作用描述
1、descriptioin 是站点的描述,
会被解析为 html 页面的 <meta name="description" content ="xxx"> 标签 。
2、description 本身就是 <meta> 标签的一种,不会在页面上展示出来,
仅仅是作为页面的一个属性存在。
补充- useData API 的作用
简单理解 : 这个方法可以获取到页面相关的一些数据。
本文会通过这个方法进行 description 效果的一个验证。
案例
项目结构
为了更好的理解项目,下面只展示相关的内容。
projectName
| -- .vitepress # 项目配置相关的目录
| -- config.mts # 项目的配置文件
| -- helloworld.md # 本文用到的文档
配置文件内容
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
title: "体会description属性",
titleTemplate:false, // 取消标题的后悔
description: "对VitePress项目创建的简单测试1",
... 其他的项目配置
})
文档内容
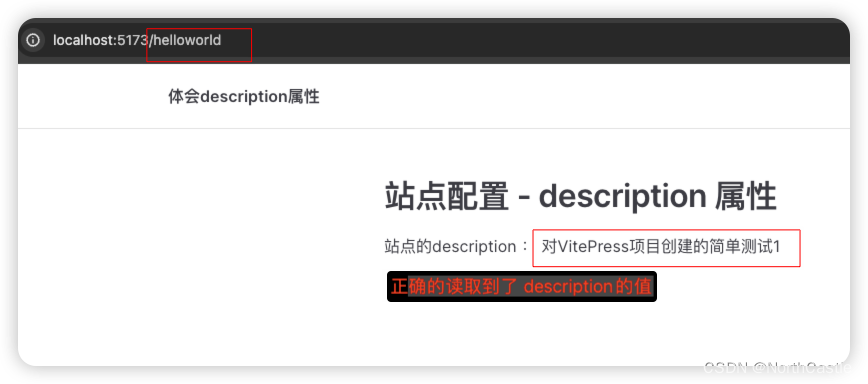
# 站点配置 - description 属性
站点的description : {{ description }}
<script setup>
import { useData } from 'vitepress'
const { description }= useData()
</script>
效果

至此,description 的作用与效果就展示完毕了。