您是否正在寻找一种简单的方法来创建付款功能WordPress表单?
小企业主通常需要创建一种简单的方法来在其网站上接受付款,而无需设置复杂的购物车。简单的付款表格使您可以轻松接受自定义付款金额、设置定期付款并收集自定义详细信息。
在本文中,我们将向您展示如何轻松创建付款功能WordPress表单。

目录
为什么要创建付款功能WordPress表单?
方法 1. 使用 WP Simple Pay(最佳免费选项)
方法 2.使用 WPForms(最适合灵活且可选的付款)
为什么要创建付款功能WordPress表单?
如果您想创建带有自定义付款功能的简单表单,则无需创建完整的在线商店。虽然Easy Digital Downloads和WooCommerce等电子商务插件非常强大,但如果您只销售少量商品、服务或需要接受每个客户的自定义金额,您可能不需要那么全面的插件。
在某些情况下,创建简单的付款表单是比使用专用电子商务插件更好的解决方案。
例如,在非营利网站上,您可能希望为访问者提供在填写志愿者申请表时进行捐赠的选项。
一些网站所有者喜欢接受寻求帮助的访问者提供的可选提示。
或者,您可能希望提供带有“按需付费”系统的数字下载,访问者可以在其中选择他们想要为产品或服务支付的费用。我们甚至看到WordPress 网站提供免费下载的产品,同时让访问者可以选择支付高级升级或额外内容的费用。
让我们看看如何创建可选的付款表单。
方法 1. 使用 WP Simple Pay(最佳免费选项)
创建简单的WordPress付款表单的最简单方法是使用WP Simple Pay。
WP Simple Pay 是适用于WordPress的最佳 Stripe 支付插件,可让您接受信用卡付款、Apple Pay、Google Pay 等,而无需安装任何特殊的电子商务插件。

这个免费插件非常适合非营利组织、小型企业、志愿者以及任何想要收款而无需投资高级电子商务插件的人。
在本指南中,我们将使用WP Simple Pay 的免费版本,因为它拥有开始在线接受付款所需的一切。还有一个专业版,可让您使用 ACH 直接借记接受付款、设置定期付款计划、向WordPress添加“先买后付”计划等等。
首先,您需要安装并激活 WP Simple Pay 插件。如果您需要帮助,请参阅我们有关如何安装WordPress插件的指南。
激活后,该插件将自动启动设置向导。继续并单击“让我们开始吧”按钮。

在下一步中,您需要将 Stripe 帐户连接到 WP Simple Pay。Stripe 是一个适合网站所有者的初学者友好型支付处理器。
首先,单击“连接 Stripe”按钮。

之后,您可以登录现有的 Stripe 帐户或创建一个新帐户。
如果您已经注册了 Stripe,则只需输入该帐户的电子邮件地址和密码即可。

WP Simple Pay 现在将向您展示如何将您的 Stripe 帐户连接到 WordPress。
如果您尚未注册 Stripe,请输入您的电子邮件地址,然后按照屏幕上的说明创建免费的 Stripe 帐户。
登录 Stripe 账户后,点击“创建付款表格”。
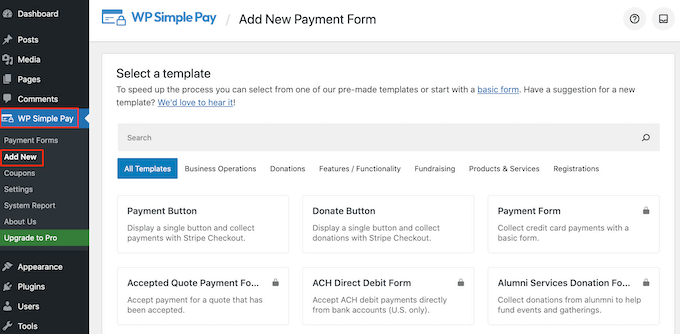
如果您不小心点击离开了该屏幕,请不要担心。您可以通过转到WordPress 仪表板中的WP Simple Pay » 添加新内容来访问同一屏幕。

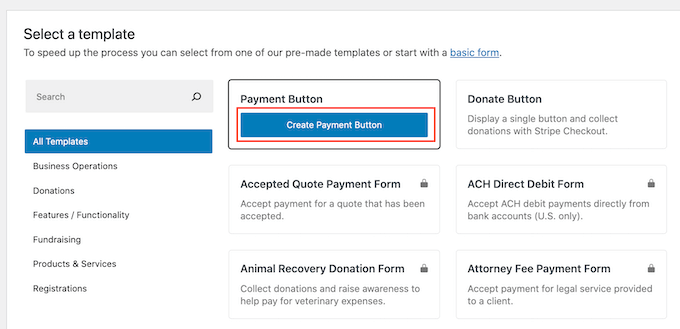
免费的 WP Simple Pay 插件有一些不同的付款模板,可以帮助您在几分钟内创建不同类型的付款形式。您可以通过升级到 WP Simple Pay Pro 来解锁额外的模板,包括在WordPress中添加 Stripe 捐赠按钮的模板。
由于我们想要创建一个简单的WordPress付款表单,因此将鼠标悬停在“付款按钮”模板上,然后在出现时单击“创建付款按钮”。

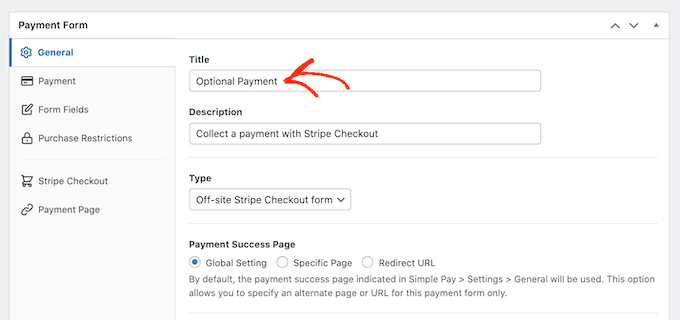
在“标题”字段中,输入付款表单的名称。
此标题仅供您参考,因此您可以使用任何您想要的内容。

您还可以使用“说明”字段添加有关付款表单的一些信息。同样,WordPress 不会向您网站的访问者显示此信息,但它对于您自己的参考或共享您的WordPress仪表板的任何其他人可能很有用。
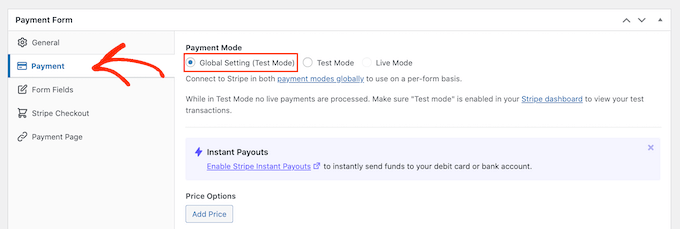
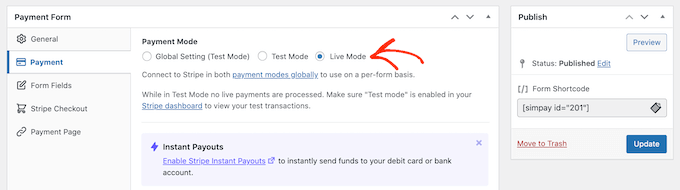
之后,单击“付款”选项卡。
默认情况下,WP Simple Pay 将在测试模式下创建您的付款表单,这意味着您无法接受访客的付款。
我们建议选择“全局设置(测试模式)”单选按钮,以便您可以在开始接受访问者付款之前测试表单的工作方式。

但是,如果您想立即开始接受真实付款,则可以选择“实时模式”按钮。
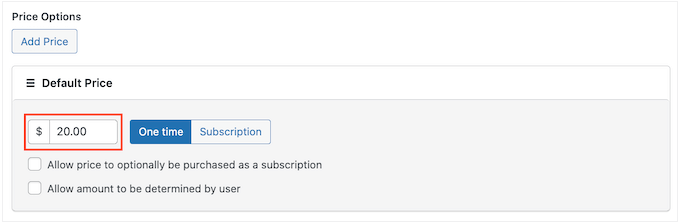
接下来,您可以通过在“一次性金额”字段中输入数字来决定向访问者收取多少费用。

注意:默认情况下,WP Simple Pay 使用美元货币。如果您想接受任何其他货币的付款,只需前往WP Simple Pay » 设置即可。然后,您可以选择“货币”选项卡并选择一种新货币。
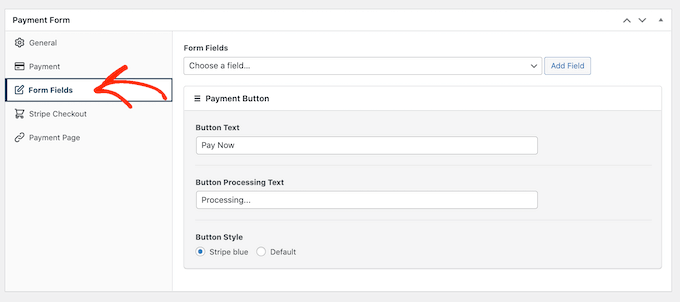
完成后,选择“表单字段”选项卡。

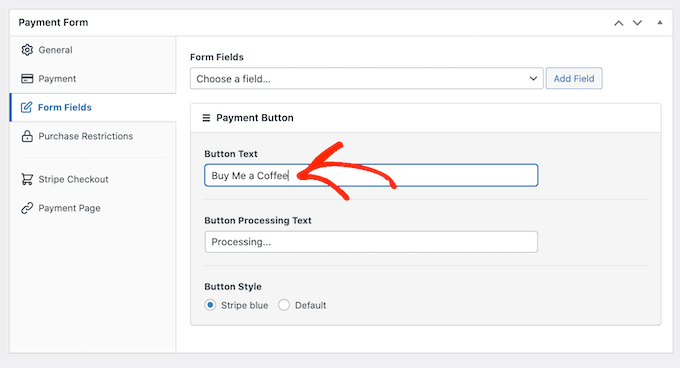
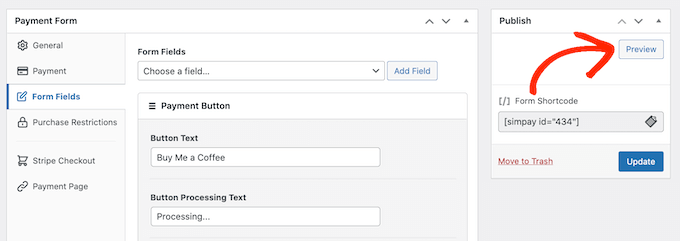
默认情况下,您的按钮将具有“立即付款”标签,但您可以通过在“按钮文本”字段中输入内容将其更改为您想要的任何内容。
由于我们正在创建可选的付款表单,因此您可能需要使用“给我们发送小费”或“请我喝杯咖啡”之类的内容。

您还可以更改“按钮处理文本”,这是 WP Simple Pay 在处理付款时向购物者显示的消息。
同样,由于这是一种可选的付款形式,您可以使用反映这一点的内容,例如“我们正在处理您的捐款”。
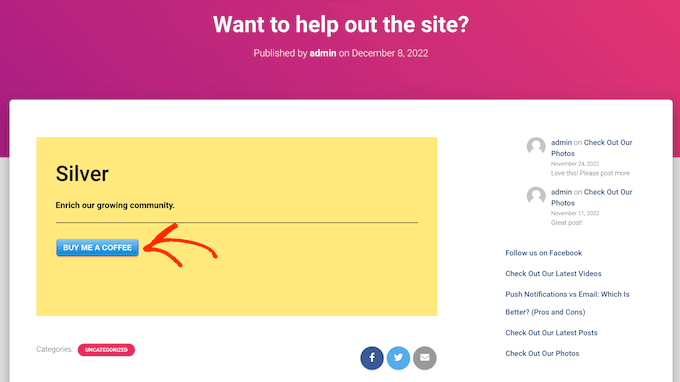
默认情况下,WP Simple Pay 将使用与您的WordPress 主题相同的按钮样式。它还具有可供您使用的“蓝色条纹”样式,如下图所示。

如果您想使用此按钮样式,只需选择“付款按钮”部分中的“蓝色条纹”单选按钮即可。
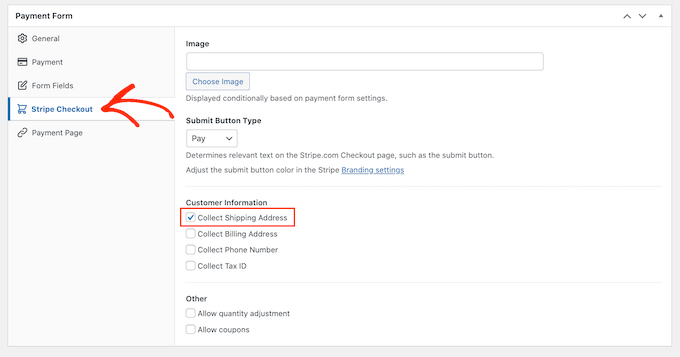
之后,选择 Stripe Checkout 选项卡,然后选择 WP Simple Pay 将在结帐时从访客那里收集的信息。
例如,如果您要销售实物产品,那么您需要选中“收集送货地址”框。

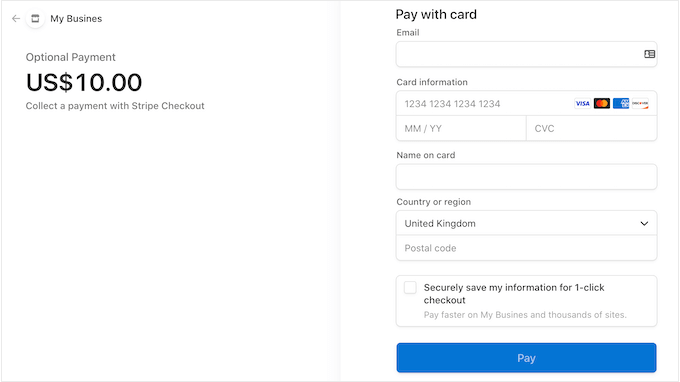
当您处理付款表单时,只需单击“预览”按钮即可随时预览其外观。
这将在新选项卡中打开付款表单,与您在标准WordPress编辑器中预览帖子和页面的方式完全相同。

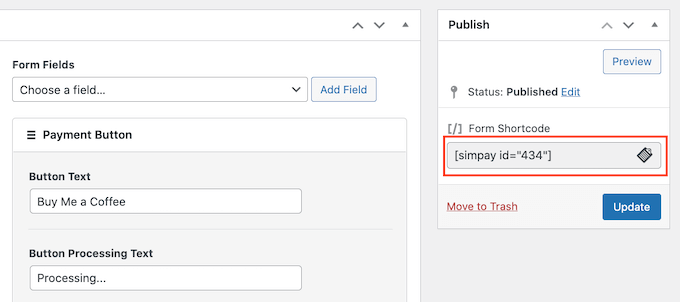
如果您对付款表单的外观感到满意,请继续单击“发布”按钮使其生效。
您现在可以使用“表单简码”中的值将付款表单添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多详细信息,您可以参阅我们有关如何在WordPress中添加短代码的指南。
如果您在测试模式下发布表单,则 Stripe 仪表板不会显示您在此期间收到的任何付款,这使得测试您的可选付款表单变得困难。
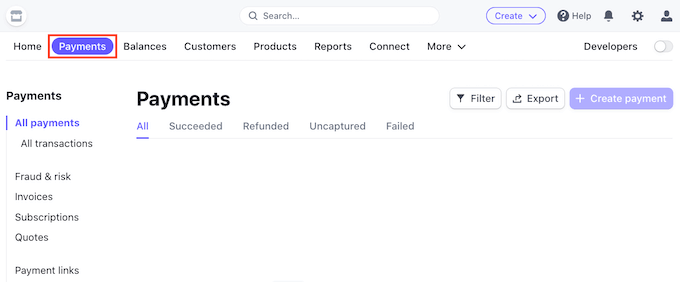
要查看您的交易,您需要登录 Stripe 仪表板,然后选择“付款”选项卡,在 Stripe 中激活测试模式。

