目录
一:开篇基础
1. 为什么使用 jQuery
2. DOM 对象
3. JS对象和 jQuery 对象
4. 获取 jQuery
5. 牛刀小试
6. DOM 对象和 jQuery 对象
二:选择器
1. 基本选择器
2. 表单选择器
三:过滤器
1. 基本过滤器
2. 表单对象属性过滤器
四:函数
1. 第一组:val、text、attr
2. 第二组:hide、show、remove、empty 、append、html、 each
五:事件
1. 定义元素监听事件
2. on() 绑定事件
六 :Ajax
1. $.ajax()
2. $.get() & $.post()
一:开篇基础
(1)jQuery 是一款跨主流浏览器的 JavaScript 库,封装了 JavaScript 相关方法调用,简化 JavaScript 对 HTML DOM 操作
(2)官网地址: https://jquery.com/
(3)官网首页 jQuery 介绍
jQuery 是一个快速,小巧,功能丰富的 JavaScript 库。 它通过易于使用的 API 在大 量浏览器中运行,使得 HTML 文档遍历和操作,事件处理,动画和 Ajax 变得更加简单。 通 过多功能性和可扩展性的结合,jQuery 改变了数百万人编写 JavaScript 的方式。
1. 为什么使用 jQuery
主要原因:它能够兼容市面上主流的浏览器, IE 和 FireFox,Google 浏览器 处理 AJAX,创建异步对象是不同的,而 jQuery 能够使用一种方式在不同的浏览器创建 AJAX
异步对象。
具有优点:
(1)写少代码,做多事情【write less do more】。
(2)免费,开源且轻量级的 js 库,容量很小。
(3)兼容市面上主流浏览器,例如 IE,Firefox,Chrome。
(4)能够处理 HTML/JSP/XML、CSS、DOM、事件、实现动画效果,也能提供异步 AJAX
功能。
(5)文档手册很全,很详细。
(6)成熟的插件可供选择,多种 js 组件,例如日历组件(点击按钮显示下来日期)。
(7)出错后,有一定的提示信息。
(8)不用再在 html 里面通过<script>标签插入一大堆 js 来调用命令了
例如:使用 JavaScript 定位 DOM 对象常用的三种方式:
(1)通过 ID 属性:document.getElementById()
(2)通过 class 属性:getElementsByClassName()
(3)通过标签名:document.getElementsByTagName()
上面代码可以看出 JavaScript 方法名太长了,大小写的组合太多了,编写代码效率,容易出 错。jQuery 分别使用$(“#id”) , $(“.class 名”) , $(“标签名) 封装了上面的 js 方法。
2. DOM 对象
(1)文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展 标志语言的标准编程接口。
(2)通过 DOM 对 HTML 页面的解析,可以将页面元素解析为元素节点、属性节点和文本节点,这些解析出的节点对象,即 DOM 对象。DOM 对象可以使用 JavaScript 中的方法。
3. JS对象和 jQuery 对象
(1)用 JavaScript 语法创建的对象叫做 JavaScript 对象, JavaScript 对象只能调用 JavaScript 对 象的 API。
(2)用 JQuery 语法创建的对象叫做 JQuery 对象, jQuery 对象只能调用 jQuery 对象的 API。注意:jQuery表示的对象都是数组,数组中的每个对象都是 DOM 对象。
(3)JQuery 对象与 JavaScript 对象是可以互相转化的,一般地,由于 Jquery 用起来更加方便, 我们都是将 JavaScript 对象转化成 Jquery 对象。
4. 获取 jQuery
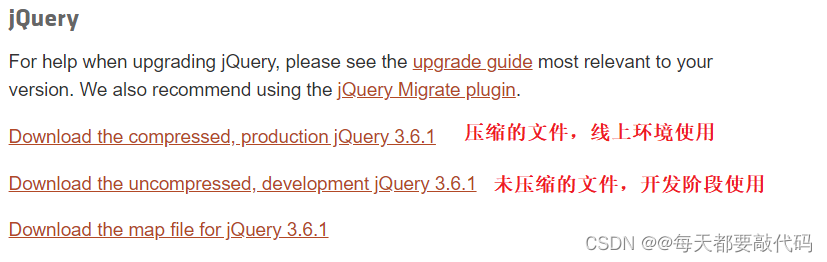
(1)官网下载地址:https://jquery.com/download/
(2)对于每一个同一版本号的 jQuery,其库又分为两个:
一个是未压缩版,可查看源码, 开发时使用;
一个是压缩版,将注释、空格均做了删除,将变量字符数减少,产品上线时使用。

5. 牛刀小试
(1)单独学习 jQuery 库使用,可以轻量的开发工具,例如 EditPlus , HBuilder,HbuilderX
(2)编写项目可以使用集成开发工具,例如在 IDEA, Eclipse , MyEclipse ,WebStorm 等
(3)这里以HBuilder为例,题目:浏览器完全装载 html 页面 DOM 后,显示一个提示信息框
①以 HbuilderX 为工具,创建一个项目(名称:jQuery-study),给项目选择一个文件存放目录。
②在项目中再创建一个目录,右键项目名称—新建—目录,常用名称为 js;并把下载的 jQuery.js 文件拷贝到js目录

③首先要将 jQuery 库引入,然后调用里面的函数来简化代码
😊 $(document) , $是jQuery中的函数名称, document是函数的参数;作用是 document对象变成 jQuery函数库可以使用的对象。
😊ready:是jQuery中的函数, 是准备的意思, 当页面的dom对象加载成功后会执行ready函数的内容 ;ready 相当于js中的onload事件。
😊function()自定义的回调函数,表示onload后要执行的功能。😊$(document).ready()与$()、jQuery()、window.jQuery()是等价的,所以$(document).ready()可以 写成 $(function() { alert(“Hello jQuery”) } );
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个例子</title>
</head>
<body>
<!--使用jQuery库之前,要先引入-->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
// 标准方式
$(document).ready(function(){
alert("hello jQuery1")
})
// 简写方式:两者是等价的
$(function(){
alert("hello jQuery2")
})
</script>
</body>
</html>
6. DOM 对象和 jQuery 对象
(1)DOM 对象是用 JavaScript 语法创建的对象,也就是前面说的 js 对象。
(2)Dom对象可以和jquery对象相互的转换。
dom对象可以转为jquery, 语法: $(dom对象)。
jquery对象也可以转为dom对象, 语法: 从数组中获取第一个对象, 第一个对象就是dom对象, 使用[0]或者get{0}。(3)为什么要进行dom和jquery的转换:目的是要使用对象的方法,或者方法。
当你的dom对象时,可以使用dom对象的属性或者方法, 如果你要想使用jquery提供的函数,必须是jquery对象才可以。
(1)DOM 对象转换 jQuery 对象:
①使用$(DOM 对象) 方式,可以 DOM 对象转换为 jQuery 对象, 转换为 jQuery 对象才可以 使用 jQuery 中的提供的方法,操作 DOM 对象。
②一般情况下,在命名 jQuery 对象时,为了 与 DOM 对象进行区分,习惯性的以$ 开头,这不是必须的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM转jQuery</title>
</head>
<body>
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){ // 页面加载完毕,等价于window.onload
// 给按钮绑定单击事件
document.getElementById("btn").onclick = function(){
// 获取文本框的DOM对象
var domObj = document.getElementById("username")
// 调用DOM对象的value属性获取值
alert("DOM对象:"+domObj.value)
// 使用jQuery函数$()把DOM对象转换为jQuery对象
var $jqObj= $(domObj) // $非必要,可省略
// 调用jQuery对象的val()方法获取值
alert("jQuery对象:"+$jqObj.val())
}
})
</script>
<input type="text" id="username" />
<button id="btn">DOM转jQuery</button>
</body>
</html>
(2)jQuery 对象转为 DOM 对象
jQuery 对象本身为数组对象,该数组中的第 0 个元素即为该 jQuery 对象对应的 DOM
对象。所以有两种方式可以获取到 DOM 对象:get(0) 方式与下标[0]。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
// 点击按钮,执行回调函数
function cal(){
// 获取jQuery对象,然后根据下标[0]或者get(0)获取对应的Dom对象
// 这里id=num的只有一个,所以下标为0的就是button对象
// var obj = $("#num")[0]
var obj = $("#num").get(0)
// 获取前端提交的值
var num = obj.value
// 重新设置value的值
obj.value = num*num
}
</script>
</head>
<body>
<button value="计算平方" onclick="cal()">计算平方</button>
<input type="text" id="num">
</body>
</html>
二:选择器
选择器: 其实就是一个字符串,用来定位dom对象条件;通知 jquery 函数定位满足条件的 dom 对象。定位了dom对象,就可以通过jquery的函数操作dom!
1. 基本选择器
常用的选择器:
(1)id选择器, 语法: $("#dom对象的id值")
通过dom对象的id定位dom对象的。 通过id找对象, id在当前页面中是唯一值。(2)class选择器, 语法: $(".class样式名")
class表示css中的样式, 使用样式的名称定位dom对象的。(3)标签选择器, 语法: $("标签名称")
使用标签名称定位dom对象的(4)所有选择器,语法:$(“*”)
选取页面中所有 DOM 对象,整个页面!
(5)组合选择器,语法:$(“id,class,标签名”)
组合选择器是多个被选对象间使用逗号分隔后形成的选择器,可以组合 id,class,标签名等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- CSS的知识点:下面三个div都会被初始化 -->
<style type="text/css">
/* 先使用标签选择器,设置初始状态 */
div{
width : 200px;
height : 100px;
background : gray;
}
</style>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
/* 通过id选择器进行更改 */
function fun1(){
// 获取id为one的div对象
var obj = $("#one")
// 调用css()方法重新设置背景色
obj.css("background","red")
}
/* 通过class选择器进行修改 */
function fun2(){
// 获取class为two的div对象
var obj = $(".two")
// 调用css()方法重新设置背景色
obj.css("background","yellow")
}
/* 通过div标签选择器进行修改 */
function fun3(){
// 获取标签为div的div对象,三个都能获取到,是一个数组
//jquery的操作都是操作数组中的全部成员,所以是给所有的div都设置的背景色
var obj = $("div")
// 调用css()方法重新设置背景色
obj.css("background","blue")
}
/* $(“*”) 所有选择器,选取页面中所有 DOM 对象(整个页面)。*/
function fun4(){
// 拿到的是整个页面的对象
var obj = $("*")
// 调用css()方法重新设置背景色
obj.css("background","green")
}
/* $(“id,class,标签名”) 组合选择器*/
function fun5(){
/* 组合使用:id选择器、类选择器、标签选择器 */
var obj = $("#one,.two,span")
// 调用css()方法重新设置背景色
obj.css("background","orange")
}
</script>
</head>
<body>
<!-- 定义样式 -->
<div id="one" class="one">one</div><br>
<div id="two" class="two">two</div><br>
<div id="three" class="three">three</div><br>
<span>span</span><br>
<!-- 定义按钮 -->
<button value="one" onclick="fun1()">one</button>
<button value="two" onclick="fun2()">two</button>
<button value="three" onclick="fun3()">three</button>
<button value="所有" onclick="fun4()">整个页面</button>
<button value="组合" onclick="fun5()">组合</button>
</body>
</html>
2. 表单选择器
(1)表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式。该方法无论是否存在表单,均可做出相应选择。表单选择器是为了能更加容易地操作表单, 表单选择器是根据元素类型来定义的!例如:
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="button">
<input type="file">
<input type="submit">
<input type="reset">
(2)语法: $(":type属性值"),例如:
$(":text")选取所有的单行文本框
$(":password")选取所有的密码框
