前言
网上关于react或者vue3与openlayers结合的案例非常少,今天由于工作中用到,特记录下笔记,后面将持续更新react和vue3与ol的结合案例(新手勿喷)。
1.地图上要素(点线面)的创建
以点要素为例,步骤还是那几步:
1、定义实例化要素要设置的style
2、创建Vector图层(里面直接实例化source)
3、创建feature要素
4、feature要素设置定义好的style
5、将feature要素添加到Vector图层
6、将Vector图层添加到地图中
//1、定义一个点图标样式
let Iconsrc = require('@/assets/agriculturalinfo/point.png');
var iconStyle = new Style({
image: new Icon({
src: Iconsrc,
scale: 0.4,
anchor: [0.5, 1]
})
});
//2、创建一个空的Vector点图层
const pointLayer = new VectorLayer({
source: new VectorSource({
features: []
})
});
//pointLayer.setVisible(false);
// 3、创建feature要素,一个feature就是一个点坐标信息
const pointFeature = new Feature({
geometry: new Point(coordinate)
});
// 4、设置要素的图标
pointFeature.setStyle(iconStyle);
//5、将要素添加到Vector点图层中
pointLayer.getSource().addFeatures([pointFeature]);
//6、将Vector点图层加入到地图中
map.addLayer(pointLayer);
2.点击创建的点弹出叠加层
主要利用Interaction中的Select,监听select,实现点要素上的overlay:
interface PropsType {
//父组件传过来的map底图
map?: Map;
}
const AgriculturalInfo: React.FC<PropsType> = memo((props: any) => {
//组件绑定ref
const overlayContainerRef1 = useRef<any>(null);
//Overlay对象ref
const overlayObjRef1 = useRef<any>();
const map = props.map?.mapInstance;
//点要素的坐标位置
//const coordinate = [12564437, 2698038];
//解决地图初始化overlay闪现问题
useEffect(() => {
overlayObjRef1.current = new Overlay({
element: overlayContainerRef1.current,
positioning: 'center-center',
autoPan: true
});
}, []);
useEffect(() => {
if (map) {
//定义一个点图标样式
let Iconsrc = require('@/assets/agriculturalinfo/point.png');
var iconStyle = new Style({
image: new Icon({
src: Iconsrc,
scale: 0.4,
anchor: [0.5, 1]
})
});
//创建一个空的Vector点图层
const pointLayer = new VectorLayer({
source: new VectorSource({
features: []
})
});
//pointLayer.setVisible(false);
// 创建feature要素,一个feature就是一个点坐标信息
const pointFeature = new Feature({
geometry: new Point(coordinate)
});
// 设置要素的图标
pointFeature.setStyle(iconStyle);
//将要素添加到Vector点图层中
pointLayer.getSource().addFeatures([pointFeature]);
//将Vector点图层加入到地图中
map.addLayer(pointLayer);
//select
const select = new Select({
condition: click,
layers: [pointLayer]
});
hxmap.addInteraction(select);
//overlay的创建
overlayObjRef1.current = new Overlay({
element: overlayContainerRef1.current,
//positioning: 'center-center',
autoPan: true,
stopEvent: false,
insertFirst: false
});
overlayObjRef1.current.setPosition('');
select.on('select', function (e) {
if (e.selected.length !== 0) {
let coor = e.mapBrowserEvent.coordinate;
overlayObjRef1.current.setPosition(coor);
map?.addOverlay(overlayObjRef1.current);
} else {
overlayObjRef1.current.setPosition('');
}
});
//鼠标移入地图要素时显示手型
map.on('pointermove', function (e: any) {
const isHover = hxmap.hasFeatureAtPixel(e.pixel);
map.getTargetElement().style.cursor = isHover ? 'pointer' : '';
});
}
}, [map]);
return (
<div className="agricultural-info-div" ref={overlayContainerRef1}>
弹窗内容
</div>
);
});
export default AgriculturalInfo;
此处特别注意:
1、在react中,Overlay中element需绑定组件(弹出框)的ref。map添加overlay对象也是用到useRef。
2、在监听select前创建好Overlay,当监听时符合条件后再设置overlay位置并添加到map中。
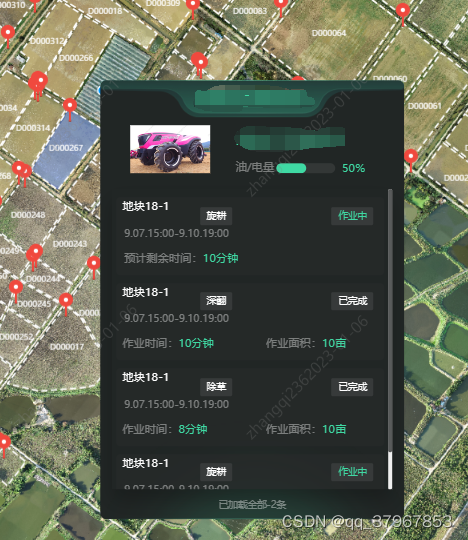
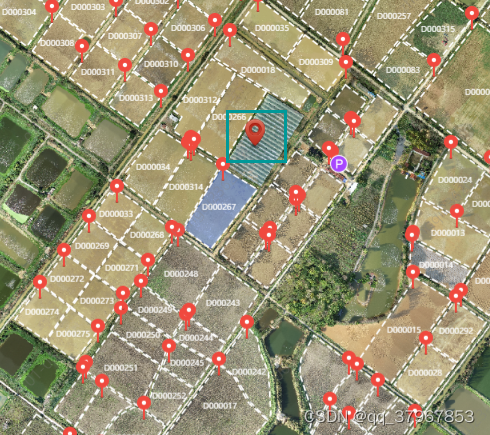
效果如下:
创建的点

点击出现弹窗: