目录
- Qt简介
- Qt 开发环境安装的过程
- 环境变量的配置
- Qt SDK 中的重要的工具
- 创建一个 Qt 项目
Qt简介
开始安装教程前,首先来了解一下什么是QT。
QT(Quick Thought)是一个基于Qt库的快速应用程序开发框架。它提供了一套完整的开发工具和库,可以帮助开发者快速构建高质量的桌面和移动应用程序。支持多种语言像是:C++、Python、Ruby、Perl等等。
Qt 开发环境安装的过程
通常QT开发环境需要安装3个部分:
- C++编译器(gcc / cl.exe)
- QT SDK (软件开发工具包)
一般window 版本的 QT SDK内置了C++编译器 mingw,mingw是window版本下的gcc/g++- 需要有一个 QT 的集成开发环境(IDE)
(1)QT 官方提供的 QT Creator:上手容易开箱即用(适合新手),不需要进行其他额外的配置,但是使用过程中会出现莫名的bug
(2)Visual Studio:稳定、bug少,但是需要进行多种配置,出现配置错误也会更多
(3)Eclipse:是一个IDE平台,搭建不同的插件构成不同IDE
上述提到的三个部分中,对新手来说,如果不用繁琐的配置的话,其实只需要安装QT SDK即可,另外两个部分也就安装成功了。
接下来就来到官网中下载QT SDK,点击即可跳转到官方网页中进行下载: Qt SDK下载链接

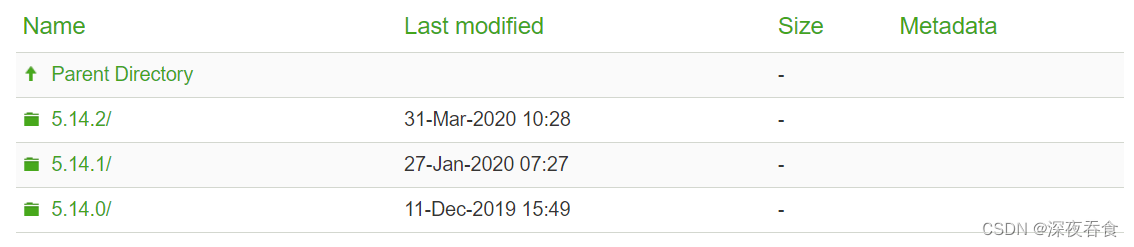
在这里我们可以看到很多的版本,一般来说,软件并不是越新的版本就越好。
新的版本会修复旧版本出现的bug,但是也会拓展新的功能,对新版本的功能会不会出现另外的bug这个谁也说不准。面对未知的漏洞,谁也没有踩过的坑,当然还是稳定旧版本比较靠谱,毕竟旧版本所出现的问题我们是知道的。
这里我们选择5.14这个版本

