华为手表开发:WATCH 3 Pro(3)创建项目以及运行完整流程
- 初
- 环境与设备
- 创建项目
- 创建项目入口
- 配置项目
- 运行项目
- 报错
- 需要在 Appgallery Connect , 创建项目,然后在项目中登录账号就可以了
- 登录后的最终结果
- 再次点击运行,我们就发现项目运行起来了
初
希望能写一些简单的教程和案例分享给需要的人
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.1.0.100
创建项目
先打开 DevEco Studio 这个开发工具

创建项目入口
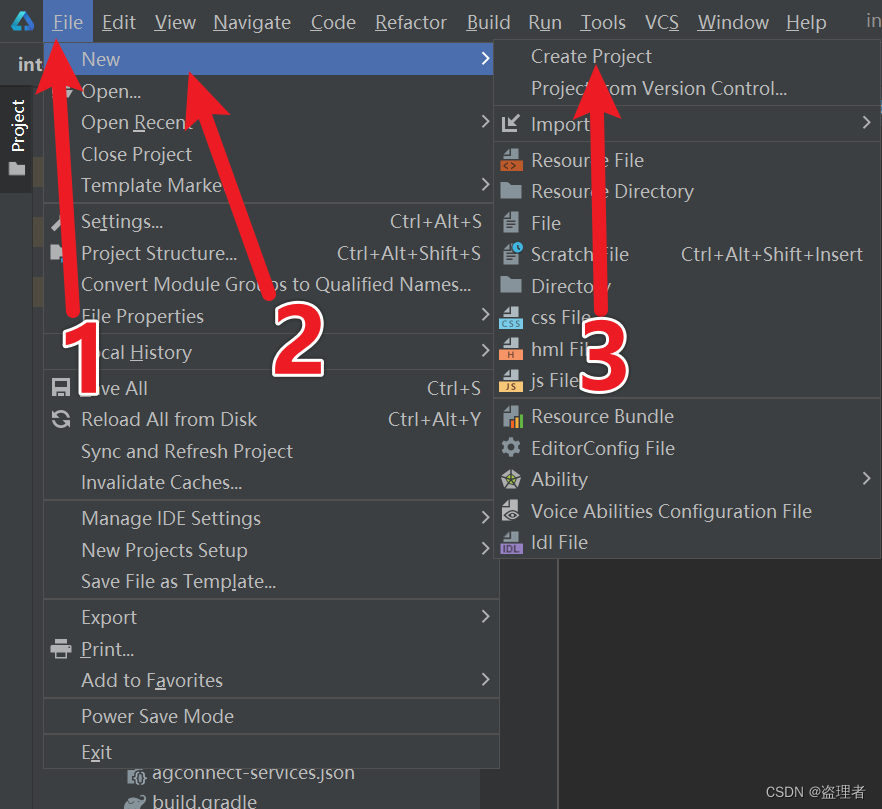
按照步骤:
- File (悬停指针至菜单)
- New(悬停指针至菜单)
- Create Project(悬停指针至菜单,并鼠标左键点击)
这三个步骤如下图

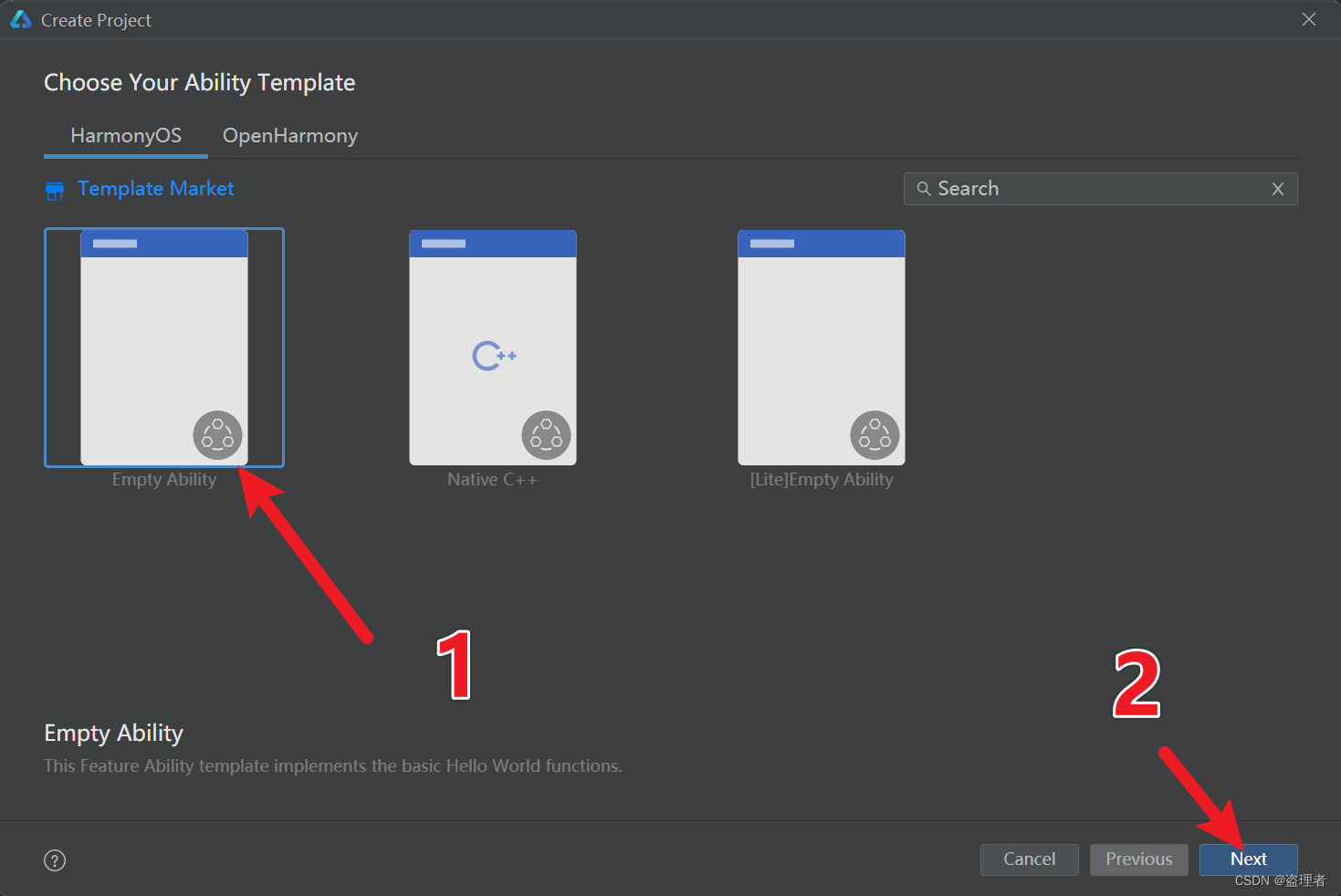
选择第一个空项目,然后再点击 next ,进入下一步

配置项目
说明:
- Project name: 项目名称
- Project type: 项目类型
