目录
- 第一章、在pom文件中导入依赖
- 第二章、新建测试类
- 第三章、新建测试方法
友情提醒:
先看文章目录,大致了解文章知识点结构,点击文章目录可直接跳转到文章指定位置。
第一章、在pom文件中导入依赖
SpringBoot2.2x之后的版本中spring-boot-starter-test包中,默认集成了JUnit5依赖包,Mockito: Java Mock框架依赖,AssertJ流式断言依赖包等,所以正常来说我们不需要再导入关于单元测试的依赖包了。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
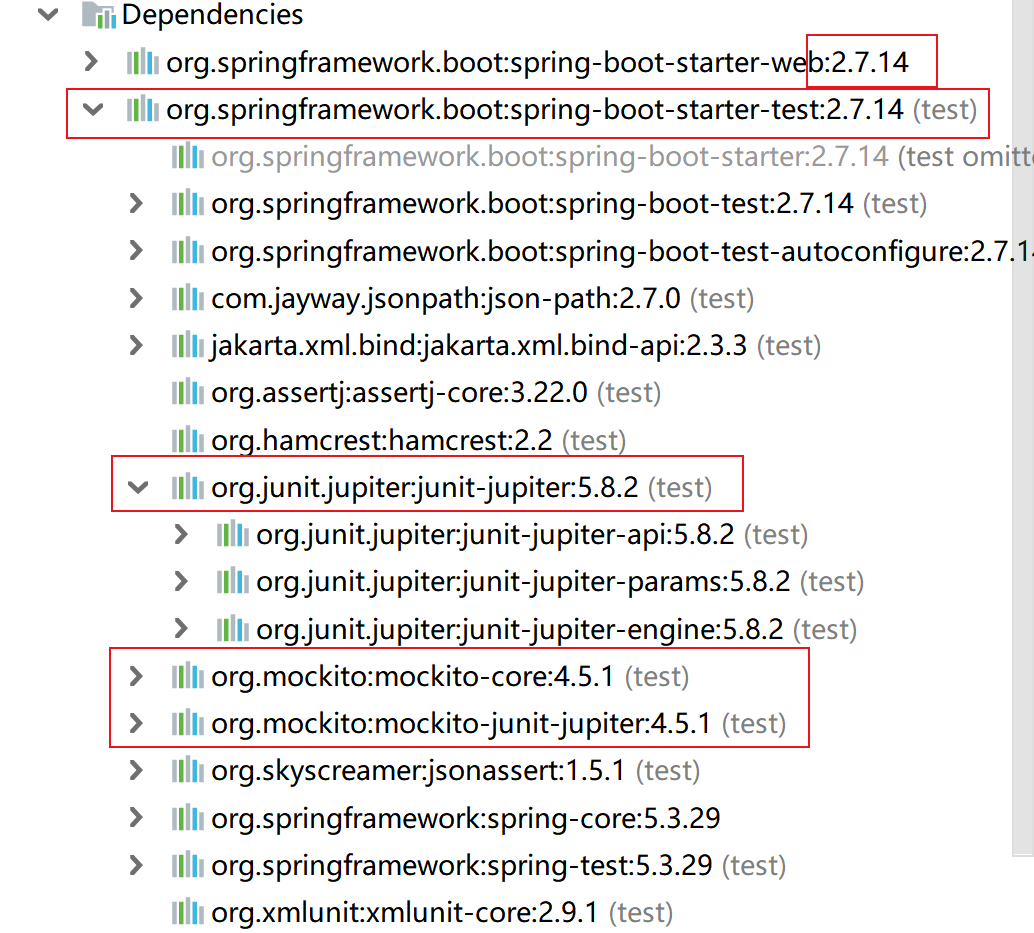
版本关系如图:对静态类进行mock的时候:mockito-core的版本要在3.4以上。

第二章、新建测试类
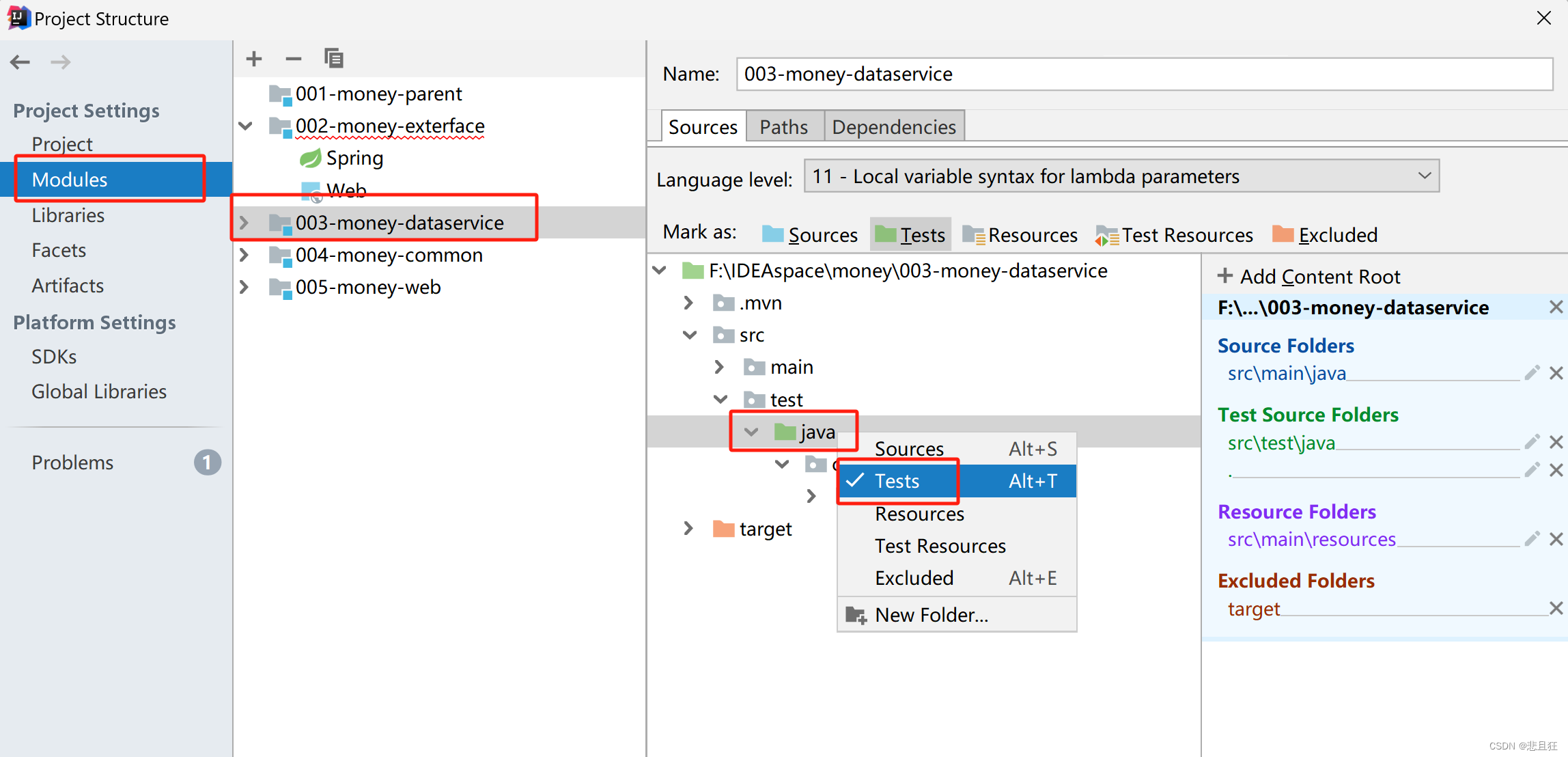
①查看扫描路径是否正确
如果不正确需要手动添加:File-project structure–>moudles–>选中想要的模块–>Sources–>test下的java文件夹右击设置为tests