接下来,单击右上角的“开发人员”开关。
完成此操作后,所有测试付款都将显示在 Stripe 仪表板中,以便您可以检查表单是否正常工作。
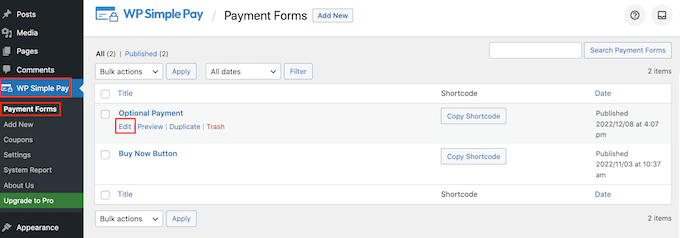
当您对表单的设置感到满意后,您可以通过转到WordPress 仪表板中的WP Simple Pay » 付款表单开始接受实际付款。
在这里,只需将鼠标悬停在可选付款表格上,然后单击“编辑”链接即可。

您现在可以继续选择“付款”选项卡,然后单击“实时模式”旁边的单选按钮。

最后,点击“更新”。您的付款表格现已生效,您已准备好开始接受受众的付款。
方法 2.使用 WPForms(最适合灵活且可选的付款)
有时您可能想让客户选择发送多少钱作为付款或捐赠的一部分。例如,您可以创建“按需付费”模型。
其他时候,您可能希望收集其他详细信息作为表单的一部分,甚至允许用户向您的博客或网站提交付费内容。
如果您想要创建灵活的付款表单,那么您将需要一个高级表单生成器插件。
WPForms是WordPress 最好的表单生成器插件。您可以使用它快速创建许多不同的表单,包括联系表单、预订表单等。超过 600 万网站所有者使用 WPForms。
使用此插件,您可以创建一个表单,根据客户是否想要向您发送付款来显示不同的字段。
在本指南中,我们将使用WPForms Pro,因为它附带了插件,可以轻松使用流行的支付网关(例如 Stripe 和 PayPal)收款。另外,额外交易费用为零。
还有一个WPForms Lite版本,100% 免费使用。它允许您接受 Stripe 付款,但通过表单付款需额外支付 3% 的费用。
首先,您需要安装并激活 WPForms Pro。如果您需要帮助,请参阅我们有关如何安装WordPress插件的指南。
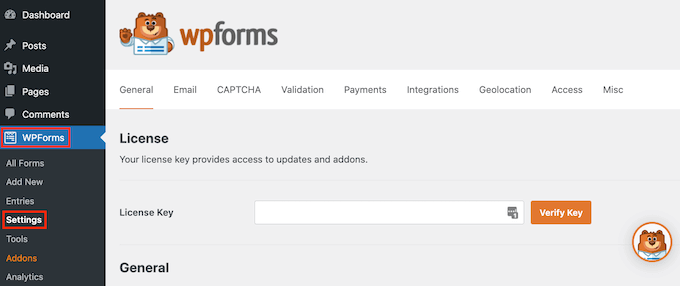
激活 WPForms 后,前往WordPress 仪表板中的WPForms » 设置。

您现在可以在“许可证密钥”字段中输入您的许可证密钥。您可以在您的WPForms 帐户中找到此信息。
激活 WPForms 插件后,您需要安装至少一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能需要设置多个插件,以便访问者可以使用他们喜欢的方式付款。
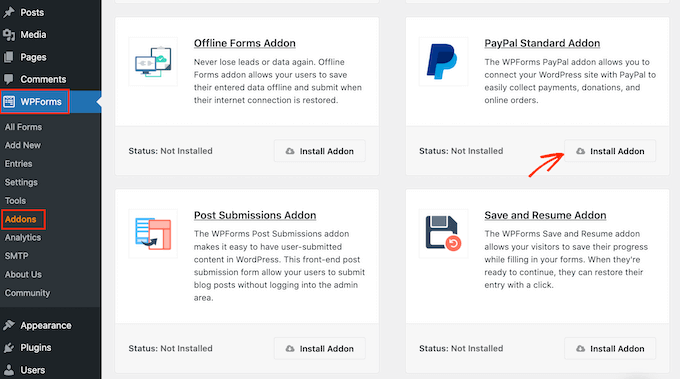
要安装一个或多个支付插件,只需转到WPForms » Addons。
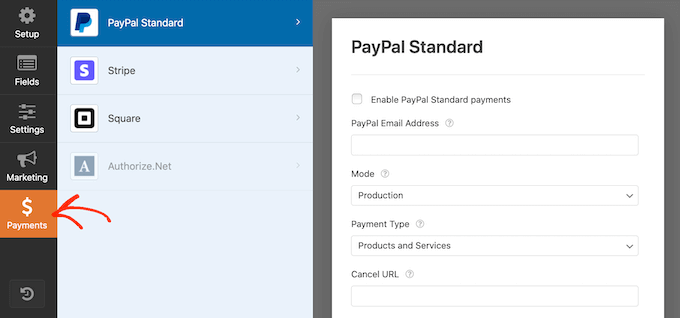
您现在可以找到要使用的插件,然后单击其“安装插件”按钮。WPForms 允许您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
例如,如果您想使用 PayPal 接受付款,则需要安装 PayPal Standard Addon。

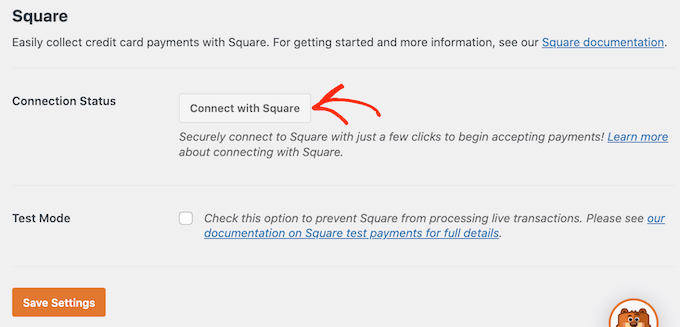
激活一个或多个支付插件后,下一步是将 WPForms 连接到相关的支付帐户。例如,如果您安装了Square插件,那么您需要将 WPForms 连接到您的 Square 帐户。
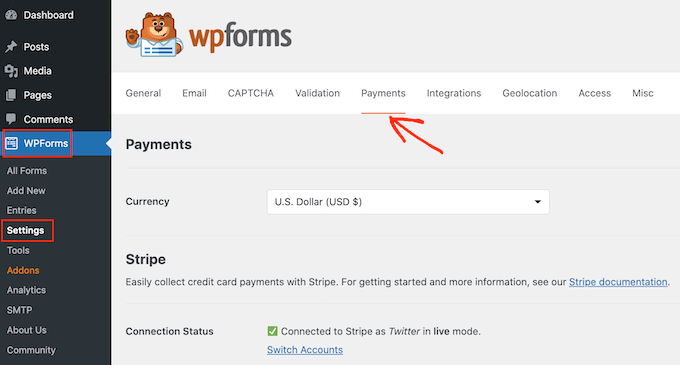
要建立此连接,请转到WPForms » 设置。然后您可以点击“付款”。

在此屏幕上,您将看到您安装的每个付款插件的“连接…”按钮。
在这里,只需单击“连接…”按钮即可。这将启动一个设置向导,它将指导您完成将 WPForms 连接到您的付款帐户的过程。

