TS 中的编译选项
我们写了一个TS的文件,我们需要使用如下的命令将我们的TS文件转换为JS文件。
tsc xxx.ts
这样会产生一个对应的js文件
-
自动编译文件
-
编译文件时,使用 -W 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:
-
tsc xxx.ts -W -
W 表示的watch,当我们TS文件发生变化时,我们的JS也会发生对应的变化
-
-
自动编译整个项目
- 在项目中增加一个配置文件,tsconfig.json 文件,我们可以通过这个配置文件,统一监视整个项目的TS的文件,在统一编译成JS的文件
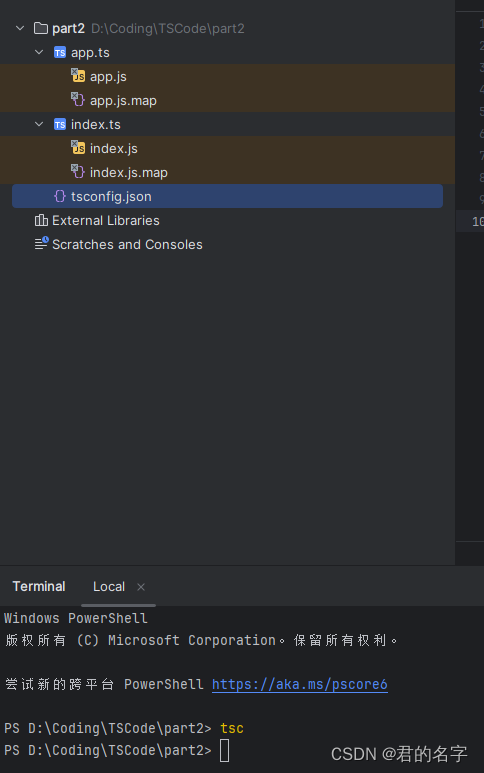
如果你使用的编译器是webStrom可以自动把TS文件编译成JS文件

在我们的终端输入下面的tsc命令的话,就能自动监控我们程序里面的TS文件,生成JS文件

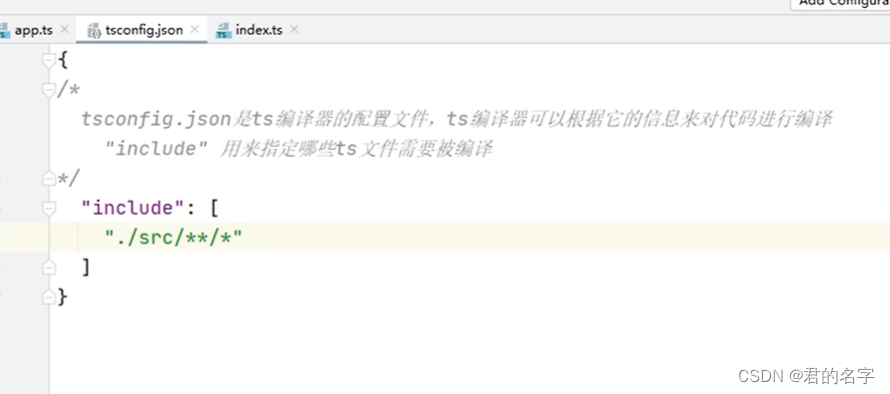
- tsconfig.json 是一个JSON文件,添加配置文件之后,只需要执行tsc命令即可完成对整个项目的编译
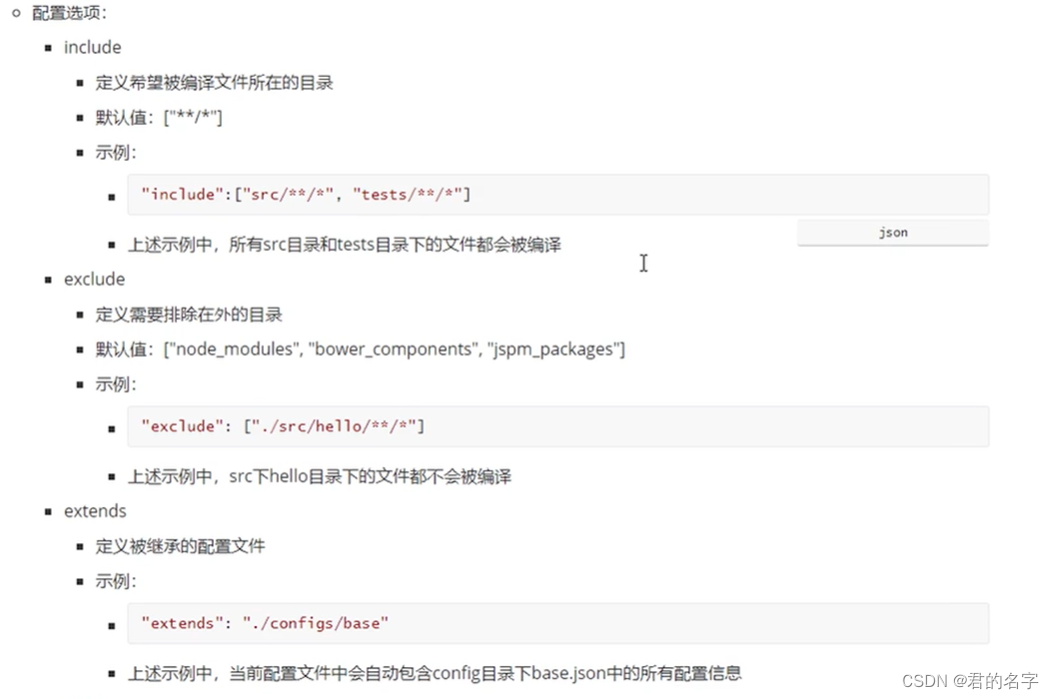
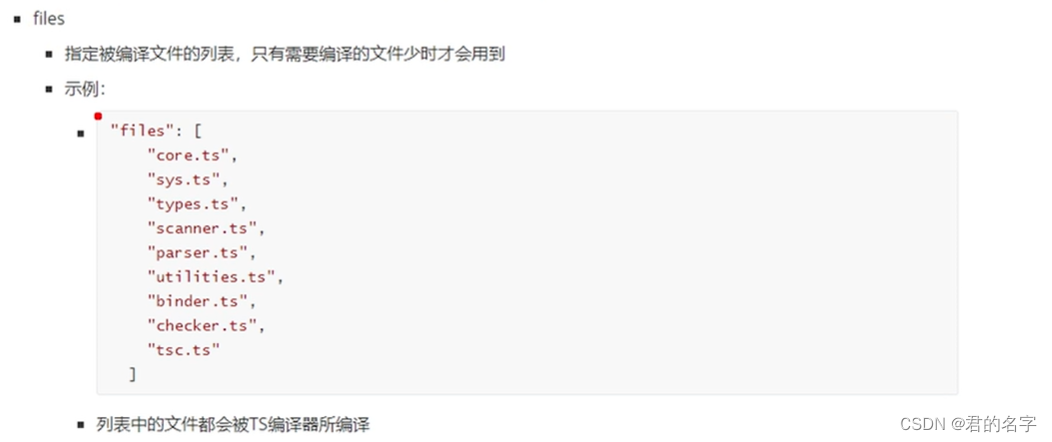
- 配置选项
- include
- 定义希望被编译文件所在的目录