$(":radio")选取所有的单选框
$(":checkbox")选取所有的多选框
$(":file")选取所有的上传按钮注:$(":tr"): 不能用,tr 不是 input 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
//使用表单选择器 $(":type的值")
function fun1(){
//定位text
var obj = $(":text")
//获取value属性的值 val()是jquery中的函数, 读取value属性值
alert( obj.val());
}
function fun2() {
//定位radio
var obj = $(":radio");//数组,目前是两个对象 man ,woman
//循环数组,数组中的成员是 dom对象,可以dom的属性或者函数
for(var i=0;i<obj.length;i++){
//从数组值获取成员,使用下标的方式
var dom = obj[i];
//使用dom对象的属性,获取value值
alert(dom.value)
}
}
function fun3(){
//定位checkbox
var obj = $(":checkbox"); //数组,有三个对象
for(var i=0;i<obj.length;i++){
var dom = obj[i];
//alert(dom.value);
//使用jqueyr的val函数, 获取value的值
//1. 需要jquery对象
var jObj = $(dom); // jObj 是jquery对象
//2. 调用jquery函数
alert("jquery的函数调用=" + jObj.val());
}
}
</script>
</head>
<body>
<!-- 定义一个文本框 -->
<input type="text" value="zhangsan"></input><br>
<!-- 定义两个单选框 -->
<input type="radio" value="man"/>男<br>
<input type="radio" value="woman"/>女<br>
<!--定义三个复选框-->
<input type="checkbox" value="bike" /> 骑行 <br/>
<input type="checkbox" value="football" /> 足球 <br/>
<input type="checkbox" value="music" /> 音乐 <br/>
<!--三个按钮-->
<input type="button" value="读取text的值" onclick="fun1()"/>
<br/>
<input type="button" value="读取radio的值" onclick="fun2()"/>
<br/>
<input type="button" value="读取checkbox的值" onclick="fun3()"/>
</body>
</html>
</body>
</html>
三:过滤器
(1)jQuery 对象中存储的 DOM 对象顺序与页面标签声明位置关系:
<div>1</div> dom1
<div>2</div> dom2
<div>3</div> dom3$("div") == [dom1,dom2,dom3] 与前面的声明顺序要保持一致
(2)过滤器就是过滤条件,对已经定位到数组中 DOM 对象进行过滤筛选,过滤条件不能独立出现在 jquery 函数;过滤器也是一个字符串,用来筛选dom对象的,并且不能单独使用, 必须和选择器一起使用!
1. 基本过滤器
(1)选择第一个 first, 保留数组中第一个 DOM 对象;语法:$(“选择器:first”)
(2)选择最后个 last, 保留数组中最后 DOM 对象;语法:$("选择器:last")
(3)选择数组中指定对象的 DOM 对象;语法:$(“选择器:eq(数组索引)”)
(4)选择数组中小于指定索引的所有 DOM 对象;语法:$(“选择器:lt(数组索引)”)
(5)选择数组中大于指定索引的所有 DOM 对象;语法:$(“选择器:gt(数组索引)”)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<style type="text/css">
/* 使用标签选择器先给div设置背景色 */
div{
background: gray;
}
</style>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){ // 就等价于:$(function() {
//当页面dom对象加载后,给对象绑定事件,因为此时button对象已经在内存中创建好了,才能使用.
