目录
一、Iconfont是什么?
二、Iconfont如何使用
1.官网注册
2.新建项目
3.项目中使用
Unicode方式
Font class方式
Symbol方式
三、总结
一、Iconfont是什么?
iconfont是阿里旗下的一套图标库,UI设计师设计号图标后,会将图标上传到iconfont的项目库中。前端开发人员需要下载项目图标,并在项目中使用。它的原理就是将很多 icon 做成字体库,通过样式或者字体对应的字符集来显示这个 icon。
二、Iconfont如何使用
1.官网注册
iconfont-阿里巴巴矢量图标库

如果你没有账号可以使用手机号注册,当然你也可以 使用三方账号登录,支持github,新浪和微信登录。
2.新建项目
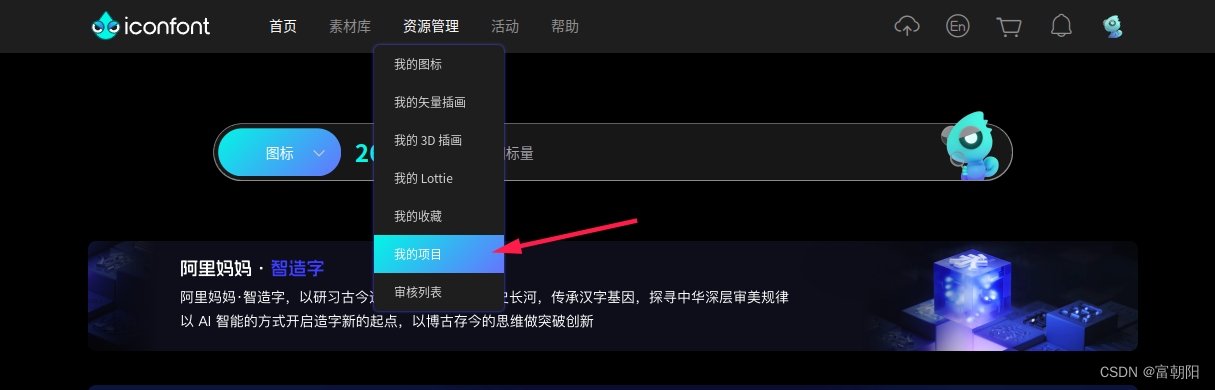
点击进入资源管理》我的项目 
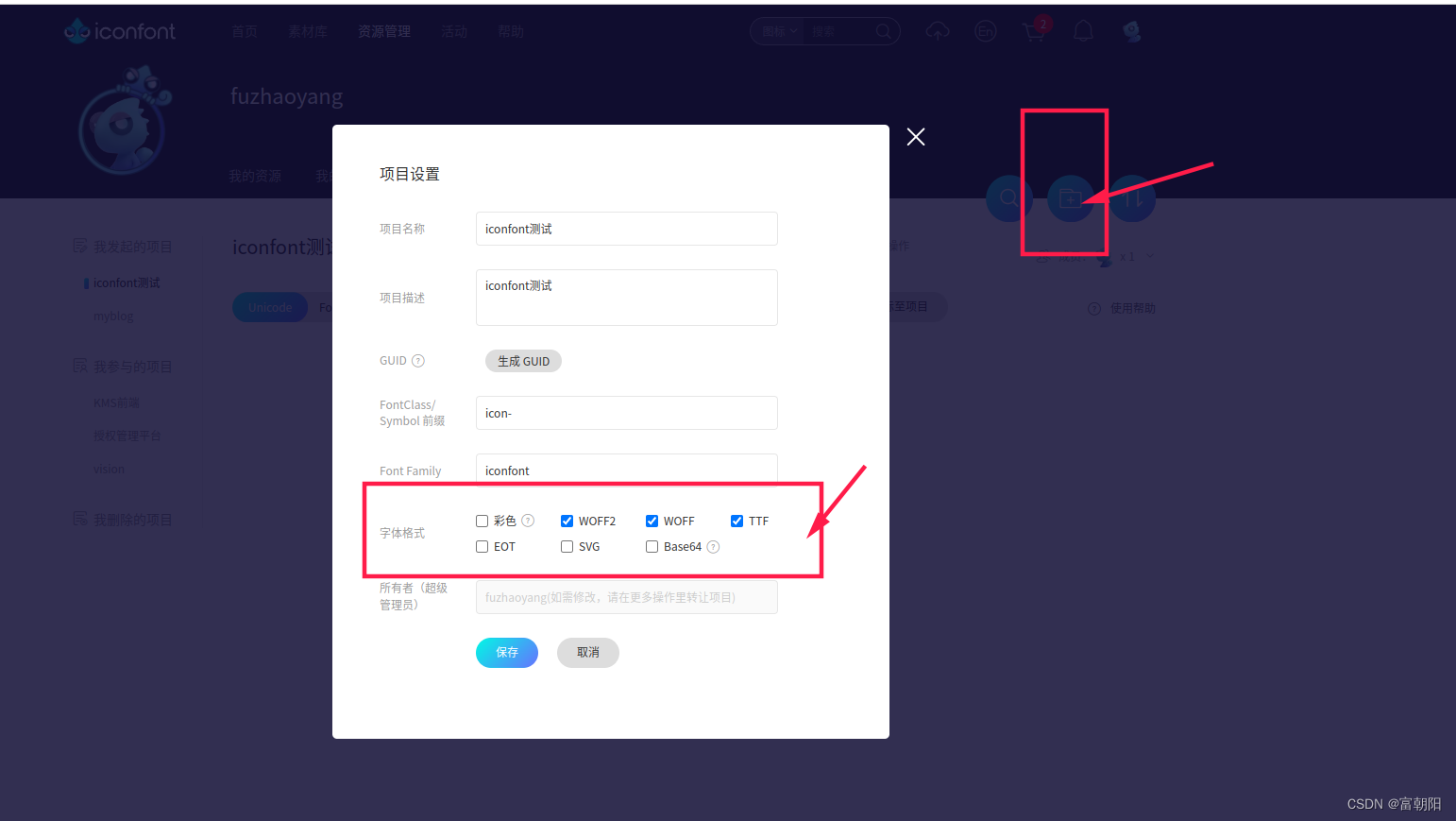
然后点击右上角加号新建项目,填写项目名称等信息,字体格式根据自己需求点击选择。

