继承上一篇CSS的三大特性的优先级继续讲解。
1.1优先级
优先级注意点:
- 权重是有4组数字组成的,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器以此类推。
- 等级判断从左向右,如果某一位数值相同,则判断下一位。
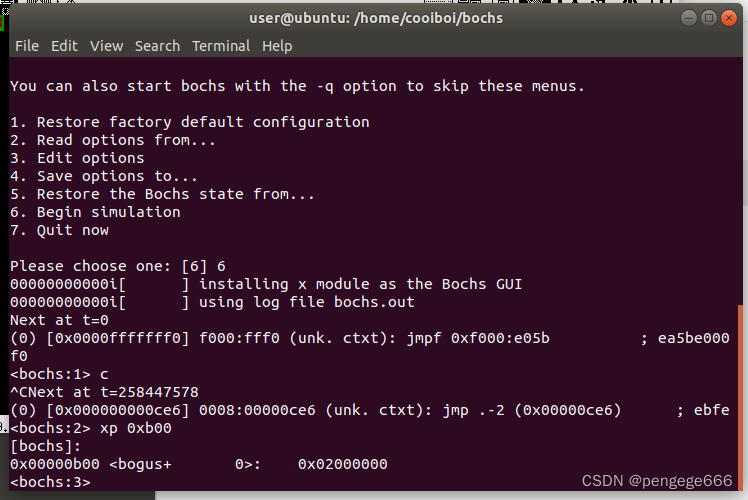
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!improtant无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
如图所示:

实例:权重的叠加问题(权重虽然会叠加但是永远不存在进位的问题)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* ul 和 li 权重 为 0,0,0,1+0,0,0,1 = 0,0,0,2 */
/* ul li{
color: green;
} */
li{
color:pink;
}
</style>
</head>
<body>
<ul>
<li>羊肉泡馍</li>
<li>小龙虾面条</li>
<li>拇指生煎包</li>
</ul>
</body>
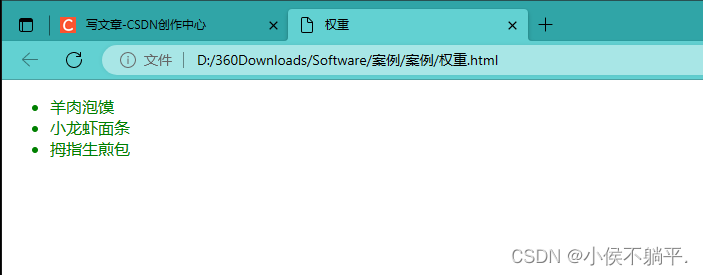
</html>由此可以看出li的样式显示出来了,如果使用ul li样式选择器呢?
代码添加如下内容:
ul li{
color: green;
}
显示出来的信息,便是字体的颜色发生了改变由此我们可以知道两个元素选择器的叠加为0,0,0,2比一个元素选择器大。

如果我们给ul加一个类选择器去使用它调用li的标签改变颜色,标签颜色会发生变化吗?答案是一定的应为类选择器永远大于元素选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* ul 和 li 权重 为 0,0,0,1+0,0,0,1 = 0,0,0,2 */
ul li{
color: green;
}
li{
color:pink;
}
.nast li{
color:chartreuse;
}
</style>
</head>
<body>
<ul class="nast">
<li>羊肉泡馍</li>
<li>小龙虾面条</li>
<li>拇指生煎包</li>
</ul>
</body>
</html>显示的内容如下所示:上述权重为(0,0,1,0 + 0,0,0,1 = 0,0,1,1)比单个和两个元素选择器的权重都大,所以该li的内容随着权重最大的选择器改变样式。

权重叠加:如果是复合选择器,会存在权重叠加,需要计算权重。
- div ul li -------------------> 0,0,0,3
- .nav ul li -------------------> 0,0,1,2
- a:hover -------------------> 0,0,1,1
- .nav a -------------------> 0,0,1,1
权重最大的样式才会被应用,而小的则会被覆盖掉,接下来我们讲述下一个重点---盒子模型。
2.盒子模型
2.1 看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box。
- 利用CSS设置好盒子的样式,然后摆放到相应的位置。
- 往盒子里面装内容。
网页布局的核心本质就是利用好CSS摆放盒子。
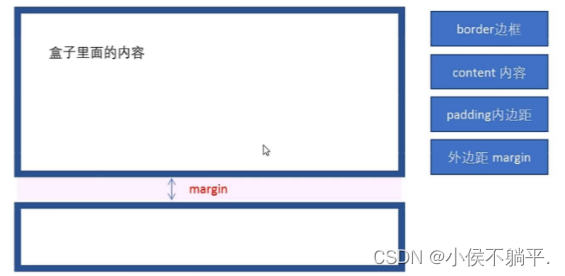
2.2 盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器,CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框(border)、外边距(margin)、内边距(padding)、和实际内容。
具体内容如下图所示:


2.3 边框(border)

border可以设置元素的边框,边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框样式有如下几种,重点记住solid,double,dotted即可。

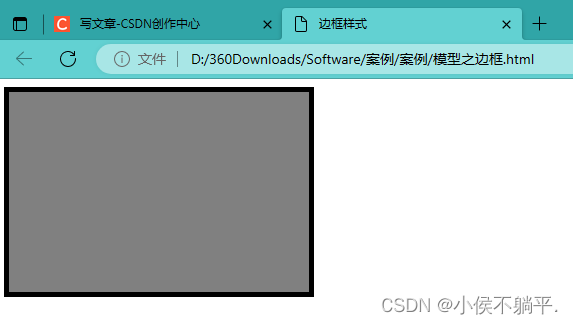
代码内容如下显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框样式</title>
<style>
div {
width:300px;
height: 200px;
/*border-width 边框的粗细 一般情况下都使用px*/
border-width: 5px;
/* border-style 边框样式 solid 实线边框 dashed 虚线边框 dotted点线边框*/
border-style: solid;
background-color: gray;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>显示效果如下所示:

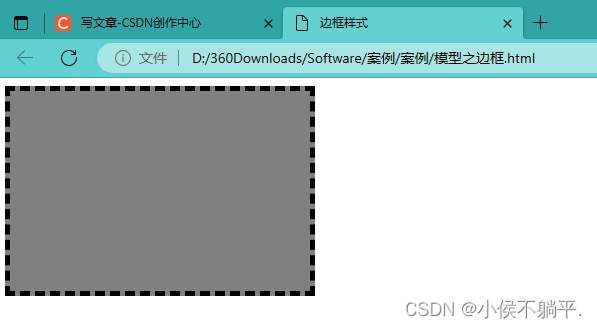
border-style:dashed 效果如下图:

border-style:dotted 效果如下图:

CSS边框属性允许你指定一个元素边框的样式和颜色。
边框简写:
border:1px sloid red; 没有顺序可言
边框分开的写法:
border-top:1px solid red 只设置上边框,其余同理
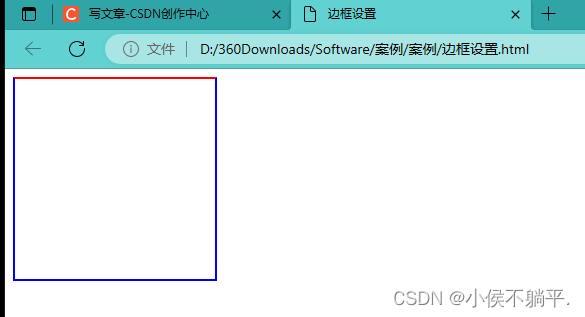
课堂要求:请给一个200*200的盒子,设置上边框为红色,其余边框设置为蓝色(提示:一定注意边框的层叠性)
课堂要求的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框设置</title>
<style>
div{
width: 200px;
height: 200px;
border-top: red 2px solid;
border-left: blue 2px solid;
border-right: blue 2px solid;
border-bottom: blue 2px solid;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果图如下图所示:

同样的可以将四个边框代码更改如下,效果仍然与上图相同:
border : bule solid 2px;
border-top: red solid 2px;
2.4 表格的细线边框
border-collaspe属性控制浏览器绘制表格边框的方式,他控制相邻单元格的边框。
语法:
border-collapse : collapse;
- collapse单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
实现一个表格的内容色湖之以及边框的设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>细表格</title>
<style>
table{
width:500px;
height: 249px;
}
table,
td,th{
border:1px solid pink;
border-collapse:collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<tr>
<th>排名</th>
<th>关键词</th>
</tr>
<tr>
<td>第一</td>
<td>我可能遇到了救星</td>
</tr>
<tr>
<td>第二</td>
<td>浮图缘</td>
</tr>
<tr>
<td>第三</td>
<td>开端</td>
</tr>
</table>
</body>
</html>实现的内容效果如下所示:

案例:今日电视剧排行榜:
代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>电视剧排行榜</title>
<style>
table{
width: 600px;
height: 400px;
border-color: pink;
}
</style>
</head>
<body>
<table align="center" border="1" cellpadding="3" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关连接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>👍</td>
<td>266</td>
<td>132</td>
<td><a href="#">鬼吹灯详情介绍</a></td>
</tr>
<tr>
<td>2</td>
<td>我好像遇到了救星</td>
<td>👍</td>
<td>18099</td>
<td>13009</td>
<td><a href="#">我好像遇到了救星电视剧详情</a></td>
</tr>
<tr>
<td>3</td>
<td>浮图缘</td>
<td>👍</td>
<td>19099</td>
<td>14999</td>
<td><a href="#">浮图缘详情</a></td>
</tr>
<tr>
<td>4</td>
<td>开端</td>
<td>👍</td>
<td>34999</td>
<td>1099</td>
<td><a href="#">开端循环</a></td>
</tr>
</tbody>
</table>
</body>
</html>效果显示如下图:

2.5 边框会影响盒子的实际大小
边框会额外增加盒子的实际大小,因此我们有两种方式解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要width/height 减去边框的宽度。
2.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性) 可以有一到四个值。
| 值的个数 | 表达的意思 |
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素 |
| padding:5px 10px 20px | 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素 |
| padding:5px 10px 20px 30px | 4个值,上5像素 右10像素 下20像素 左30像素 |
值的安排是从上右到下左。即上-右-下-左。
当我们给盒子指定padding值之后,发生了两件事情:
- 内容和编辑据有了距离。
- padding影响了盒子的实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边距,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height(宽或高) 减去多出来的内边距大小即可。
案例:新浪导航案例-padding影响盒子的好处
相关取值:
- 上边框为3像素,颜色为#ff8500
- 下边框为1像素,颜色为#edeff0
- 盒子高度为41像素,背景颜色为#fcfcfc
- 文字颜色为#4c4c4c
代码的内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪导航padding应用</title>
<!-- a为行内元素所以在执行的时候需要转换为行内块元素 -->
<!-- 因为要对其设置宽和高,而行内元素不可设置所以要转换 -->
<style>
.nav{
height: 41px;
background-color: #fcfcfc;
color: #4c4c4c;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
line-height: 41px;
}
.nav a{
display: inline-block;
height: 41px;
/* 文字距离块的边距离 */
padding-left:20px;
/* 字体大小的设置 */
font-size: 12px;
color:#4c4c4c;
}
.nav a:hover{
background-color: #55585a;
color:#ff8500;
}
a{
display: block;
width: 200px;
height: 40px;
background-color: #eee;
font-size: 14px;
/* 去除掉链接元素的下划线 */
text-decoration: none;
line-height: 40px;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>案例效果显示图如下所示:

padding内边距可以撑开盒子,有时候,也会让我们去修改宽度。
文字距离左侧的距离不应该用text-indent,这样不准确实际开发中做法是给padding值这样更加准确。
如果盒子本身没有指定width/height属性,则此时的padding不会撑开盒子大小。
2.7外边距(margin)
margin属性用于设置外边距,则控制盒子与盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的简写方式代表的意思与padding完全一致。
演示实例:
代码如下,只对盒子1增加一个下外边距:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>宽高</title>
<style>
div{
width:200px;
height: 200px;
background-color: pink;
}
.one{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>效果图如下所示:

接下来给盒子2设置上外边距并且设置margin:30px,margin:30px 50px,分别观看效果,由于给盒子2设置上外边距与上述的效果图一样所以这里只给出更改的代码。
.two{
margin-top:20px;
}
接下来我们更改margin为如下形式:
margin:30px; 观看效果

由上述的效果图可知margin的只有一个值使用时上下左右的外边距都为该像素值。
接下来我们再将其更改为如下形式:
margin:30px 50px;

由此可以看出margin设置两个值时,第一个值代表上下外边距的像素值,第二值代表左右外边距的像素值。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件。
(1) 盒子必须指定了宽度(width)。
(2) 盒子左右的外边距都设置为auto。
.header{ width:90px; margin:0 auto;}
常见的写法,以下三种都可以:
- margin-left:auto; margin-right:auto;
- margin:auto;
- margin:0 auto; 最为常用
示例:
效果显示如下图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级盒子水平居中对齐</title>
<style>
.header{
width:400px;
height:300px;
background-color: skyblue;
margin:0 auto;
}
</style>
</head>
<body>
<div class="header"></div>
</body>
</html>注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
示例:
代码如下所示(给行内元素span设置为水平居中显示):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级盒子水平居中对齐</title>
<style>
.header{
width:400px;
height:300px;
background-color: skyblue;
margin:0 auto;
/* 将行内元素设置为水平居中 */
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<span>露露同学</span>
</div>
</body>
</html>效果如图:

2.8 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
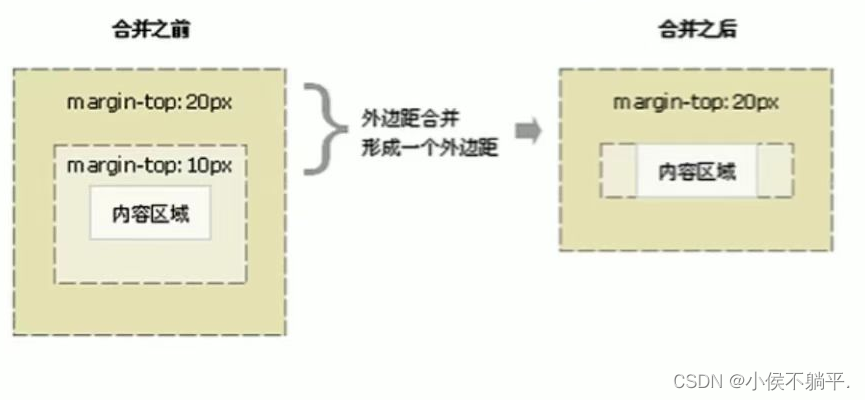
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距的值。
如图所示:

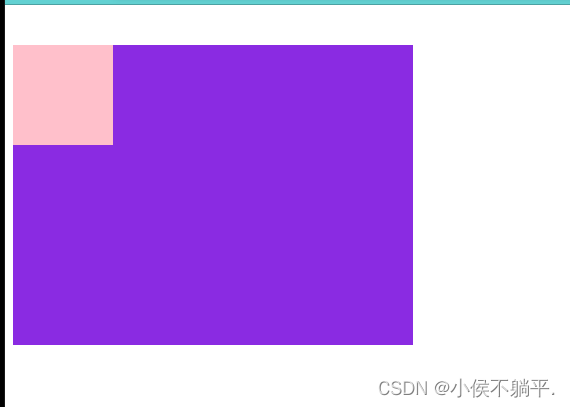
解决方案:
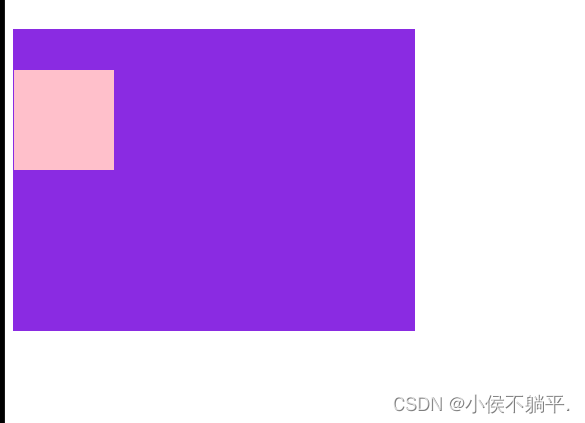
(1)可以为父元素定义上边框。
(2)可以为父元素定义上内边距。
(3)可以为父元素添加overflow:hidden。
如下图所示这是塌陷造成的结果:
给父元素增加了上边框之后会显示如下图的内容:

整体的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father{
width: 400px;
height: 300px;
background-color: blueviolet;
margin-top: 30px;
/* 颜色为透明色 */
border:solid 1px transparent;
}
.son{
width: 100px;
height: 100px;
background-color: pink;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>同时,解决这类为题还有其他的方法比如浮动、固定、绝对定位的盒子不会出现塌陷问题,后面我们再继续总结知识。
2.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
*{
padding:0; /*清除内边距*/
margin:0; /*清除外边距*/
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内元素就可以了。
综合案例
案例1:产品模块
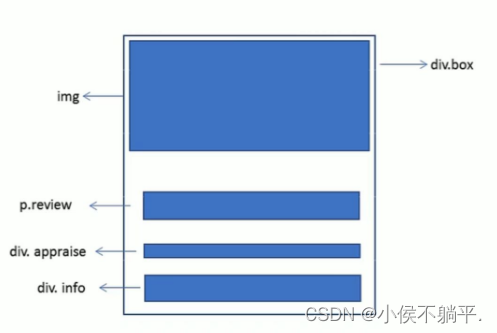
设计内容如下图所示:

首先我们由上图可知,我们需要定义一个大盒子用来存储这四个小盒子的内容,首先将图片内容完全适应大盒子的大小存储,可使用原本在html中学习到的内容书写,接下来就是创建一个段落p然后在其中书写内容即可同时判断使用外边距还是内边距对齐进行样式的改变,剩下的与上面的内容相似,除了改变一点样式特点以外,其他的内容相似。
代码内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品模块</title>
<style>
*{
margin:0;
padding: 0;
}
.box{
width: 298px;
height:350px;
background-color: #f5f5f5;
margin:100px auto;
}
body{
background-color: gray;
}
.review{
/* 设置评论区的内容样式 */
height: 70px;
font-size: 14px;
padding: 0 28px;
margin-top: 30px;
}
.appraise{
/* 设置来源的内容样式 */
font-size: 12px;
color: #b0b0b0;
margin-top: 15px;
padding :0 28px;
}
.box img{
/* 不让图片超过父亲宽度 */
width: 100%;
}
.info{
/* 设置信息要求的位置 */
margin-top: 15px;
font-size:14px;
padding:0 28px;
}
.info h4{
display: inline-block;
/* 让文字不加粗 */
font-weight: 400;
}
.info span{
/* 设置价格的颜色 */
color: #ff6700;
}
.info em{
/* 让其中的斜线变成竖线 */
font-style: normal;
color:#b0b0b0;
/* 竖线上下内边距为0,左右内边距为10像素 */
padding: 0 10px;
}
</style>
</head>
<body>
<div class="box">
<img src="爱情.jpg" alt="">
<!-- 一个文字进行描述,用一个段落即可 -->
<p class="review">在一次演出中拍下的照片,同时可以看到乐队成员有幸可以要到签名哦!</p>
<div class="appraise">来自一位现场网友的评论</div>
<div class="info">
<h4>散人乐队现场照片.....</h4>
<em>|</em>
<span>89.9元</span>
</div>
</div>
</body>
</html>上述的图片内容需要存储到自己的代码同一个文件夹下才可以使用哦!如果有一些技术上的问题欢迎大家在评论区留言讨论。
效果形式如下图所示:
 总结:
总结:
1.布局为什么用不同的盒子,而自己只想使用div?
标签都是有语义的,合理的地方使用合理的标签。比如产品标题就使用h,大量文字的段落就使用p
2.为啥用那么多的类名呢?
类名就是给每一个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也很方便。
3.到底使用margin还是padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4.自己做如果没有思路怎么办?
布局有很多种方式可以自己在网上寻找一些素材跟着人家一起分析一起 做出一个页面,然后慢慢脱离引导自己尝试去设计一个自己的类型布局。
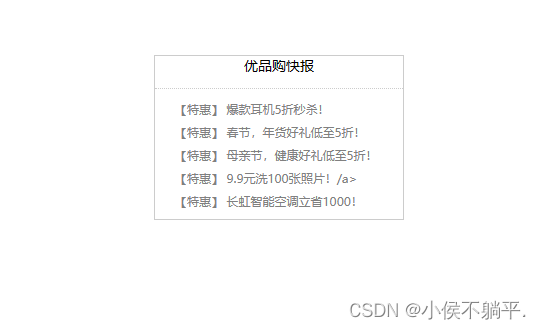
案例2:快报模板
新知识点:去掉li前面的项目符号(小圆点)
语法:
list-style:none;
该样例的代码内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻快报</title>
<style>
*{
margin:0;
padding: 0;
}
.box{
width: 248px;
height: 163px;
border:1px solid #ccc;
margin: 100px auto;
}
.box h3{
height: 32px;
/* 设置下边框样式 */
border-bottom: 1px dotted #ccc;
font-size: 14px;
/* 取消加粗 */
font-weight: 400;
text-align: center;
}
.box ul li a{
font-size: 12px;
color:gray;
text-decoration: none;
}
/* 鼠标移动到位置则显示下划线 */
.box ul li a:hover{
text-decoration: underline;
}
.box ul li{
height: 23px;
line-height: 23px;
padding-left: 20px;
list-style: none;
}
/* 设置外边框距离 */
.box ul{
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>优品购快报</h3>
<ul>
<li>
<a href="#">【特惠】 爆款耳机5折秒杀!</a>
</li>
<li>
<a href="#">【特惠】 春节,年货好礼低至5折!</a>
</li>
<li>
<a href="#">【特惠】 母亲节,健康好礼低至5折!</a>
</li>
<li>
<a href="#">【特惠】 9.9元洗100张照片!/a>
</li>
<li>
<a href="#">【特惠】 长虹智能空调立省1000!</a>
</li>
</ul>
</div>
</body>
</html>效果如下图所示:

3. 圆角边框(重点)
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变成圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写50%
- 如果是个矩形,设置为高度的一般金额可以做成
- 该属性是一个简写属性,可以跟四个值,分别表示左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius
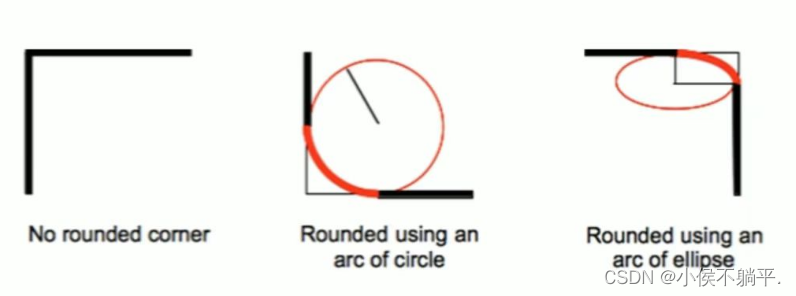
radius 半径(圆的半径)原理:(椭)圆与边框的交际形成的圆角效果,如下图所示:

如上图所示:员的半径越大坡度越大。
示例:代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边距的写法</title>
<style>
.yuanxing{
width: 300px;
height:300px;
border-radius: 10px;
background-color: pink;
margin: 10px auto;
}
.juxing{
width: 300px;
height: 300px;
border-radius: 50px;
margin: 10px auto;
background-color: aqua;
}
.radius{
width: 200px;
height: 200px;
border-radius: 10px 20px 30px 40px;
background-color: blueviolet;
margin: 10px auto;
}
</style>
</head>
<body>
<!-- 1.圆形做法: -->
<div class="yuanxing"></div>
<!-- 2.圆矩形做法 -->
<div class="juxing"></div>
<!-- 3.可以设置不同的圆角 -->
<div class="radius"></div>
</body>
</html>效果显示如下图所示,可以根据自己要求不同设置不同的圆角大小。


 4. 盒子阴影(重点)
4. 盒子阴影(重点)
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow:h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色,请参考CSS颜色值 |
| inset | 可选,将外部阴影(outset)设置为内部阴影 |
注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则会导致阴影无效
2.盒子阴影不占空间,不会影响其他盒子的排列。
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影</title>
<style>
div{
width: 200px;
height: 200px;
background-color: skyblue;
box-shadow: 0px 5px 5px gray ;
margin: 10px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果显示如下:

5.文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影使用在文字上。
语法:
text-shadow:h-shadow v-shadow blur color;
| 值 | 描述 |
| h-shadow | 必需水平阴影的位置,允许负值 |
| v-shadow | 必需垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色,参考CSS颜色值 |
示例如下,给一个段落文字增加阴影,代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影</title>
<style>
p{
font-size: 45px;
text-align: center;
text-shadow: 0px 8px 8px gray;
color:darkorchid;
}
</style>
</head>
<body>
<p>露露同学!</p>
</body>
</html>显示效果如下:

下篇内容讲解CSS最为重要的内容布局,浮动等等。