前言
html标签就不说了,这次学习CSS样式,就是美化html标签。
快速了解什么是css
普通标签:

加了css样式:
<img src="https://static.runoob.com/images/icon/mobile-icon.png" style="height:100px" />
<div style="color:red;">中国联通</div>

应用方式
1、写在标签里
直接在标签内写style就行
<div style="color:red;">中国联通</div>
2、写在head标签
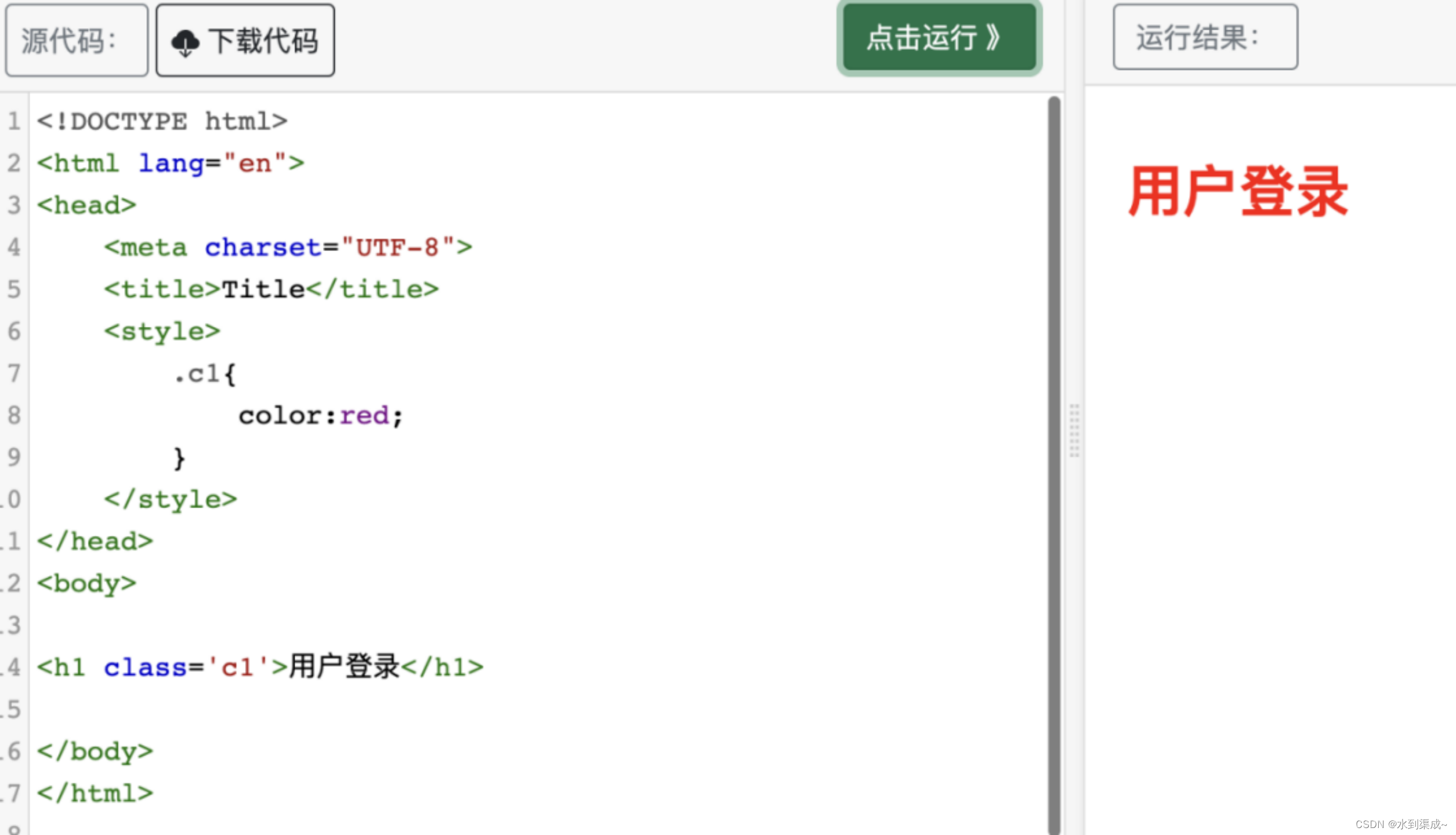
在head里写style标签,并在body里调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color:red;
}
</style>
</head>
<body>
<h1 class='c1'>用户登录</h1>
</body>
</html>

3、写到css文件里
新建一个.css文件将样式写到文件里,如:
.c1{
height:100px;
}
.c2{
color:red;
}
然后在前端代码里进行引用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="common.css" />
</head>
<body>
<h1 class='c1'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
</body>
</html>
常用选择器
1、类选择器
.c1{
样式
}
<div clss='c1'></div>
2、id选择器
#c1{
样式
}
<div id='c1'></div>
3、标签选择器
div{
样式
}
<div>xxx</div>
4、后代选择器
.yy li{
color: pink;
}
.yy a{
color: dodgerblue;
}
看下效果:
<div class="yy">
<a>百度</a>
<div>
<a>谷歌</a>
</div>
<ul>
<li>美国</li>
<li>日本</li>
<li>韩国</li>
</ul>
</div>