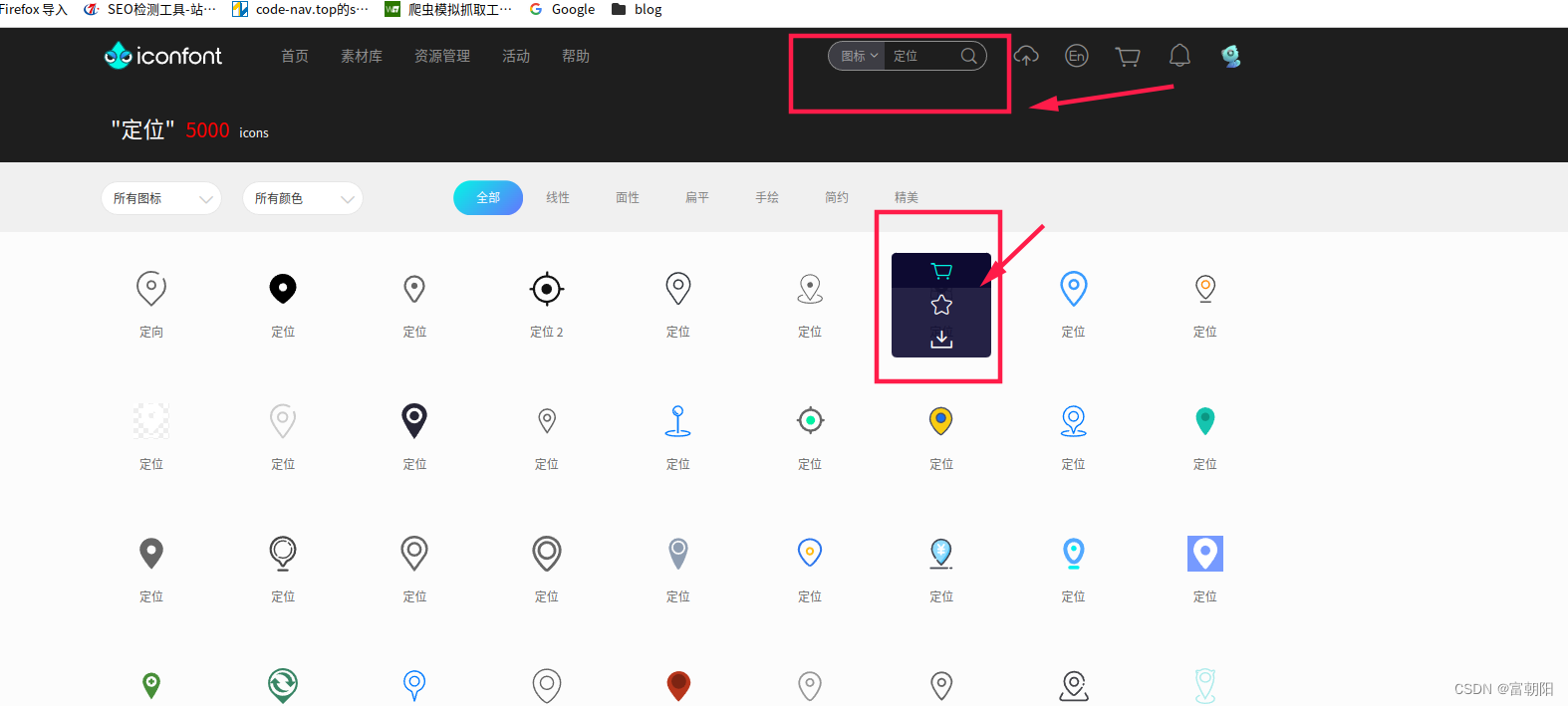
新建成功后,我们来给项目添加一些我们需要的图标,去页面顶部搜索自己需要的图标,

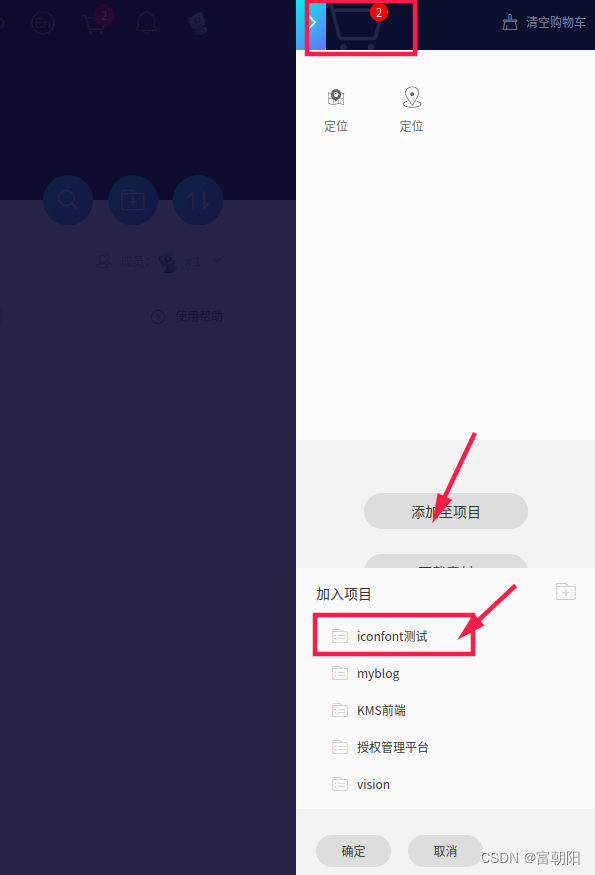
你可以选择直接下载图片使用,根据自己需要的颜色大小调整。但是推荐点击添加入库,然后点击右上角购物车图标添加到我们刚才使用的项目。

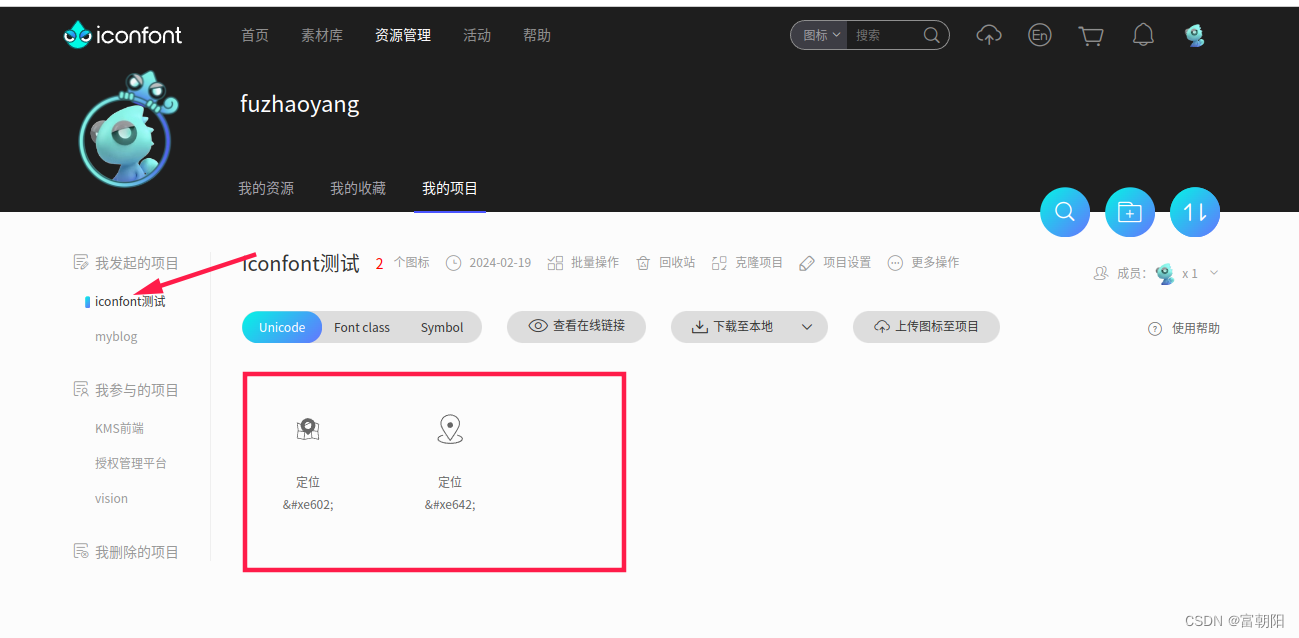
这样我们在库里就有了这两个图标。

3.项目中使用
ifonfont 可以让我们使用三种方式引入,分别是unicode,font class,symbol,我们点击不同的方式获取代码。下面我说下这三种具体怎么使用。