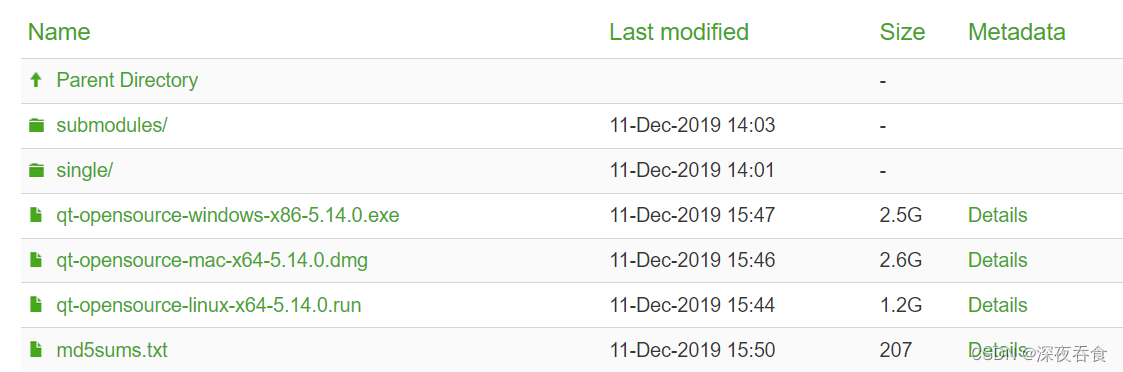
进去后选择5.14.0

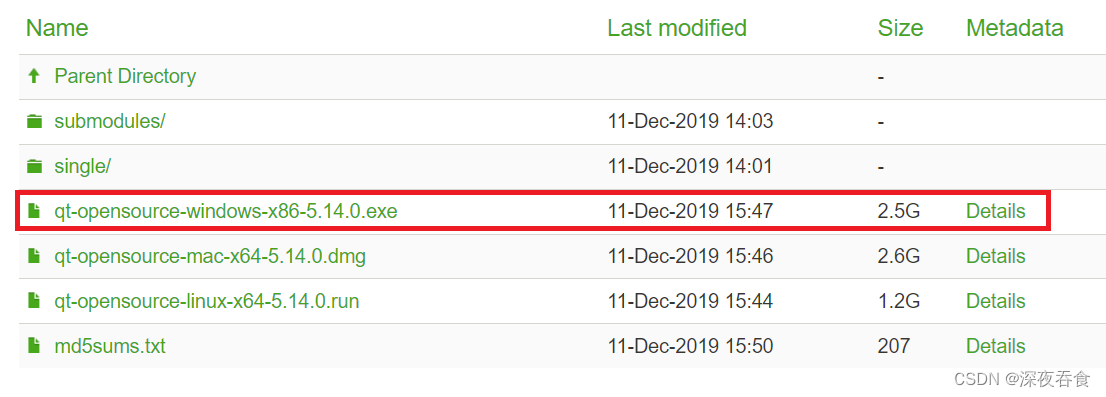
这里点击下图指示进行安装

Qt 官网属于国外的网站,众所周知国外的网站访问速度很慢,更不用说是下载东西,尤其是下载这么大的文件。
这里推荐的解决方法是使用魔法进行下载,当然考虑到一些老铁没有魔法,下面附上安装包下载链接:
链接:https://pan.baidu.com/s/1sPunKA9jnIwHp4_dDNLI6Q?pwd=ym7w 提取码:ym7w
下载好的安装包是如下所示:

双击运行:

点击Next:

注册在后续操作会方便许多,当然如果不想注册直接断网,然后点击Next。

点击下一步

安装路径没有什么好说的,准备好后点击下一步

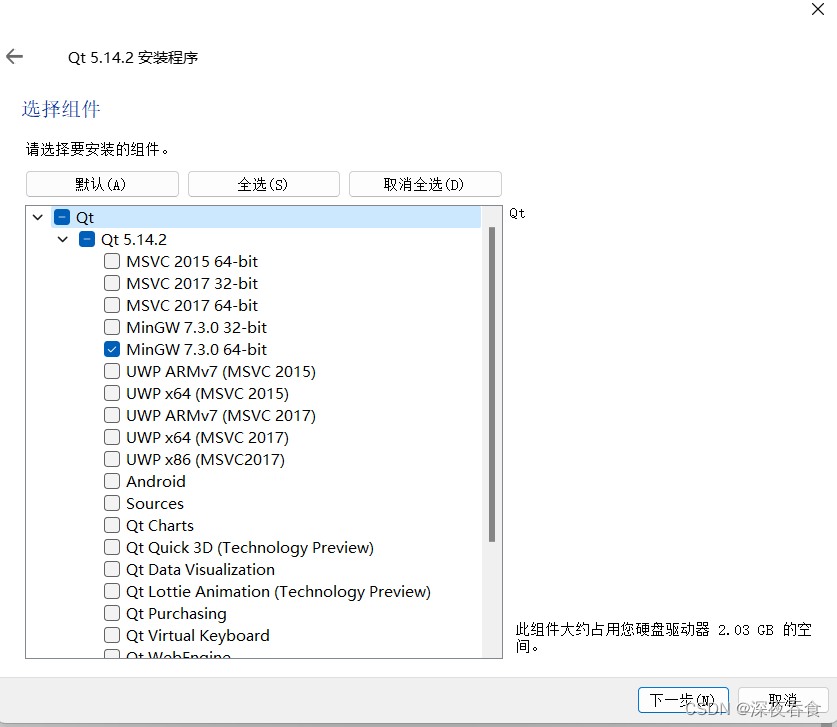
勾选上MinGW,前面提到过这个是C++编译器Window版本下的gcc/g++,借助滚轮往下滑