常用样式
1、高度和宽度
.c1{
height: 300px;
width: 500px;
}

支持百分比:
.c1{
height: 70%;
width: 50%;
}
注意:
行内标签:默认无效,如span标签
块级标签:默认有效,如div标签
2、块级和行内标签
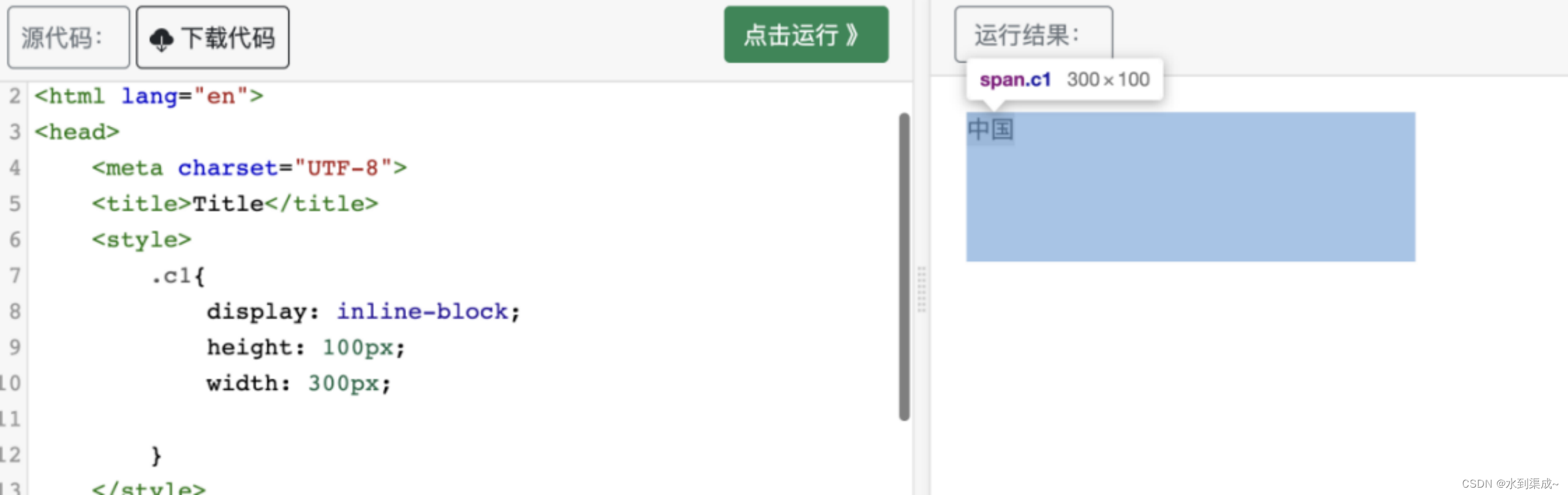
display:inline-block 行内块元素
inline-block可以说是结合了inline和block的部分属性,最大的特点便是可以使元素在一行上显示 ,又能够改变元素的height,width的值。
.c1{
display: inline-block;
height: 100px;
width: 300px;
}
<span class="c1">中国</span>

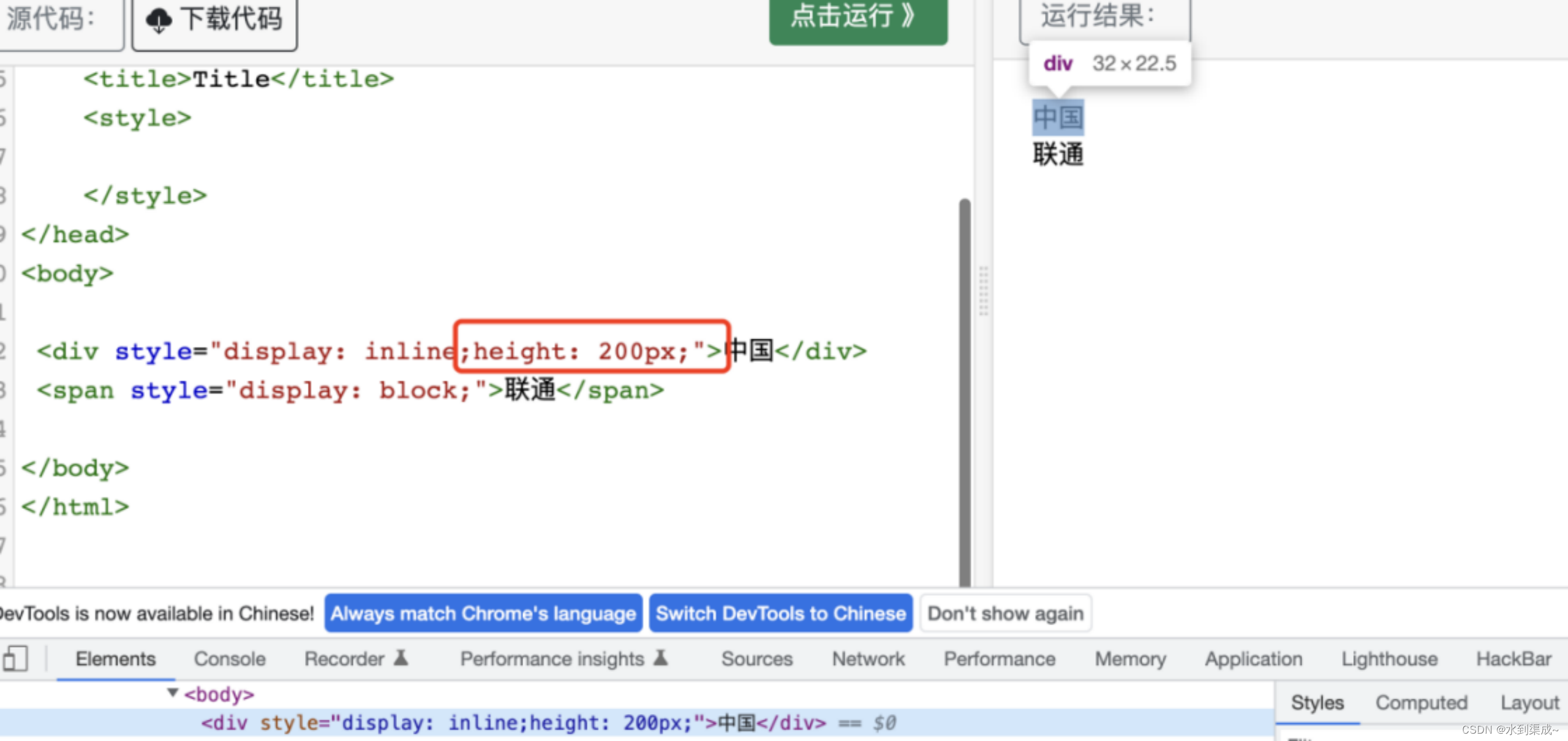
display:inline 内联元素
这是display的默认属性,一个行内元素可以在段落中包裹一些文字而不会打乱段落的布局。即可以与其他行内元素共享一行,不会独占一行。不能更改元素的height,width的值,大小由内容撑开. 可以使用padding,margin来撑开元素,但设置top以及bottom对他无效。

