文章目录
- 1. 写在前面
- 2. 环境搭建
- 2. 加密定位实战
【作者主页】:吴秋霖
【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作!
【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布式爬虫平台感兴趣的朋友可以关注《分布式爬虫平台搭建与开发实战》
还有未来会持续更新的验证码突防、APP逆向、Python领域等一系列文章
1. 写在前面
相信很多爬虫工程师在进行Web端JS逆向的时候,面对加密参数无从下手,不知道如何进行定位与分析。本期作者将介绍一款针对Web端逆向Hook定位加密的辅助工具给大家!内存漫游确实听起来有些虚高大上、实则就是检索浏览器内存数据…
以下是该工具功能与原理的部分描述:
-
- 访问目标网站时设置浏览器走自定义的代理服务器,这个代理服务器要支持能够使用代码处理请求,这里选择是anyproxy
-
- 在代理服务器这里,对请求做处理,对于JavaScript响应和HTML响应里的JS代码,使用AST实时处理,注入Hook逻辑
-
- Hook逻辑就是所有涉及到变量的地方都经过我们的Hook方法,所以实现页面上所有的变量值都可以捕获到,可以把这个理解为内存中变量级别的抓包监控
-
- 抓到的变量会被保存到一个变量数据库中,然后当你访问页面请求时带上加密参数的请求之后,从Chrome开发者工具的网络中把那个加密参数复制出来,切换到控制台调用本工具提供的api在变量数据库中搜索一下,可以搜索到存储该字符串的变量及变量所在的代码位置,点击代码位置可以自动切换到源面板并自动定位到变量位置
-
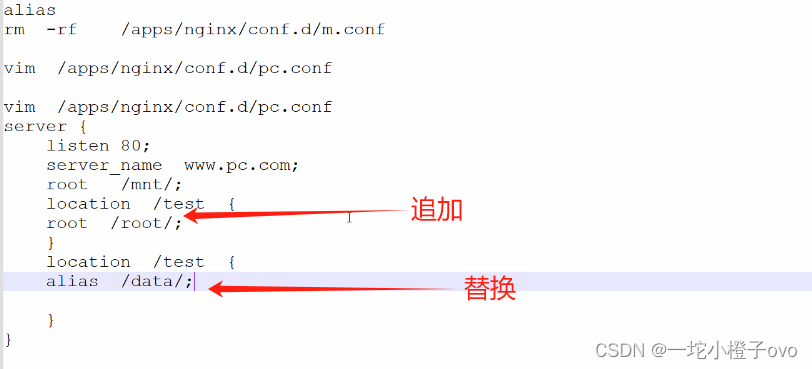
- 变量级抓包监控,根据加密参数秒秒钟定位到加密逻辑的代码位置(追加密逻辑代码位置的通杀方案)
然后打断点往前找加密逻辑抠出来就可以,如果有多个加密参数或者加密参数为多个地方拼接生成,无脑重复此步骤即可!!
按照上述项目的描述,对Web端进行JS逆向中,在我们有时候无法快速精准的定位到加密参数入口时,确实可以用以辅助
2. 环境搭建
首先,第一步我们需要下载项目到本地,安装依赖:
npm install -g anyproxy
npm install shelljs

