JavaScript 综合练习 1
1. 循环嵌套
两个以上的循环进行套娃。
1.1. 语法
for (外部声明记录循环次数的变量; 循环条件; 变化值) {
for (内部声明记录循环次数的变量; 循环条件; 变化值) {
循环体;
}
}
2. 倒三角
2.1. 案例

2.2. 代码实现
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write("★");
}
document.write("<br>");
}
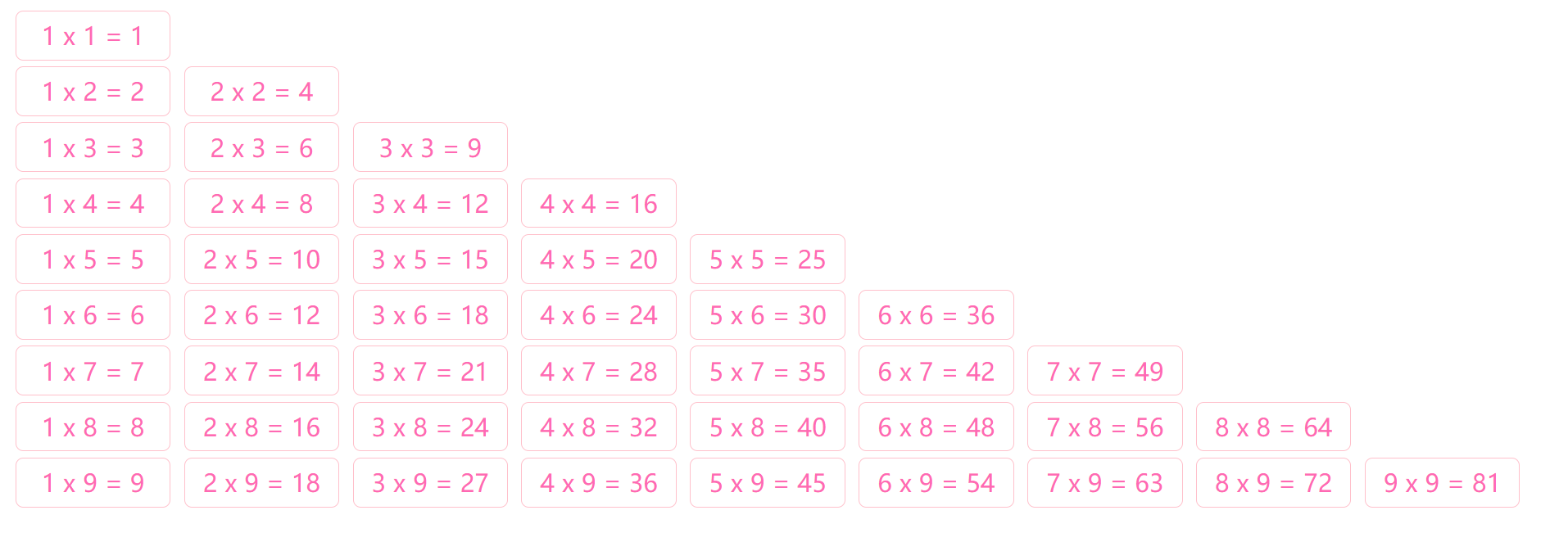
3. 九九乘法表
3.1. 代码实现
- html 文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js综合案例1</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<script>
// 外层打印几行
for (let i = 1; i <= 9; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
// 只需要吧 ★ 换成 1 x 1 = 1
document.write(`
<div> ${j} x ${i} = ${j * i} </div>
`);
}
document.write("<br>");
}
</script>
</body>
</html>
-
css 文件
为了使九九乘法表更好看,可以加一点样式
div {
display: inline-block;
width: 80px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
text-align: center;
color: hotpink;
}
3.2. 运行结果