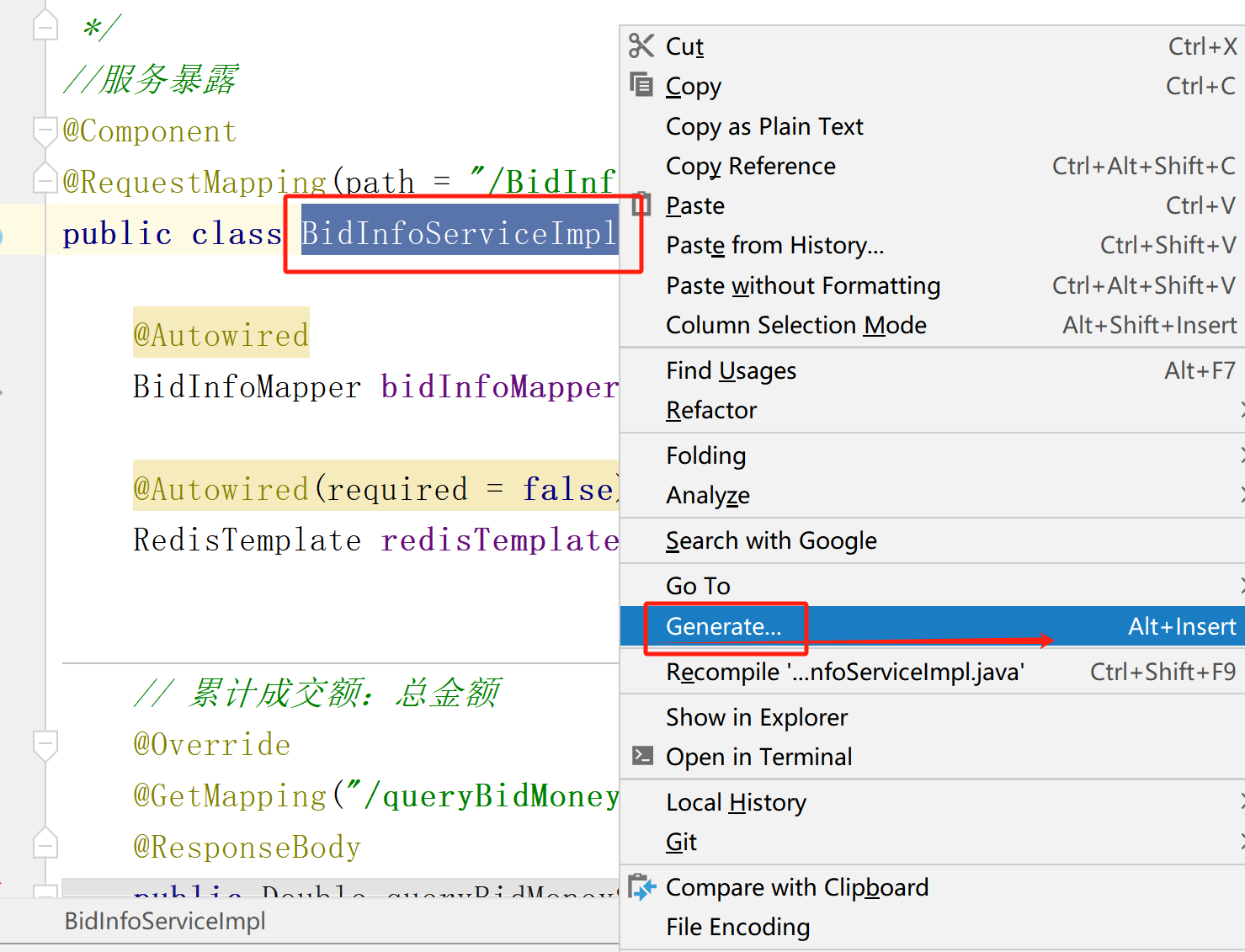
②快速生成测试类
选中需要测试的service包中类的类名,右键选择Generate

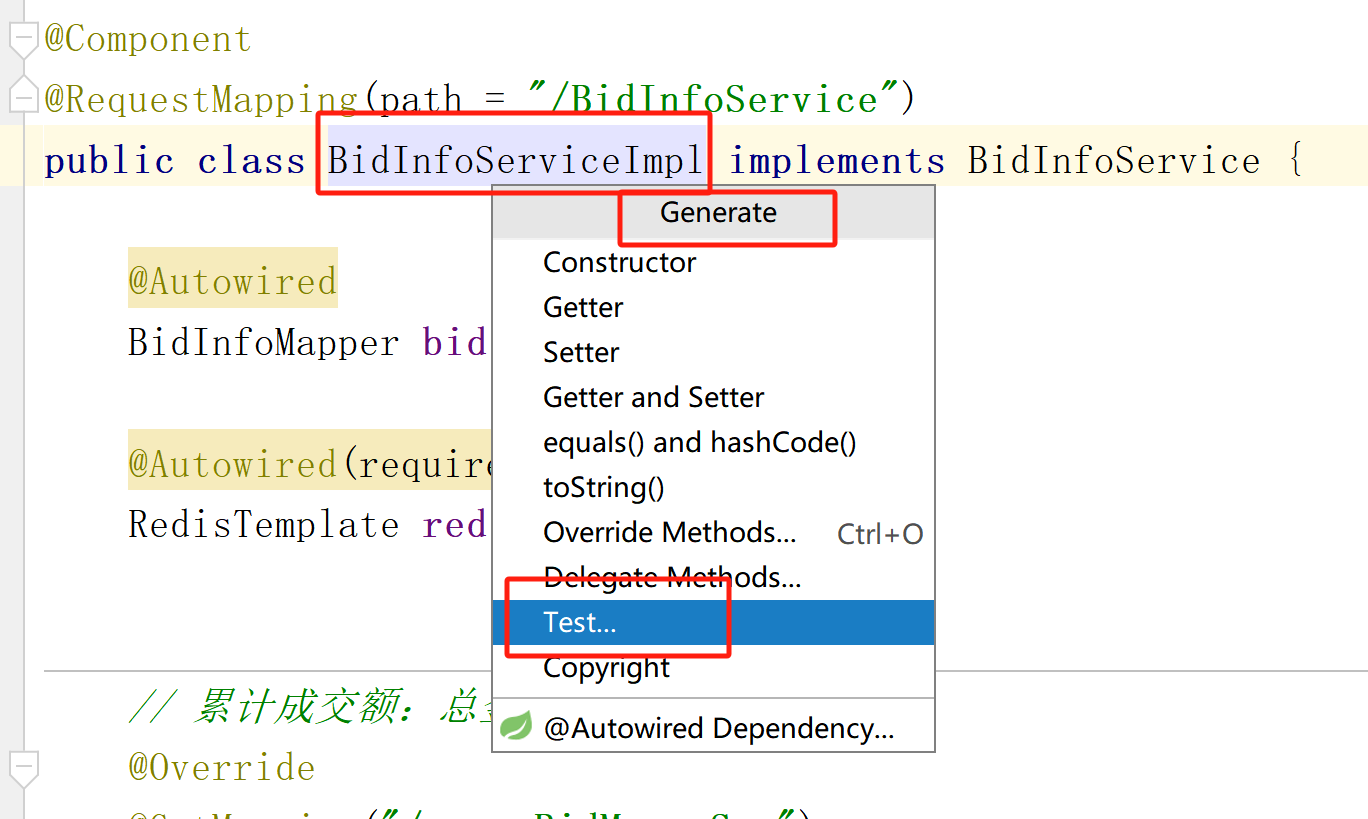
选择Test

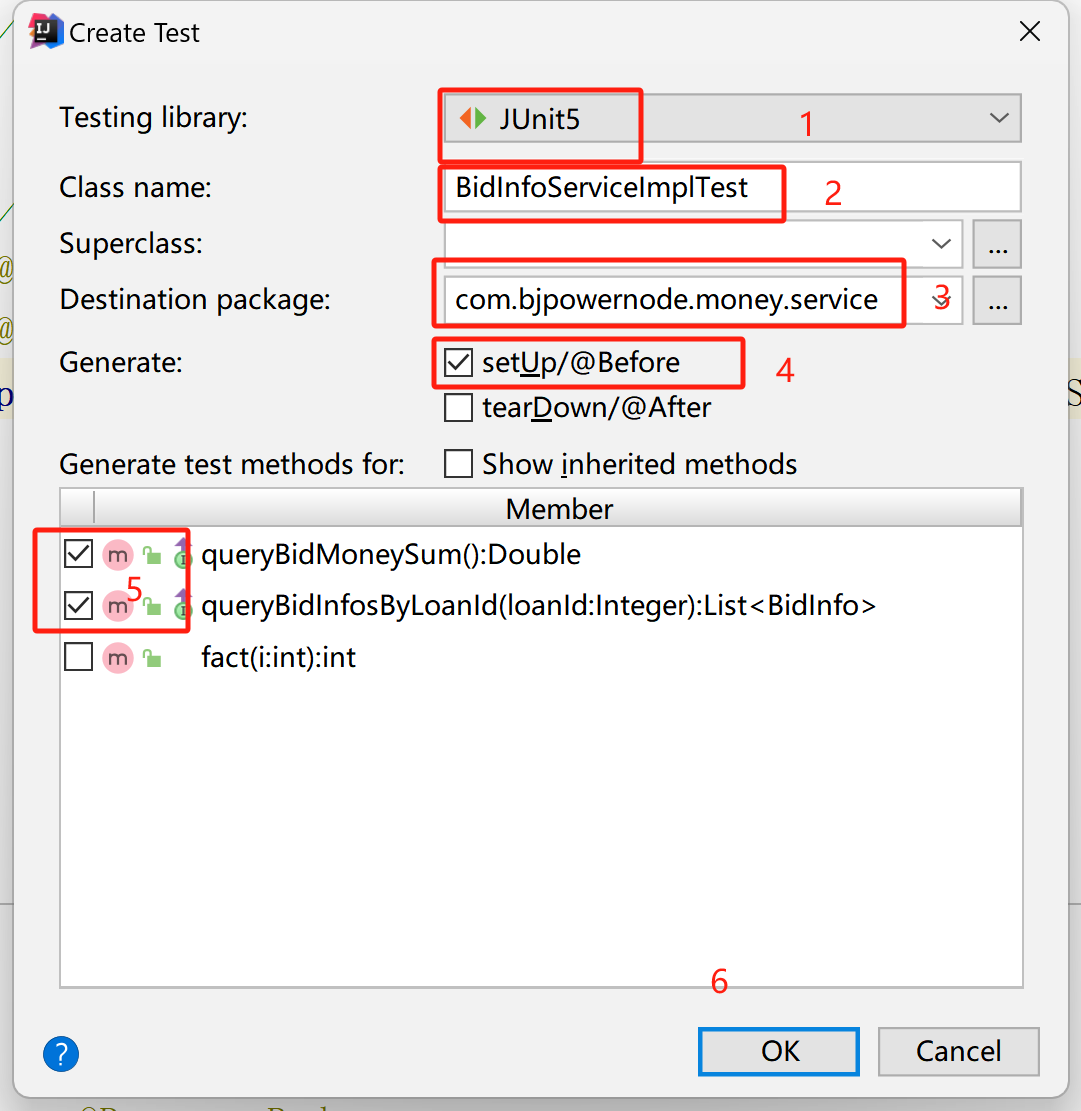
③勾选以下配置选项:
1、选择JUnit5。