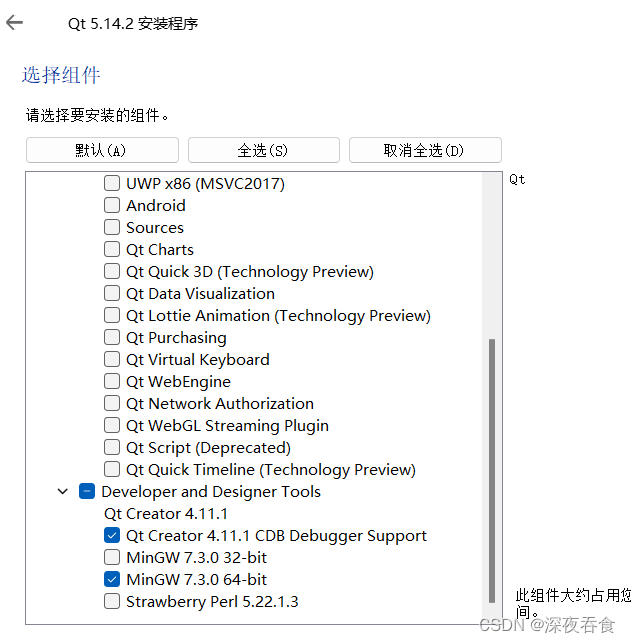
勾选如上图所示,接下来一直点击下一步即可完成安装。
环境变量的配置
环境变量是操作系统用来控制程序运行环境的一些参数。它可以用来指定程序在运行时所需的资源、配置和其他参数。
也可以将环境变量理解成就是一种简单的**“进程间通信”**机制
Qt SDK 的bin目录下包含了一大堆动态库和exe文件,需要将该目录加入到Path环境变量中
配置环境变量的作用是:
(1)让操作系统 / Qt Creator工具能够找到 Qt SDK 中提供的 xx.exe文件
(2)运行 Qt 程序时,能够找到对于的 xx.dll 动态库
操作如下:
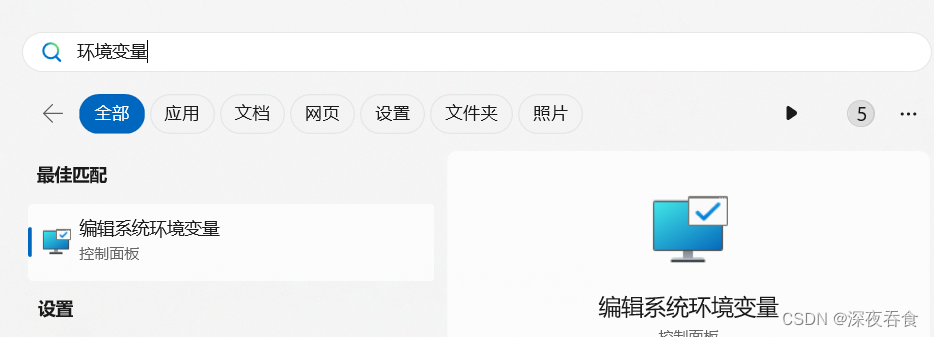
在Window下的搜索框中搜索环境变量:

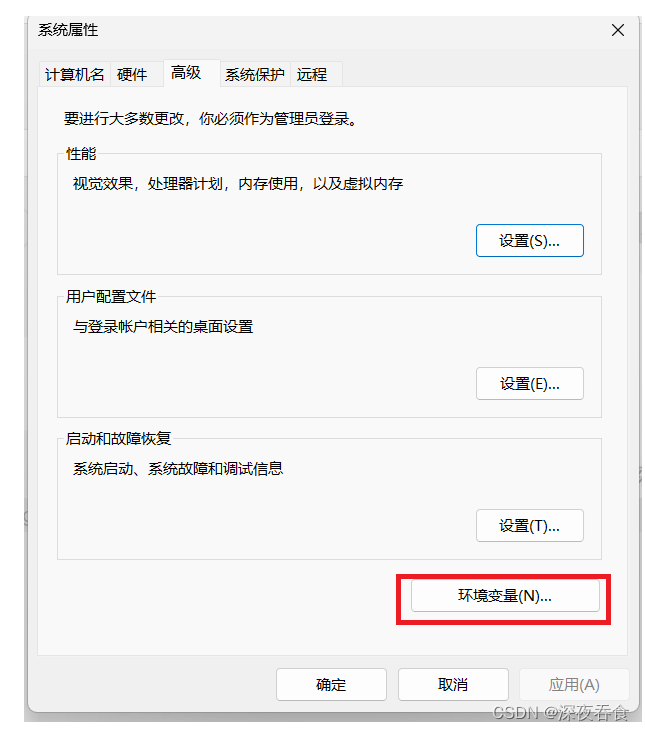
点击编辑系统环境变量:

点击环境变量

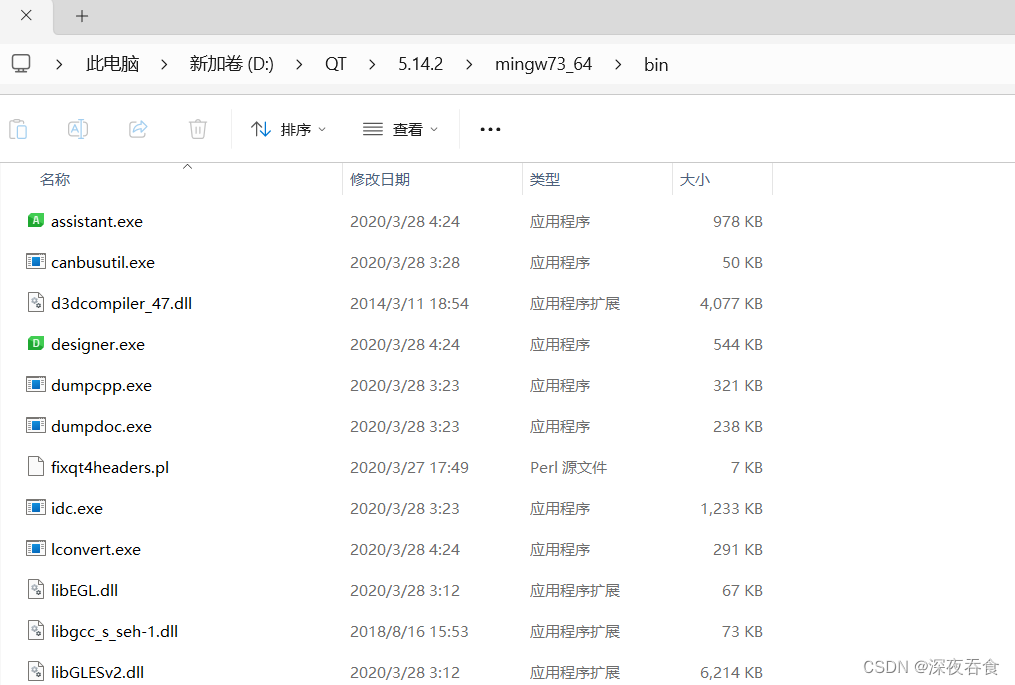
当前窗口不用关闭,此时我们找到我们刚刚安装Qt程序的目录,找到bin目录。

在这里小编安装到D盘当中,目录路径如下:D:\QT\5.14.2\mingw73_64\bin 将该路径进行复制。
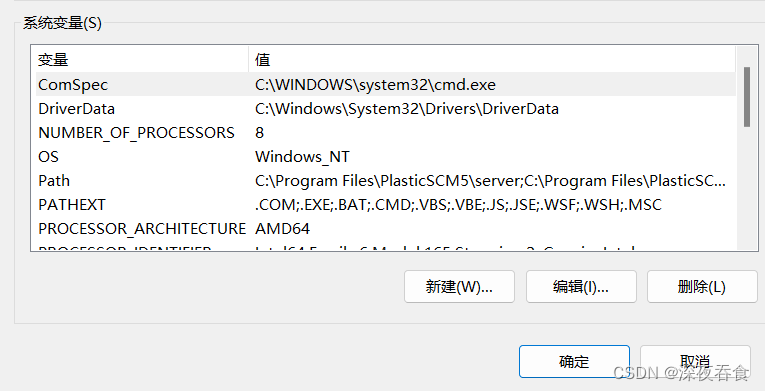
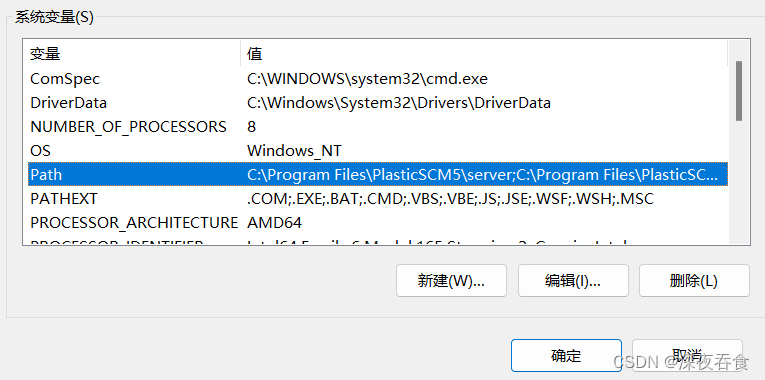
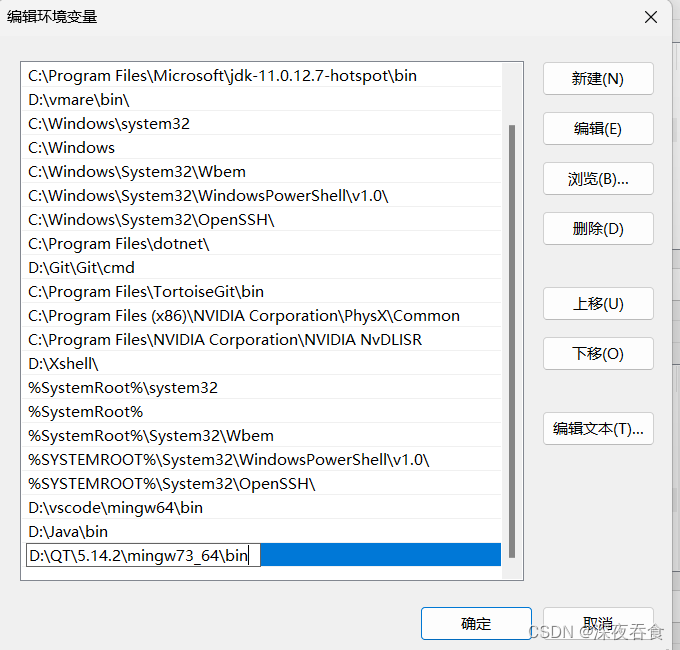
然后回到环境变量那个窗口,找到系统变量这个位置,找到Path

