一、快速入门
- 使用CDN方式引入Vue3
- 使用CDN方式引入Element-Plus的样式文件和组件库
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue3 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<!-- 引入element-plus样式文件 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 引入element-plus组件库 -->
<script src="https://unpkg.com/element-plus"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<!-- 按钮 -->
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>
<!-- 表格 -->
<div>
<!-- stripe斑马条纹不起作用,我也不知道为啥 -->
<el-table border stripe="true" :data="userList" style="width: 100%">
<!-- 不要忘记末尾标签 </el-table-column>,否则会显示出错-->
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column type="index" label="" width="50"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="age" label="年龄" width="180"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="createTime" label="创建时间"></el-table-column>
<el-table-column prop="updateTime" label="更改时间"></el-table-column>
</el-table>
</div>
</div>
<script>
const { createApp, ref } = Vue;
createApp({
setup() {
const userList = ref([])
return {
userList
}
},
created () {
this.showUserList()
},
methods: {
showUserList(){
//使用axios自定义配置,访问指定地址
const request = axios.create({
baseURL: 'http://localhost:9000'
})
request
.get('/user/allUsers')
.then((response) => {
console.log('数据获取成功', response.data)
this.userList = response.data
})
.catch((error) => {
console.log('数据获取失败', error)
})
}
}
// 全部引入ElementPlus
}).use(ElementPlus).mount('#app')
</script>
</body>
</html>
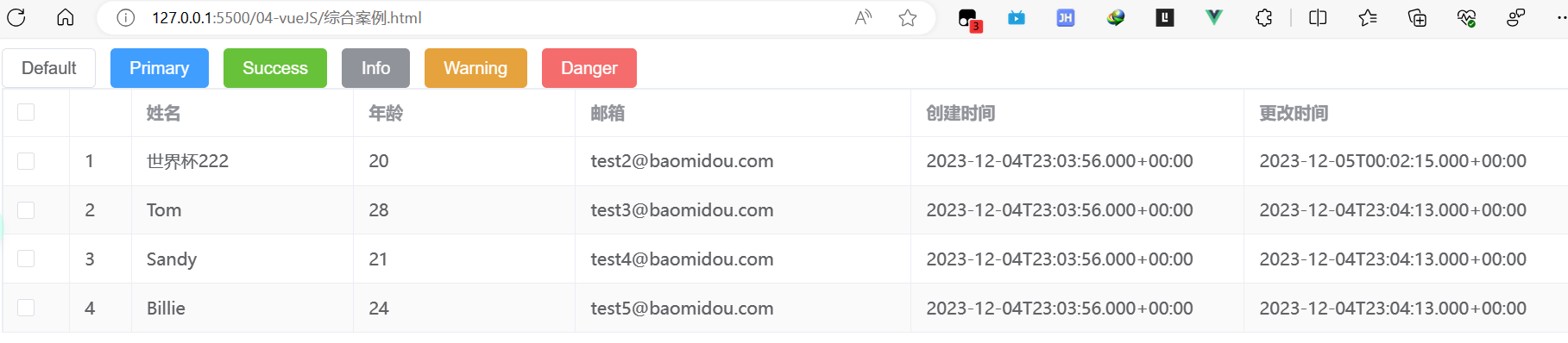
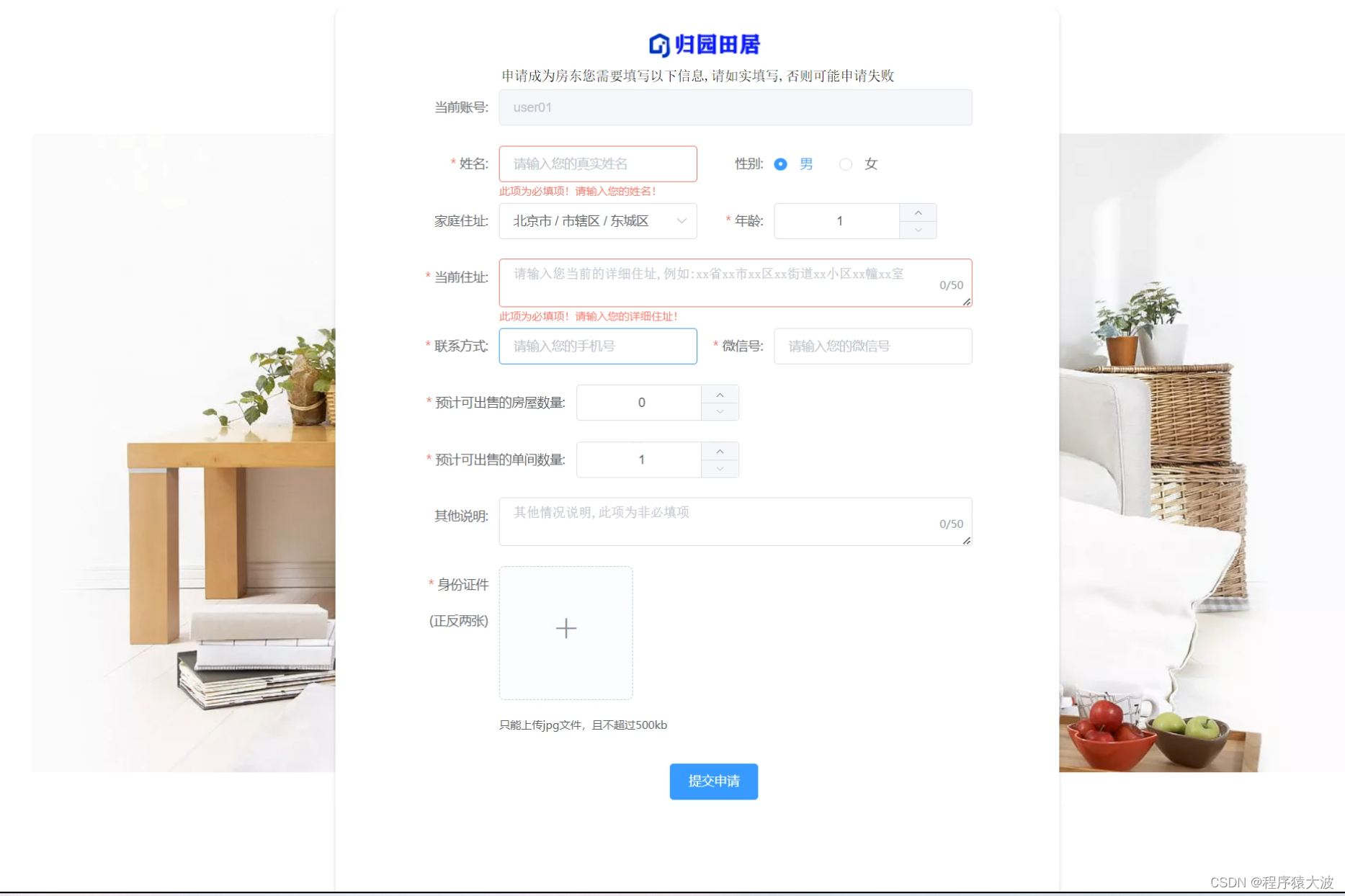
浏览器页面













![[word] word保存了但是再打开就没有了怎么办 #职场发展#其他](https://img-blog.csdnimg.cn/img_convert/5e26ed9b0d9e7a2c647221b142381d4d.png)




![Linux多线程[二]](https://img-blog.csdnimg.cn/direct/286f0dc8d62e4b6fb2b54d75bf66954a.png)