当浏览器窗口尺寸变化的时候,Three.js 渲染的场景,也就是 canvas 不会变化。
让 canvas 随着窗口的尺寸变化,可以利用 window 对象的 resize 事件实现响应式变化。
window.onresize = function(){
winH = window.innerHeight;
winW = window.innerWidth;
renderer.setSize( winW, winH );
renderer.render( scene, camera );
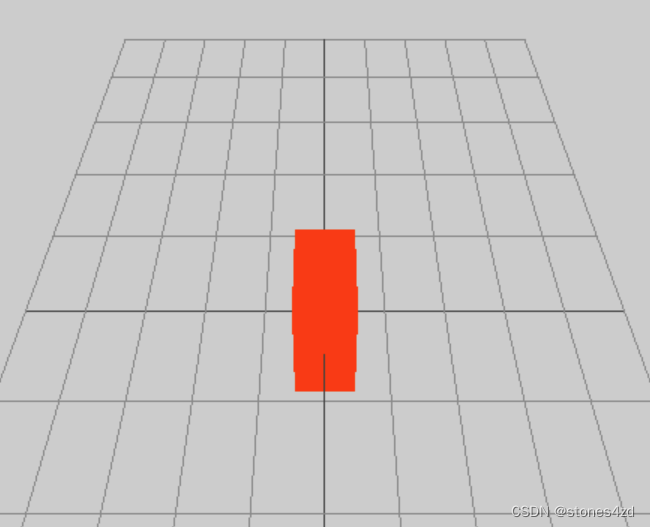
}resize 事件函数里,重新计算窗口尺寸,让渲染器重新进行大小渲染。不过,画面会被拉扯变形。这是因为,窗口的宽高比跟之前的不一样了。

需要重新调整 camera 相机视锥体的宽高比。
window.onresize = function(){
winH = window.innerHeight;
winW = window.innerWidth;
renderer.setSize( winW, winH );
camera.aspect = winW/winH;
camera.updateProjectionMatrix();
renderer.render( scene, camera );
}相机的方法updateProjectionMatrix ()其作用是更新摄像机投影矩阵。在相机的任何参数被改变以后必须被调用。
这样就实现了 Three.js 的响应式设计。