双击进入后,将刚刚复制的路径粘贴到新的一行即可

点击确定,环境变量配置完成。
Qt SDK 中的重要的工具
通过以上的操作,我们将Qt SDK 软件安装包下载并且安装成功。
下面来简单介绍一下关于 Qt SDK中自带的工具程序,方便我们去理解操作这些工具。
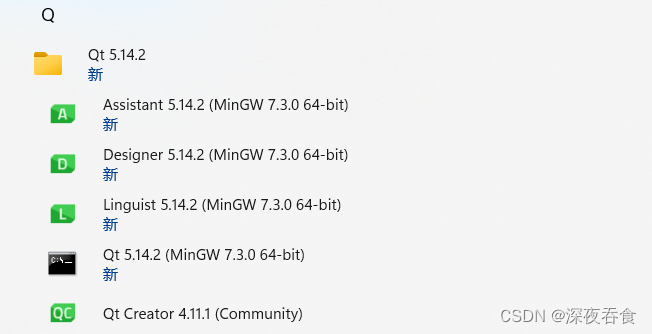
打开开始菜单栏,找到Q字母的索引,就可以看到新安装Qt SDK工具的内容了。

- Assistant:Qt 助手,Qt 自带的离线版本的官方文档,方便我们查询某个类使用方法。
- Designer:Qt 设计师,图形化的设计界面工具,通过拖拽控件的方式来快速生成界面。(后续经常使用)
- Linguist:Qt 语言家,用于创建一个语言配置文件,把界面上需要运用到的各种文字,配置到文件中,并且将文件中提前的把各种语言的翻译都配置进去,实现 “一键式切换语言” 的效果。
- Qt Creator:Qt 的集成开发工具(主要的使用工具,代码编写运行都在这里面)
创建一个 Qt 项目
- 打开Qt Creator

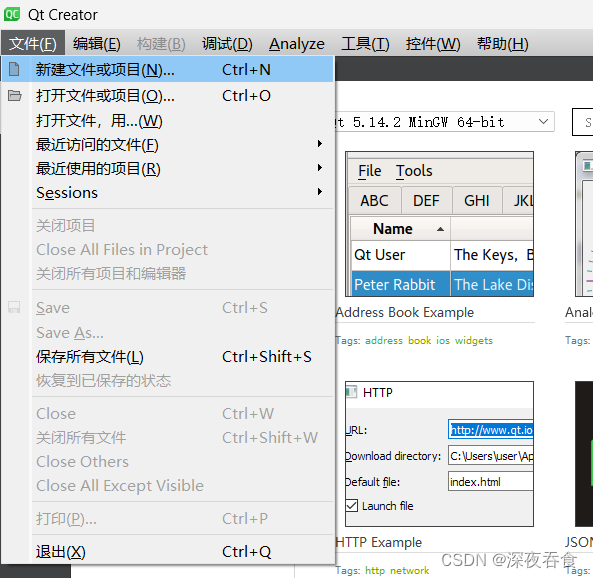
- 点击文件创建一个新的项目

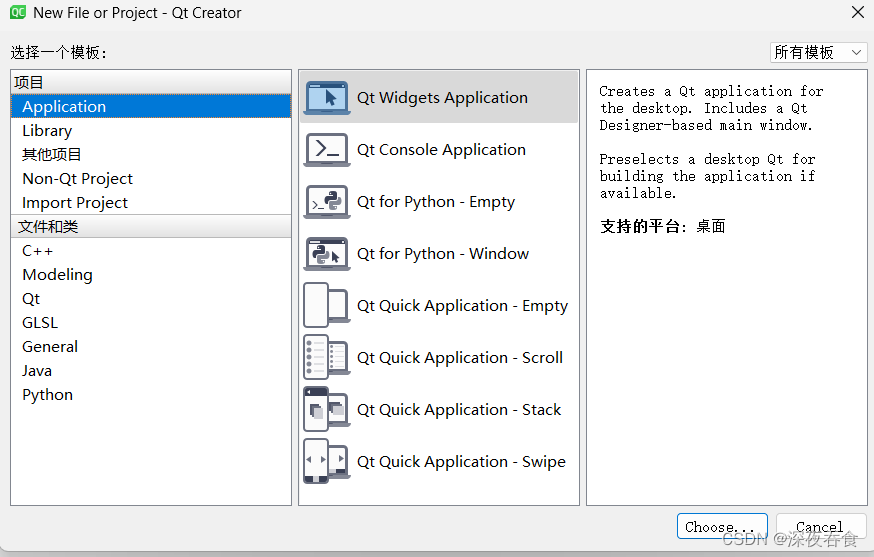
- 想要使用Qt写一个GUI的程序,选择 Application 应用程序选项

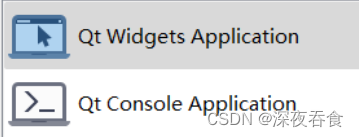
在右侧栏中有很多模板,我们来简单了解一下:
Qt Widgets 是Qt传统的开发GUI的方式 、 Qt Console 是开发控制台程序
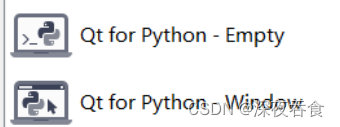
Qt 不仅仅可以使用C++来写还可以使用python或是java等语言进行实现,也就是下面看到的这两个
Qt Quick 是 Qt 新搞出来的一套用来开发GUI的方式,也就是下面这四个:
在这里选着第一个Qt Widgets即可。然后进行下一步:
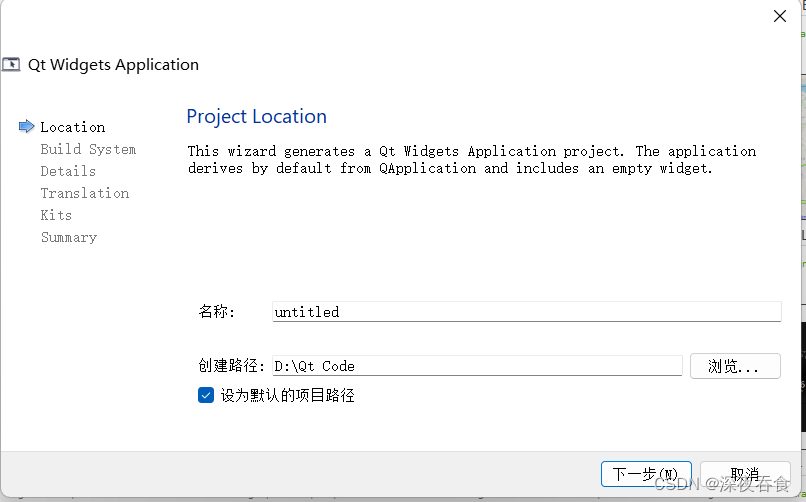
- 设置项目名称,还有项目保存的路径

提示:项目创建的路径中不能含有中文字符,否则运行时会报错
设置好后点击下一步
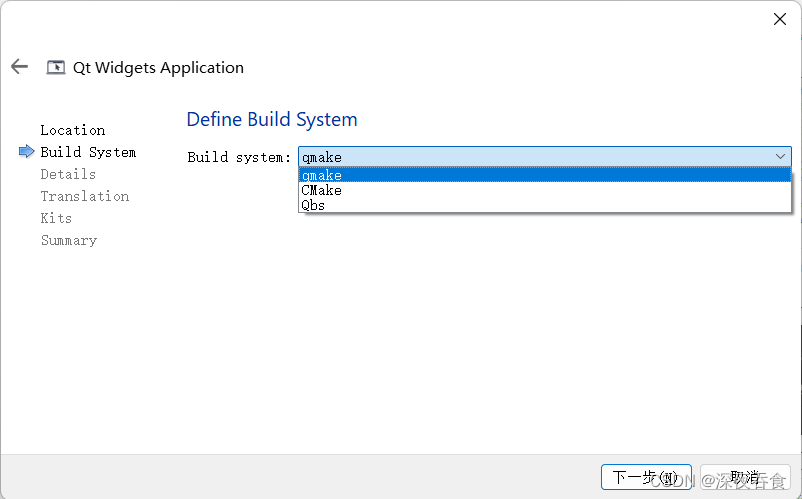
- 在这里可以看到三个选项分别是:qmake、CMake、Qbs