display:block 块级元素
可以作为块级元素来使用,使元素独占一行,能更改元素的height,width的值。
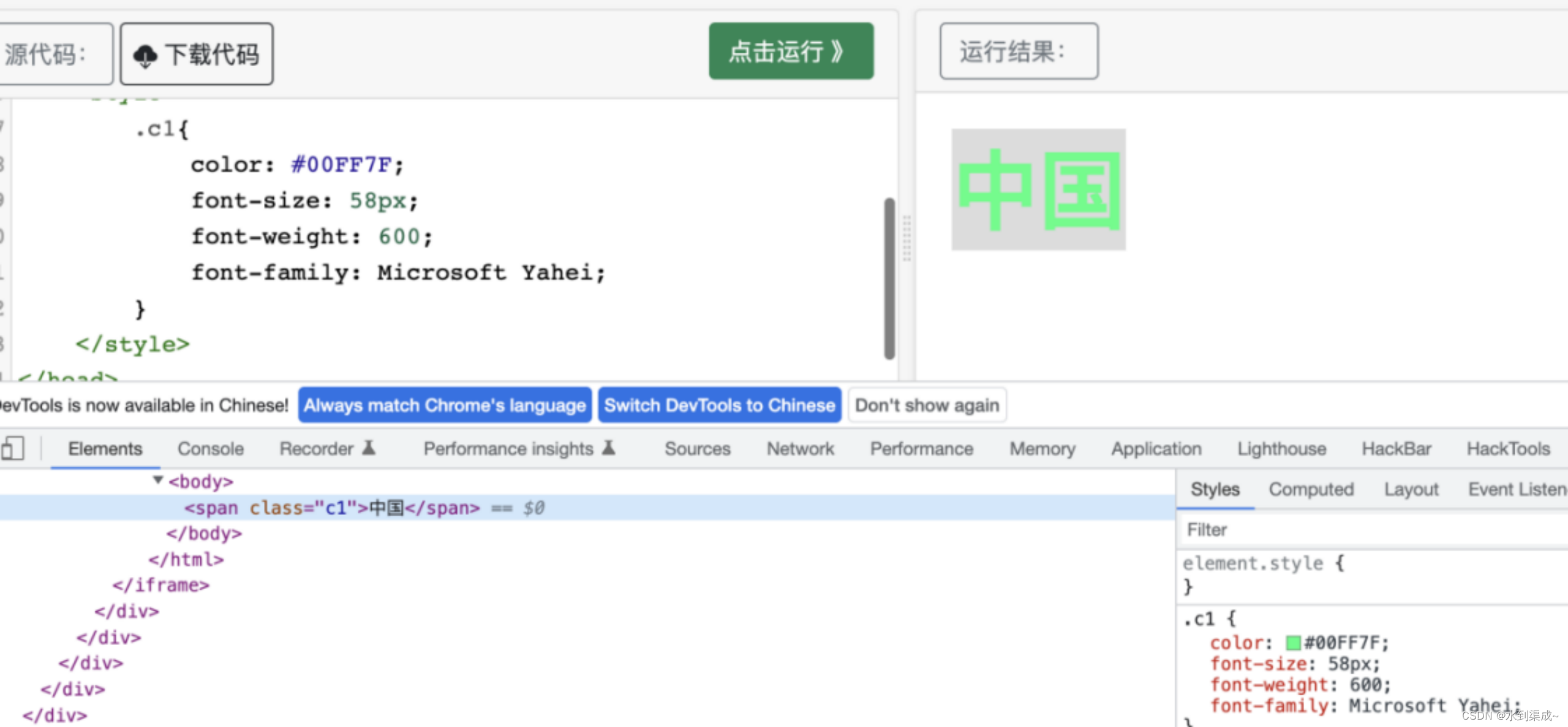
3、字体设置
依次为颜色(百度css 颜色大全)、大小、加粗、字体(百度css 字体font-family大全)
.c1{
color: #00FF7F;
font-size: 58px;
font-weight: 600;
font-family: Microsoft Yahei;
}

4、文字对齐方式与border边框
.c1{
height: 59px;
width: 300px;
border: 1px solid red;/* 边框大小、颜色*/
text-align: center; /* 水平方向居中 */
line-height: 100px; /* 垂直方向调整 */
}