2、测试类的命名规范为BidInfoServiceImpl类名后面加Test也就是BidInfoServiceImplTest。3、我们需要在test包下建立相同的路径
4、勾选setUp/@Before
5、勾选需要测试的方法
6、选择OK

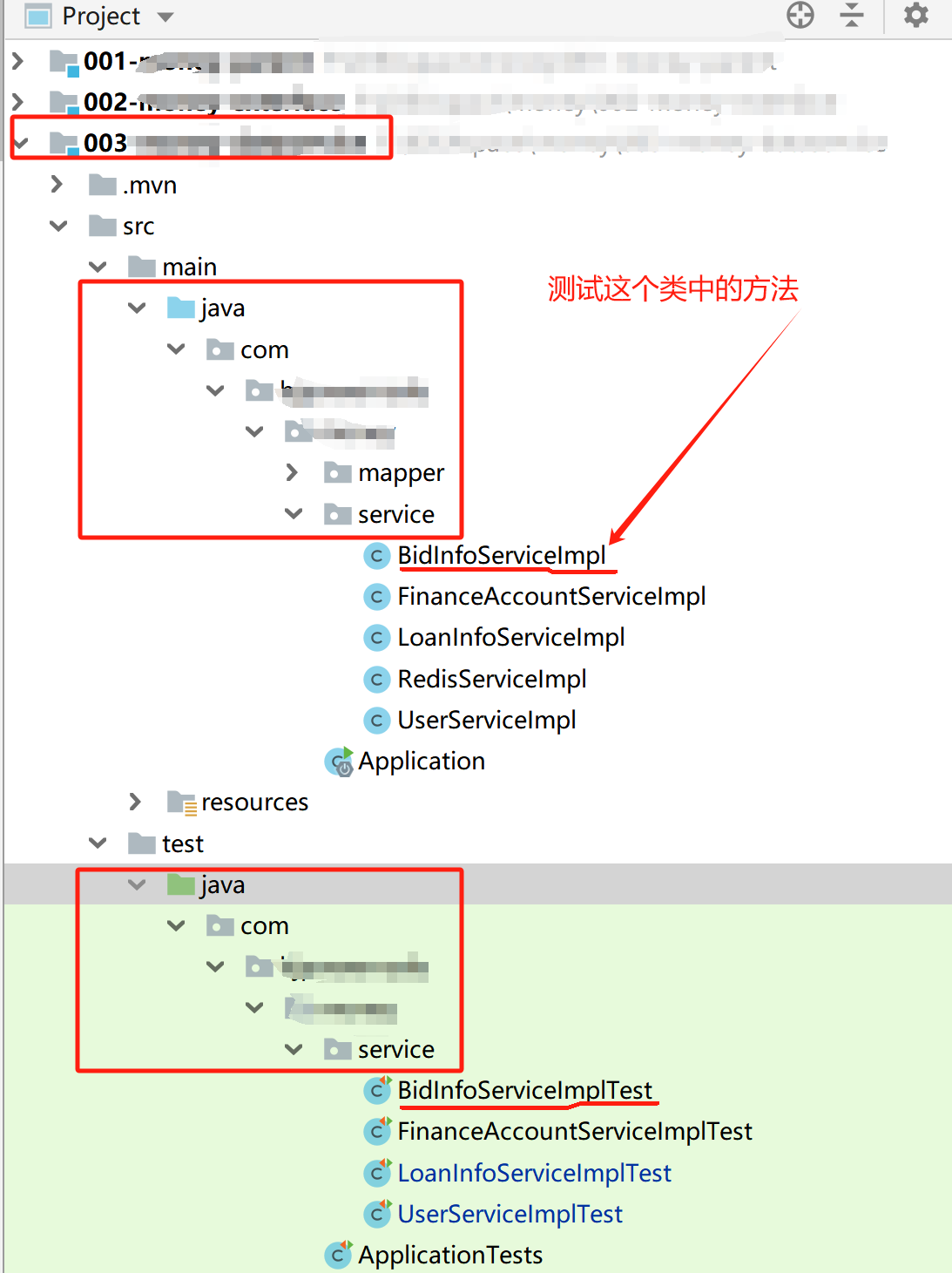
④查看test下的路径
已经替我们生成了对应的测试类了

第三章、新建测试方法
①测试BidInfoServiceImpl类中的fact方法
public class BidInfoServiceImpl implements BidInfoService {
public int fact(int i){
int a=++i;
return a;
}
}
②添加注解
@ExtendWith注解在刚刚新建的BidInfoServiceImplTest测试类上面@InjectMock注释在要测试的实现类上,
@Test注释在测试的方法上
// 在junit4的时候使用@Runwith注解,在junit5的时候使用的是@ExtendWith(MockitoExtension.class)注解
@ExtendWith(MockitoExtension.class)
//@RunWith(MockitoJUnitRunner.class)
public class BidInfoServiceImplTest {
@InjectMocks
BidInfoServiceImpl bidInfoServiceImpl;
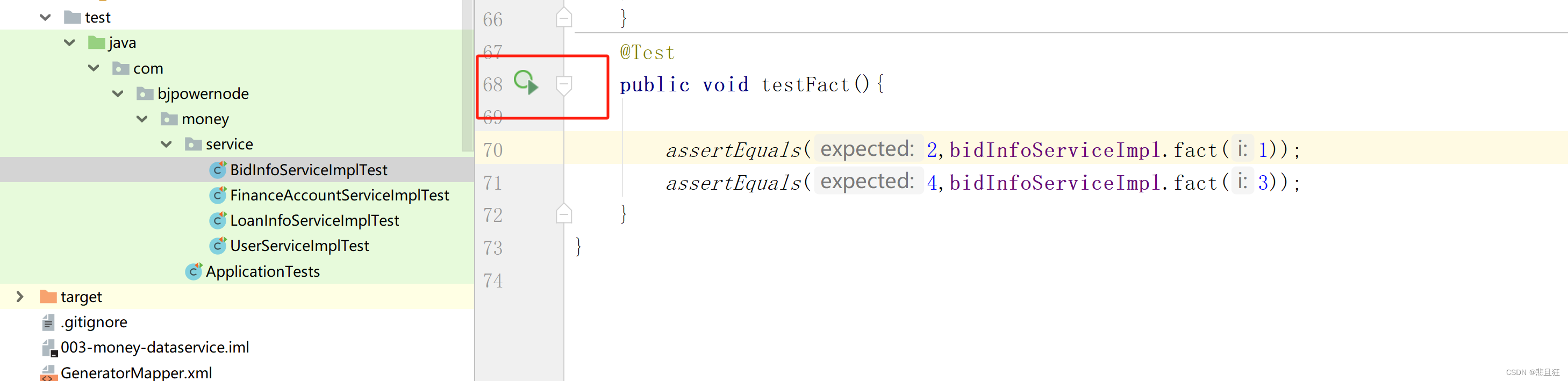
@Test
public void testFact(){
