<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>曲线图</title>
<!-- 引入 ECharts 库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script>
<style>
/* 设置图表容器的大小 */
#main {
width: 800px;
height: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 图表容器 -->
<div id="main"></div>
<script>
// 你的 JavaScript 函数
function updateChart () {
var chartDom = document.getElementById('main')
var myChart = echarts.init(chartDom)
// 示例数据
var jsonData = [
{ time: '2024-01-01', name: 'Series1', kongshen: 100, yongshuiliang: 50, leijifangshuiliang: 200, wendu: 25, shuiya: 1.5, CH4: 10 },
{ time: '2024-01-02', name: 'Series2', kongshen: 120, yongshuiliang: 55, leijifangshuiliang: 220, wendu: 26, shuiya: 1.6, CH4: 12 },
{ time: '2024-01-03', name: 'Series3', kongshen: 130, yongshuiliang: 60, leijifangshuiliang: 240, wendu: 27, shuiya: 1.7, CH4: 14 }
]
var timeData = []
var series = []
var kongshenData = []
var yongshuiliangData = []
var leijifangshuiliangData = []
var wenduData = []
var shuiyaData = []
var CH4Data = []
for (var i = 0; i < jsonData.length; i++) {
var item = jsonData[i]
timeData.push(item.time)
kongshenData.push(item.kongshen)
yongshuiliangData.push(item.yongshuiliang)
leijifangshuiliangData.push(item.leijifangshuiliang)
wenduData.push(item.wendu)
shuiyaData.push(item.shuiya)
CH4Data.push(item.CH4)
series.push({
name: item.name,
type: 'line',
stack: 'Total',
data: [item.kongshen, item.yongshuiliang, item.leijifangshuiliang, item.wendu, item.shuiya, item.CH4],
lineStyle: {
width: 4, // 设置折线宽度为4(加粗)
}
})
}
var option = {
title: {
// text: '名称'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
var html = '';
params.forEach(function (param) {
var name = param.seriesName;
var value = param.value;
var unit = '';
var color = param.color;
switch (name) {
case '孔深':
unit = 'm';
break;
case '涌水量':
unit = 'm³/h';
break;
case '水温':
unit = '℃';
break;
case '水压':
unit = 'MPa';
break;
case '累计放水量':
unit = 'm³';
break;
case 'CH4':
unit = '%';
break;
default:
break;
}
html += '<span style="color:' + color + '">●</span> ' + name + ': ' + value + ' ' + unit + '<br>';
});
return html;
}
},
legend: {
data: ['孔深', '涌水量', '累计放水量', '水压', '水温', 'CH4'],
textStyle: {
color: 'blue' // 设置图例文字颜色为白色
},
formatter: function (name) {
if (name == '孔深') {
return name + '(m)'
} else if (name == '涌水量') {
return name + '(m³/h)'
} else if (name == '水温') {
return name + '(℃)'
} else if (name == '水压') {
return name + '(MPa)'
} else if (name == '累计放水量') {
return name + '(m³)'
} else {
return name + '(%)'
}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: timeData
},
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '孔深',
type: 'line',
stack: 'Total',
data: kongshenData,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
},
{
name: '涌水量',
type: 'line',
stack: 'Total',
data: yongshuiliangData,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
},
{
name: '累计放水量',
type: 'line',
stack: 'Total',
data: leijifangshuiliangData,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
},
{
name: '水压',
type: 'line',
data: shuiyaData,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
},
{
name: '水温',
type: 'line',
data: wenduData,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
},
{
name: 'CH4',
type: 'line',
data: CH4Data,
lineStyle: {
normal: {
width: 4, // 设置折线宽度为4(加粗)
}
}
}
]
}
option && myChart.setOption(option)
}
// 在页面加载完毕后执行函数
window.onload = function () {
// 调用你的函数
updateChart()
};
</script>
</body>
</html>主要代码就是
formatter: function (params) {
var html = ''
params.forEach(function (param) {
var name = param.seriesName
var value = param.value
var unit = ''
var color = param.color
switch (name) {
case '孔深':
unit = 'm'
break
case '涌水量':
unit = 'm³/h'
break
case '水温':
unit = '℃'
break
case '水压':
unit = 'MPa'
break
case '累计放水量':
unit = 'm³'
break
case 'CH4':
unit = '%'
break
default:
break
}
html += '<span style="color:' + color + '">●</span> ' + name + ': ' + value + ' ' + unit + '<br>'
})
return html
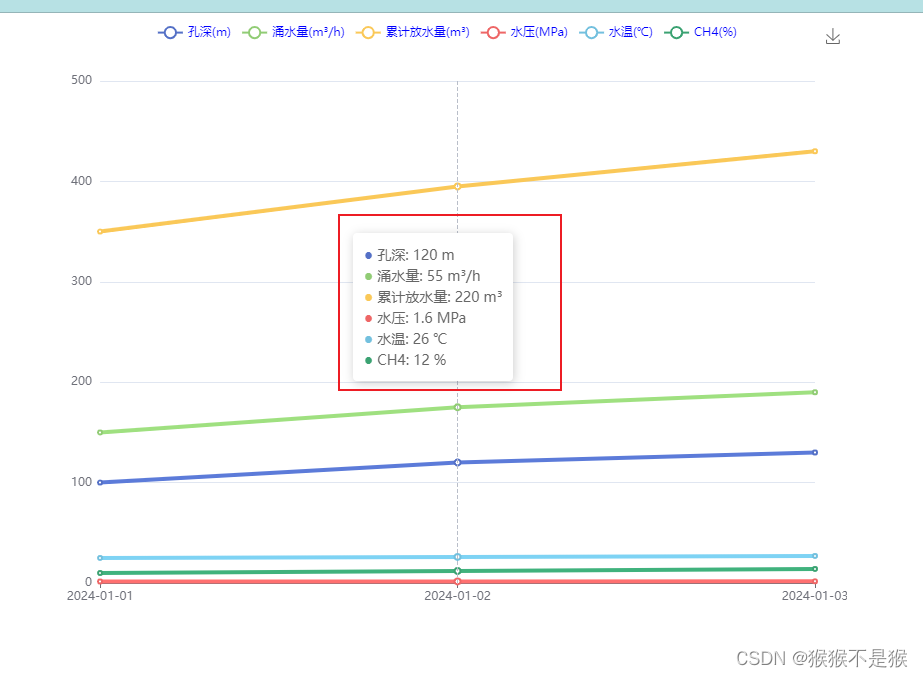
}效果如下

![[word] word参考文献怎么对齐 #学习方法#微信#笔记](https://img-blog.csdnimg.cn/img_convert/5b48de390b63cc561563bf11ba965525.png)