断,应该是和图形化相关的。
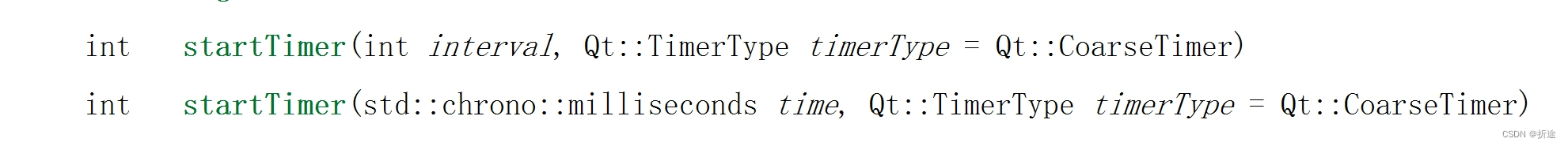
果然我们能在QObject中找到相关函数。

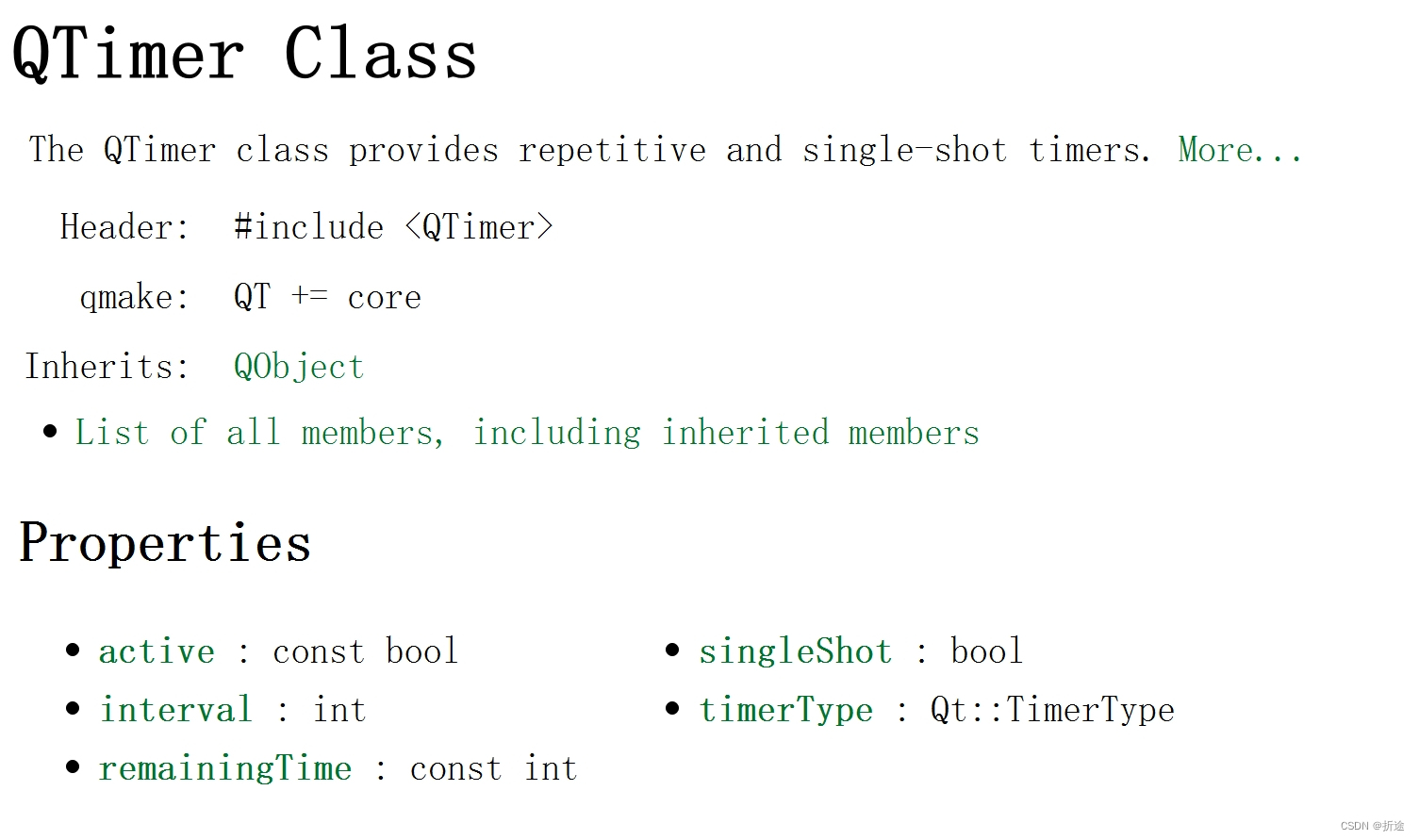
当我们点击进去之后就能看到关于这个函数的详细的解释了。

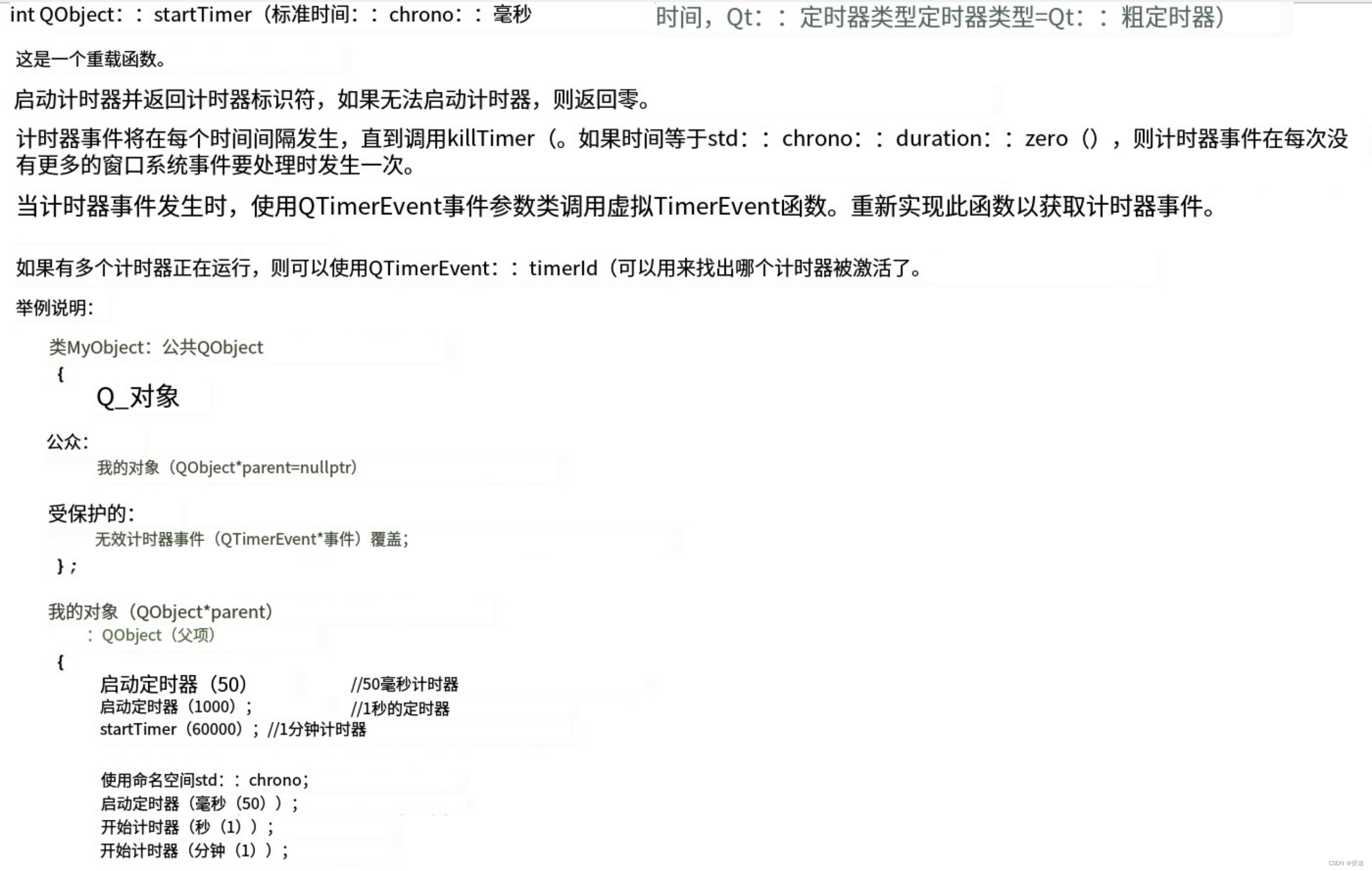
凭借我高超的英语水平(四级差122分),一眼就能看出我看不懂,所以我们稍微翻译参考一下。

根据这个粗糙的翻译,我们可以知道调用这个函数之后会返回一个标识符(ID),并且定时器事件会在每个时间间隔触发,直到我们调用killTimer这个函数,很明显这个函数是用来杀死(kill)定时器事件的。
我们再次点击进入killTimer这个函数。

我们知道startTimer会返回一个定时器ID,那么我们取消定时器,使用killTimer用的参数也是这个ID。
再回到我们的startTimer函数的解释里。
定时器事件触发之后,会调用TimerEvent函数。如果有多个定时器函数,我们还可以通过TimerEvent的参数去调用timerId来获取当前触发定时器函数的定时器ID是什么。
综上我们可以知道以下几个关键的信息。
- startTimer是QObject的函数,而大多数组件都直接或间接继承了QObject,所以大多数组件都可以开启定时器。
- 我们可以通过调用startTimer获取的定时器ID来删除定时器事件或是判断触发定时器事件的是哪个ID
- 同类组件哪怕开启了多个定时器,但是定时器触发函数是固定的一个。
这样我们大概知道了怎么通过OBject的成员函数来开启定时器事件之后,我们就可以来测试一下了。
#include "Zhetu.h"
#include <qdebug.h>
#include <qpushbutton.h>
int windowID, buttonID;
void Zhetu::timerEvent(QTimerEvent* event) { //定时器触发函数
static int count = 0;
if (event->timerId() == windowID) { //获取触发定时器的ID,比较是否是主界面的定时器ID
qDebug() << "w";
if (++count >= 10) {
killTimer(windowID); //取消主界面定时器
qDebug() << "kill window timer";
}
}
}
void QAbstractButton::timerEvent(QTimerEvent* event){
static int count = 0;
if (event->timerId() == buttonID) { //获取触发定时器的ID,比较是否是按键的定时器ID
qDebug() << "b";
if (++count >= 10) {
killTimer(buttonID); //取消按键定时器
qDebug() << "kill button timer";
}
}
}
Zhetu::Zhetu(QWidget *parent): QMainWindow(parent){
this->setFixedSize(500, 500);
QPushButton* button = new QPushButton("Timer", this);
buttonID = button->startTimer(500); //开启以500ms为周期的定时器
windowID = this->startTimer(1000); //开启以1000ms为周期的定时器
}
上面代码中,我用主界面开启了一个定时器,用一个普通的按键也开启了一个定时器。
由于它们所属的类不一样,因此需要重写两次TimerEvent函数。并且它们所属的类需要区分来开。
主界面的定时器触发函数的所属类就写Zhetu(我写的主界面类的名称)。
而按键的定时器触发函数的所属类需要写QAbstractButton,如果写QPushButton的话是不允许的,我已经试过了。
在各自的定时器触发函数中我通过调用参数的timerId来获取触发定时器事件的ID进行定时器ID的判断,各自触发十次之后取消定时器事件。
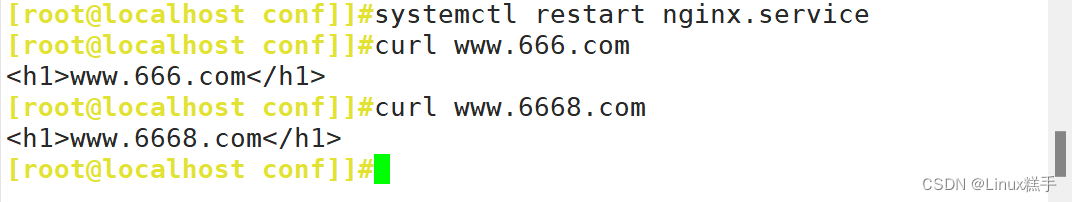
从下面运行结果的截图中也可以看的出来是没问题的。

QTimer
上面的开启定时器其实是够用了,不过这里还是介绍一下QTimer这个类,因为这个类才算得上是真正的定时器。

与startTimer不同的是,Timer开启定时器的方式是信号与槽函数。
我们照例先来个小例子。
#include "Zhetu.h"
#include <qdebug.h>
#include <QTimer>
Zhetu::Zhetu(QWidget *parent): QMainWindow(parent){
this->setFixedSize(500, 500);
QTimer* t1 = new QTimer(this);
connect(t1, &QTimer::timeout, [&]() {
qDebug() << "hello world";
});
t1->start(1000);
}
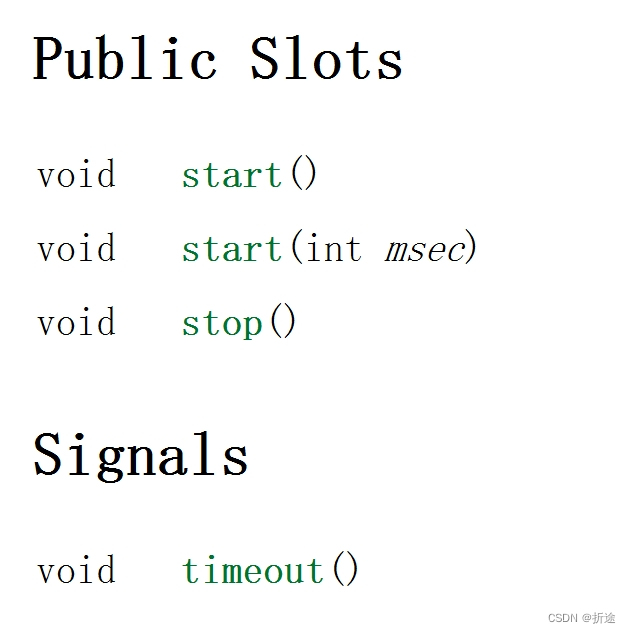
既然触发定时器事件的是信号和槽函数,那么我们先看看QTimer都有些什么信号和槽函数。

看得出来信号只有一个,那就是timeout,凭借我高超的英语水平(四级差122分),一眼就能看出这个信号就是定时器定的时间到了之后发出的信号,也就是是计数溢出信号。
我们将这个信号和自定义的定时器触发函数进行绑定(connect),就可以达到触发定时器事件的目的了。
而我们可以调动槽函数去控制这个定时器 。
很明显start就是开启定时器,而stop就是关闭定时器。
那么我们通过上面一个小例子就可以知道如何使用Timer来实现定时器的周期计数了。
这边再介绍一个非周期计数,也就是只触发一次定时器事件的函数。

#include "Zhetu.h"
#include <qdebug.h>
#include <QTimer>
Zhetu::Zhetu(QWidget *parent): QMainWindow(parent){
this->setFixedSize(500, 500);
QTimer* t1 = new QTimer(this);
t1->singleShot(1000, []() {
qDebug() << "Hello";
});
}
Zhetu::~Zhetu()
{}
虽然我们使用周期定时器也可以达到同样的效果(触发一次之后就关闭周期定时器),但是这个非周期的定时器有一个特点,那就是它属于静态成员函数,也就是说我们不需要创建QTimer对象就可以使用这个函数。
这也是这个函数比较方便的一点。
QTimer::singleShot(1000, []() {
qDebug() << "helo world";
});小结
关于定时器的使用我这里只是介绍了一点,但是对于我们需要快速上手的小伙伴来说是够用了,想要更近一步的小伙伴可以自己去查阅资料以及QT助手去自主进阶学习。






![[开源协议] 什么是MIT协议及其使用场景](https://img-blog.csdnimg.cn/direct/766da73dfdf84a84b40b01493b318981.png)