基于WebRtc的web播放大华海康rtsp视频流(延迟一秒以内)WebRtc下载WebRtc运行Rtc测试Rtc使用html播放需要在vue上播放的可以看下一篇文章WebRtc你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
基于WebRtc的web播放大华海康rtsp视频流(延迟一秒以内)
WebRtc
下载WebRtc
运行Rtc
测试Rtc
使用html播放
需要在vue上播放的可以看下一篇文章
WebRtc
下载WebRtc
链接:https://pan.baidu.com/s/1Bg2mYDs5aR568r4e2w9TTw
提取码:krwv
解压后的文件
test.html是我创建的
后面测试用

运行Rtc
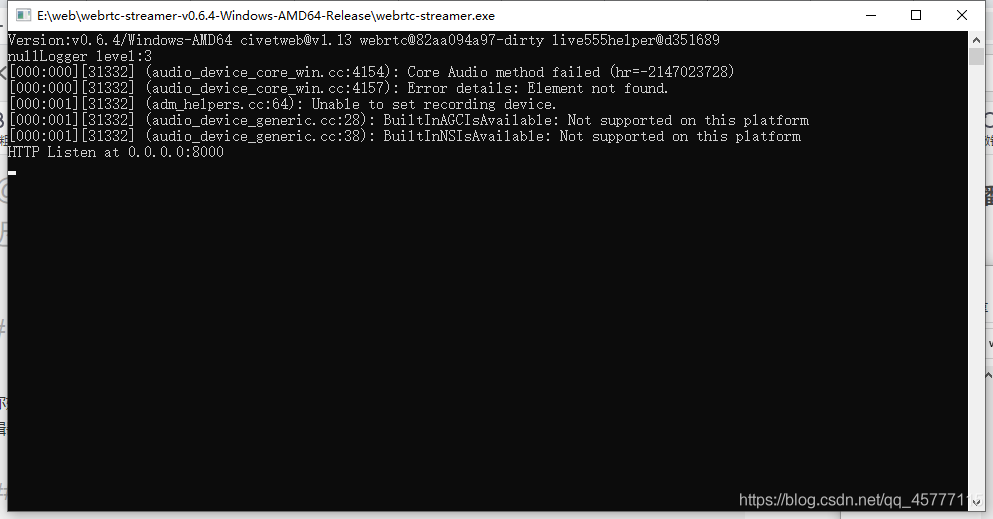
双击webrtc-streamer.exe即可运行

这个画面就是运行成功
我们要保证8000端口没有被其他程序占用
推荐内容
测试Rtc
由于没有摄像头
用测试直播源rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
使用html播放
test.html
<html><head><scriptsrc="html/libs/adapter.min.js" ></script><scriptsrc="html/webrtcstreamer.js" ></script><script>var webRtcServer = null;
window.onload = function() {
webRtcServer = newWebRtcStreamer("video","http://192.168.0.101:8000");
webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov");
}
window.onbeforeunload = function() { webRtcServer.disconnect(); }
</script></head><body><divstyle="width: 100%;height: 100%;"><videoid="video" /></div></body></html>
运行结果,这样就有说明可以将rtsp流在web上播放