前言
最近长沙的天气,真的就是不能理解,大起大落的,就跟我的心情一样…
有点无聊就来采集一些天气数据,做个可视化的小案例吧(我采集的是以前北上广深的天气数据哈)

实现案例的步骤
- 一.分析数据来源
从network当中找到数据的位置
- 二.实现代码
- 发送请求
- 获取数据
- 解析数据 提取数据
- 保存数据
代码
模块
完整 源码 点击 此处 领取 即可
import requests # 发送请求 第三方模块
import parsel # 解析数据 第三方模块
import csv
1. 发送请求
response = requests.get(url)
# <Response [200]>: 请求成功
2. 获取数据
json_data = response.json()
3. 解析数据 天气信息提取出来
python学习交流Q群:309488165 ### 源码领取
html_data = json_data['data']
select = parsel.Selector(html_data)
trs = select.css('table tr')
for tr in trs[1:]:
# 网页结构
# html网页 <td>asdfwaefaewfweafwaef</td> <a></a> <div></div>
# ::text: 我需要这个 标签里面的文本内容
td = tr.css('td::text').getall()
if td[2] == '°':
td[2] = 0
if city == 54511:
td.append('北京')
elif city == 58362:
td.append('上海')
elif city == 59287:
td.append('广州')
elif city == 59493:
td.append('深圳')
print(td)
4. 保存数据
with open('天气数据.csv', encoding='utf-8', mode='a', newline='') as f:
csv_writer = csv.writer(f)
csv_writer.writerow(td)
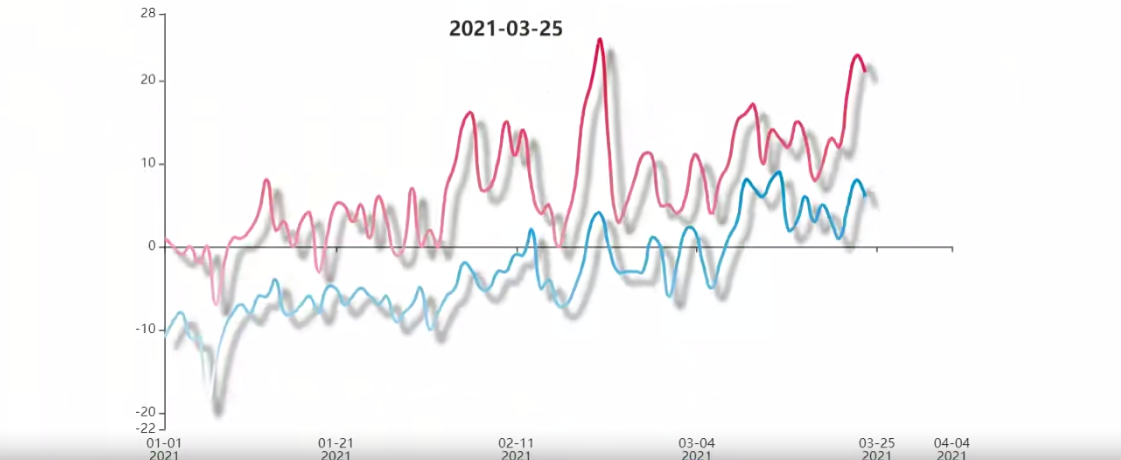
可视化效果展示
完整 源码 点击 此处 领取 即可


最后
朋友们学习python,有时候不知道怎么学,从哪里开始学。掌握了基本的一些语法或者做了两个案例后,不知道下一步怎么走,不知道如何去学习更加高深的知识。
那么对于这些朋友们,我准备了大量的免费视频教程,PDF电子书籍,以及源代码!直接在文末名片自取即可哦!
今天的分享到这里就结束了
顺便给大家推荐一些Python视频教程,希望对大家有所帮助:
Python零基础教学合集
对文章有问题的,或者有其他关于python的问题,可以在评论区留言或者私信我哦
觉得我分享的文章不错的话,可以关注一下我,或者给文章点赞(/≧▽≦)/