简单介绍一下 Build System:构建系统,通过Qt写的程序,涉及一系列的 元编程 技术,通过代码来生成代码。
1. qmake :老牌的 Qt 构建工具
2. CMake:CMake 不是 Qt 专属构建工具,很多开源项目都会使用到CMake
3. Qbs:新一代Qt构建工具,很少人使用,已经没有维护
在这里选择 qmake即可,然后点击下一步

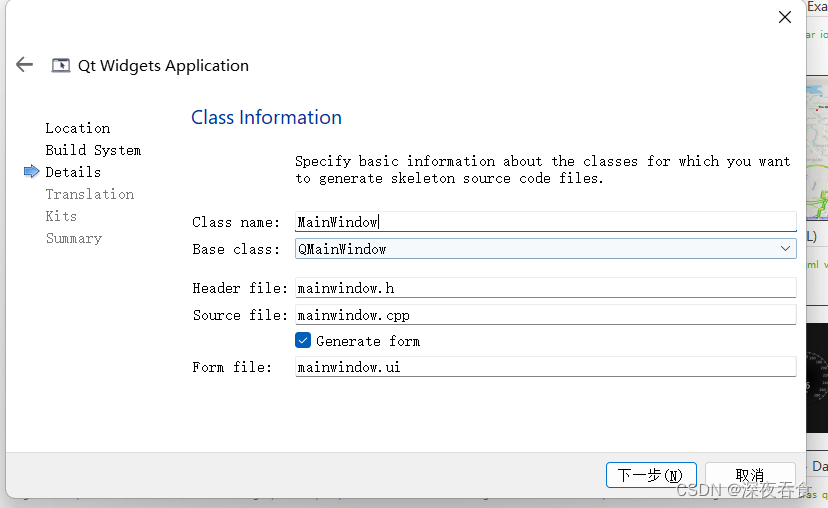
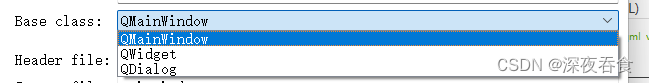
在使用 Qt Creator 创建项目的时候,会自动生成一些代码,所生成的代码中就包含一个类,也就是 Base class

在这里就需要手动选择所生成的类是哪种:
1. QMainWindows: 完整的应用程序窗口(包含有 菜单栏, 工具栏, 状态栏…)
2. QWidget : 表示一个控件(窗口上的一个具体元素 输入框, 按钮, 下拉栏, 单选按钮, 复选按钮…)
3. QDialog : 表示一个对话框
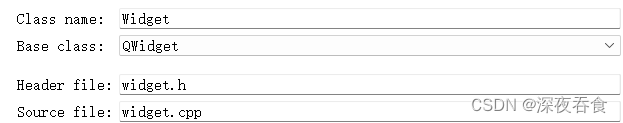
创建什么样的项目选择对应的类即可, 在这里举例就选择 QWidget.
注意: Qt中的内置的类都是以Q前缀开头的

这里生成的文件名字和类名字都是关联的,当然也可以强制性进行修改文件名字,但是推荐名字的一致性,方便后续找对应文件.
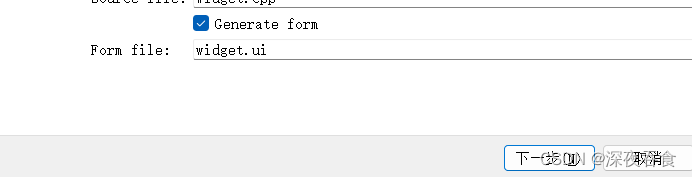
接着往下看最后两行的内容:

Qt 创建图形化界面的程序, 有两种方式:
1. 直接通过C++代码的方式创建界面
2. 通过Form file, 以图形化的方式创建界面
如果我们不勾选 Generate form,那么默认的是通过第一种方式进行创建界面, 勾选了Generate form 就使用第二种方式进行创建.
使用Form file创建图形化界面最大的区别就是, 利用Qt Designer 或者 是通过 Qt Creator 来编辑这个ui文件,从而以图形化的方式快速方便的生成图形界面
在这里推荐大家勾选上,然后点击下一步:
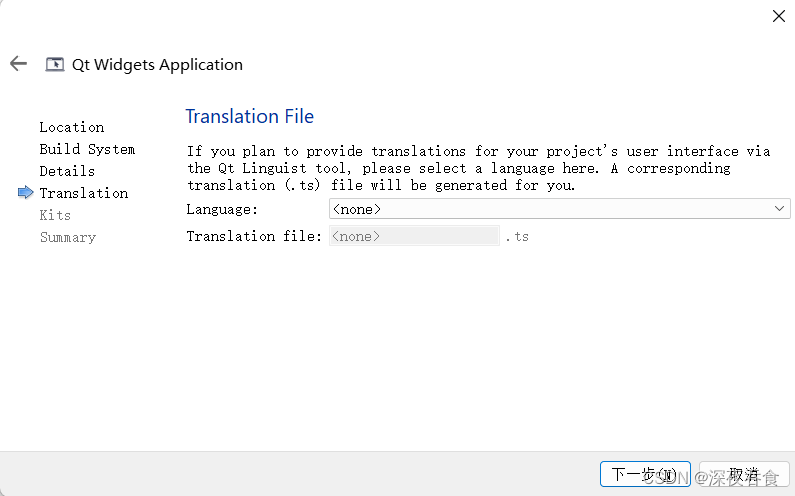
-
项目语言翻译设置,选择好对应的语言后点击下一步

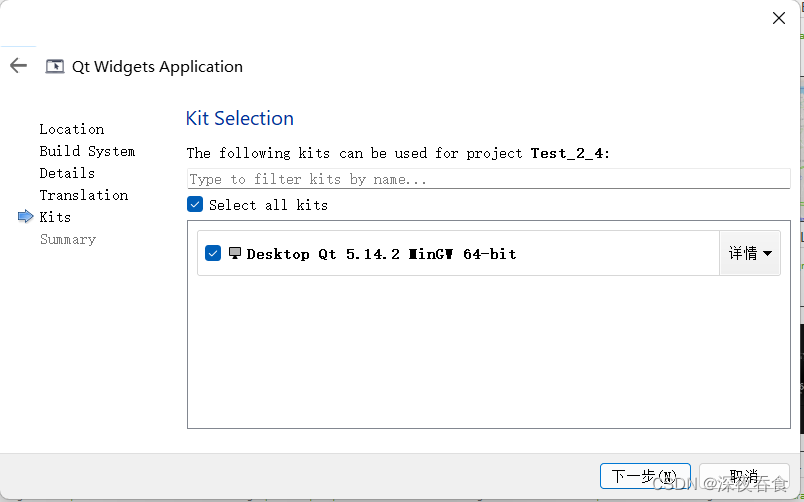
-
在这里安装的时候,只安装了MinGw这个编译器. 不用管直接点击下一步

如果有多个编译器的话就要选择对应的编译器. 以便Qt SDK 来构建后续代码

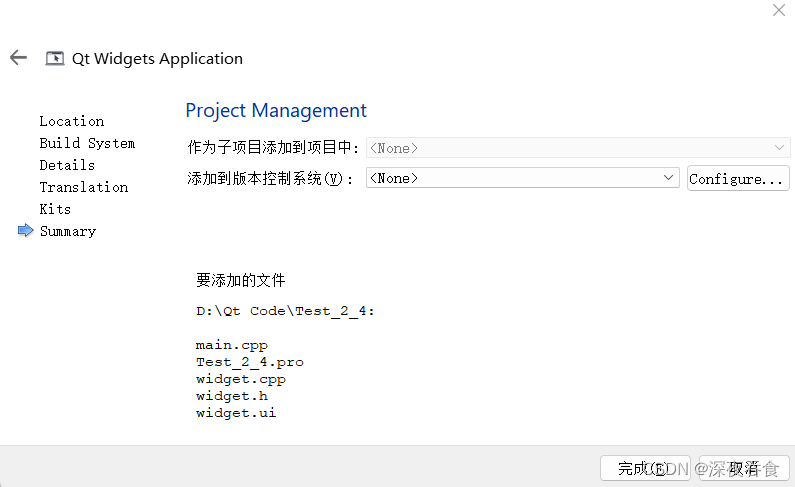
这个页面是提示是否将项目托管到github 或是 gitee上面, 不托管也没关系, 直接选择None即可.
点击完成, 至此 Qt 项目的基本创建也就完成了.