1.创建文件夹
这很简单,自己选一个盘,然后建一个文件夹即可
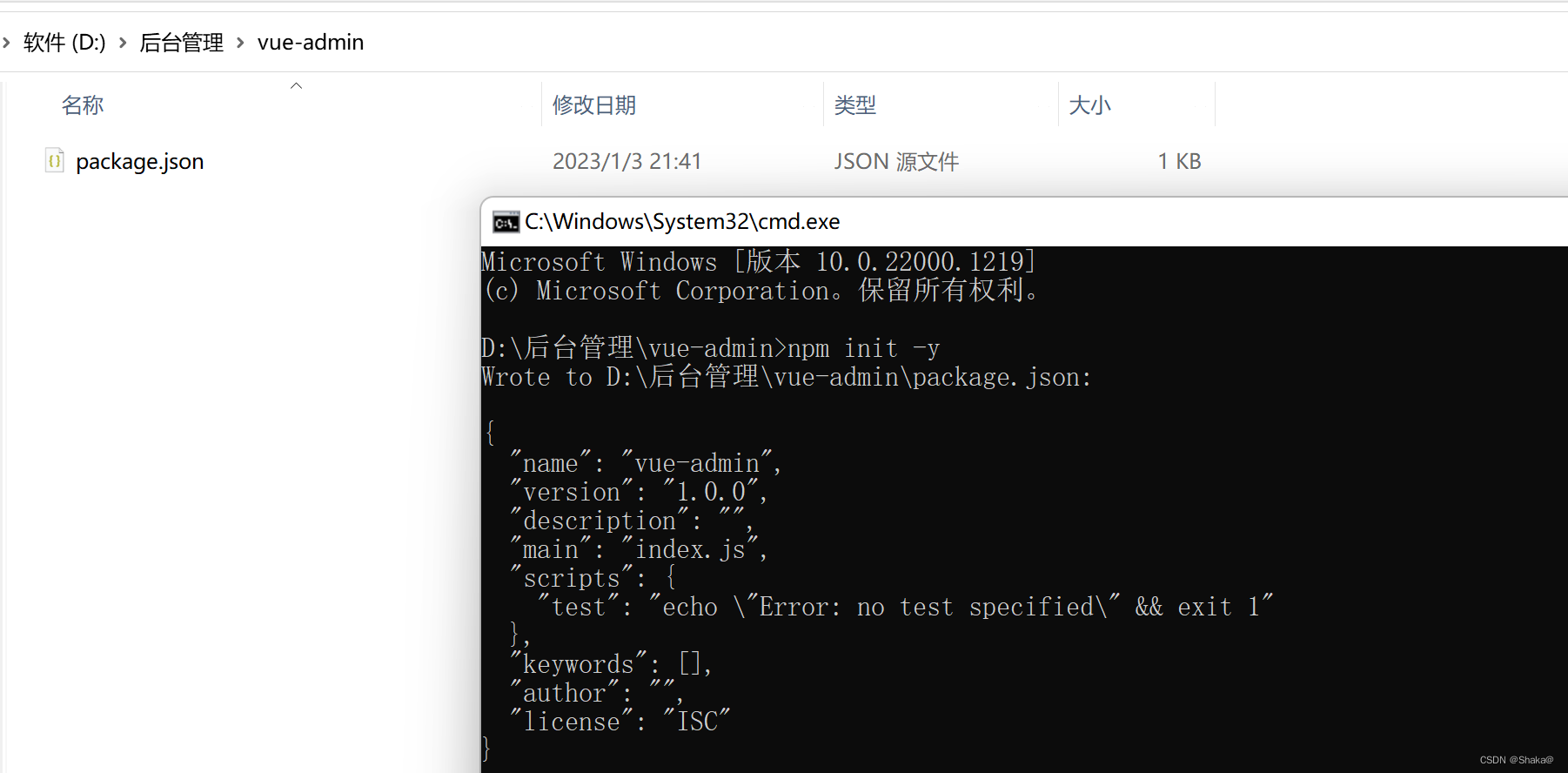
我选择的是D盘,最后的目录是vue-admin
注意:最后的目录一定要是英文
2.创建项目
初始化
npm init -y

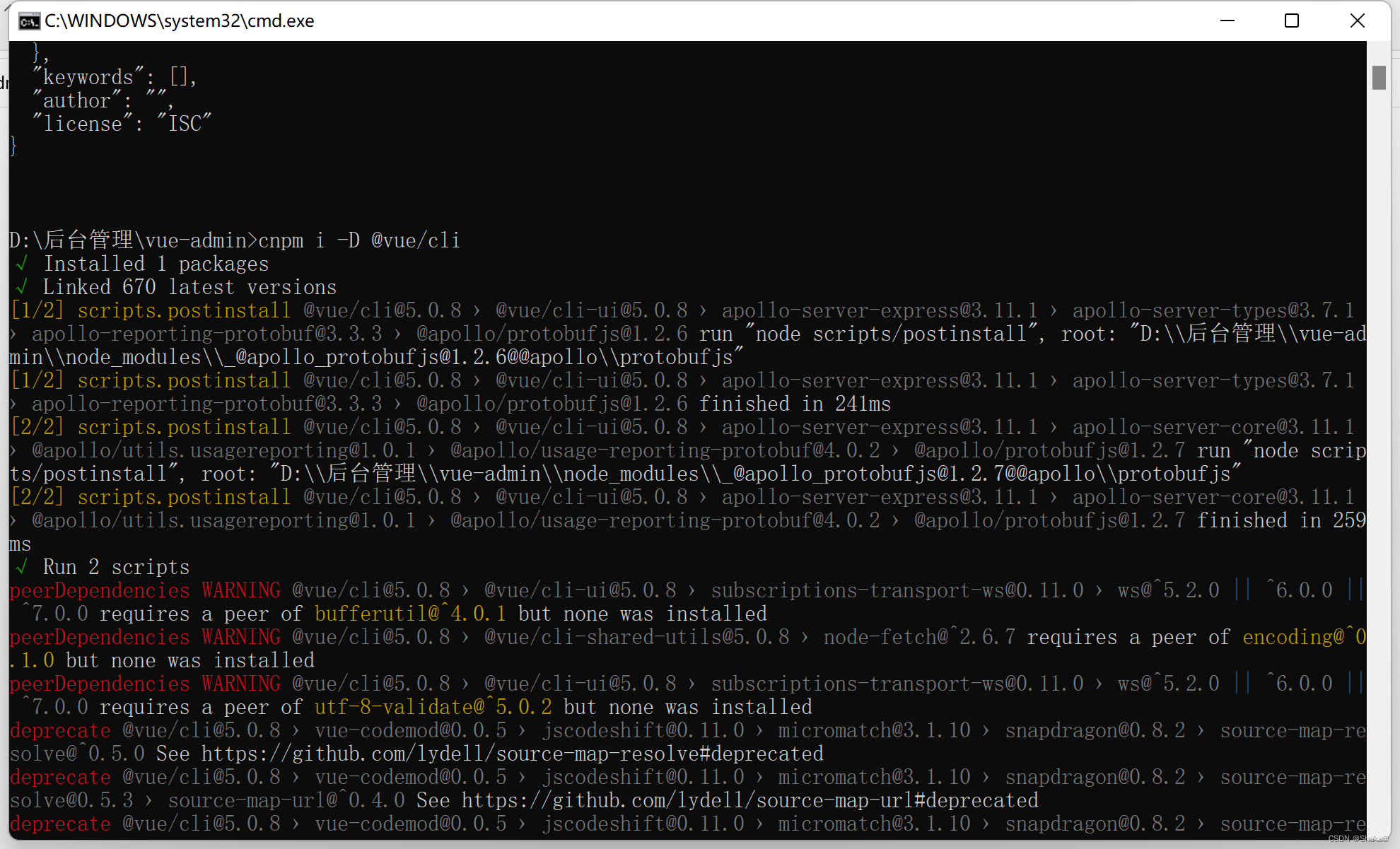
局部安装vue-cli
vue-cli的版本一直在更新,所以不推荐全局安装的方式,我们每个项目只需要局部安装自己的vue-cli即可,和别的项目互不影响
cnpm i -D @vue/cli

创建项目
npx vue -V
这个命令可以看我们的vue-cli版本

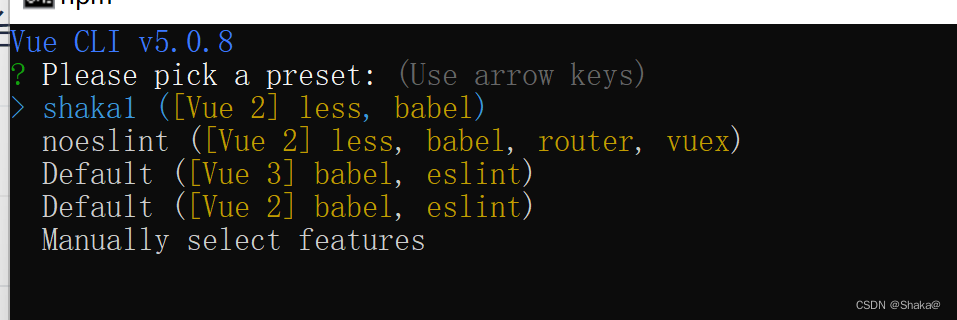
npx vue create project
创建项目

这里我们选vue2默认的即可

项目运行成功
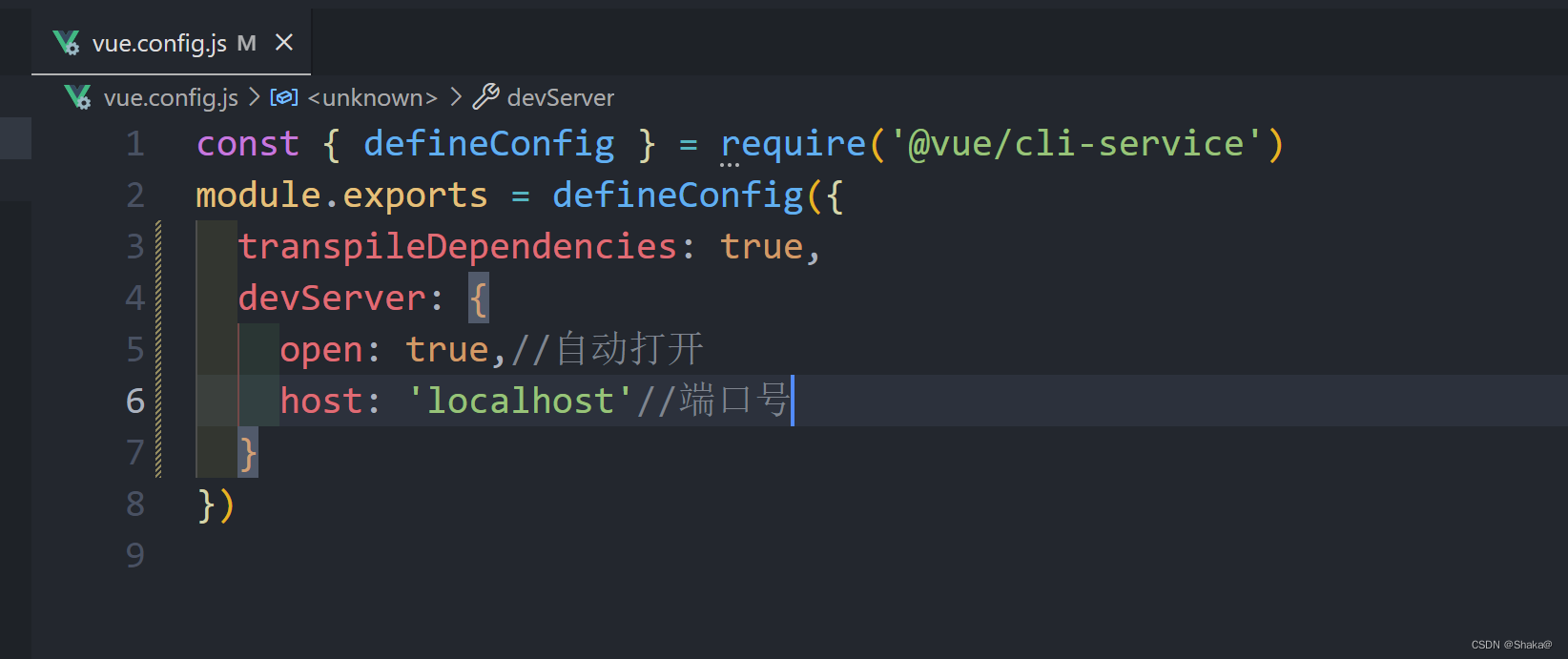
配置更改属性,让其自动打开
我们现在运行项目不是自动打开的,我们现在想运行时自动打开浏览器
配置vue.config.js