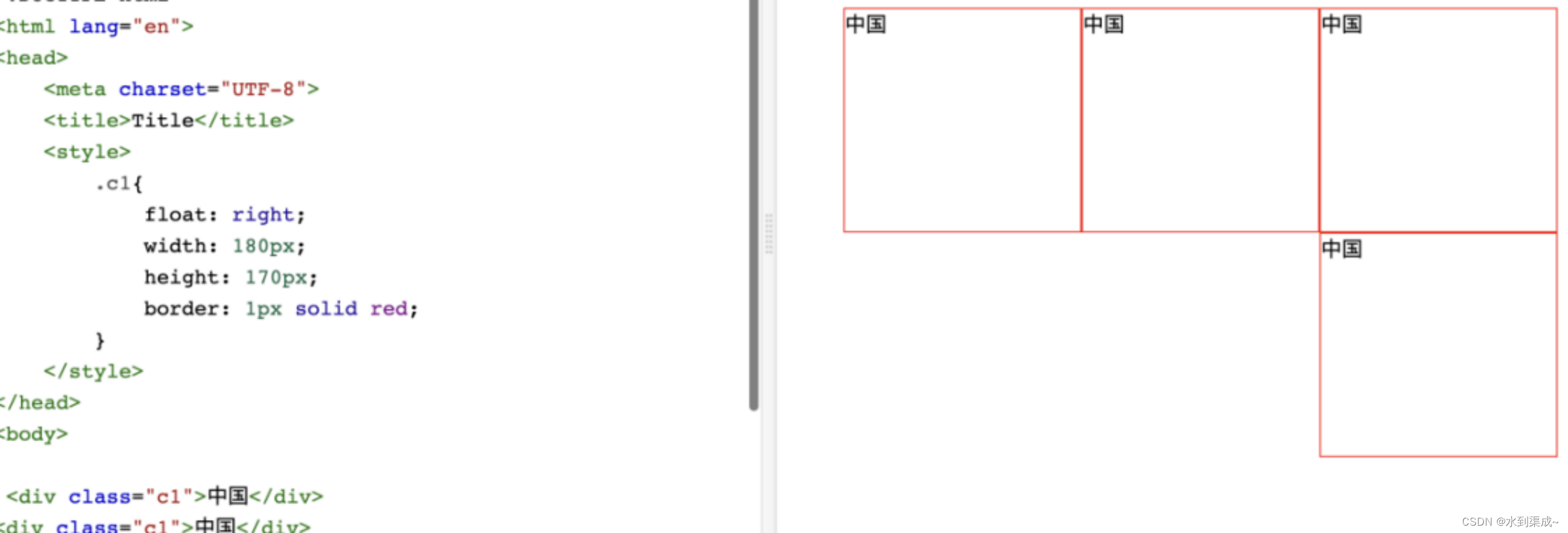
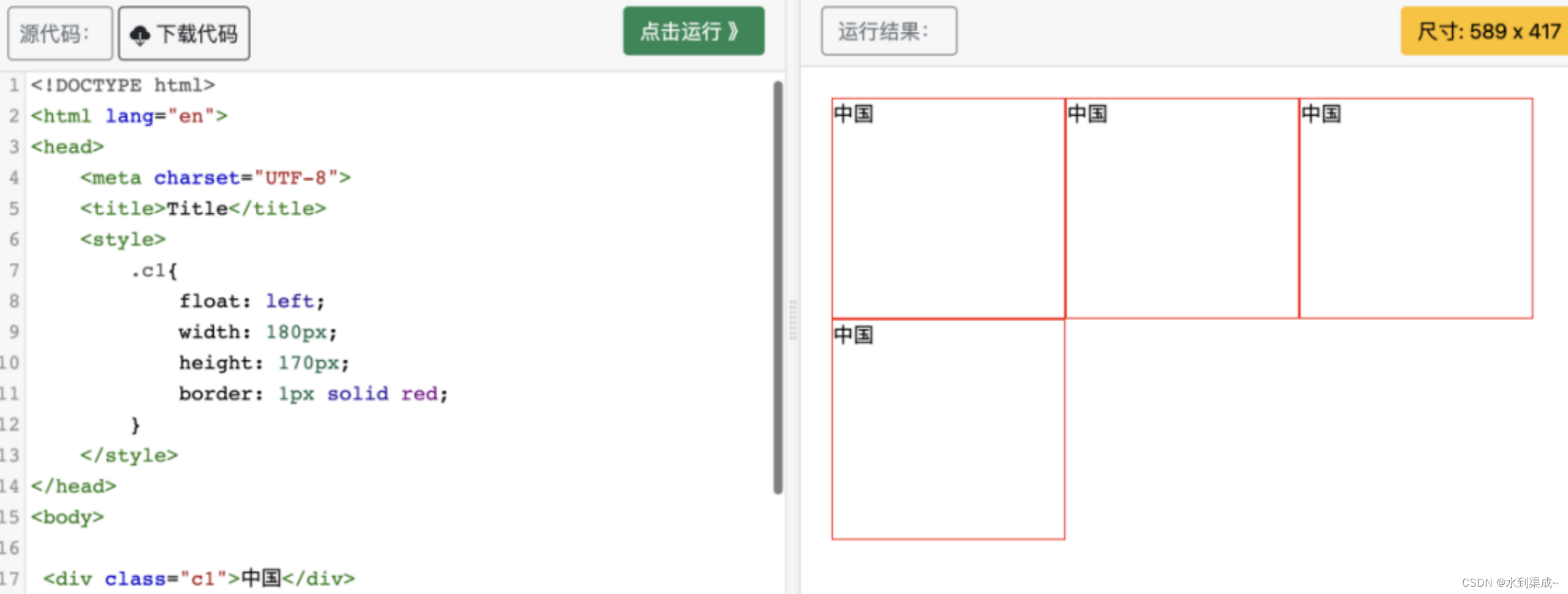
5、float与background背景色
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
.c1{
float: left;
width: 180px;
height: 170px;
border: 1px solid red;
}


css中clear:both属性的作用是清除浮动,设置了浮动就会破坏文档流结构,影响后边的布局,此时在设置清除浮动便可解决这一问题,可以认为,设置了clear:both的当前元素会把前边元素中设有浮动属性的元素,当做没设浮动一样来看待,以此来消除其对自己的影响
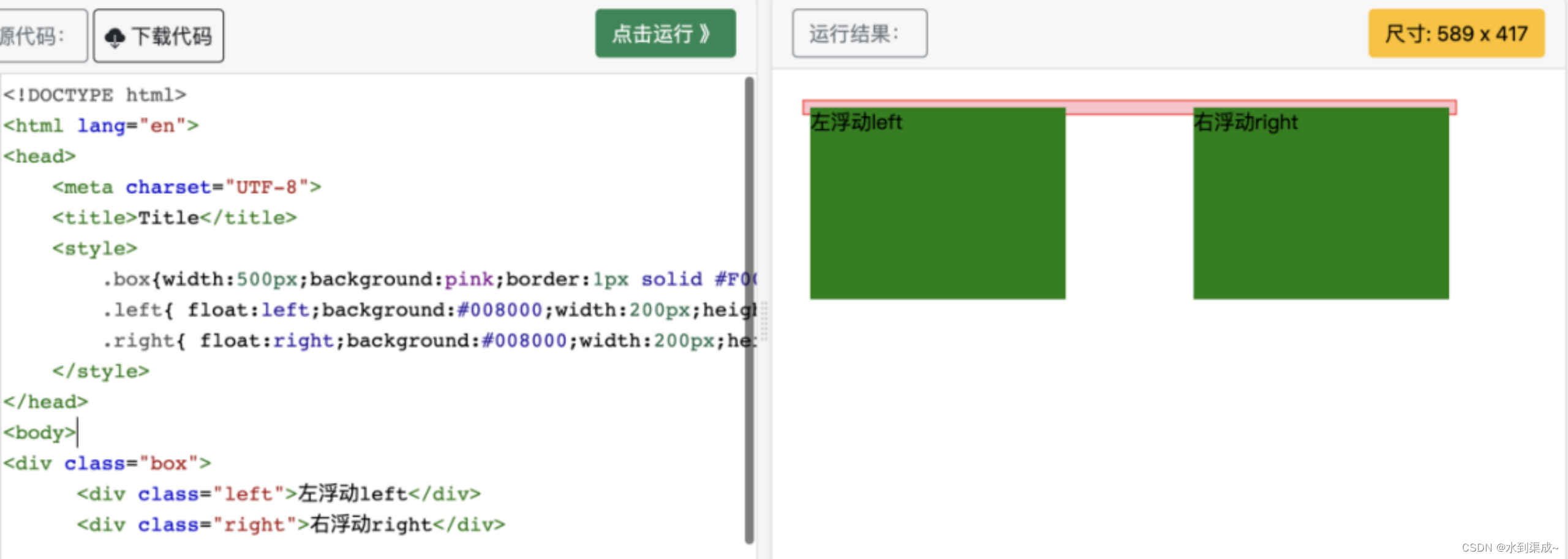
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}/* background为背景色、padding为内边距下面提到*/
.left{ float:left;background:#008000;width:200px;height:150px;}
.right{ float:right;background:#008000;width:200px;height:150px;}
</style>
</head>
<body>
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>
</body>
</html>
大的div没有被撑开,文档流被浮动破坏

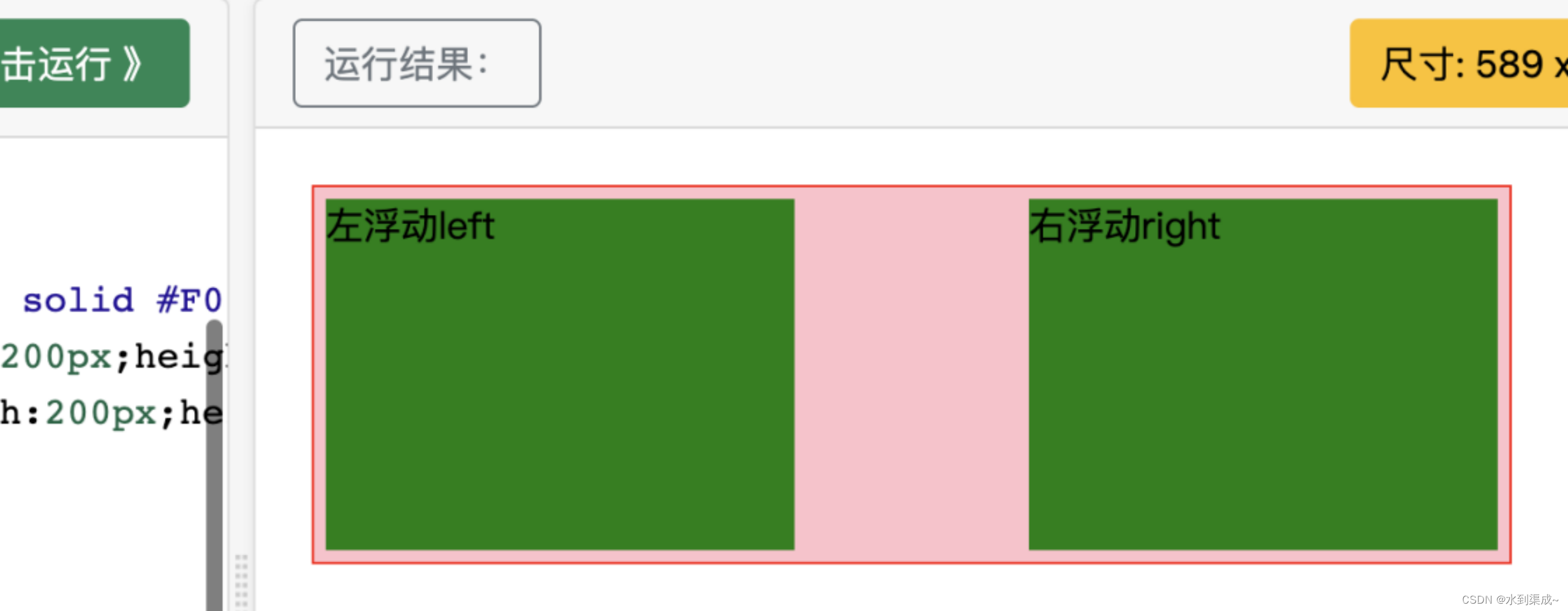
加上clear.both属性
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div style="clear: both;"></div>
</div>
正常撑开了

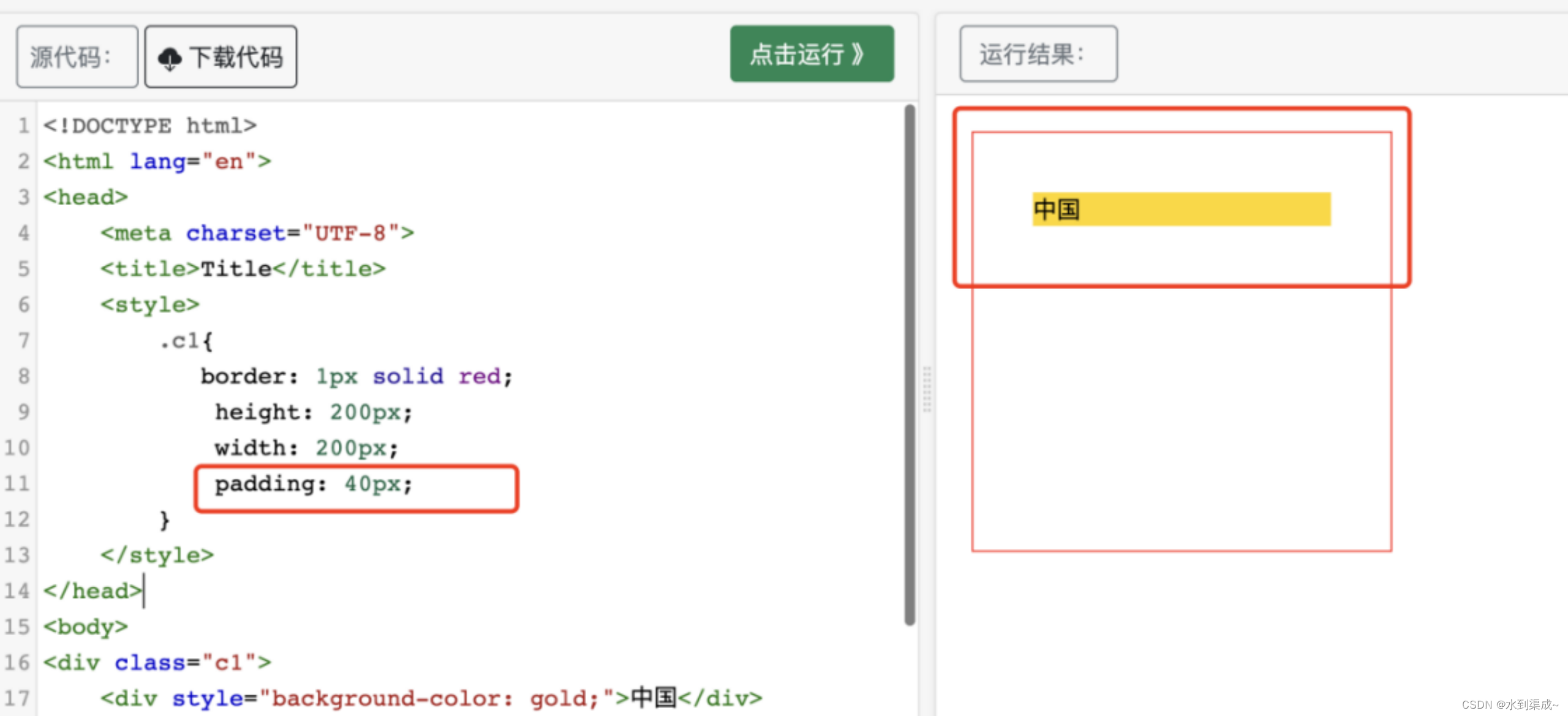
6、内边距
Css:
.c1{
border: 1px solid red;
height: 200px;
width: 200px;
padding: 40px;
}
Html:
<div class="c1">
<div style="background-color: gold;">中国</div>
</div>

也可以指定上下左右
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
或者:
padding: 5px 5px 5px 5px;
默认上右下左
7、外边距
就是和别人的距离:
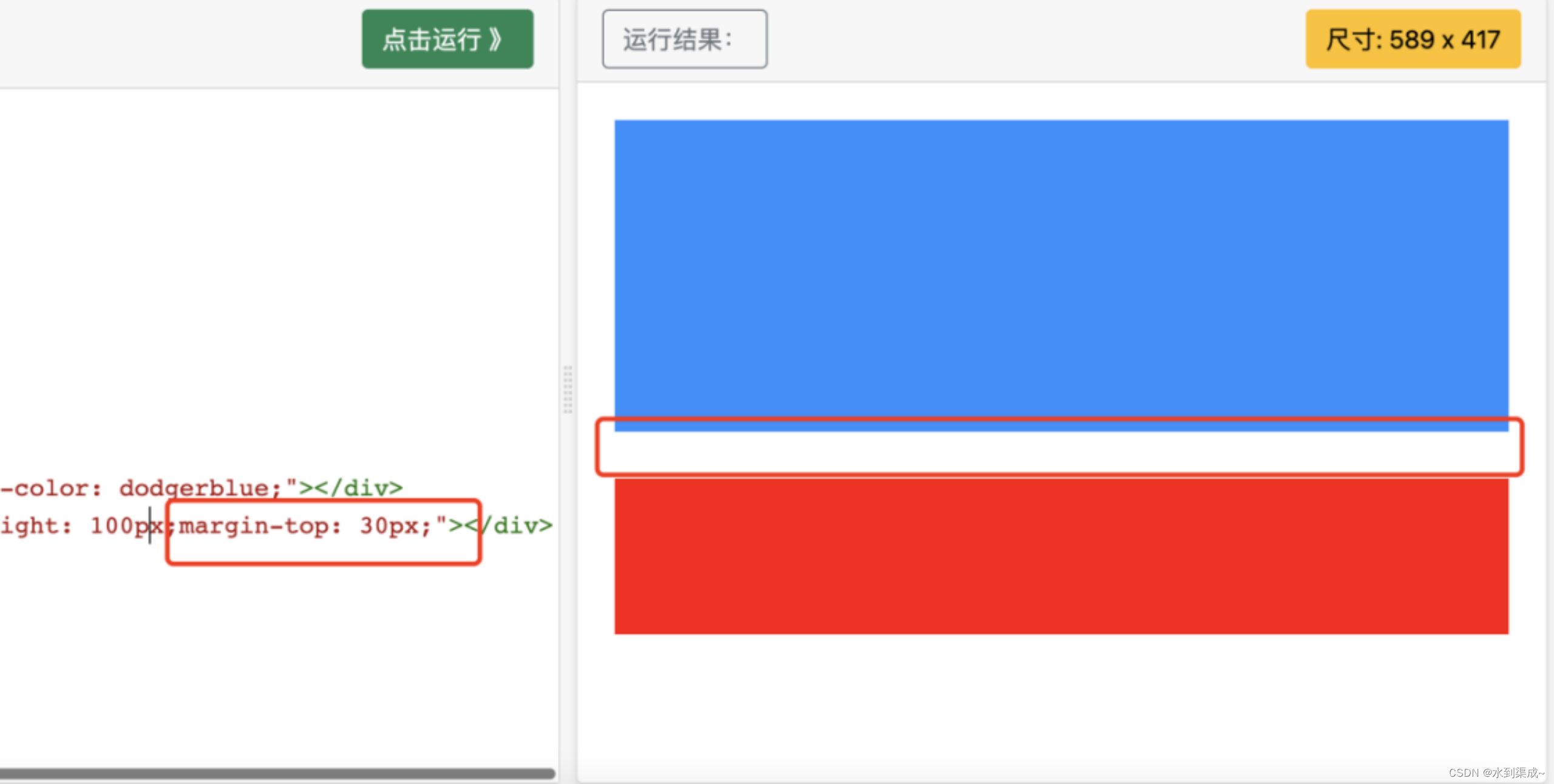
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;margin-top: 30px;"></div>

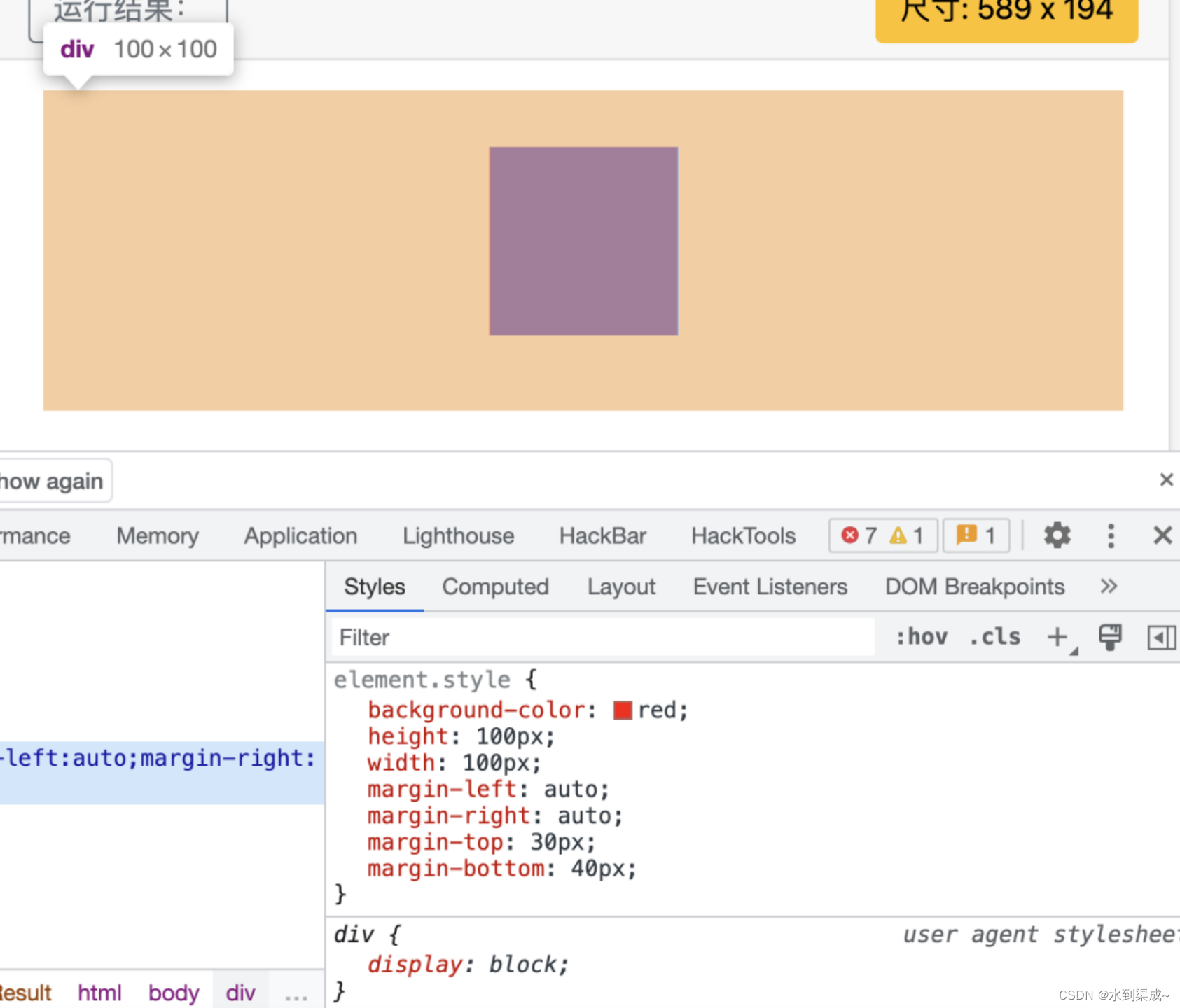
margin同样拥有4个方向,比如设置盒子水平居中:
<div style="background-color: red;height: 100px;width: 100px;margin-left:auto;margin-right:auto;margin-top:30px;margin-bottom:40px;"></div>

margin-left:auto;margin-right:auto;也可以写为margin:0 auto;
8、hover属性
当鼠标指针放到指定位置拥有指定属性:
.c2:hover {
color: red;
}
<div class="c2">中国</div>
当鼠标放到中国时字体变为红色
9、after
after是CSS的一种伪元素选择器,用于在被选元素的内容后面插入内容,通常会配合使用content属性来指定要插入的内容

插入图片:
.c1:after{
content: url(https://static.runoob.com/images/icon/mobile-icon.png);
display: block;
clear: both;
}
10、position
position: fixed;固定在窗口某个位置,固定定位就是将元素相对于浏览器窗口进行定位,使用固定定位的元素不会因为浏览器窗口的滚动而移动,就像是固定在了页面上一样,我们经常在网页上看到的返回顶部按钮就是使用固定定位实现的。
css:
.c1{
position: fixed;
width: 100px;
height: 100px;
border: 1px solid red;
right: 10px;
bottom: 50px;
}
html:
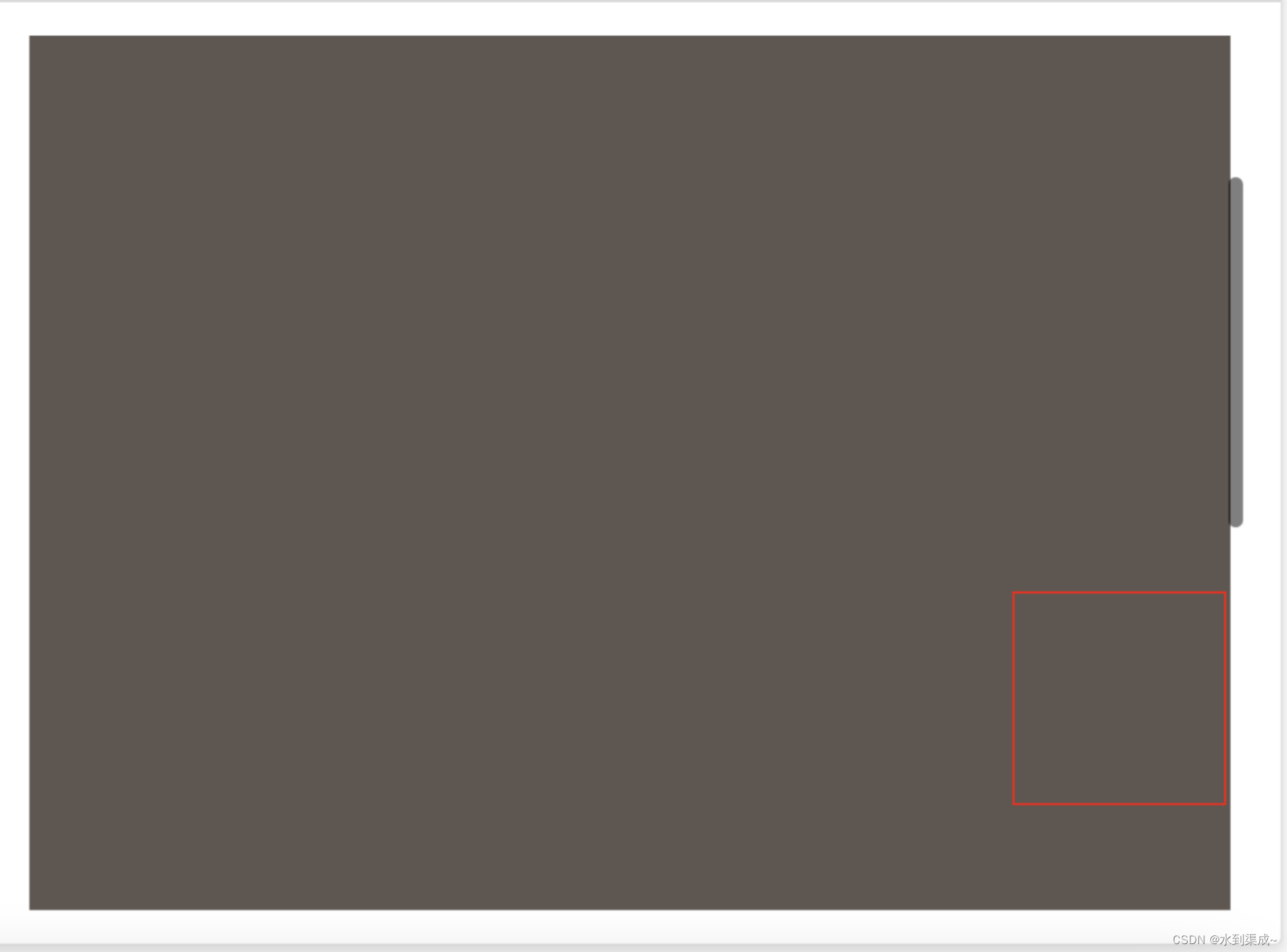
<div style="height: 1000px;background-color: #5f5750"></div>
<div class="c1"></div>
可以看到第二个div固定在了指定位置

相对定位:relative
相对定位就是元素相对于自己默认的位置来进行位置上的调整,可以通过 top、bottom、left 和 right 四个属性的组合来设置元素相对于默认位置在不同方向上的偏移量。
绝对定位:absolute
绝对定位就是元素相对于第一个非静态定位(static)的父级元素进行定位,如果找不到符合条件的父级元素则会相对与浏览器窗口来进行定位。您同样可以使用 top、bottom、left 和 right 四个属性来设置元素相对于父元素或浏览器窗口不同方向上的偏移量。
.c1{
height: 300px;
width: 500px;
border: 1px solid red;
top: 40px;
left: 30px;
position: relative;
}
.c1 .c2{
height: 59px;
width: 59px;
background-color: #00FF7F;
position: absolute;
right: 20px;
bottom: 10px;
}
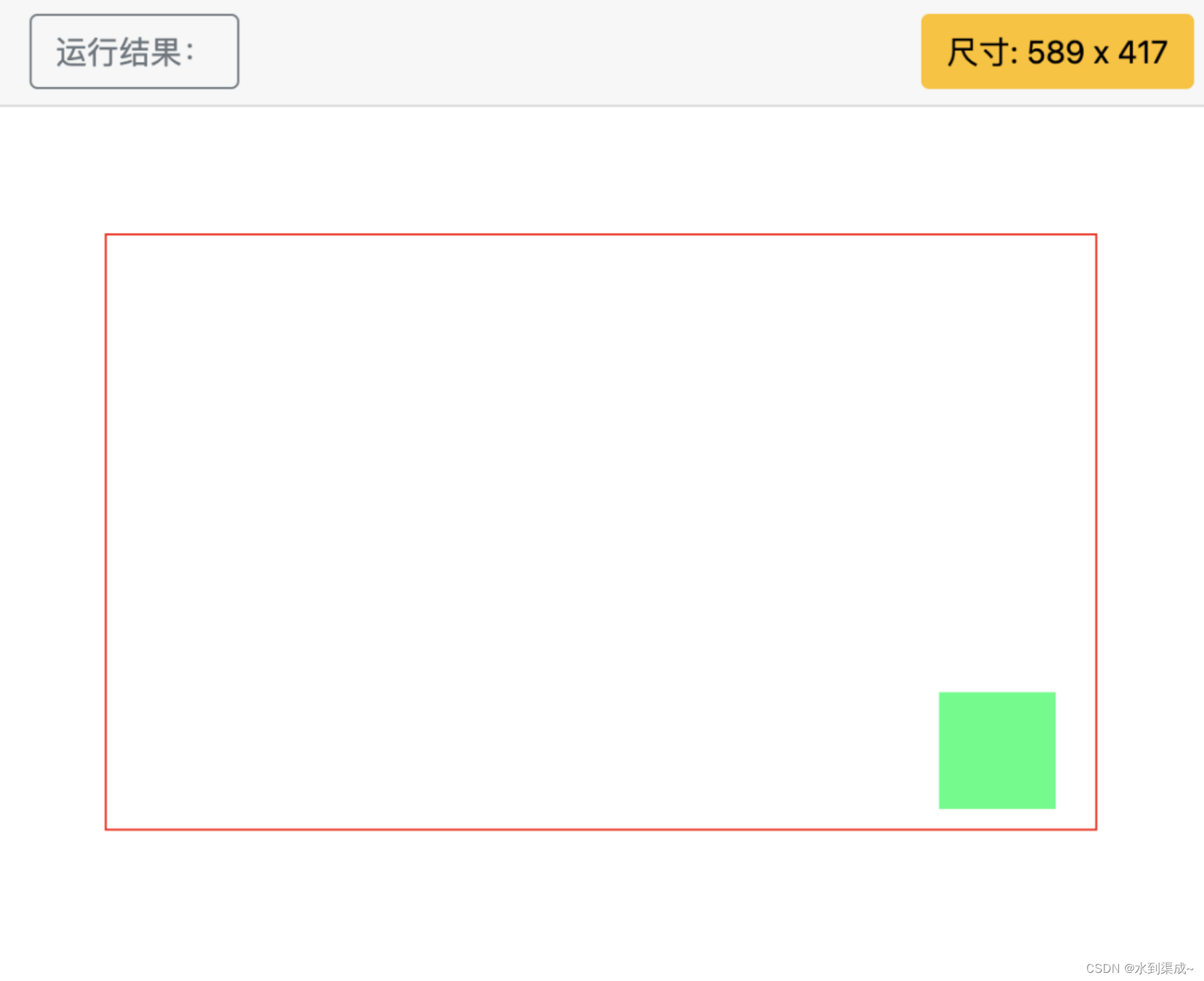
<div class="c1">
<div class="c2"></div>
</div>

以上只是css在实际开发中常用的样式,更多样式可以去自学:
菜鸟:https://www.runoob.com/css/css-tutorial.html
W3school:https://www.w3school.com.cn/css/index.asp
7个有趣的CSS在线学习网站:https://zhuanlan.zhihu.com/p/578257736