在这里,我们可以看到默认值是[**/*]
** 表示的是任意的目录,* 表示的是任意的文件
看下面的这个例子:

表示我们只去编译在./src/**/* 这个目录下面的所有TS文件

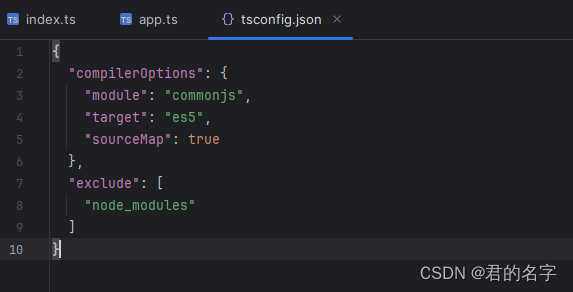
- CompilerOptions 编译器选项
- target 用来指示我们的ES选项

输入一个错误的值之后,系统会提示你合适的可选项
- module 指定的是要使用的模块化的规范

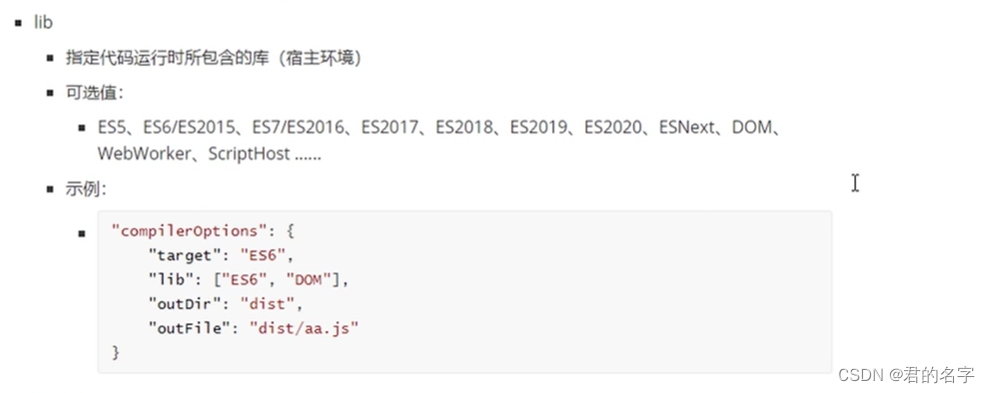
- lib 可以用来指定要使用的库

- outDir 指定的是编译后文件所在的目录,一般是根目录下的./dist 目录下
- outFile : 将编译之后的文件文件放在一个文件。设置这个参数之后,所有的全局作用域中的变量全部合并在一个文件中


语法相关检查参数
//所有严格检查的总开关
”strict”: true
//用来设置编译后的文件是否使用严格模式,默认为false
“alwaysStrict”: true
//不允许使用隐式的Any类型,默认false
"noImplicityAny": true
//不允许使用隐式的Any类型, 默认false
"noImplicityThis": true
写在后面的话
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程 https://www.cbedai.net/chichoxian
写在后面的话
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程 https://www.cbedai.net/chichoxian
References
https://www.bilibili.com/video/BV1Xy4y1v7S2?p=6&vd_source=57623809cb42c86b58d359b44bfd8dcf