注意:配置完我们需要重启项目,要不会报错,不生效
npx
npx是一个新的npm指令,跟npm不同的是,npx专注于命令,而不同于npm的下载
npx vue ui创建vue项目
cmd输入npx vue ui

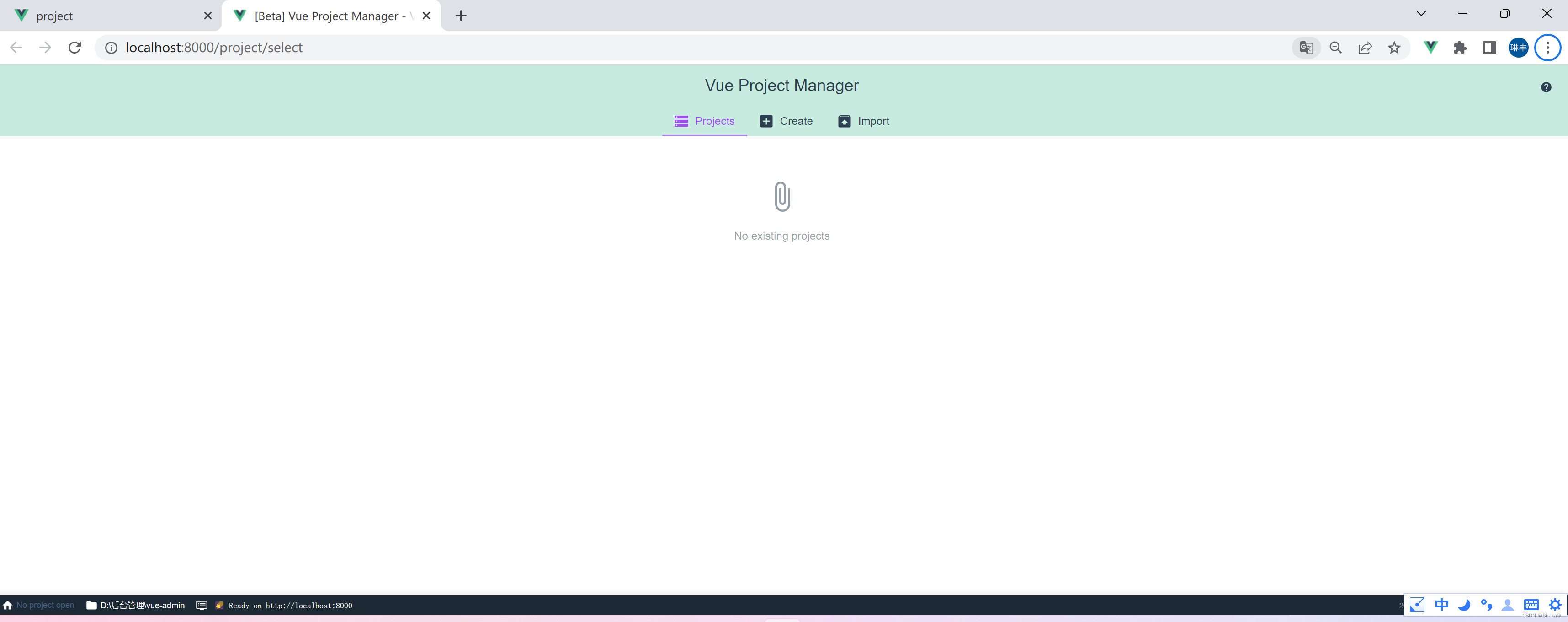
