以后有人让你写工具的时候,可以方便用这个模版及时提高工作效率,可以争取早点下班。包含库目录,头文件目录,输出目录以及翻译和部署,基本上都全了,也可以做收藏用用。
文章目录
- 1、创建项目Dialog Widget都可以
- 2、配置工程,引入头文件与lib库文件
- 3、搭建界面
- 4、分清任务,写主体代码
- 5、设置翻译文件
- 6、打包提交代码
1、创建项目Dialog Widget都可以
这里根据自己的喜好创建QDialog或者QWidget
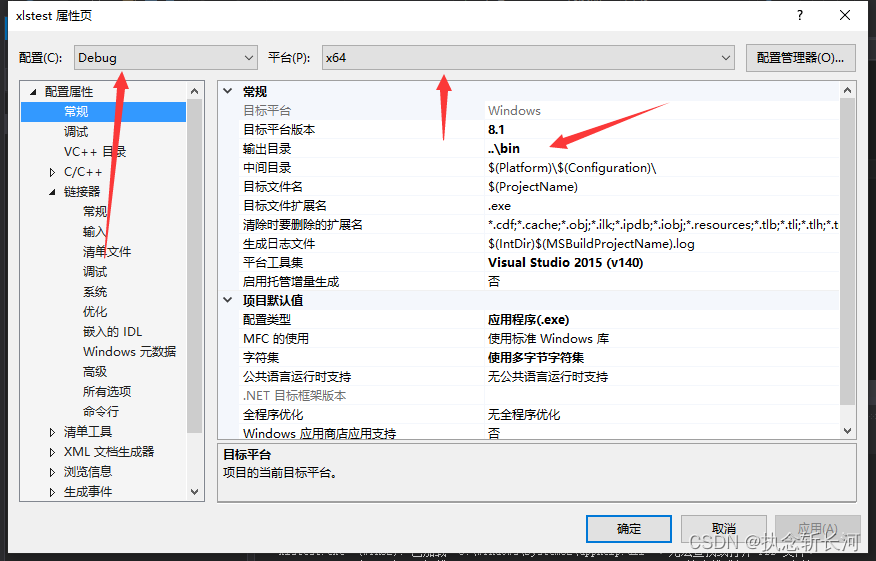
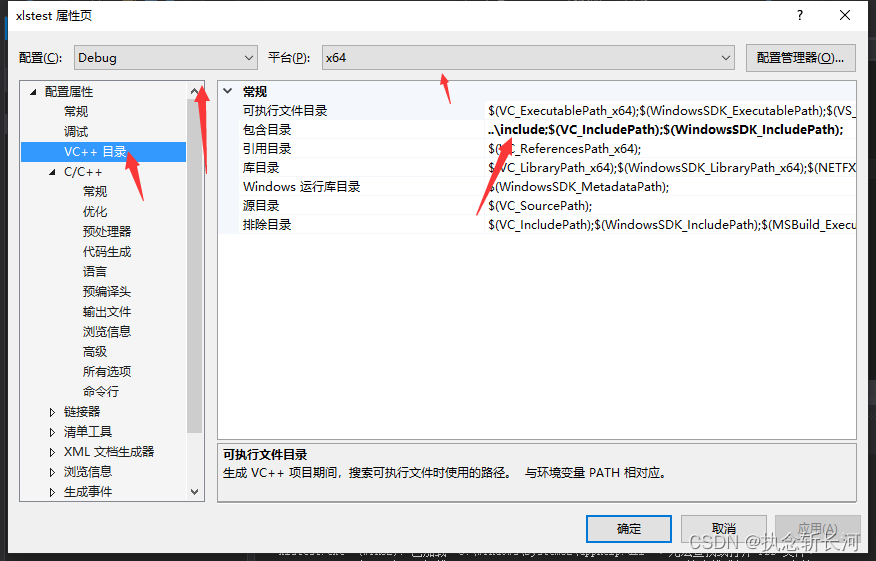
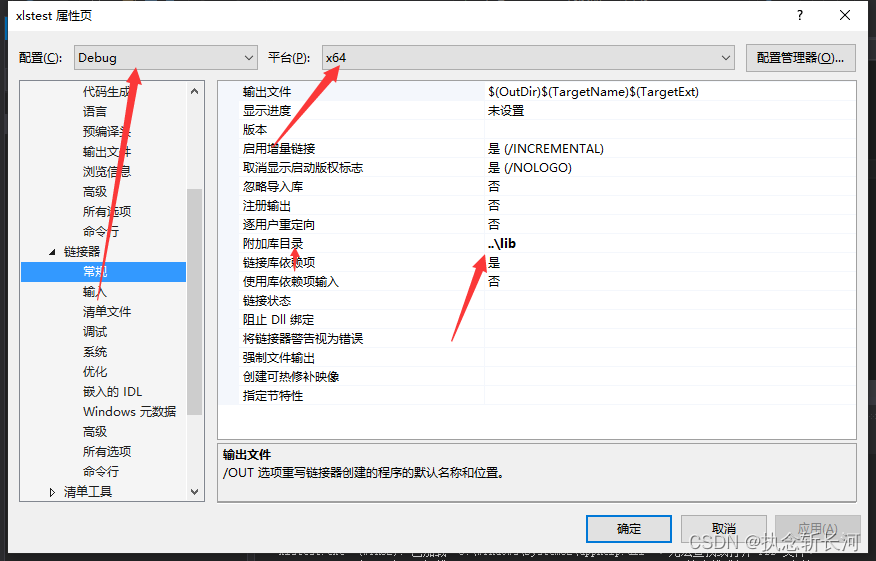
2、配置工程,引入头文件与lib库文件
输出目录配置最好Debug与Release都配置一下