// 获取第一个div
$("#btn1").click(function(){ // 绑定事件
var obj = $("div:first") // 获取对象
obj.css("background","red") // 设置背景色
})
// 获取最后一个div
$("#btn2").click(function(){ // 绑定事件
var obj = $("div:last") // 获取对象
obj.css("background","green") // 设置背景色
})
// 根据下标获取指定的div
$("#btn3").click(function(){ // 绑定事件
var obj = $("div:eq(3)") // 获取对象
obj.css("background","blue") // 设置背景色
})
// 获取下标小于3的div (0,1,2)
$("#btn4").click(function(){ // 绑定事件
var obj = $("div:lt(3)") // 获取对象
obj.css("background","orange") // 设置背景色
})
// 获取下标小于3的div(4,5)
$("#btn5").click(function(){ // 绑定事件
var obj = $("div:gt(3)") // 获取对象
obj.css("background","yellow") // 设置背景色
})
})
</script>
</head>
<body>
<!-- 定义div -->
<div id="one">div-0</div>
<div id="two">div-1</div>
<div>div-2
<div>div-3</div>
<div>div-4</div>
</div>
<div>div-5</div>
<br/>
<!-- 定义按钮,根据id并绑定按钮单击事件 -->
<input type="button" value="获取第一个div" id="btn1"/>
<br/>
<input type="button" value="获取最后一个div" id="btn2"/>
<br/>
<input type="button" value="获取下标等于3的div" id="btn3"/>
<br/>
<input type="button" value="获取下标小于3的div" id="btn4"/>
<br/>
<input type="button" value="获取下标大于3的div" id="btn5"/>
</body>
</html>
</body>
</html>
2. 表单对象属性过滤器
(1)表单属性过滤器: 根据表单中dom对象的状态情况,定位dom对象的。
①启用状态:enabled ,
②不可用状态:disabled
③单选框、复选框选中状态:checked ,例如:radio, checkbox④下拉列表选中状态:selected,例如:select父标签的option字标签
(2)选择可用的文本框;$(“:text:enabled”)
(3)选择不可用的文本框;$(“:text:disabled”)
(4)复选框选中的元素;$(“:checkbox:checked”)
(5)选择指定下拉列表的被选中元素;选择器>option:selected(>左是父标签,右是子标签)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){ /* 页面加载 */
// 设置可用text的value是hello
$("#btn1").click(function(){
// 根据表单选择器筛选
var obj = $(":text:enabled")
obj.val("hello")
})
// 显示默认被选中的复选框的值
$("#btn2").click(function(){
// 根据表单选择器筛选
var obj = $(":checkbox:checked")
// 循环遍历打印
for(var i = 0;i<obj.length;i++){
alert(obj[i].value)
}
})
// 显示选中下拉列表框的值
$("#btn3").click(function(){
// 根据标签选择器或者id选择器进行筛选
var obj= $("select>option:selected");
alert(obj.val())
})
})
</script>
</head>
<body>
<!-- 定义文本框 -->
<input type="text" id="txt1" value="text1" /><br/>
<input type="text" id="txt2" value="text2" disabled="true"/><br/> <!-- 不可用 -->
<input type="text" id="txt3" value="text3" /><br/>
<input type="text" id="txt4" value="text4" disabled/><br/> <!-- 不可用 -->
<br/>
<!-- 定义复选框 -->
<input type="checkbox" value="游泳" />游泳 <br/>
<input type="checkbox" value="健身" checked />健身 <br/> <!-- 表示默认选中 -->
<input type="checkbox" value="电子游戏" checked />电子游戏 <br/> <!-- 表示默认选中 -->
<br/>
<!-- 定义下拉列表框 -->
<select id="sel">
<option value="java">java语言</option>
<option value="go" selected>go语言</option><!-- 表示默认选中 -->
<option value="python">python语言</option>
</select>
<!-- 定义按钮 -->
<input type="button" value="设置可以text的value是hello" id="btn1"/>
<br/>
<button id="btn2">显示选中的复选框的值</button>
<br/>
