众所周知,yolov5中使用了mosaic增强进行数据增强,效果就是将4张图片拼凑为1张图片。为了更好优化自定义任务,特对mosaic原理进行解析。

1、mosaic原理解析
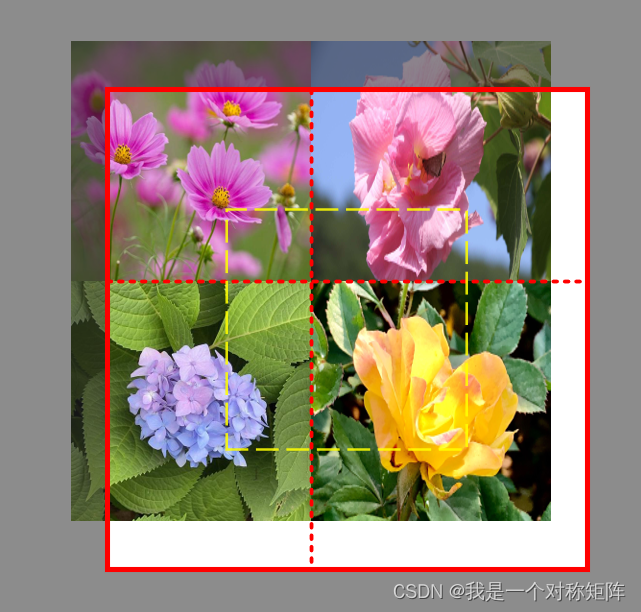
mosaic增强的原理一张图就可以解释:

1.1 图的注释
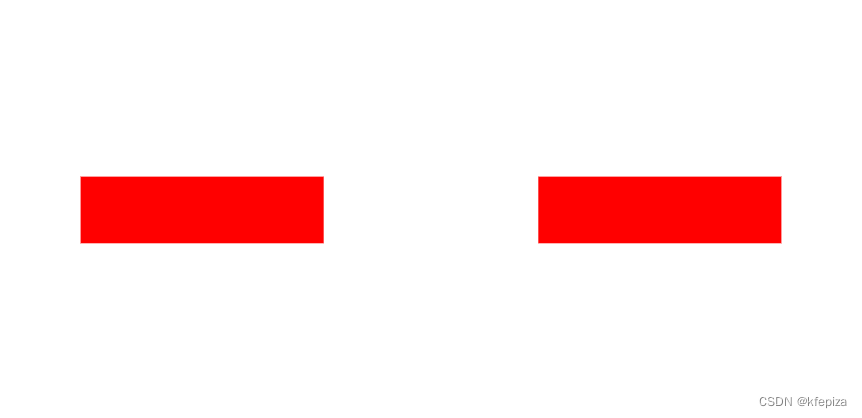
首先高亮区域(红色实线框)就是最后产生的mosaic图片(即4张图片拼凑而成),高亮区域尺寸为2048*2048,而花朵图片的尺寸为1024*1024(每个任务的尺寸不一致,但是倍数关系一致),即高亮区域以中心点为4张图片的交汇点,那么刚好能够填装4个图片。
黄色虚线框是代码中规定了在该区域内随机产生图像交汇点,黄色虚线框的范围为单边1/4长度到3/4长度。
红色虚线是随机产生的图像交汇点,后续图像的拼凑都和这个点位置相关。
当然这个高亮区还有白色区域,这是因为没有图片填充。但是从源码def load_mosaic(self, index)可以看到,它定义了img4 = np.full((s * 2, s * 2, img.shape[2]), 114, dtype=np.uint8),即整个高亮区都使用114像素值填充,然后再copy花朵图片替换。所以在训练时空白区域的像素值为114。
1.2 图像填充
当在高亮区域(mosaic)中随机确定一个图像交汇点后,依次将4张图片复制到高亮区域中。但是必然存在以下两种情况:
-1) 某些图像的尺寸>高亮区域(mosaic)分配的块面积(如左上角图像),此时只有图像部分能够复制到mosaic图像中;
-2)某些图像的尺寸<高亮区域(mosaic)分配的块面积(如右下角图像),此时图像能够完全复制到mosaic中,空余的部分默认是114像素值;
现在我们以代码为例:
if i == 0: # top left
img4 = np.full((s * 2, s * 2, img.shape[2]), 114, dtype=np.uint8) # base image with 4 tiles
x1a, y1a, x2a, y2a = max(xc - w, 0), max(yc - h, 0), xc, yc # xmin, ymin, xmax, ymax (large image)
x1b, y1b, x2b, y2b = w - (x2a - x1a), h - (y2a - y1a), w, h # xmin, ymin, xmax, ymax (small image)
elif i == 1: # top right
x1a, y1a, x2a, y2a = xc, max(yc - h, 0), min(xc + w, s * 2), yc
x1b, y1b, x2b, y2b = 0, h - (y2a - y1a), min(w, x2a - x1a), h
elif i == 2: # bottom left
x1a, y1a, x2a, y2a = max(xc - w, 0), yc, xc, min(s * 2, yc + h)
x1b, y1b, x2b, y2b = w - (x2a - x1a), 0, w, min(y2a - y1a, h)
elif i == 3: # bottom right
x1a, y1a, x2a, y2a = xc, yc, min(xc + w, s * 2), min(s * 2, yc + h)
x1b, y1b, x2b, y2b = 0, 0, min(w, x2a - x1a), min(y2a - y1a, h)
i==0即第一张图(左上角),第一次所以先创建一个2048*2048的矩阵(即mosaic图)。
然后计算mosaic图中多大的区域是给花朵图像用的,在这里x1a, y1a, x2a, y2a分别为0,0,xc,xy,即整个区块都用来复制花朵图像了。
最后计算需要从原图中复制哪块数据给mosai左上角区域。已知左上角全部都可以用来复制图片,但是这个区块面积比花朵图要小,通过计算只有花朵图中y1b:y2b, x1b:x2b这个区域的数据和mosaic分配的块区域一样大(4个方向上的图片都有一个角和图像交汇点对齐,所以以此为基准在原图花朵图中计算需要复制的size)。
最后通过img4[y1a:y2a, x1a:x2a] = img[y1b:y2b, x1b:x2b]将花朵图img中部分数据复制到mosaic的img4。
1.3 最后的数据增强
通过上述的mosaic增强后,获得4张图拼凑的图像,最后还进行了两次数据增强
# Augment
# 目标随机复制到其他位置,需要segments4标注信息,实际上没有所有这个增强没有任何操作
img4, labels4, segments4 = copy_paste(img4, labels4, segments4, p=self.hyp["copy_paste"])
# 一系列增强,img4输入是2048*2048,输出是1024*1024(也是我任务的输入尺寸)
img4, labels4 = random_perspective(img4, labels4, ...)
上面一系列增强的源码见random_perspective,可以看到是一些常规的图像变化













![[ansible] playbook运用](https://img-blog.csdnimg.cn/direct/c7b90c3d4966472dbfc938518e25df44.png)