缺什么根据提示安装即可,如果在这里出现npm异常,可以尝试:
npm cache clean --force
npm config set strict-ssl false
npm config set registry https://npm.aliyun.com/
接下来,需要启动两个本地服务,我们分别来看一下代码实现,proxy-server.js代码如下所示:
const AnyProxy = require("anyproxy");
const options = {
port: 10086,
rule: require("./rules"),
webInterface: {
enable: true,
webPort: 8002
},
throttle: 10000,
forceProxyHttps: true,
wsIntercept: false, // 不开启websocket代理
silent: false
};
const proxyServer = new AnyProxy.ProxyServer(options);
proxyServer.on("ready", () => { /* */ });
proxyServer.on("error", (e) => { /* */ });
proxyServer.start();
首先导入一个代理服务的包Anyproxy,这个包的话在之前已经安装好了。端口设置的是10086,这个我们是可以自行修改的,然后引用了一个rules文件,这个文件内引用的就是核心的Hook逻辑。另外Web端口是8002,可以直接访问类似mit抓包界面
另一个需要启动的api-server.js服务代码如下所示:
const express = require("express");
const bodyParser = require("body-parser");
const {injectHook} = require("../components/global-assign-hook-component/core/inject-hook");
const app = express();
app.use(bodyParser.raw({
verify: function (req, res, buf, encoding) {
if (buf && buf.length) {
req.rawBody = buf.toString("UTF-8");
}
}, type: function () {
return true
}
}));
// 将传过来的js代码注入hook
app.post("/hook-js-code", function (request, response) {
const jsCode = decodeURIComponent(request.body.toString());
let newJsCode = jsCode;
try {
newJsCode = injectHook(jsCode);
} catch (e) {
console.error(e);
}
response.setHeader("Content-Type", "text/plain; charset=utf-8");
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "*");
response.send(encodeURIComponent(newJsCode));
response.end();
})
// 以后如果能够和页面上双向通信,上报各种数据到这里,就能够实现功能更强的分析之类的
const server = app.listen(10010, function () {
console.log("启动成功");
})
代码中同样导入了一个NodeJS的Web服务器包express,有时候我们做爬虫可能会用到它来开发接口服务
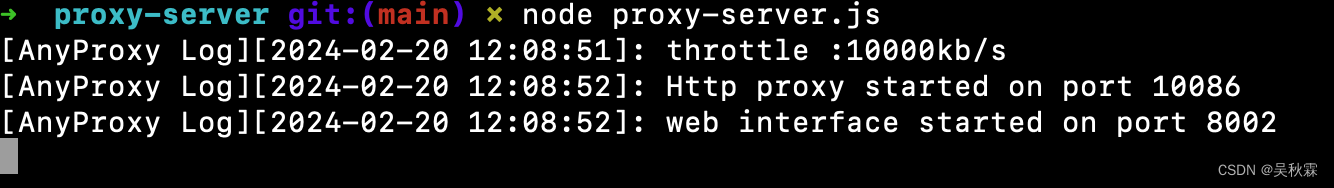
启动第一个代理服务,运行命令如下:
node src/proxy-server/proxy-server.js
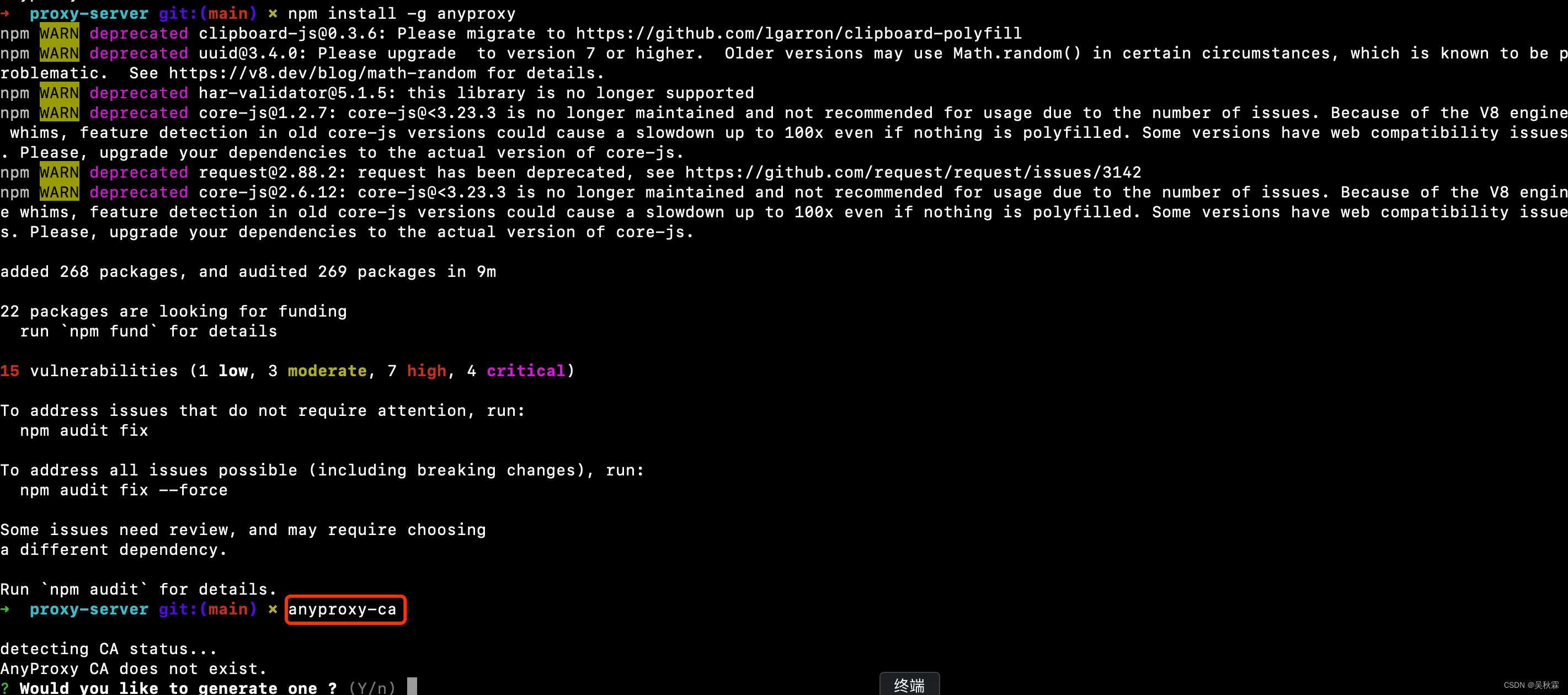
运行服务可能会提示缺少根证书(CA),在AnyProxy中,为了进行HTTPS代理,需要使用根证书进行中间人攻击,解决方法我们需要运行anyproxy-ca命令来生成根证书,如下图所示:


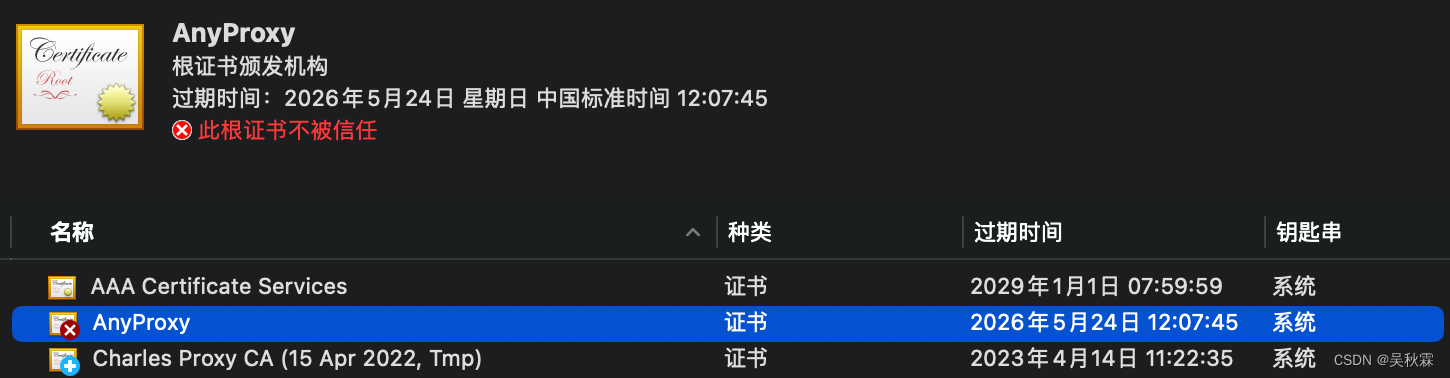
记得设置Anyproxy证书信任,不然无法进行有效的Hook

证书信任完成后,重新启动Server服务,如下:

接下来进入项目api-server文件下,同样方式启动监听服务:

服务启动后,在浏览器中配置IP地址跟端口,这里推荐使用Chrome搭建单独的调试环境,配合使用Proxy Switchy0mega或者其它类似的插件作为代理路由辅助,配置信息如下:

除了以上浏览器插件配置的方式,也可在网络设置中进行配置,具体方案不限,只要能够实现流量走AnyProxy代理就可以
2. 加密定位实战
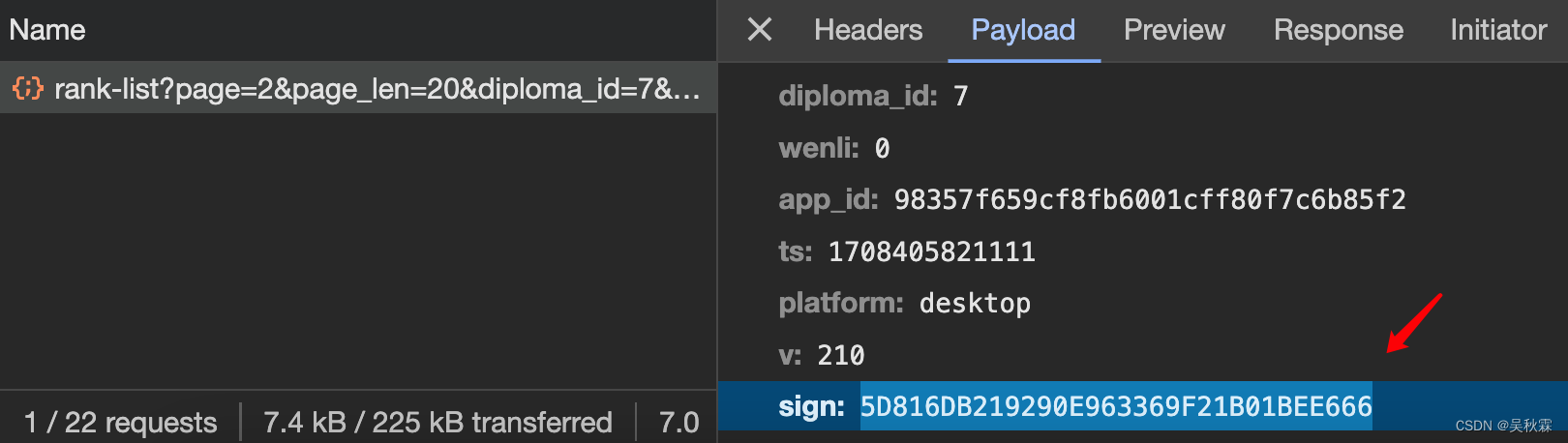
服务已经搭建完成,接下来,这里我找了一个有加密参数的网站进行测试,这是一个翻页请求中带sign签名加密参数的接口,点击更多翻页,可以看到sign的值如下所示:

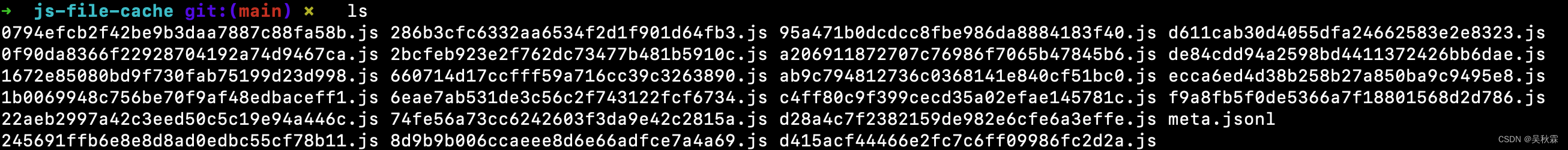
ATS实时处理JS文件会比较慢,同时会生成一个缓存目录来存放JS文件,加载文件如下:

这个时候我们直接将上面截图中sign签名的值拿到控制台进行Hook搜索,如下所示:

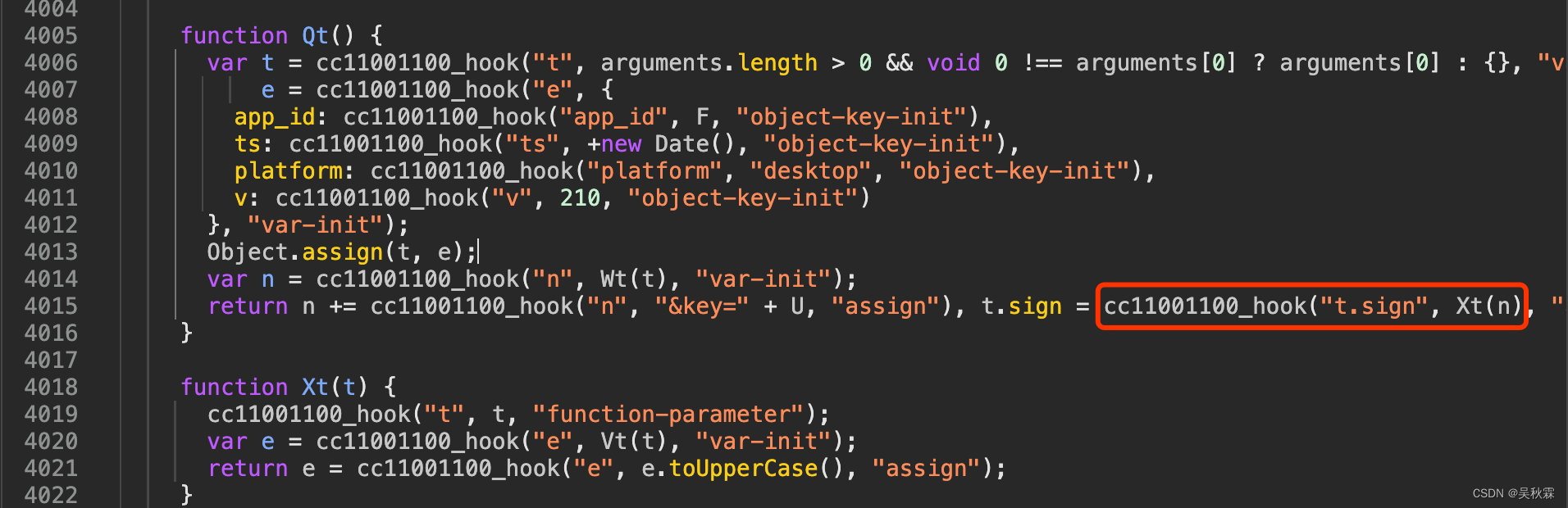
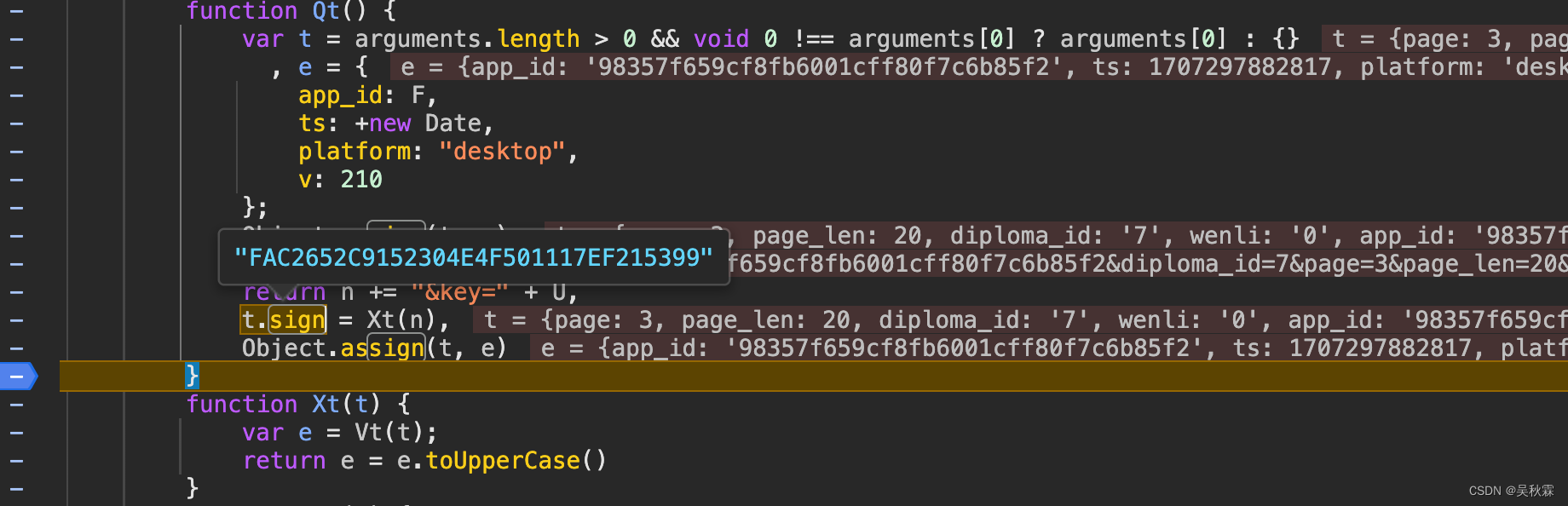
可以看到在上图的控制台中,会展示很多重要的信息字段,我们重点需要知道的就是sign这个值是在什么地方生成的,可以看到e是生成后的结果,执行的方法是Xt,我们点击跳转到代码处,如下所示:

这里会发现出现了很多名为cc11001100_hook的函数,可以把这个函数理解为它会直接返回第二个参数的值,对整体逻辑没有影响,分析时忽略它即可!
这里可能很多职业玩家会质疑,有的加密参数,直接使用参数名搜索或者轻量级Hook跟栈甚至是XHR跟栈那不是更加简便?没错!这个网站中的sign参数使用关键词搜索就能够定位到入口,如下所示:

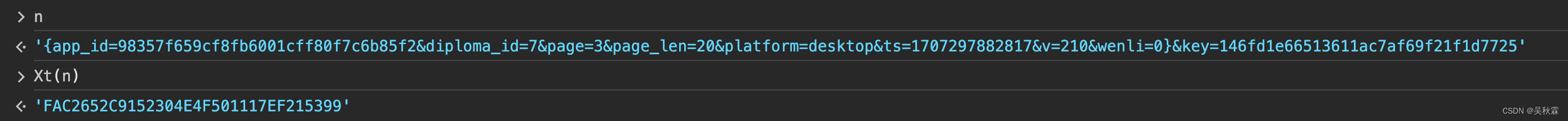
可以看到加密方法Xt接受一个参数n,控制台打印看一下:

n是翻页接口请求URL所拼接的一堆参数,测试了一下Xt是一个标准的MD5加密算法:

有点讲的跑题了,本期还是回归主题说的是利用Hook工具去辅助我们JS逆向定位加密参数
最后,按照作者自己的说法本项目本身就是一个通杀工具,它并不针对某一个站。所以在爬虫Web端JS逆向分析中大家可以根据经验来选择合适的方案与工具!毕竟,一款好用的工具确实能够让JS逆向变得更加简单
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章