基本概念
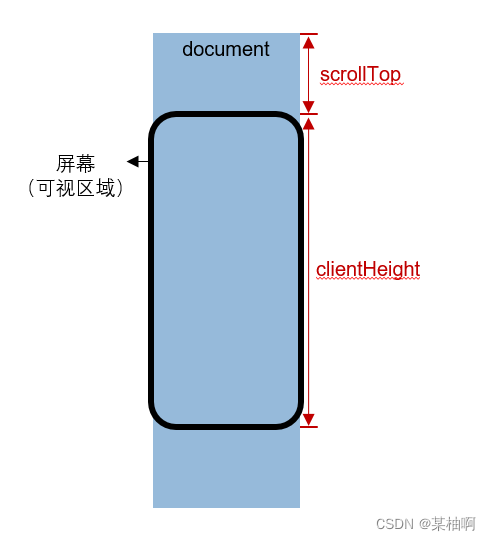
首先需要搞清楚 clientHeight、scrollTop 的区别,通俗地说,clientHeight 指的是网页可视区域的高度,scrollTop 指的是网页被卷起来的高度,可以参考这篇文章:彻底搞懂clientHeight、offsetHeight、scrollHeight的区别。
一个简单的示意图如下:

实现逻辑
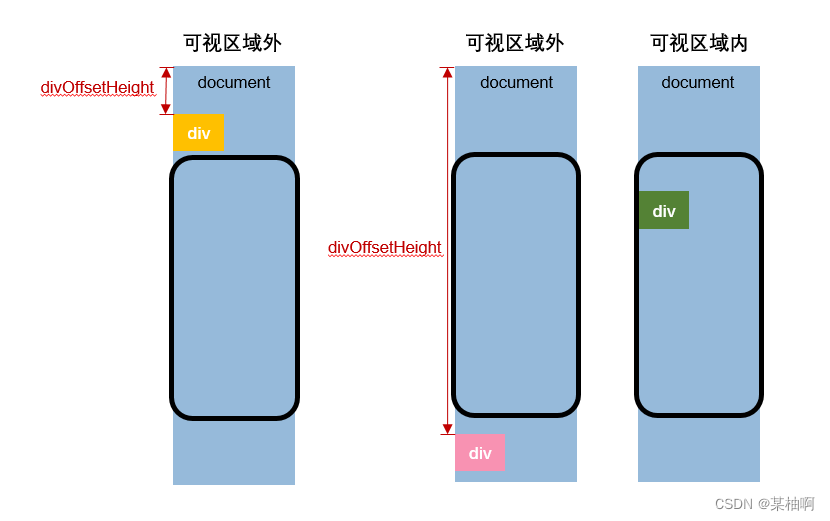
现在我们需要判断document中的元素,相对于屏幕在哪个位置:

- div在可视区域外
分为两种情况:div在可视区域上方、div在可视区域下方。
我们可以容易得到div高度为 divHeight,div到document顶端距离为 divOffsetHeight:const divOffsetHeight= $("div").offset().top; const divHeight = $("div").height();- div在可视区域上方
此时,divOffsetHeight + divHeight < scrollTop - div在可视区域下方
此时,divOffsetHeight > scrollTop + clientHeight
- div在可视区域上方
- div在可视区域内
除上述情况之外,就是div在可视区域内的情况。
完整代码
const divOffsetHeight= $("div").offset().top;
const divHeight = $("div").height();
const scrollTop = document.body.scrollTop;
const clientHeight = document.body.clientHeight;
if (divOffsetHeight + divHeight < scrollTop
|| divOffsetHeight > scrollTop + clientHeight) {
console.log("div在可视区域以外");
} else {
console.log("div在可视区域以内");
}