//第一个参数是预期结果:2。第二个参数是需要测试的方法,传入值1
assertEquals(2,bidInfoServiceImpl.fact(1));
assertEquals(4,bidInfoServiceImpl.fact(3));
}
}
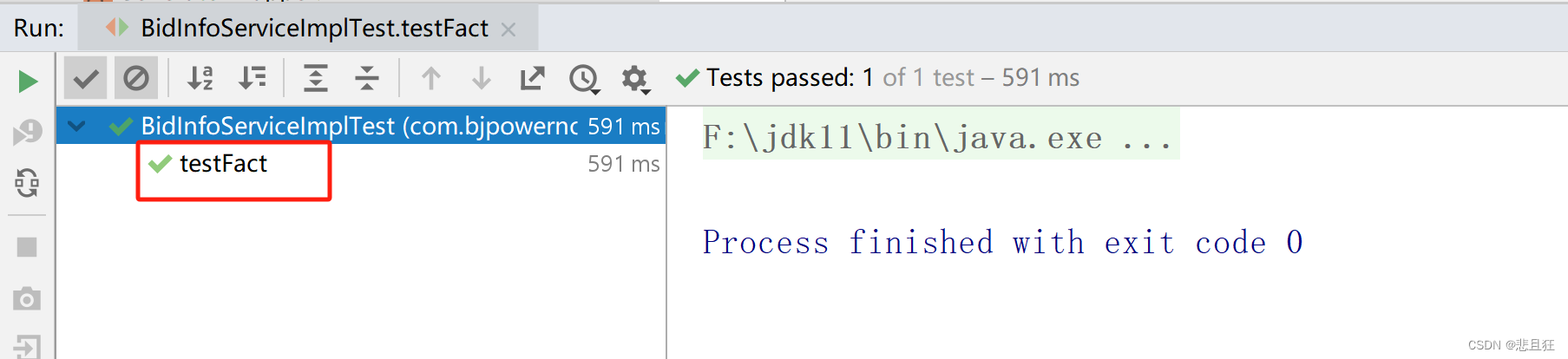
③运行测试方法
右键红框处,点击RUN运行,assertEquals()方法中第一个参数是预期结果2。第二个参数是需要测试的方法,传入参数1

④测试通过(即结果与预期相符)
出现如下提示: