摘要:
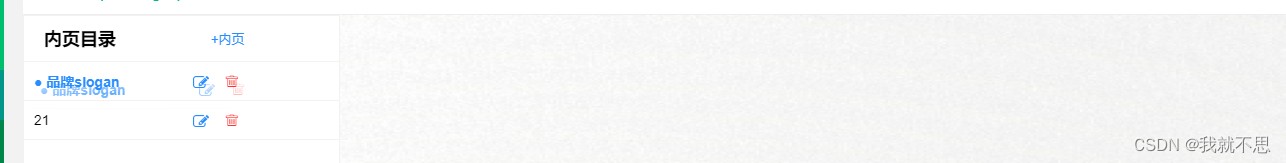
拖拽列表改变路边排序,并且更新后台数据库列表的排序,重新请求的时候获取拖拽后的排序!
Layui:

// 拖拽内页顺序
list = document.querySelector('#view_side_tab');
// 创建cruentItem存放将要拖动的元素
let cruentItem
// 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
list. ondragover = e => {
e.preventDefault();
}
// 拖动开始
list.ondragstart = e => {
// 此处使用setTimeout延迟被拖动的原始元素的样式
setTimeout(() => {
e.target.classList.add("moving");
},0)
// 存储被拖动元素
cruentItem = e.target;
// 拖动时默认行为是复制,此处可以改为移动
e.dataTransfer.effectAllowed = 'move';
}
// 拖动中
list.ondragenter = e => {
// 阻止默认事件,否则元素会先回到拖动开始时的位置,再到拖动结束的位置
e.preventDefault();
// 拖动事件期间排除被拖动元素自身,以及事件代理对象ul
if(e.target == cruentItem || e.target == list) {
return;
}
// list.children获取的是类数组,类数组没有数组的方法,所以要通过Array.from转换为真正的数组
let itmeList = Array.from(list.children);
// 获取当前拖动元素位置的下标
let tiemListIndex = itmeList.indexOf(cruentItem);
// 获取当前拖动元素所移动到的位置的元素的下标
let targetIndex = itmeList.indexOf(e.target);
// 如果当前拖动元素下标小于目标元素下标说明是往下移动,否则网上移动
if (tiemListIndex < targetIndex) {
console.log('往下移动');
// 当前拖动元素插入到目标元素前面,且nextElementSibling目标元素的下一个兄弟元素
list.insertBefore(cruentItem, e.target.nextElementSibling)
} else {
console.log('往上移动');
list.insertBefore(cruentItem, e.target)
}
}
// 拖动结束
list.ondragend = e => {
// 结束后移除虚线样式
e.target.classList.remove('moving')
$('#view_side_tab .tree-branch').each(function(e) {
let dataObj = {
id : $(this).children().eq(1).attr('page-id'),
title : $(this).children().eq(1).attr('page-name'),
sort:e+1,
directory_id : book_id
}
modifySort(dataObj)
});
}
原生js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: blanchedalmond;
}
ul li {
list-style: none;
height: 20px;
padding: 10px 40px;
margin-top: 5px;
background-color: darkgray;
}
.moving {
background-color: transparent;
color: transparent;
border: 1px dashed black;
}
</style>
</head>
<body>
<ul class="draList">
<li draggable="true" class="frist"><span >水水水水水水水水</span></li>
<li draggable="true"><span>2</span></li>
<li draggable="true"><span>3</span></li>
<li draggable="true"><span>4</span></li>
<li draggable="true"><span>5</span></li>
<li draggable="true"><span>6</span></li>
<li draggable="true"><span>7</span></li>
<li draggable="true"><span>8</span></li>
</ul>
</body>
<script>
$(document).ready(function() {
// 获取列表dom
let list = document.querySelector('.draList');
// 创建cruentItem存放将要拖动的元素
let cruentItem
// 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
list.ondragover = e => {
e.preventDefault();
}
// 拖动开始
list.ondragstart = e => {
// 此处使用setTimeout延迟被拖动的原始元素的样式
setTimeout(() => {
e.target.classList.add("moving");
}, 0)
// 存储被拖动元素
cruentItem = e.target;
// 拖动时默认行为是复制,此处可以改为移动
e.dataTransfer.effectAllowed = 'move';
}
// 拖动中
list.ondragenter = e => {
// 阻止默认事件,否则元素会先回到拖动开始时的位置,再到拖动结束的位置
e.preventDefault();
// 拖动事件期间排除被拖动元素自身,以及事件代理对象ul
if (e.target == cruentItem || e.target == list) {
return;
}
// list.children获取的是类数组,类数组没有数组的方法,所以要通过Array.from转换为真正的数组
let itmeList = Array.from(list.children);
// 获取当前拖动元素位置的下标
let tiemListIndex = itmeList.indexOf(cruentItem);
// 获取当前拖动元素所移动到的位置的元素的下标
let targetIndex = itmeList.indexOf(e.target);
// 如果当前拖动元素下标小于目标元素下标说明是往下移动,否则网上移动
if (tiemListIndex < targetIndex) {
console.log('往下移动');
// 当前拖动元素插入到目标元素前面,且nextElementSibling目标元素的下一个兄弟元素
list.insertBefore(cruentItem, e.target.nextElementSibling)
} else {
console.log('往上移动');
list.insertBefore(cruentItem, e.target)
}
}
// 拖动结束
list.ondragend = e => {
// 结束后移除虚线样式
e.target.classList.remove('moving')
$('.draList').each(function(e) {
console.log($(this).html())
let domeFather = $(this).html();
// data.push($(this).text());
console.log($(domeFather).children('li').eq(0));
// console.log("A",$(this).html().attr('page-id'));
// console.log("B",$(this).html().attr('page-name'));
});
}
})
</script>
</html>

拖拽插件





![[开源协议] 什么是MIT协议及其使用场景](https://img-blog.csdnimg.cn/direct/766da73dfdf84a84b40b01493b318981.png)