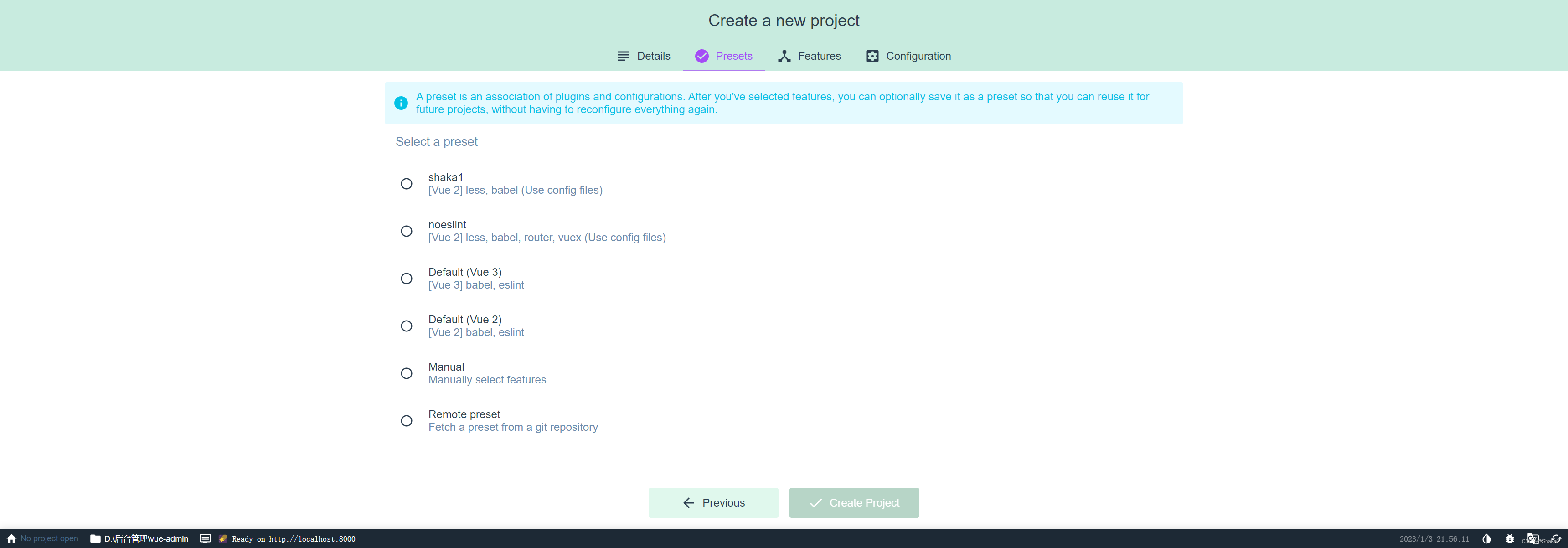
然后会打开这样一个UI界面

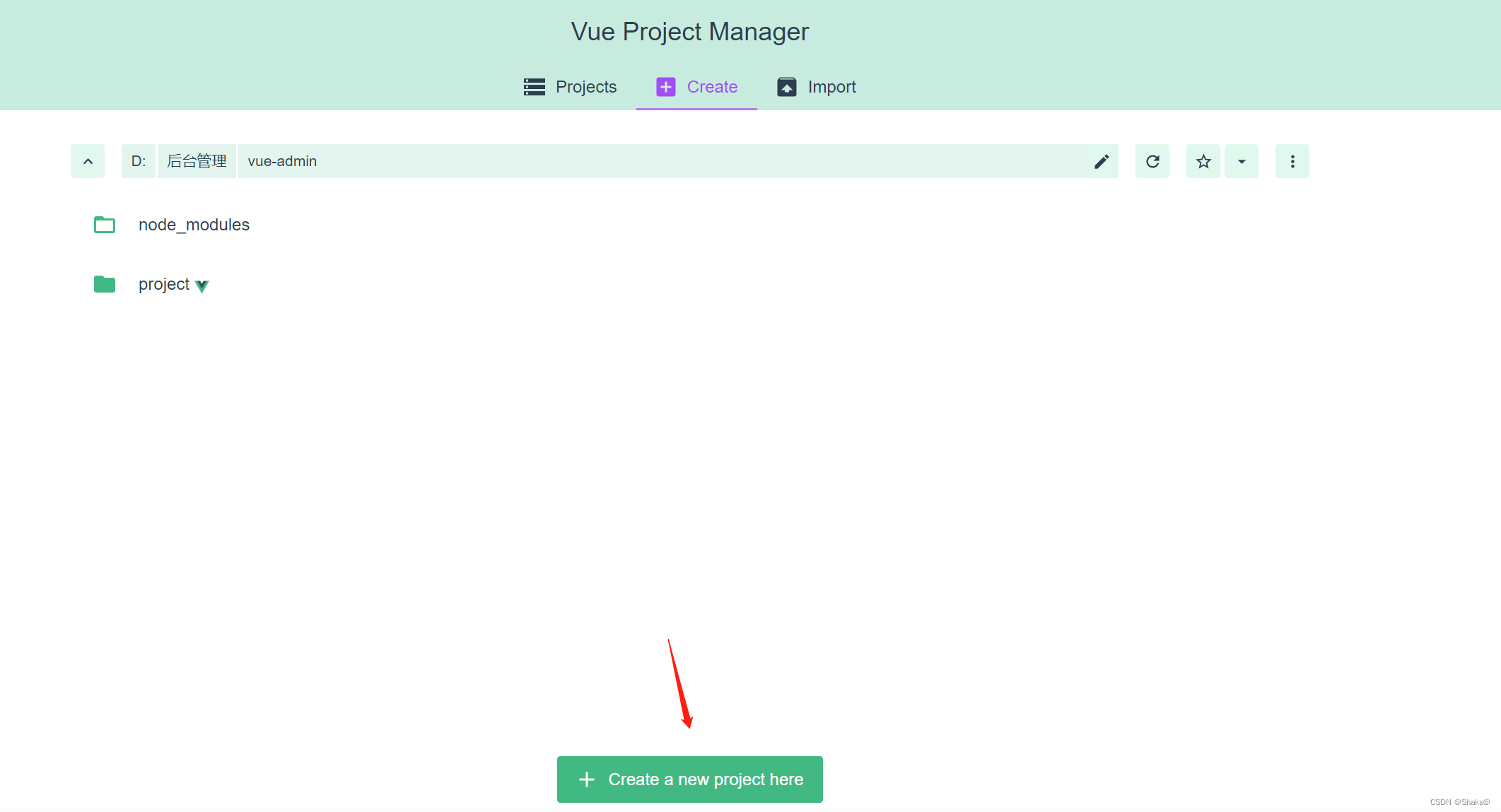
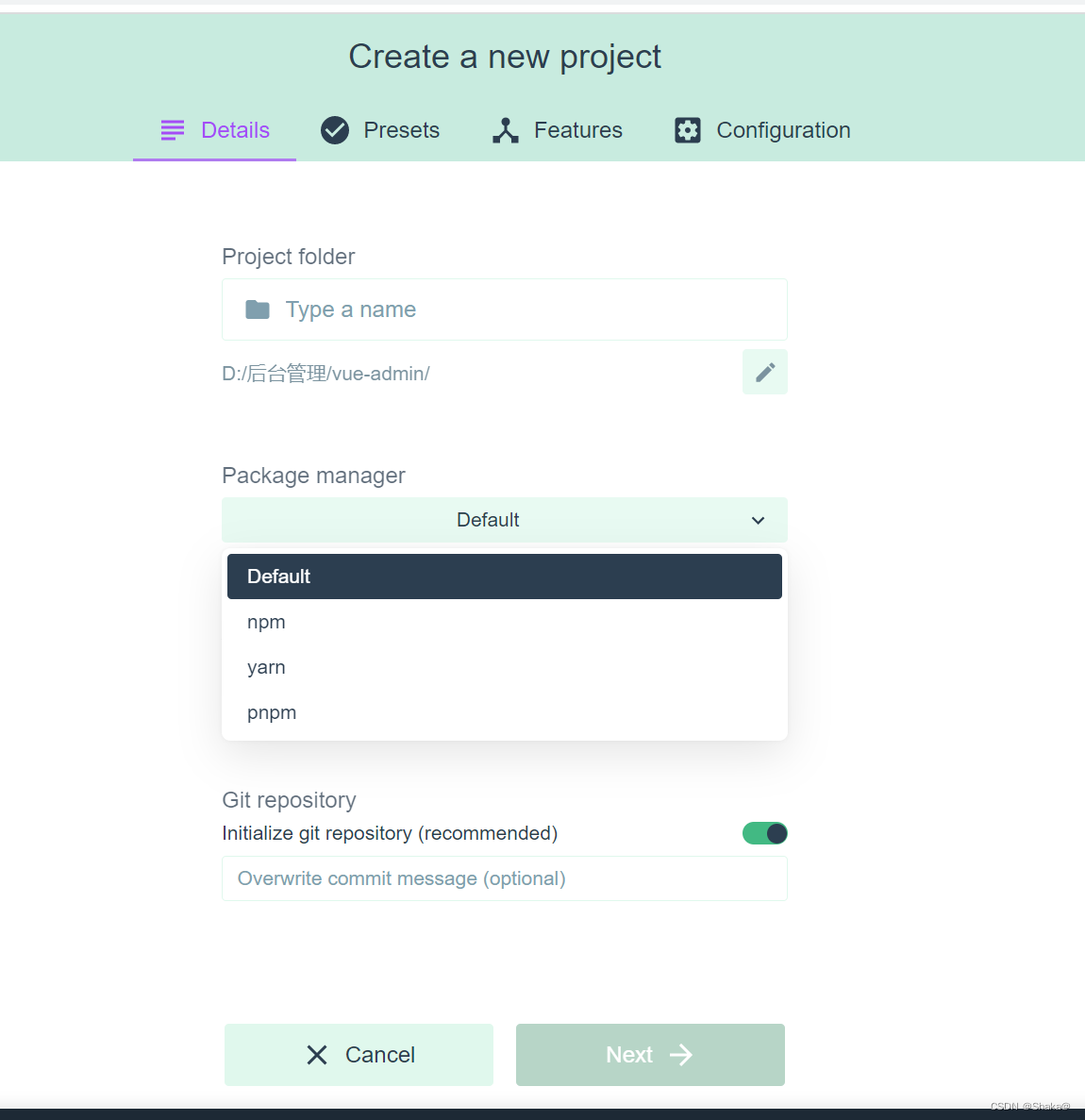
我们可以在这里面通过可视化的方式创建项目

我们还可以选择包管理方式

还可以选择是否初始化git

然后根据步骤创建就可以了
这种方式不仅可以创建项目,还可以管理项目,比如下载插件、下载依赖,打包等等,大家可以自行尝试