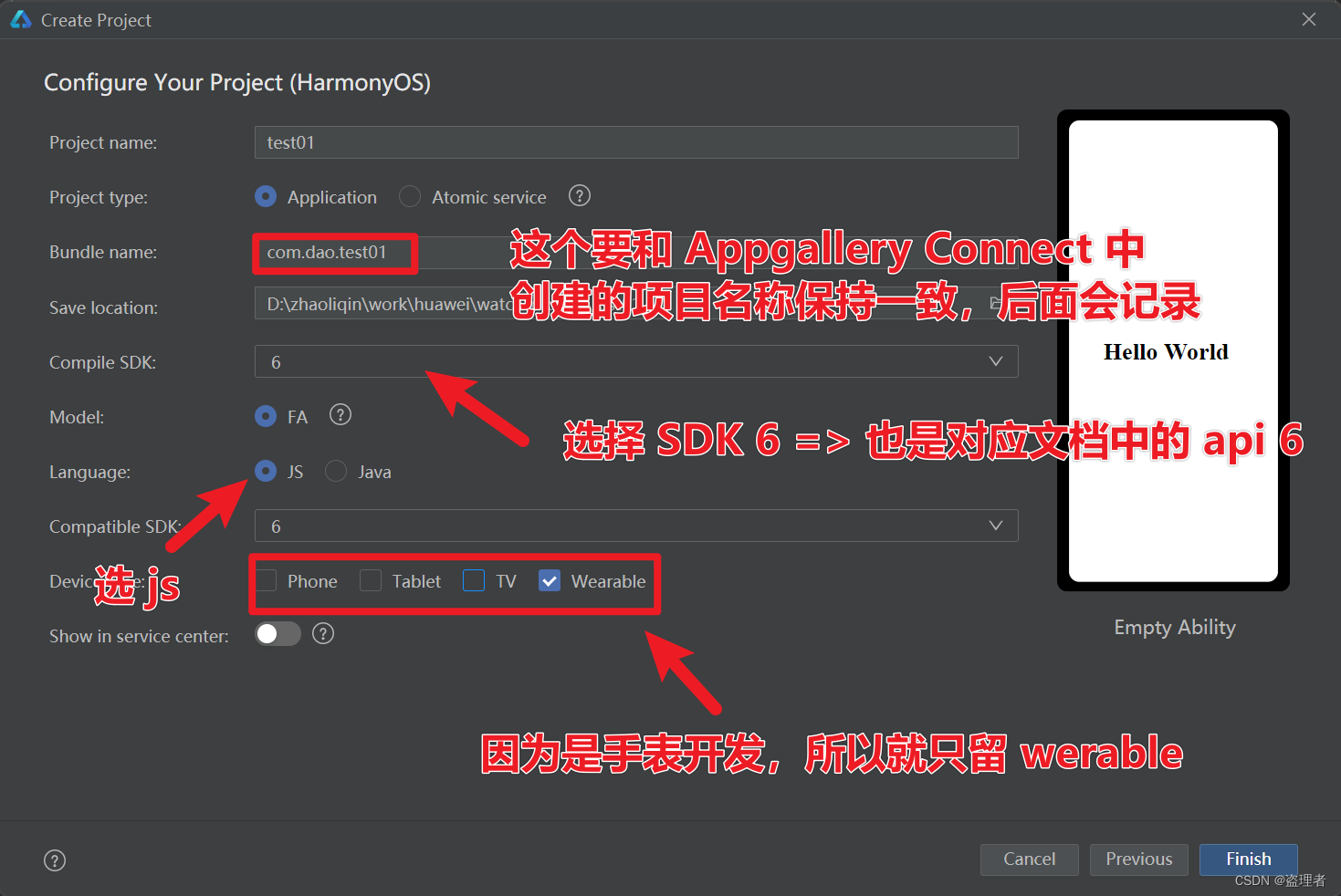
- Bundle name: 套件名称:这个要和 Appgallery Connect 中创建的项目名称保持一致,后面会记录
- Save location:项目存储的位置
- Compile SDK:SDK版本,手表开发选择目前是 api 6 (记录时间:2023-01-06)
- Model:型号:一般来说默认就行
- Language:开发语言:JS 或 JAVA ,其实是通用的,只是会生成的最初模板不同,在项目里面都是可以改的,如果是 H5、vue、uni 基础的就建议 JS 模板,如果是开发安卓app的,就推荐 JAVA模板
- Compatible SDK:兼容的SDK
- Device Type:设备类型,我们是开发手表的,选择wearable
-
Show in service center:服务中心
需要注意的地方:
Bundle name: 套件名称:这个要和 Appgallery Connect 中创建的项目名称保持一致,后面会记录
Compile SDK:SDK版本,手表开发选择目前是 api 6 (记录时间:2023-01-06)
Language:开发语言:JS 或 JAVA ,其实是通用的,只是会生成的最初模板不同,在项目里面都是可以改的,如果是
H5、vue、uni 基础的就建议 JS 模板,如果是开发安卓app的,就推荐 JAVA模板
Device Type:设备类型,我们是开发手表的,选择wearable
下图也有参考,如果不看文章可以直接看图配置,最后记得点击 finish 创建项目完成

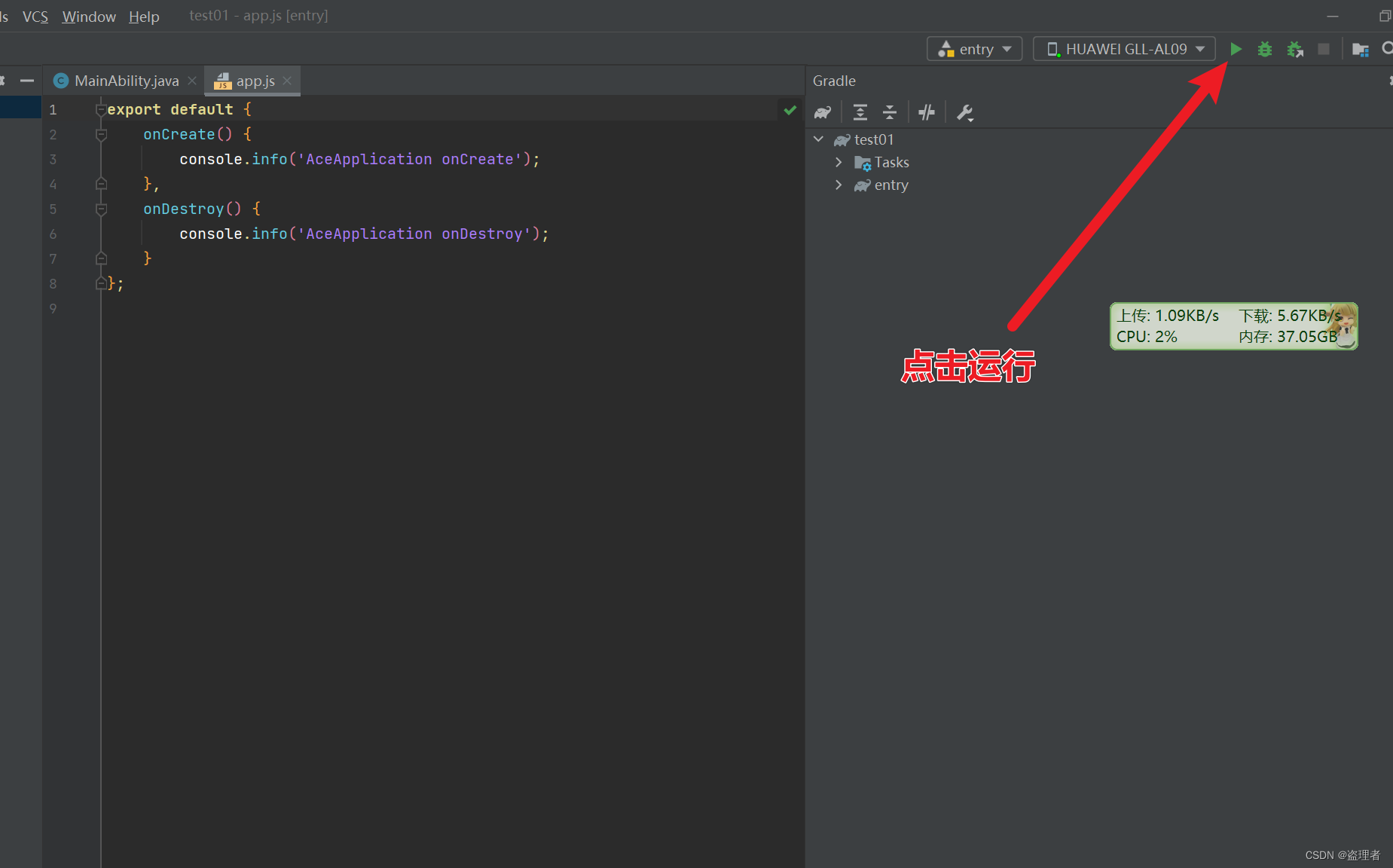
运行项目
配置完上面的步骤后,直接运行项目会报错

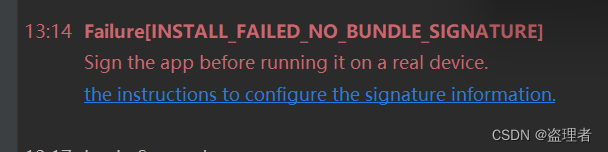
报错

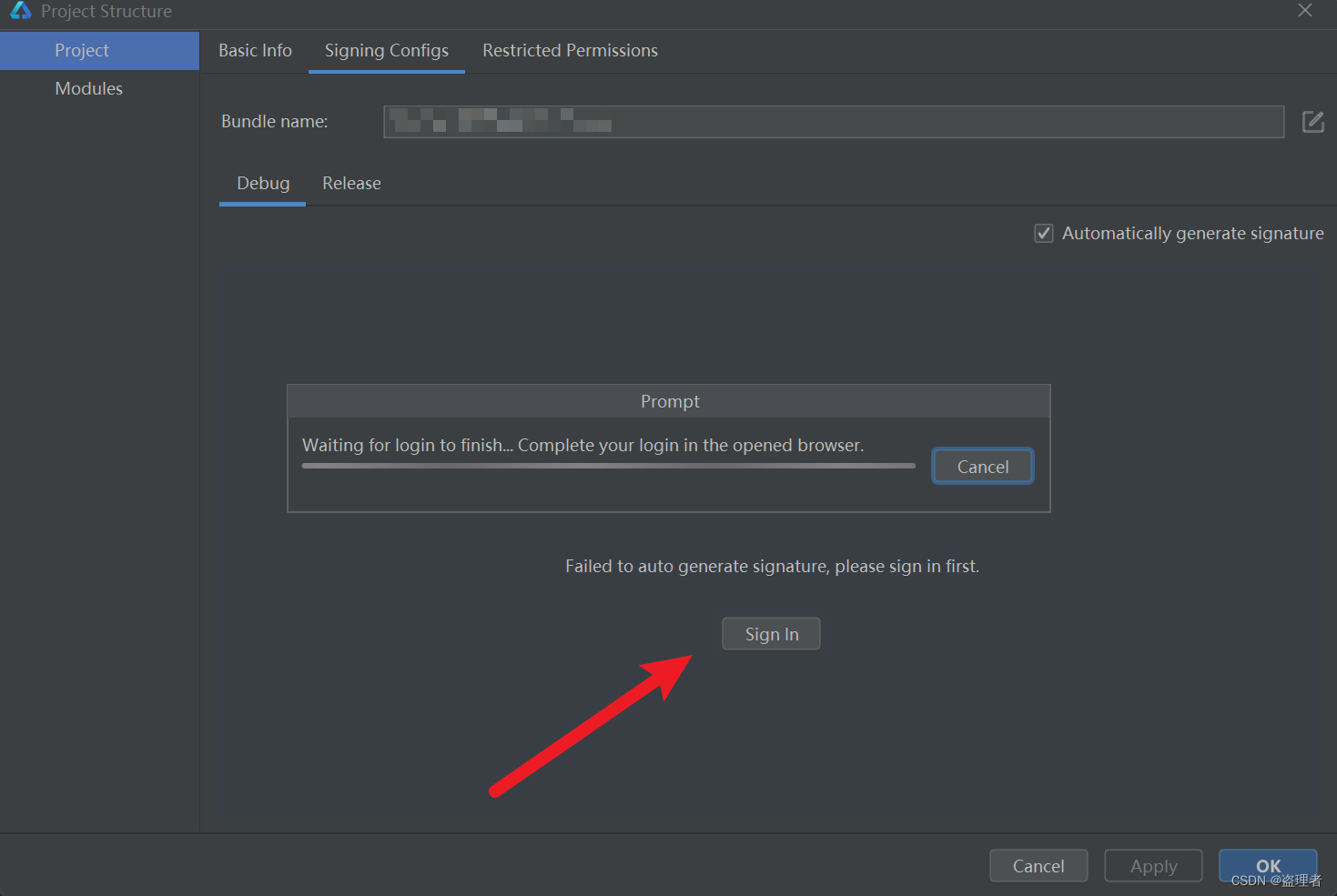
需要在 Appgallery Connect , 创建项目,然后在项目中登录账号就可以了

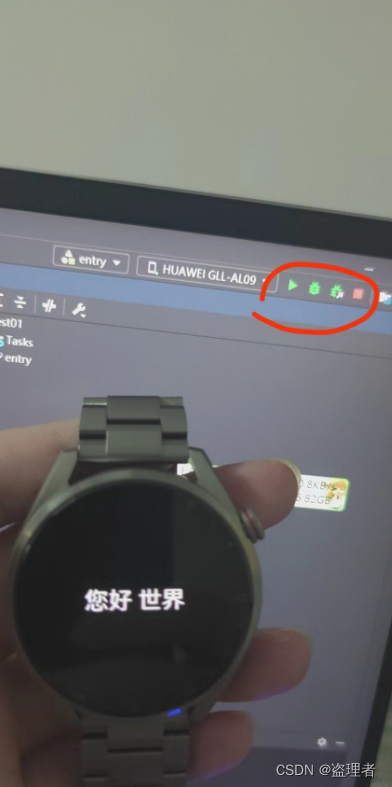
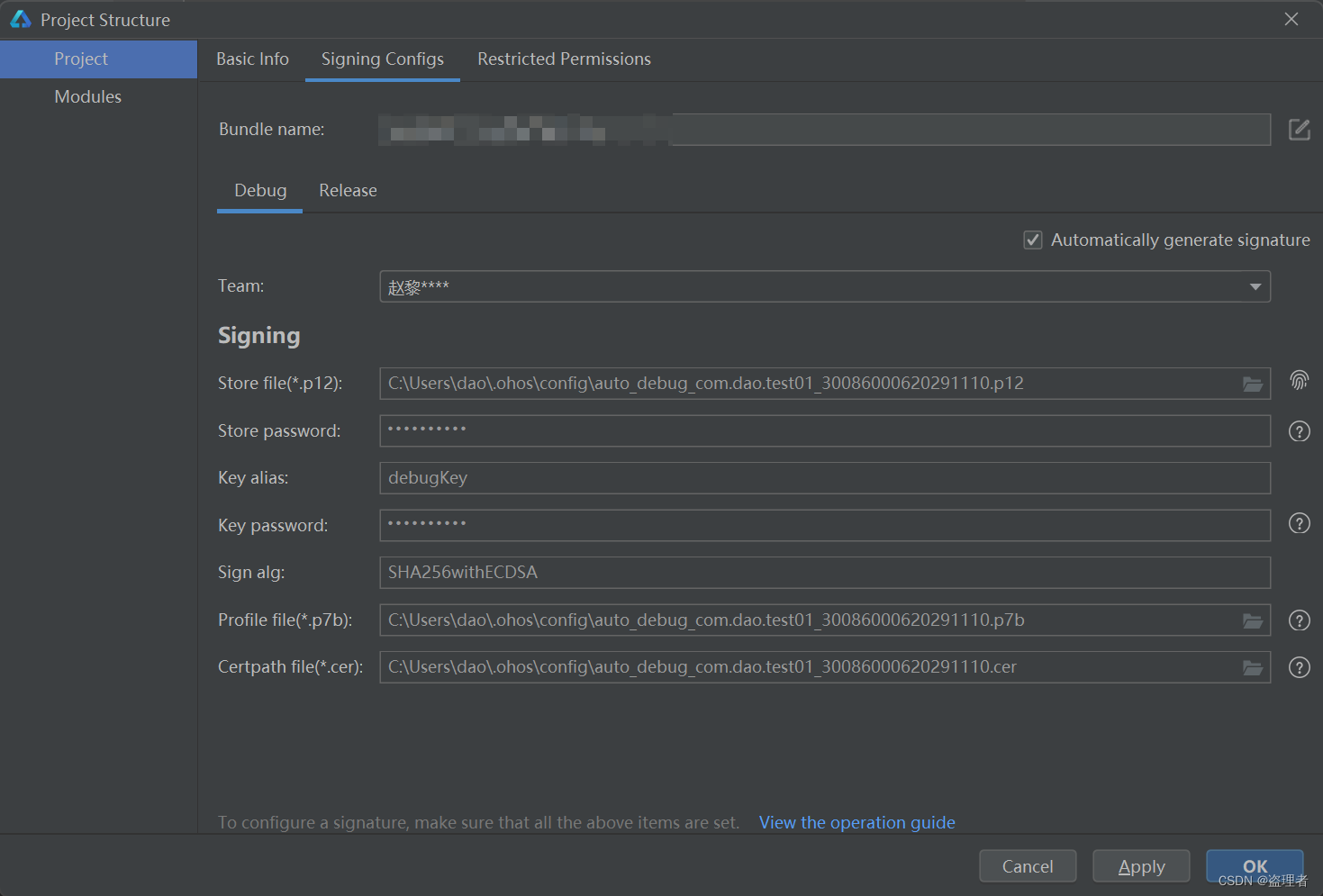
登录后的最终结果

再次点击运行,我们就发现项目运行起来了