头文件包含

库文件包含

到此为止,所有的包含头文件、输出目录与库文件就配置完毕,未来如果有遇到的头文件与库文件都可以放到这里。
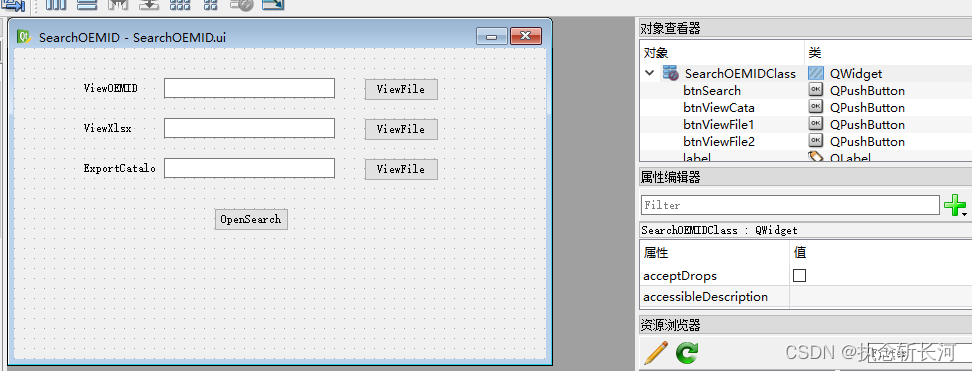
3、搭建界面
注意命名,例如这种,用全英文的

方便以后加翻译
4、分清任务,写主体代码
这里也跳过,属于读者的发挥空间,不做多余的赘述。
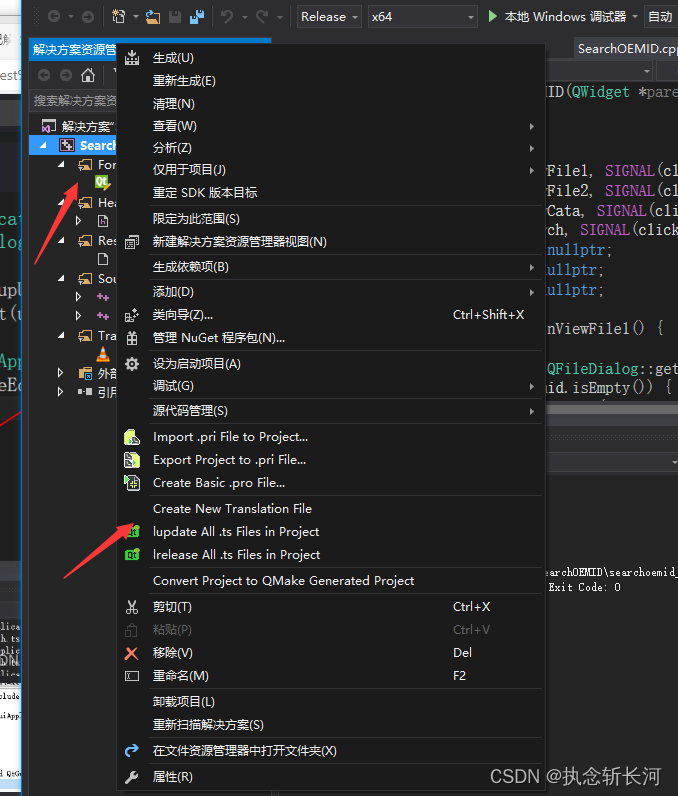
5、设置翻译文件
右击选中项目,选择红色箭头的Creat New Translation…

点开翻译文件,开始编辑翻译,最后lrelase翻译文件,写下这段代码即可。
QTranslator trans;
QString strPath = QApplication::applicationDirPath() + "/translations/searchoemid_zh.qm";
trans.load(strPath);
a.installTranslator(&trans);
别忘记添加头文件
#include<QTranslator>
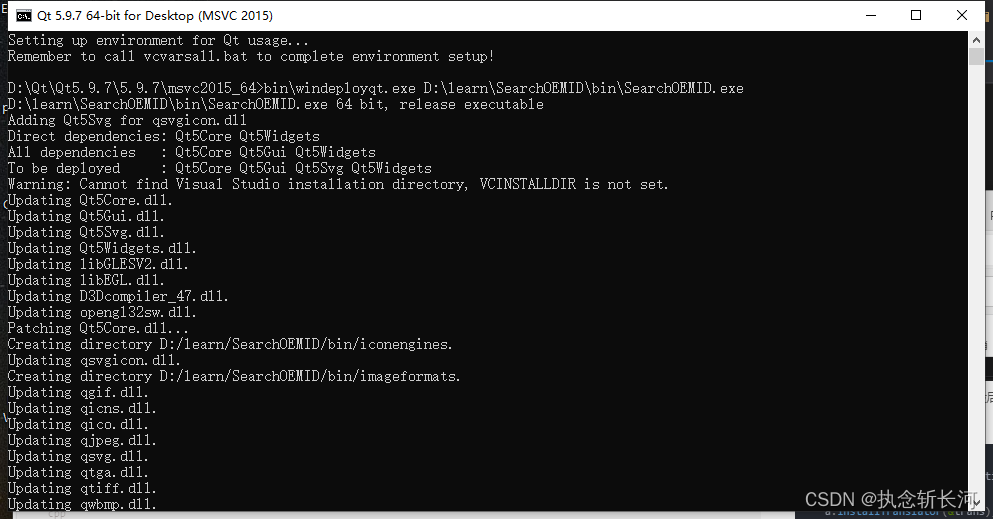
6、打包提交代码

最后一条命令的事情,结束工具的制作。