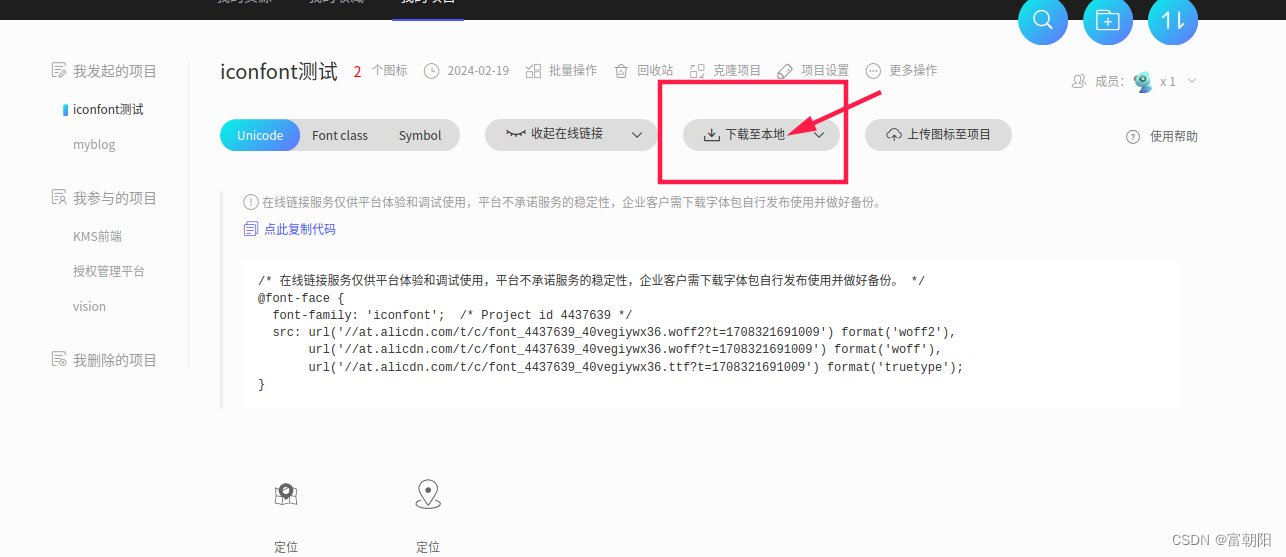
首先我们将我们字体库下载到本地

我们将这些文件放在项目一个文件夹中,我们只需要以下这些文件

我们需要将iconfont.css引入到我们的项目中。
第一种:Unicode方式
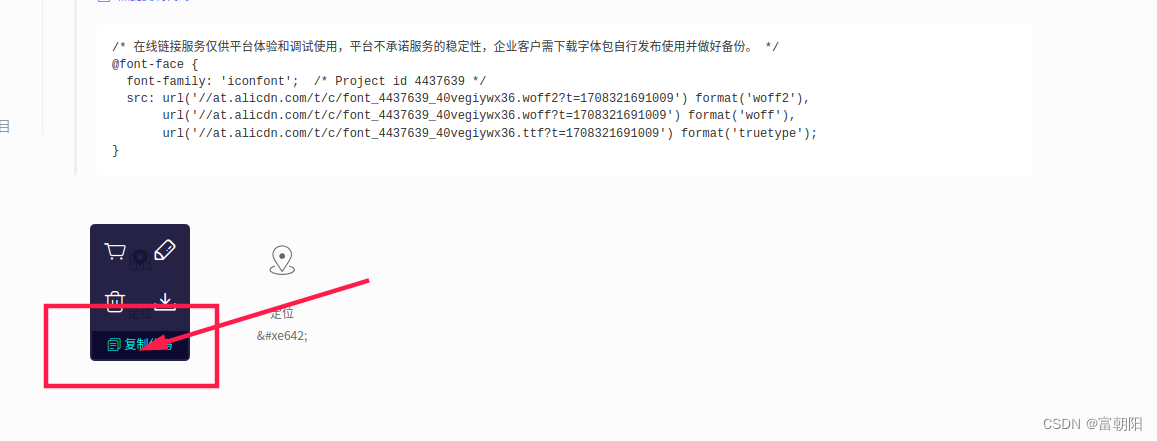
unicode是字体在网页端最原始的应用方式,我们直接在图标上复制对应的代码即可

<link rel="stylesheet" href="./iconfont/iconfont.css">
<body>
<i class="iconfont"></i>
</body>如果你用的是vue,那么你需要在main.ts中引入iconfont.css,其他框架大同小异
import { createApp } from 'vue'
import App from './App.vue'
import '../assets/iconfont/iconfont.css';
app.mount('#app')unicode特点:
(1)兼容性最好,支持ie6+,及所有现代浏览器。
(2)支持按字体的方式去动态调整图标大小,颜色等等。
(3)但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
第二种:Font class方式
font-class是unicode的方式的变种,主要是解决unicode书写不直观,语意不明确的问题。
和unicode一样,我们直接在图标上复制对应的代码即可
<link rel="stylesheet" href="./iconfont/iconfont.css">
<body>
<i class="iconfont icon-dingwei1"></i>
</body>与Unicode使用方式相比,具有以下特点
(1)兼容性好,支持IE8+,以及所有现代浏览器
(2)相比于Unicode语意明确,书写更直观
(3)替换图标时,使用class定义图标,所以替换时只需要修改class里面的Unicode引用
(4)本质上还是使用的字体,所以多色图标是不支持的
第三种:Symbol方式
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。
我们直接在图标上复制对应的代码即可
<script src="./iconfont/iconfont.js"></script>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-dingwei1"></use>
</svg>
</body>如果你用的是vue,那么你需要在main.ts中引入iconfont.js,其他框架大同小异
import { createApp } from 'vue'
import App from './App.vue'
import '../assets/iconfont/iconfont.js';
app.mount('#app')这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
(1)支持多色图标了,不再受单色限制。
(2)通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
(3)兼容性较差,支持 IE9+,及现代浏览器。
(4)浏览器渲染 SVG 的性能一般,还不如 png。
三、总结
当然我们也可以在线使用这些图标,我们只需复制在线的链接到项目中,模板中的用法和离线是一样的,不建议我们在线使用,稳定性不保证

今天就分享到这里啦!欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御