
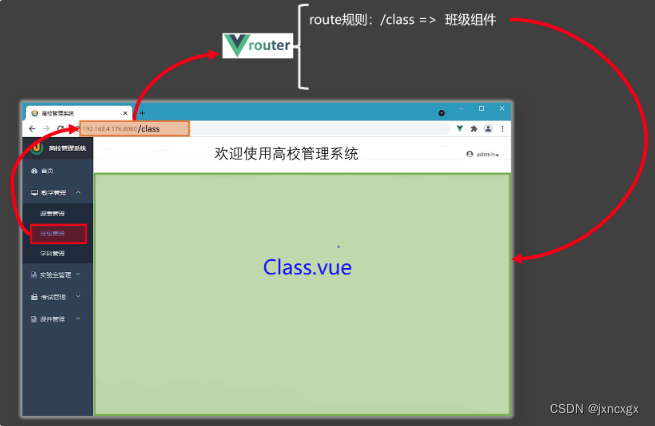
使用路由需要做的事情:
1.确定好导航区、展示区
2.请来路由器
3. 制定路由的具体规则(什么路径、对应着什么组件)
4. 形成一个一个的.vue
1、 基本使用步骤
- 在cmd窗口安装:
npm i vue-router - 在src当中创建一个router文件夹,并在其中添加一个index.ts文件为路由器配置文件,相关配置参考如下:
import {createRouter,createWebHistory} from 'vue-router'
import Home from '@/pages/Home.vue'
import News from '@/pages/News.vue'
import About from '@/pages/About.vue'
const router = createRouter({
history:createWebHistory(),
routes:[
{
path:'/home',
component:Home
},
{
path:'/news',
component:News
},
{
path:'/about',
component:About
}
]
})
export default router
- 修改main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router';
//创建一个应用
const app =createApp(App)
//使用路由器
app.use(router)
//挂载整个应用到app容器中
app.mount('#app')
- App.vue代码参考如下 :
<template>
<div class="app">
<h2 class="title">Vue路由测试</h2>
<!-- 导航区 -->
<div class="navigate">
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/news" active-class="active">新闻</RouterLink>
<RouterLink to="/about" active-class="active">关于</RouterLink>
</div>
<!-- 展示区 -->
<div class="main-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script lang="ts" setup name="App">
import {RouterLink,RouterView} from 'vue-router'
</script>
2. 两个注意点
- 路由组件:靠路由的规则渲染出来的
- 一般组件:亲手通过写组件标签出来的
1、路由组件通常存放在pages或者views文件夹,一般组件通常存放在components文件夹
- 通过点击导航,视觉效果上“消失”,默认是被卸载掉,需要的时候再去挂载
3. 路由器的工作模式
-
history模式优点:
URL更加美观,不带有#,更接近传统的网站URL。
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。const router = createRouter({ history:createWebHistory(), //history模式 /******/ }) -
hash模式优点:兼容性更好,因为不需要服务器端处理路径。
缺点:URL带有#不太美观,且在SEO优化方面相对较差。const router = createRouter({ history:createWebHashHistory(), //hash模式 /******/ }) > ```
4. to的两种写法
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link>
<!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>
5. 命名路由
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
},
{
name:'guanyu',
path:'/about',
component:About
}
]
跳转路由:
<!--简化前:需要写完整的路径(to的字符串写法) -->
<router-link to="/news/detail">跳转</router-link>
<!--简化后:直接通过名字跳转(to的对象写法配合name属性) -->
<router-link :to="{name:'guanyu'}">跳转</router-link>
6 嵌套路由
- 编写
News的子路由:Detail.vue - 配置路由规则,使用
children配置项:
const router = createRouter({
history:createWebHistory(),
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail
}
]
},
{
name:'guanyu',
path:'/about',
component:About
}
]
})
export default router
- 跳转路由(记得要加完整路径)
<router-link to="/news/detail">xxxx</router-link>
<!-- 或 -->
<router-link :to="{path:'/news/detail'}">xxxx</router-link>
7、路由传参(query参数)
(1)传递参数
<!-- 跳转并携带query参数(to的字符串写法) -->
<router-link to="/news/detail?a=1&b=2&content=欢迎你">
跳转
</router-link>
<!-- 跳转并携带query参数(to的对象写法) -->
<RouterLink
:to="{
//name:'xiang', //用name也可以跳转
path:'/news/detail',
query:{
id:news.id,
title:news.title,
content:news.content
}
}"
>
{{news.title}}
</RouterLink>
(2)接收参数
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印query参数
console.log(route.query)
8、路由传参(params参数)
(1)传递参数
<!-- 跳转并携带params参数(to的字符串写法) -->
<RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink>
<!-- 跳转并携带params参数(to的对象写法) -->
<RouterLink
:to="{
name:'xiang', //用name跳转
params:{
id:news.id,
title:news.title,
content:news.title
}
}"
>
{{news.title}}
</RouterLink>
(2)接收参数
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印params参数
console.log(route.params)
- 备注1:传递
params参数时,若使用to的对象写法,必须使用name配置项,不能用path。 - 备注2:传递
params参数时,需要提前在规则中占位。 - 备注3:如果某个参数可传可不传,请在路由的path中的相应参数后面加个
?
routes: [
{ name:'zhuye', path: '/home', component:Home},
{
name:'xinwen',
path: '/news',
component:News,
children:[
{
name:'detail',
path: 'detail/:id/:title/:content?',
component:Detail
}
]
},
{ name:'about', path: '/about', component:About} ]
9、路由的props配置
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
{
name:'detail',
path:'detail/:id/:title/:content',
component:Detail,
// props的对象写法,作用:把对象中的每一组key-value作为props传给Detail组件
// props:{a:1,b:2,c:3},
// props的布尔值写法,作用:把收到了每一组params参数,作为props传给Detail组件
// props:true
// props的函数写法,作用:把返回的对象中每一组key-value作为props传给Detail组件
props(route){
return route.query
}
}
10、replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式。
- 浏览器的历史记录有两种写入方式:分别为
push和replace:push是追加历史记录(默认值)。replace是替换当前记录。
- 开启
replace模式:
<RouterLink replace .......>News</RouterLink>
11、编程式导航
路由组件的两个重要的属性:$route和$router变成了两个hooks
import {useRoute,useRouter} from 'vue-router'
const route = useRoute()
const router = useRouter()
console.log(route.query)
console.log(route.parmas)
console.log(router.push)
console.log(router.replace)
12、重定向
- 作用:将特定的路径,重新定向到已有路由。
- 具体编码:
{
path:'/',
redirect:'/about'
}