1、什么是对象
对象是一个具体的事物,在js中,对象是一组无序的属性和方法的集合
属性:事物的特征
方法:事物的行为
2、创建对象
- 利用字面量创建对象
- 利用new Object创建对象
- 利用构造函数创建对象
2.1 变量、属性和方法、函数的区别
变量和属性:
相同点:存储数据
不同点:
- 变量是单独声明和赋值,使用时直接写变量名
- 属性是在对象里不需要声明(没有var),使用时是用对象.属性名
函数和方法:
相同点:实现某种功能,做某件事
不同点:
- 函数是单独声明,调用时直接写函数名()
- 方法是在对象里声明的,调用时用对象.方法名()
2.2 对象字面量
{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 字面量创建对象:
// 属性或方法采用键值对的形式
// 多个属性或方法用逗号分开
// 方法名:匿名函数
var obj={
username:'张三',
age:18,
sayHi:function(){
console.log('hi~');
}
}
// 使用对象
// 1、对象名.属性名或者对象名['属性名']
console.log(obj.username,obj['age']);
// 2、调用对象方法 对象名.方法名()
obj.sayHi();
</script>
</head>
<body>
</body>
</html>

2.3 new Object创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
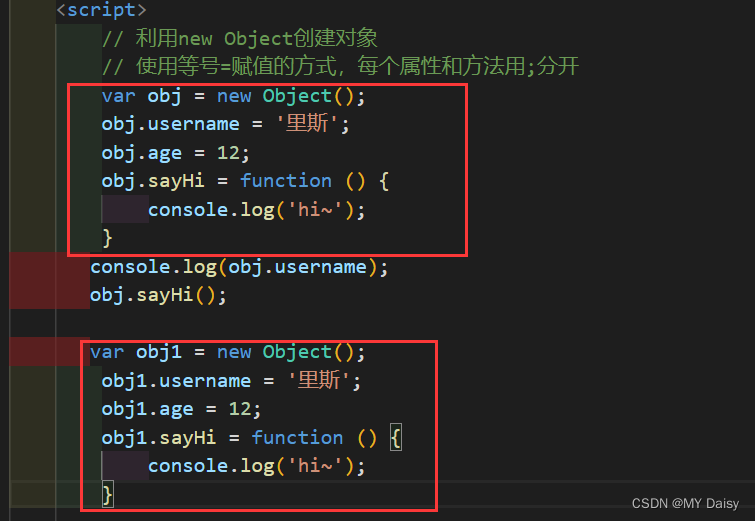
// 利用new Object创建对象
// 使用等号=赋值的方式,每个属性和方法用;分开
var obj = new Object();
obj.username = '里斯';
obj.age = 12;
obj.sayHi = function () {
console.log('hi~');
}
console.log(obj.username);
obj.sayHi();
</script>
</head>
<body>
</body>
</html>

2.4 利用构造函数创建对象
前两种创建对象的方式一次只能创建一个对象,如果需要多个对象,使用这两种方式会发现很多代码是重复的

因此可以利用函数的方式,将这些重复的代码封装到函数中,我们称为构造函数,构造函数里封装的是对象
构造函数就是把对象中的一些相同的属性和方法抽象出来封装到函数里
构造函数:一种特殊的函数,用来初始化对象,为对象成员变量赋初始值,它总和new运算符一起使用
声明:
function 构造函数名(){
this.属性=值;
this.方法=function(){}
}
调用:
new 构造函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用构造函数创建对象
// 1、构造函数名首字母大小
// 2、构造函数不需要return就可以返回结果
function Star(username, age) {
this.username = username;
this.age = age;
this.sing=function(sing){
console.log(sing);
}
}
//3、调用构造函数,必须使用new
var wyb = new Star('王一博', 26);
console.log(typeof wyb);
console.log(wyb.username);
wyb.sing('像阳光一样');
var lb = new Star('李饼', 500);
console.log(typeof lb);
console.log(lb.username);
</script>
</head>
<body>
</body>
</html>

2.5 对象和构造函数的区别
构造函数:泛指的某个大类,类似于java中的类
对象:是某个具体的事物
利用构造函数创建对象的过程,也叫做对象的实例化
2.6 new关键字执行过程
1、遇到new时,构造函数在内存中(堆)创建了一个空的对象,
2、this会指向刚才创建的空对象、
3、开始执行构造函数的代码,给空对象添加属性和方法
4、返回这个对象(不需要return)
3、遍历对象属性和方法
for…in语句用于对数组或对象的属性进行循环操作
for(变量 in 对象){
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var obj={
username:'me',
age:18,
fn:function(){
console.log('aa');
}
}
// 使用for in里的变量喜欢用k或key
for(var k in obj){
console.log(k);//k输出得到变量名
console.log(obj[k]);//得到属性值
}
</script>
</head>
<body>
</body>
</html>