只需对您要使用的每个付款插件重复这些步骤即可。
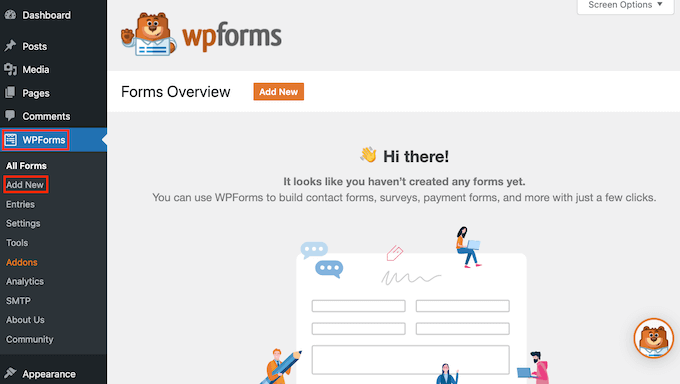
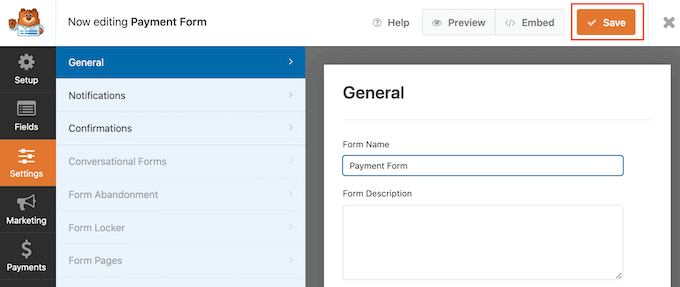
完成此操作后,请单击屏幕底部的“保存设置”按钮。然后,转到WPForms » 添加新内容。

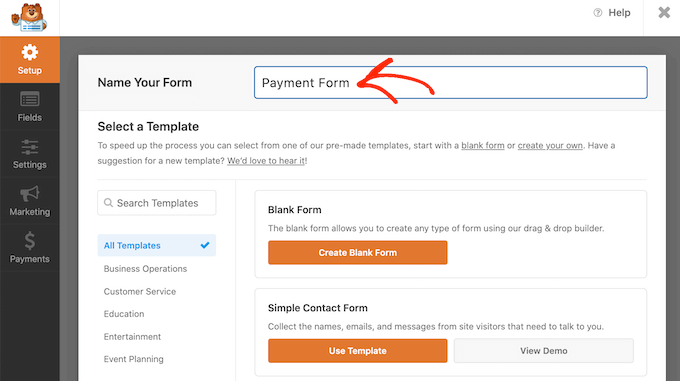
在这里,在“为您的表单命名”字段中输入表单的名称。
您的网站访问者不会看到该名称,因此仅供您参考。

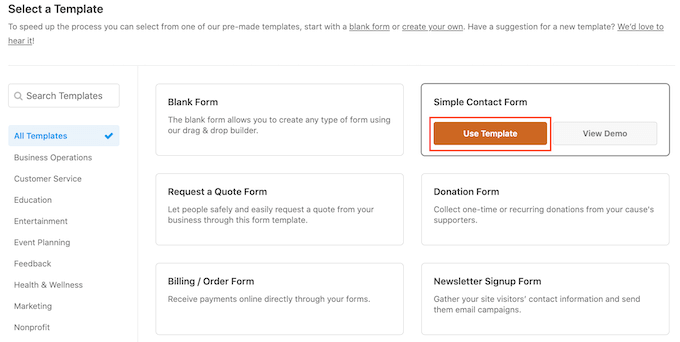
WPForms 拥有 1300 多个不同的模板,因此您可以快速入门并构建各种表单。
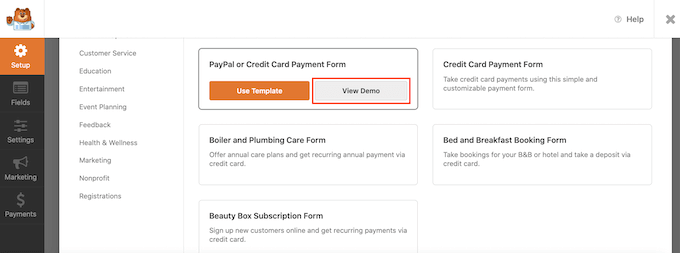
要仔细查看模板,只需将鼠标悬停在模板上即可。然后,继续并单击“查看演示”按钮。

在本指南中,我们将使用简单联系表单模板,但您可以向任何 WPForms 模板添加付款字段。
当您找到要使用的模板时,只需单击其“使用模板”按钮即可。这将启动 WPForms 拖放表单生成器。

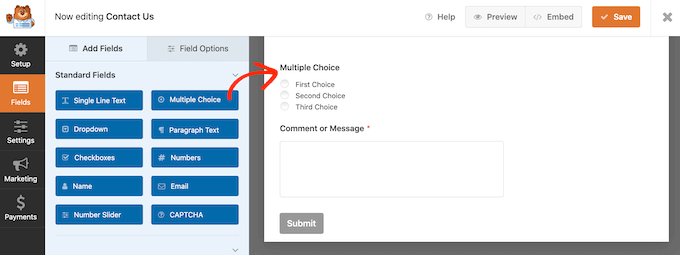
简单联系表单模板已经包含客户可以输入姓名、电子邮件地址和消息的字段。
接下来,我们需要添加一个字段,访问者可以在其中决定是否向您付款。最简单的方法是使用多项选择字段。
在左侧菜单中,找到“多项选择”字段,然后使用拖放将其添加到表单中。

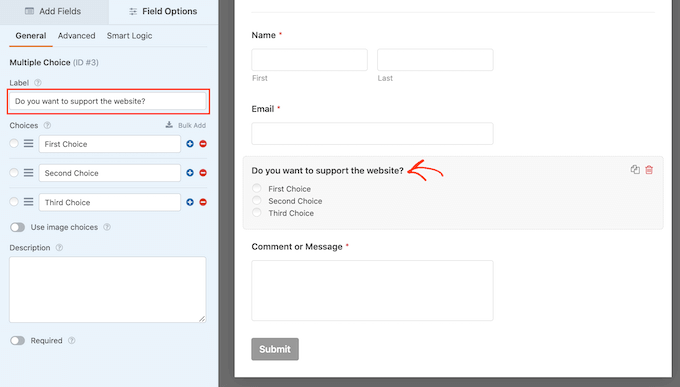
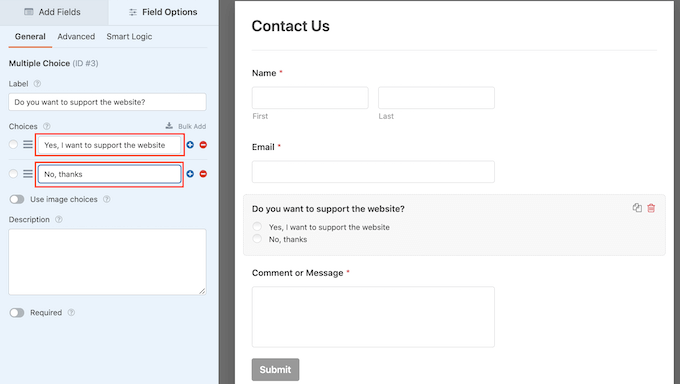
首先,我们需要更改 WPForms 在多项选择部分顶部显示的标签。
这是询问访客是否愿意向您付款的最佳场所。例如,您可以使用“您愿意向我们捐款吗?” 或“您想支持这个网站吗?”
要更改默认标签,只需单击以选择表单中的多项选择部分。左侧菜单现在将显示可用于自定义此部分的所有设置。
在左侧菜单中,删除“标签”字段中的占位符“多项选择”文本。然后您可以输入要使用的新文本。

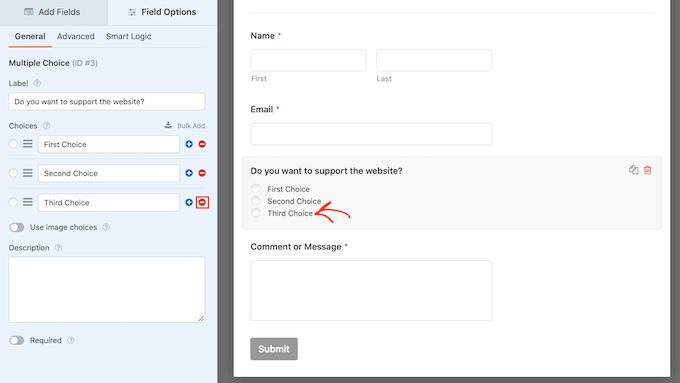
默认情况下,多项选择部分有三个选择,但我们只需要两个选择。
要删除这些选项之一,请继续并单击旁边的 – 按钮。

下一步是自定义“第一选择”和“第二选择”的文本。
在左侧菜单中,只需删除占位符文本并输入您要使用的文本即可。例如,您可能需要输入“是的,我想支持该网站”和“不,谢谢”。

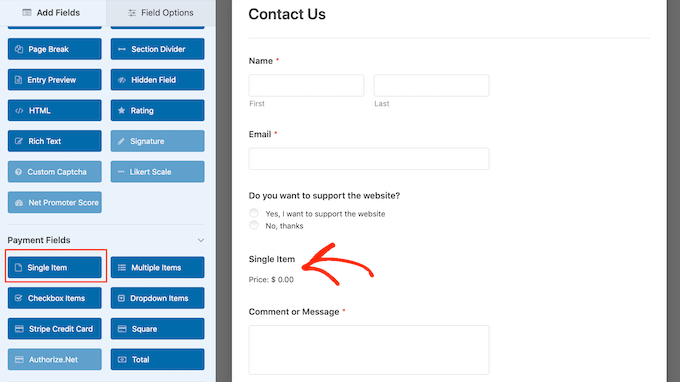
创建带有付款功能的WordPress表单时,您可能希望让访问者决定向您发送多少钱。
为此,只需单击左侧菜单中的“添加字段”选项卡即可。然后,将“单个项目”字段拖放到表单上。

要自定义此字段,只需单击一下即可。
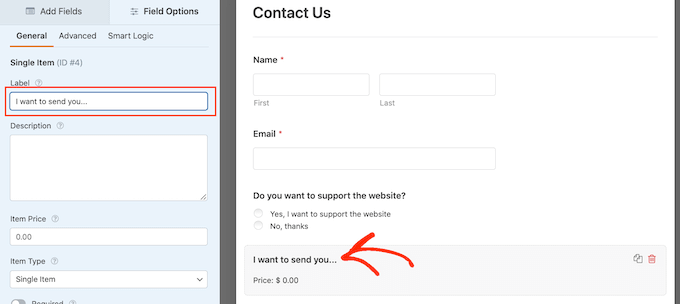
默认情况下,该字段显示“单个项目”标签。您可以通过在左侧菜单中的“标签”字段中键入内容,将此标签替换为您自己的文本。
例如,您可能需要输入“我想发送给您……”或“捐赠金额”等文本。

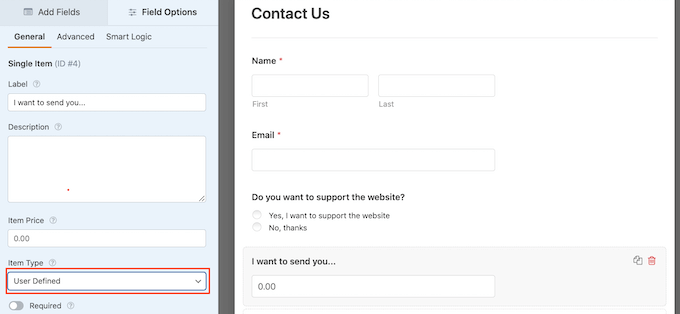
接下来,打开“项目类型”下拉列表并单击“用户定义”。
访问者现在可以在此字段中输入任何值,并向您发送这笔金额。

您可能还想建议您希望获得的金额。这可以使访问者更轻松地填写您的表单,因为他们可以单击以选择金额,而不必自己做出此决定。
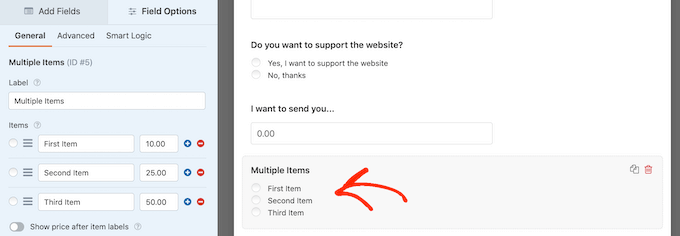
要向您的表单添加一些建议,只需将“多个项目”字段拖放到您的WordPress表单上即可。

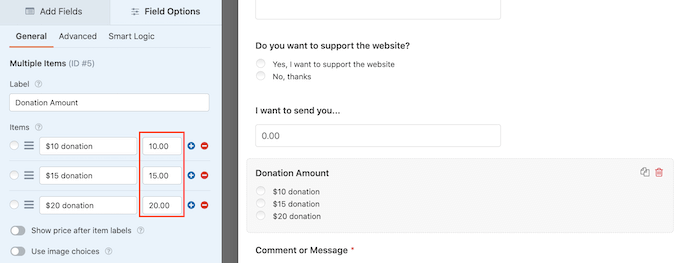
然后,按照上述相同的过程继续自定义该部分的标签和选项文本。
完成此操作后,您需要在每个选项旁边的字段中输入值来设置价格。

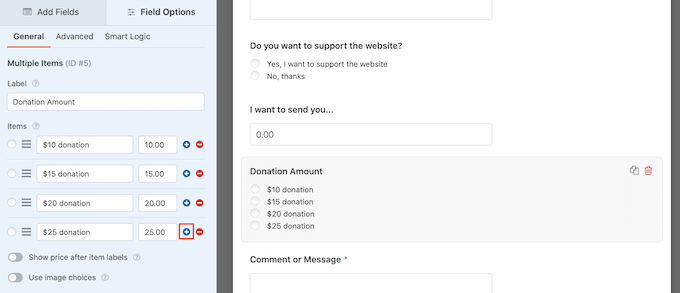
默认情况下,“多个项目”部分具有三个选项。要添加更多选择,只需单击“+”图标即可。
然后,您可以自定义新选项的文本,并按照上述相同过程输入值。

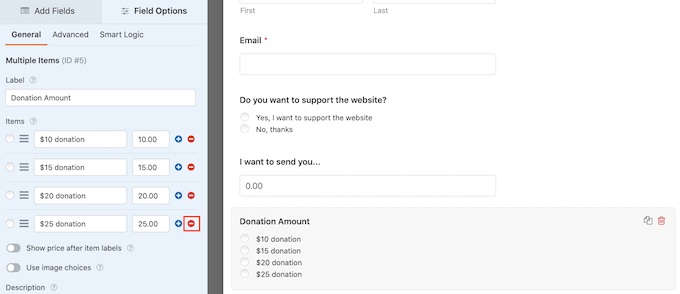
想要从“多个项目”部分删除一个选项吗?
为此,只需单击其“-”按钮即可。

添加一些字段后,您可以通过拖放它们来更改这些字段在表单中显示的顺序。
完成所有这些操作后,您需要在表单中添加至少一种付款功能。
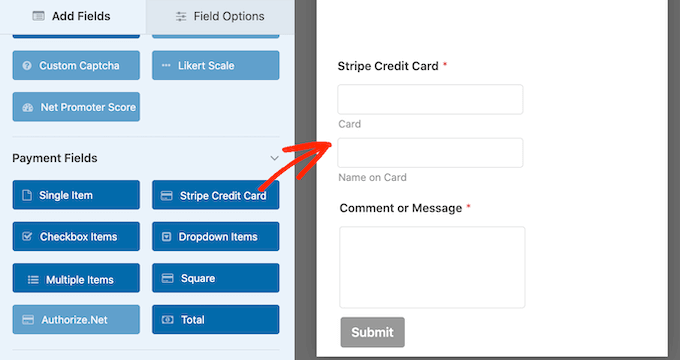
在左侧菜单中,滚动到“付款字段”部分。在这里,您将找到您安装的所有不同付款插件的字段。
要向您的表单添加付款功能,只需单击一下即可。

添加付款功能字段后,最好单击它。WPForms 现在将显示可用于配置此字段的所有设置。
例如,如果您单击“Stripe Credit Card”字段,您将能够编辑标签并添加说明。

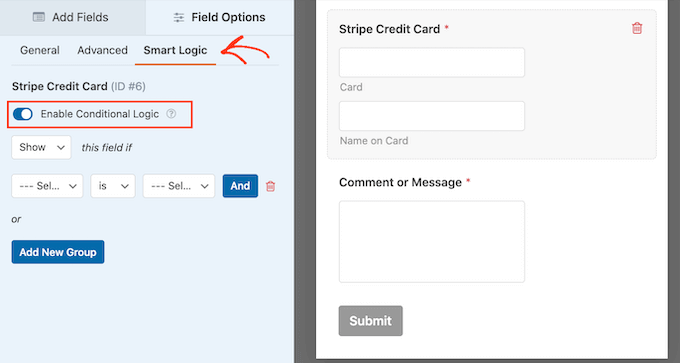
我们只想向选择向您付款的访问者显示付款字段。为此,您需要为付款字段启用条件逻辑。
如果您还没有这样做,请单击以选择表单中的付款字段。然后,只需单击左侧菜单中的“智能逻辑”选项卡即可。
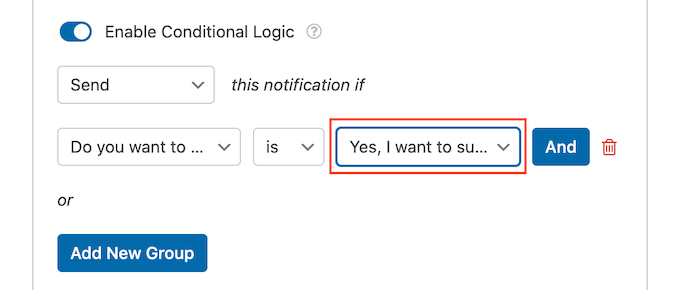
完成此操作后,继续并单击“启用条件逻辑”滑块,将其从灰色(非活动)变为蓝色(活动)。

接下来,我们需要告诉 WPForms 仅在访问者选择“是的,我想支持该网站”选项时才显示付款字段。
为此,请确保“此字段如果”下拉列表设置为“显示”。
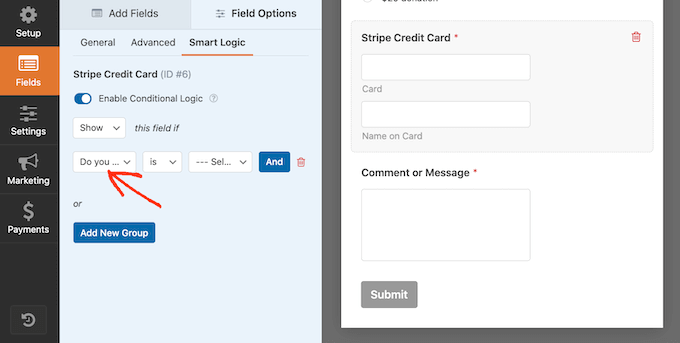
然后,打开显示“选择字段”的字段并选择“您想支持该网站吗?” 场地。

完成此操作后,打开下一个下拉菜单并单击“是”。
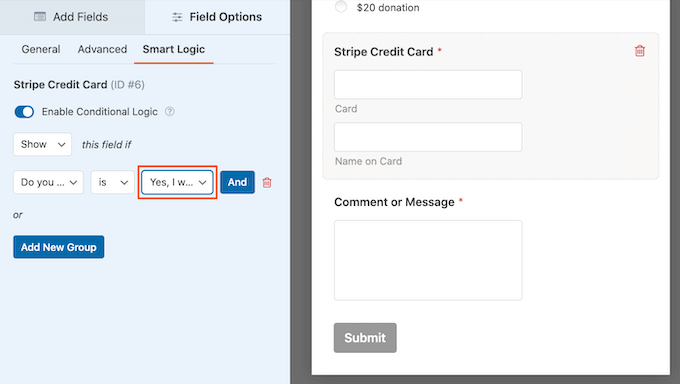
最后,打开默认显示“选择选项”的下拉列表,然后选择“是,我想支持该网站”字段。

在上图中,我们告诉 WPForms 仅当访问者确认他们想要支持该网站时才显示付款字段。
向 WPForms 添加付款方式
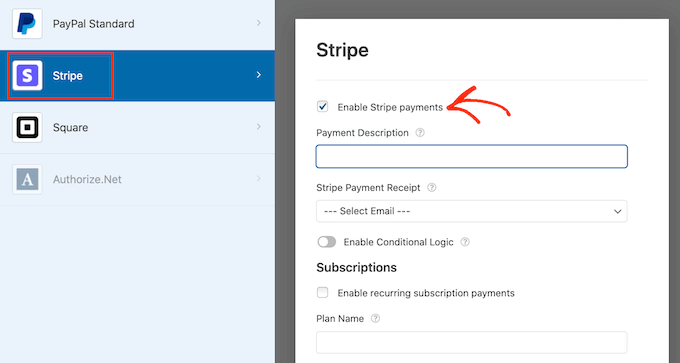
下一步是启用表单付款。为此,请单击左侧菜单中的“付款”选项卡。
现在,您将看到可以为表单启用的所有不同付款功能。

首先,只需单击您要配置的付款功能即可。
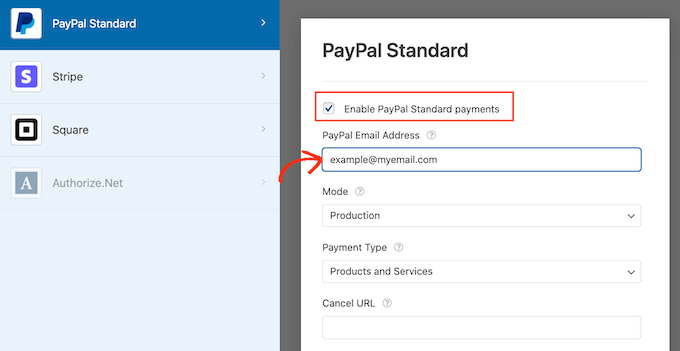
之后,只需选中“启用…”旁边的框即可。
根据付款功能,您可能需要配置一些额外的设置。例如,如果您启用 PayPal,则需要输入您想要接收付款的电子邮件地址。

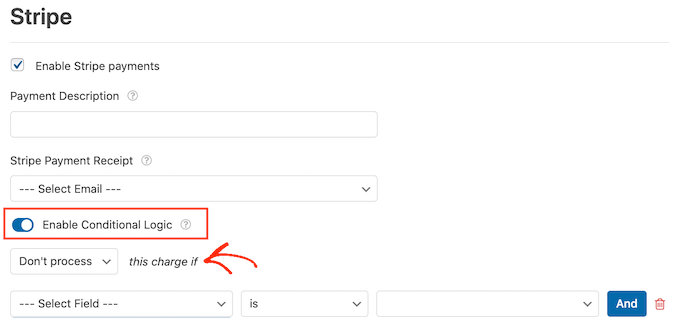
您还需要在付款设置中使用条件逻辑规则。
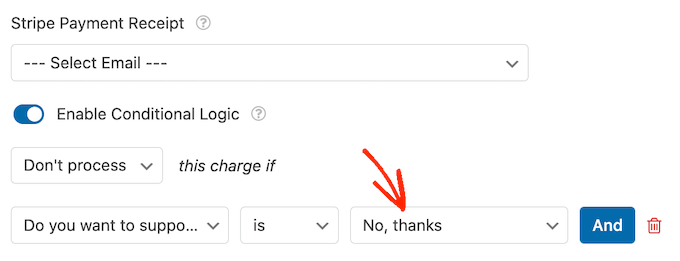
要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“此费用如果”下拉列表并选择“不处理”。

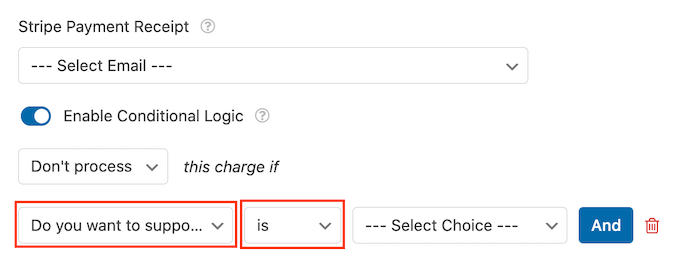
完成此操作后,继续打开默认显示“选择字段”的下拉列表。您现在可以选择“您想支持该网站吗?” 或类似的领域。
然后,确保下一个下拉菜单设置为“是”。

完成此操作后,您就可以打开“选择选项”下拉菜单,然后单击“不,谢谢”或类似字段。
现在,如果访问者选择“不,谢谢”选项,无论他们在表单的其余部分中输入什么内容,您的网站都将拒绝处理任何付款。

如果您提供多种付款功能,只需选中“启用”框并配置任何额外设置即可重复上述过程。您还可以启用条件逻辑。
在下面的屏幕截图中,您可以看到 Stripe 与 PayPal 相比具有不同的设置,因此始终值得仔细检查这些额外设置。

完成此操作后,最好启用AJAX 表单提交。这允许用户提交付款表单而无需重新加载整个页面。
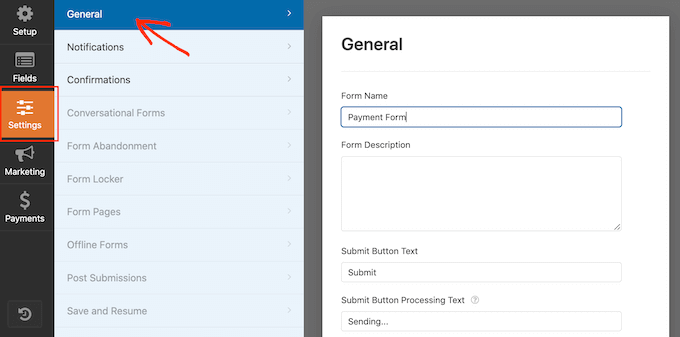
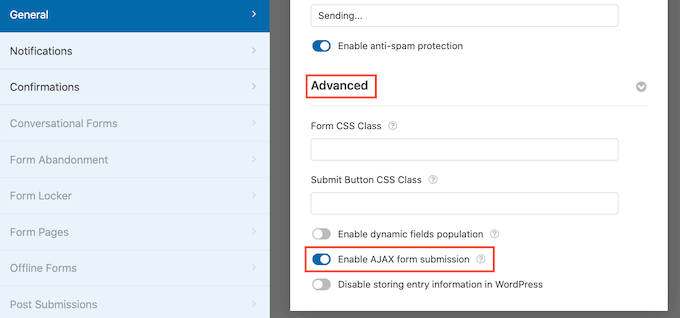
要启用 AJAX 提交,只需转到“设置”»“常规”。

然后,只需单击展开“高级”部分。
之后,您可以继续并选中“启用 AJAX 表单提交”框。

如果您对WordPress表单的外观感到满意,请继续并保存更改。
为此,只需单击屏幕顶部的“保存”按钮即可。

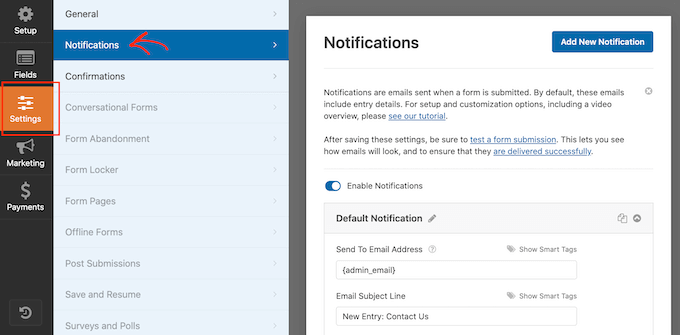
默认情况下,每次有人提交此表单时,WPForms 都会向您的WordPress管理员发送一封电子邮件。但是,您可能只想在有人选择向您付款时收到通知。
要更改 WPForms 的默认电子邮件设置,请单击“设置”选项卡。然后,继续并单击左侧菜单中的“通知”。

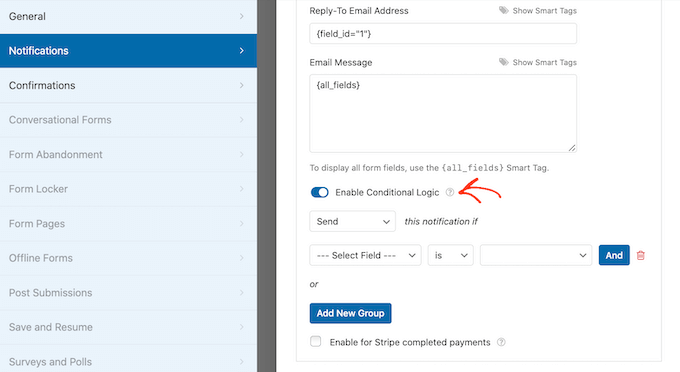
现在,滚动到屏幕底部并单击“启用条件逻辑”滑块。
一旦您激活滑块,WPForms 将显示一些额外的设置。

接下来,确保“此通知如果”下拉列表设置为“发送”。
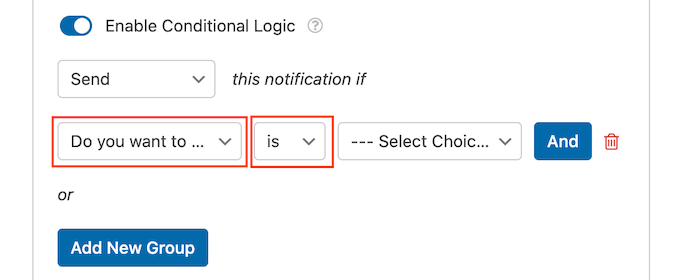
完成此操作后,打开默认显示“选择字段”的下拉列表,然后单击“您想支持该网站吗?” 或类似的领域。
接下来,确保下拉列表设置为“是”。

最后,打开默认显示“选择选项”的下拉列表。
最后一步是选择“是的,我想支持该网站”或类似字段。

当您对这些更改感到满意时,请不要忘记单击“保存”按钮。
默认情况下,WPForms 会将电子邮件发送到您的WordPress 管理员电子邮件。您可以将这些邮件发送到任何其他电子邮件地址,甚至多个地址。
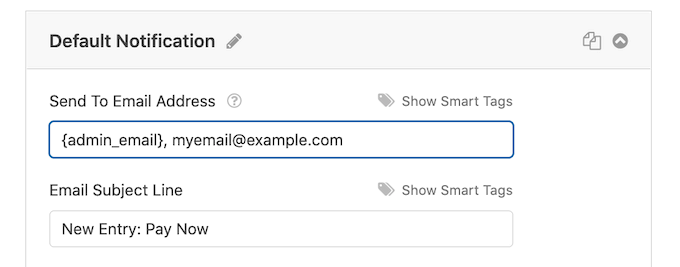
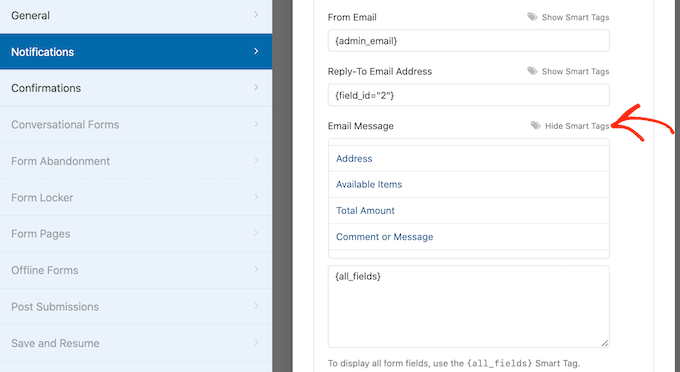
要更改默认设置,请找到“发送至电子邮件地址”字段。默认情况下,该值设置为 {admin_email}。这是一个动态值,告诉WordPress将其电子邮件发送给您的WordPress管理员。
您可以通过在“发送到电子邮件地址”字段中输入新地址来将此动态文本替换为任何其他电子邮件地址。
如果您想向多个人发送电子邮件,只需用逗号分隔每个地址,如下面的屏幕截图所示。

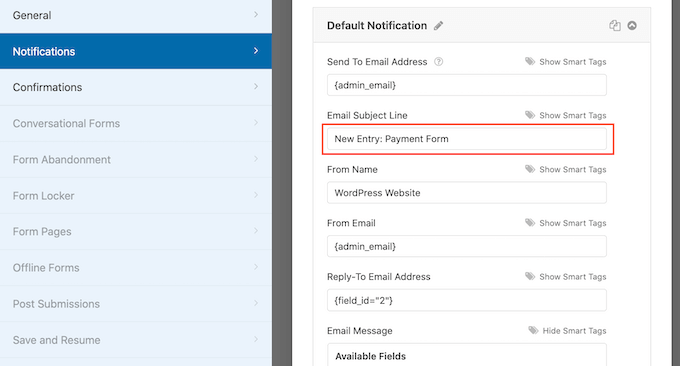
默认情况下,WPForms 使用“新条目”和表单名称作为电子邮件主题行。
如果您想使用其他内容,只需在“电子邮件主题行”中输入新文本即可。

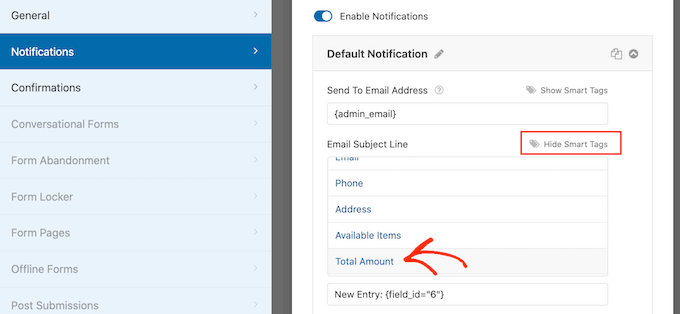
另一种选择是在电子邮件主题中使用动态文本。为此,请单击“显示智能标签”链接,然后从“可用字段”列表中选择一个标签。
现在,当 WPForms 创建电子邮件时,它将自动用从提交的表单中获取的值替换智能标签。例如,如果您点击“总金额”,WPForms 将在其电子邮件主题行中显示付款总额。

您还可以更改电子邮件正文中包含的文本。
您再次可以选择使用智能标签来创建信息更丰富的电子邮件。

创建自定义电子邮件通知后,您需要确保它们发送到收件人的电子邮件收件箱而不是垃圾邮件文件夹。
实现此目的的最佳方法是使用SMTP 服务提供商以及WP Mail SMTP来提高电子邮件的送达率。有关更多详细信息,请参阅我们有关如何修复WordPress不发送电子邮件问题的指南。
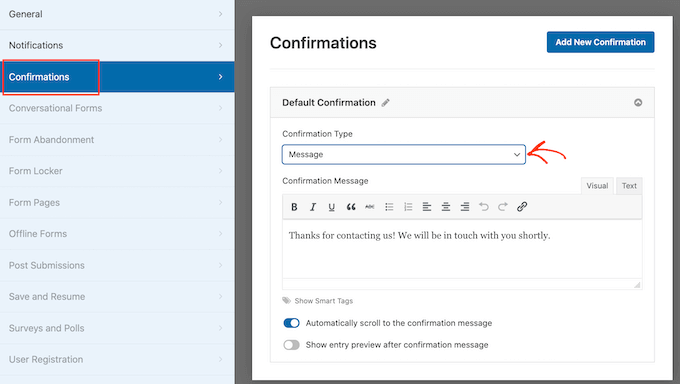
您可能还想向客户显示确认消息。例如,您可以确认您已安全收到他们的表格或向他们显示个性化的“谢谢”消息。每当客户提交WordPress表单时,WPForms 就会自动显示此消息。
要配置此消息,请单击“确认”选项卡。然后,只需打开“确认类型”下拉列表并选择“消息”。

如果您想向所有访问者显示相同的文本,则只需在“确认消息”框中输入文本即可。
另一种选择是通过添加智能标签来创建个性化消息,遵循上述相同的过程。
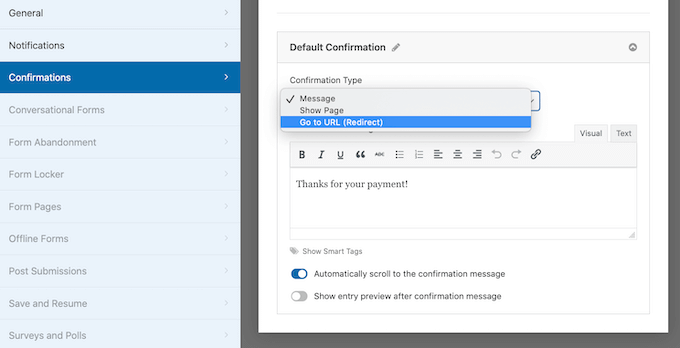
您可能更愿意显示特定页面或将访问者重定向到另一个 URL,而不是显示消息。为此,只需打开“确认类型”下拉列表即可。
您现在可以选择“显示页面”或“转到 URL”。

之后,您可以使用设置来配置客户提交表单后 WPForms 将显示的页面或 URL。
当您对这些设置感到满意时,请不要忘记单击“保存”按钮来保存更改。
之后,您就可以将此表单添加到您的网站了。
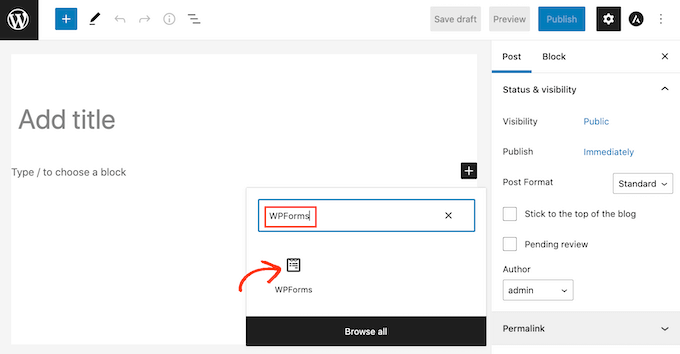
为此,只需打开您想要显示表单的页面或帖子即可。然后单击加号“+”图标。
在出现的弹出窗口中,输入“WPForms”以查找正确的块。一旦您单击 WPForms 块,它就会将该块添加到您的页面。

在您的新块中,继续并单击打开下拉菜单。
您现在将看到使用 WPForms 创建的所有表单的列表。只需单击即可选择带有付款功能的WordPress表单。

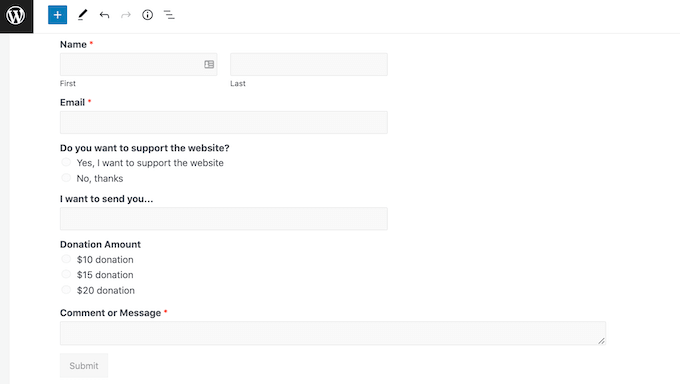
WPForms 现在将直接在WordPress编辑器中显示表单的预览。
您还可以通过单击工具栏中的“预览”按钮来预览整个页面。

如果您对表单的外观感到满意,则可以照常发布或更新此页面。现在,如果您访问此页面或帖子,您将在WordPress网站上看到可选的付款表格。
我们希望本文能帮助您了解如何创建带有付款功能的WordPress表单。您可能还想查看我们关于如何使用WordPress创建和销售在线课程的指南,以及我们对小型企业最佳实时聊天软件的比较。