<button id="btn3">显示选中下拉列表框的值</button>
</body>
</html>
四:函数
1. 第一组:val、text、attr
(1)val()函数
①操作数组中 DOM 对象的 value 属性。
②$(选择器).val() :无参数调用形式, 读取数组中第一个 DOM 对象的value 属性值。
③$(选择器).val(值):有参形式调用,对数组中所有 DOM 对象的 value 属性值进行统一赋值
(2)text()函数
①操作数组中所有 DOM 对象的【文字显示内容属性】
②$(选择器).text():无参数调用,读取数组中所有 DOM 对象的文字显示内容,将得到内容拼接为一个字符串返回。
③$(选择器).text(值):有参调用,对数组中所有 DOM 对象的文字显示内容进行统一赋值
(3)attr()函数
(1)对 val, text 之外的其他属性操作
(2)$(选择器).attr(“属性名”):获取 DOM 数组第一个对象的属性值
(3)$(选择器).attr(“属性名”,“值”): 对数组中所有 DOM 对象的属性设为新值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- 给div设置样式设置背景颜色 -->
<style type="text/css">
div{
background: yellow;
}
</style>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 获取第一个文本框的值
$("#btn1").click(function(){
// 调用无参的val()方法,获取第一个 DOM 对象的value
alert($(":text").val()) // 使用表单选择器
})
// 设置所有文本框的value值
$("#btn2").click(function(){
// 调用有参的val("三国")方法,给所有的 DOM 对象的value统一赋值
$(":text").val("三国") // 使用表单选择器
})
// 获取所有div的文本值,
$("#btn3").click(function(){
// 调用无参的text()方法,获取所有dom对象的文本值,连接成一个字符串
alert($("div").text()) // 使用标签选择器
})
// 设置所有div的文本值
$("#btn4").click(function(){
// 调用有参的text("Hello Div")方法,设置所有div的文本值
$("div").text("Hello Div") // 使用标签选择器
})
// 读取src属性的值
$("#btn5").click(function(){
// 调用attr("属性名"),读取指定属性的值
alert($("img").attr("src")) // 使用标签选择器
})
// 设置指定的属性值
$("#btn6").click(function(){
// 调用attr("属性名","值"),设置指定的属性值
$("img").attr("src","img/ex2.jpg")// 使用标签选择器
})
})
</script>
</head>
<body>
<!-- 定义文本框 -->
<input type="text" value="刘备" /><br/>
<input type="text" value="关羽" /><br/>
<input type="text" value="张飞" /><br/>
<!-- 定义div -->
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<br/>
<!-- 插入图片 -->
<img src="img/ex1.jpg" id="image1">
<br>
<!-- 定义按钮,触发时间,调用回调函数 -->
<input type="button" value="获取第一个文本框的值" id="btn1"/>
<br/>
<input type="button" value="设置所有文本框的value值" id="btn2"/>
<br/>
<input type="button" value="获取所有div的文本值" id="btn3"/>
<br/>
<input type="button" value="设置div的文本值" id="btn4"/>
<br/>
<input type="button" value="读取src属性的值" id="btn5"/>
<br/>
<input type="button" value="设置指定的属性值" id="btn6"/>
</body>
</html>
2. 第二组:hide、show、remove、empty 、append、html、 each
(1)$(选择器).hide() :将数组中所有 DOM 对象隐藏起来
(2)$(选择器).show():将数组中所有 DOM 对象在浏览器中显示起来
(3)$(选择器).remove():将数组中所有 DOM 对象及其子对象一并删除
(4)$(选择器).empty():将数组中所有 DOM 对象的子对象删除
(5)$(选择器).append("动态添加的 div"):为数组中所有 DOM 对象添加子对象
(6)设置或返回被选元素的内容(innerHTML)。
$(选择器).html():无参数调用方法,获取 DOM 数组第一个元素的内容。
$(选择器).html(值):有参数调用,用于设置 DOM 数组中所有元素的内容。
(7)each 是对数组,json 和 dom 数组等的遍历,对每个元素调用一次函数。
语法 1:$.each( 要遍历的对象, function(index,element) { 处理程序 } ); $: 相当于是java的一个类名,each:就是类中的静态方法。静态方法调用,可以使用 类名.方法名称
语法 2:jQuery 对象.each( function( index, element ) { 处理程序 } );实际上jquery对象就是dom数组;所以这种方法只有对象是dom数组才能使用
index: 数组的下标
element: 数组的对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 将数组中所有 DOM 对象隐藏起来
$("#btn1").click(function(){
$("div").hide();
})
// 将数组中所有 DOM 对象显示出来
$("#btn2").click(function(){
$("div").show()
})
//使用remove:删除父和子所有的dom对象
$("#btn3").click(function(){
$("select").remove()
})
//使用empty 删除子dom对象
$("#btn4").click(function(){
$("select").empty()
})
// 使用append,增加dom对象
$("#btn5").click(function(){
//给div增加一个table
$("#father").append("<table border=1><tr><td>第一列</td><td>第二列</td></tr></table>");
})
//使用html()函数,获取数组中第一个dom对象的文本值(innerHTML)
$("#btn6").click(function(){
// 会把html代码也接收,这样在浏览器上才能显示效果
alert($("span").html()) // 我是mysql <b>数据库</b>
// 只会接收纯文本,并把接收到的所有文本拼成字符串
alert($("span").text()) // 我是mysql数据库我是jdbc
})
//使用 html(有参数):设置dom对象的文本值
$("#btn7").click(function(){
$("span").html("<b>Hello</b>")
})
// 循环普通数组
$("#btn8").click(function(){
// 定义一个普通数组
var arr = [1,2,3,4,5]
$.each(arr,function(index,element){
alert("循环变量/次数"+index+";"+"数组成员"+element)
})
})
// 循环json
$("#btn9").click(function(){
// 定义一个json
var jsonObj = {"username" : "zhangsan","password" : "123456"}
$.each(jsonObj,function(i,n){
alert("key="+i+","+"value="+n)
})
})
// 循环dom数组
$("#btn10").click(function(){
// 使用表单选择器,拿到所有的文本框对象
var domArray = $(":text") // dom数组
$.each(domArray,function(i,n){
// n 是数组中的每一个dom对象
alert("循环变量/次数="+i+","+"文本框的value="+n.value)
})
// 语法2:jQuery对象.function(index,element)
domArray.each(function(i,n){
alert("循环变量/次数="+i+","+"文本框的value="+n.value)
})
})
})
</script>
</head>
<body>
<!-- 定义文本框 -->
<input type="text" value="刘备" />
<input type="text" value="关羽" />
<input type="text" value="张飞" />
<!-- 定义下拉列表 -->
<select>
<option value="老虎">老虎</option>
<option value="狮子">狮子</option>
<option value="豹子">豹子</option>
</select>
<br/>
<select>
<option value="亚洲">亚洲</option>
<option value="欧洲">欧洲</option>
<option value="美洲">美洲</option>
</select>
<br>
<!-- 定义div -->
<div id="father" style="background: #FFFF00">我是第一个div</div>
<!-- 定义span标签 -->
<span>我是mysql <b>数据库</b></span>
<br/>
<span>我是jdbc</span><br>
<!-- 定义按钮,绑定触发事件 -->
<button type="button" id="btn1">隐藏所有div</button><br>
<button type="button" id="btn2">显示所有div</button><br>
<button type="button" id="btn3">使用remove删除父和子对象</button><br>
<button type="button" id="btn4">使用empty删子对象</button><br>
<button type="button" id="btn5">使用append,增加dom对象</button><br>
<button type="button" id="btn6">获取第一个dom的文本值</button><br>
<button type="button" id="btn7">设置span的所以dom的文本值</button><br>
<button type="button" id="btn8">循环普通数组</button><br>
<button type="button" id="btn9">循环json</button><br>
<button type="button" id="btn10">循环dom数组</button><br>
</body>
</html>
五:事件
为页面元素绑定事件,即对于指定页面元素,当某个事件发生后,执行指定动作
1. 定义元素监听事件
(1)语法:$(选择器).事件名称( 事件的处理函数)
$(选择器):定位dom对象, dom对象可以有多个, 这些dom对象都绑定事件了。
事件名称:就是js中事件去掉on的部分。
事件的处理函数:就是一个function ,当事件发生时,执行这个函数的内容。
(2)说明:监听事件名称是 js 事件中去掉 on 后的内容,比如:js 中的 onclick 的监听事件名称是 click;例子:为页面中所有的 button 绑定 onclick,并关联处理函数 fun1;$("button").click(fun1)
为页面中所有的 tr 标签绑定 onmouseover,并关联处理函数 fun2;$("tr").mouseover(fun2)
2. on() 绑定事件
(1)on() 方法在被选元素上添加事件处理程序。
(2)语法:$(选择器).on(event,data,function) ;
$(选择器).on( 事件名称 , 传的json数据,事件的处理函数)
①event:事件名称,就是js事件中去掉on的部分, 例如js中onclick ,这里就是click;事件可以是一个或者多个,多个之间空格分开。
②data:可选;规定传递到函数的额外数据,json 格式 。
③function: 可选;规定当事件发生时运行的函数。
需求:定义一个div,先给div增加一个dom对象,然后再给这个dom对象绑定事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQueryToDom</title>
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 使用click进行绑定
$("#btn").click(function(){
//使用append增加dom对象,注意:里面要改成单引号,不然与外面冲突
$("#mydiv").append("<button type='button' id='newBtn'>新增加的Dom对象</button>")
// 使用on进行绑定,给这个新增加的按钮绑定事件
$("#newBtn").on("click",function(){
alert("新建的按钮被单击了")
})
})
})
</script>
</head>
<body>
<!-- 先定义一个div -->
<div id="mydiv" style="background: #FFFF00;">我是一个div</div>
<!-- 再定义一个按钮 -->
<input type="button" value="创建一个button,绑定一个click" id="btn" /><br>
</body>
</html>
六 :Ajax
(1)jQuery 提供多个与 AJAX 有关的方法。通过 jQuery 发送AJAX 请求,可以使用 HTTP Get和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 同时能够把接收的数据更新到 DOM 对象。没有jquery之前,使用XMLHttpRequest发送ajax请求 , 有4个步骤。 jQuery简化了ajax请求的处理。使用三个函数可以实现ajax请求的处理:
① $.ajax() : jquery中实现ajax的核心函数。
②$.post() : 使用post方式做ajax请求。
③$.get() : 使用get方式发送ajax请求。(2)$.post()和$.get() 他们在内部都是调用的 $.ajax()
(3)$.ajax函数的使用, 函数的参数表示请求的url, 请求的方式,参数值等信息。$.ajax()参数是一个json的结构。
1. $.ajax()
(1)$.ajax() 是 jQuery 中 AJAX 请求的核心方法,所有的其他方法都是在内部使用此方法语法: $.ajax( { name:value, name:value, ... } )
(2)说明:参数是 json 的数据,包含请求方式,数据,回调方法等。
①async : 是一个boolean类型的值, 默认是true ,表示异步请求。可以不写async这个配置项,和xmlHttp.open(get,url,true),第三个参数一样的意思。
②contentType :一个字符串,表示发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。 例如:你想表示请求的参数是json格式的, 可以写:application/json。
③data:规定要发送到服务器的数据,可以是:string, 数组,多数是 json
④dataType:表示期望从服务器端返回的数据格式,可选的有: xml , html ,text ,json
当我们使用$.ajax()发送请求时, 会把dataType的值发送给服务器, 那我们的servlet能够读取到dataType的值,就知道你的浏览器需要的是 json或者xml的数据,那么服务器就可以
返回你需要的数据格式。⑤error:如果请求失败要运行的函数, 其中 xhr, status, error 是自定义的形参名
⑥success:一个function , 请求成功了,从服务器端返回了数据,会执行success指定函数;相当于之前使用XMLHttpRequest对象, 当readyState==4 && status==200的时候。
⑦type:规定请求的类型(GET 或 POST 等),默认是 GET, get,post 不用区分大小写
⑧url:规定发送请求的 URL。
(3)以上url , data ,dataType, success是常用的参数。
$.ajax( { async:true ,
contentType:"application/json" ,
data: {name:"lisi",age:20 },
dataType:"json",
error:function(){
// 请求出现错误时,执行的函数
},
success:function(data) {
// data 就是responseText, 是jquery处理后的数据。
},
url:"bmiAjax",
type:"get"
}
)
2. $.get() & $.post()
(1)$.get() 方法使用 HTTP GET 请求从服务器加载数据。语法:$.get(url,data,function(data,status,xhr),dataType)
(2)$.post() 方法使用 HTTP POST 请求从服务器加载数据。语法:$.post(URL,data,function(data,status,xhr),dataType)
总结:对于Ajax的内容我们前面已经学习过了,包括前面也尝试手写了一个小型的jQuery实现省市联动的小项目;这里就不做多做赘述了!