节点操作
- 节点层级
- 事件高级
- 事件对象
节点概述
节点至少拥有nodeType(节点类型)、nodeName(节点名称)、nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType为1
- 属性节点 nodeType为2
- 文本节点 nodeType为3 (文本节点包含文字、空格、换行等)
节点层级
1.父级节点
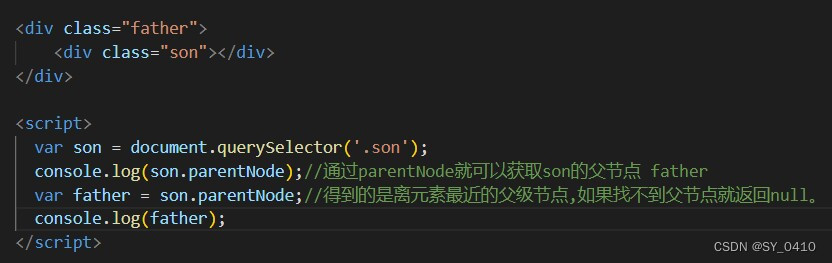
node.parentNode
- parentNode属性可返回某节点的父节点,是最近的一个父节点
- 如果指定的节点没有父节点则返回null
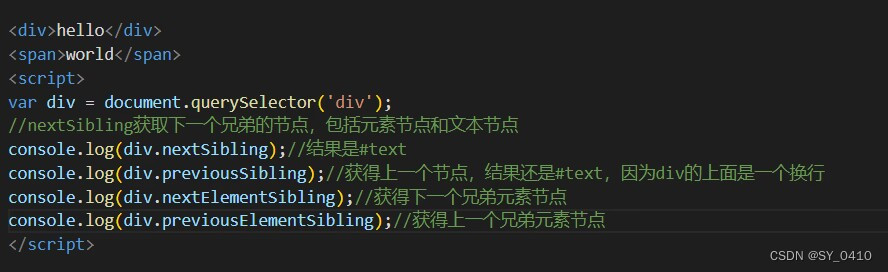
例如:

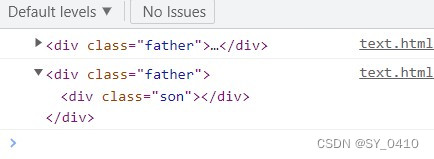
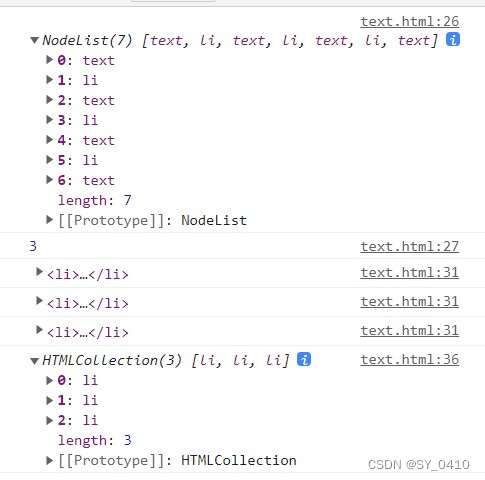
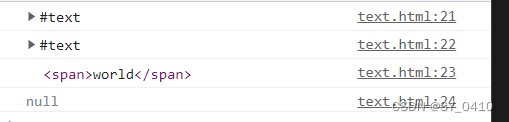
结果:

注意:换行是一个text节点
2.子节点
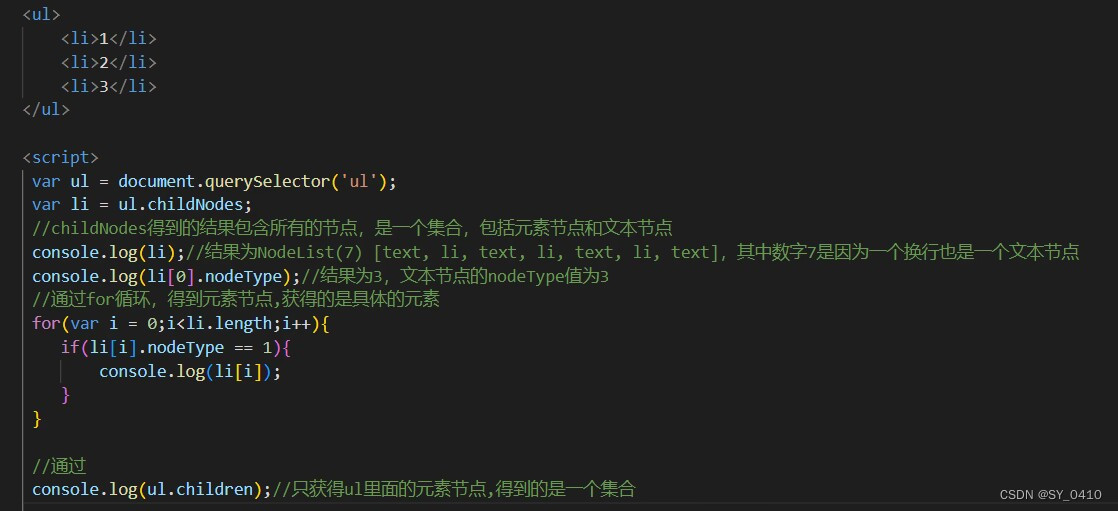
(1)parentNode.childNodes
parentNode.childNodes返回包含指定节点的子节点的集合
注意:返回值里面包含了所有的子节点,包括元素节点、文本节点等。
(2)parentNode.children
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点。
例如:

结果:

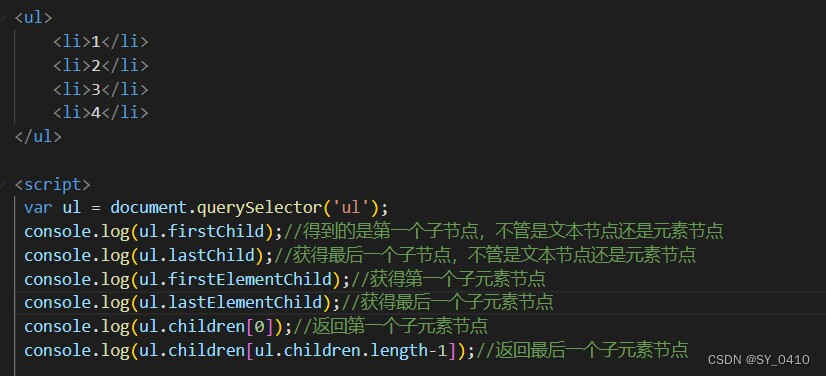
(3)parentNode.firstChild
firstChild返回第一个子节点,找不到则返回null,同样,也似乎包含所有的节点
(4)parentNode.lastChild
lastChild返回最后一个子节点,找不到返回null,同样,也是包含所有的节点。
(5)parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null
(6)parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null
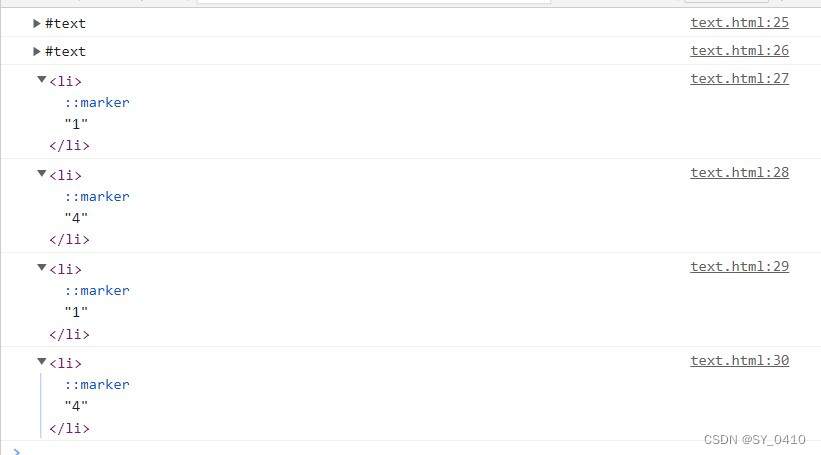
例如:

结果:

3.兄弟节点
(1)node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
(2)node.previousSibling
previousSibling返回当前元素上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
(3)node.nextElementSibling
nextElementSibling返回当前元素下一个兄弟元素节点,找不到则返回null
(4)node.previousElementSibling
previousElementSibling返回当前元素上一个兄弟节点,找不到则返回null
例如:

结果:

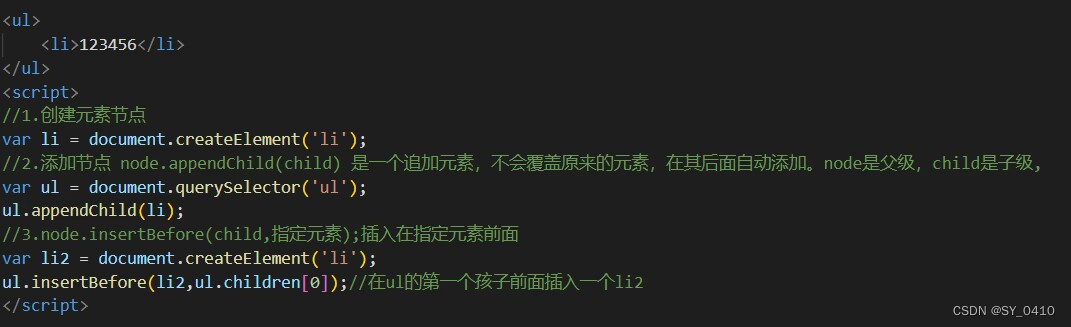
4.创建节点
document.createElement(‘tagName’)
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所有我们也称为动态创建元素节点。
5.添加节点
(1)node.appendChild(child)
node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾。
(2)node.insertBefore(child,指定元素)
node.insertBefore()方法将一个节点添加到父节点的指定子节点前面。
例如:

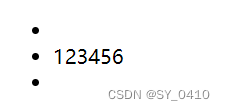
结果:

6.删除节点
node.removeChild(child)
node.removeChild()方法从DOM中删除一个子节点,返回删除的节点。
例如:

7.复制节点
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
- 如果括号参数为空或者是false,则是浅拷贝,只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
例如:
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
<script>
var ul = document.querySelector('ul');
//cloneNode()括号为空或者里面是flase,则只复制标签,不复制里面的内容
var li1 = ul.children[0].cloneNode();
ul.appendChild(li1);
//cloneNode(true);括号里面为true,不仅赋值标签,也复制内容
var li2 = ul.children[1].cloneNode(true);
ul.appendChild(li2);
</script>
结果:

事件高级
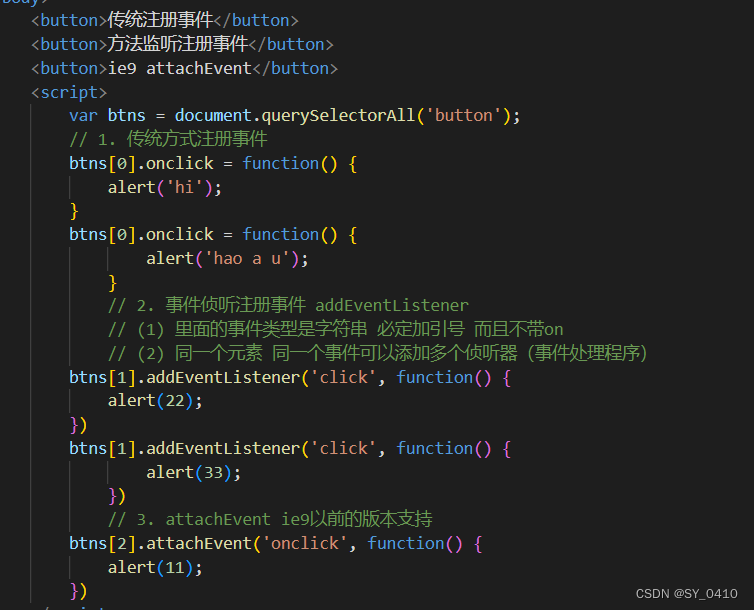
1.注册事件
addEventListener 事件监听方式
eventTarget.addEventListener(type, listener, useCapture)
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。
例如:

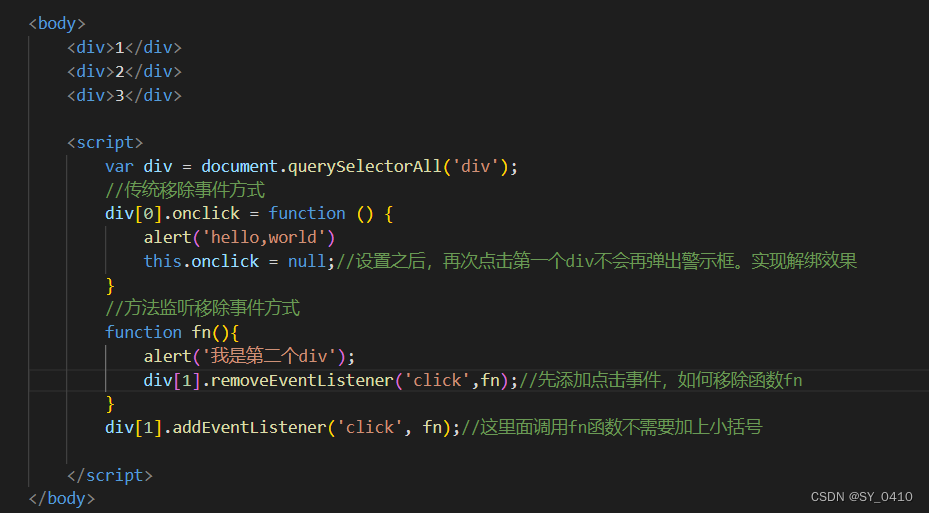
2.删除事件
传统的方式
eventTarget.onclick = null;
事件监听方式
(1) eventTarget.removeEventListener(type, listener, useCapture);
(2) eventTarget.detachEvent(eventNameWithOn, callback);
例如:

效果为点击一次之后再次点击不会再弹出警示框
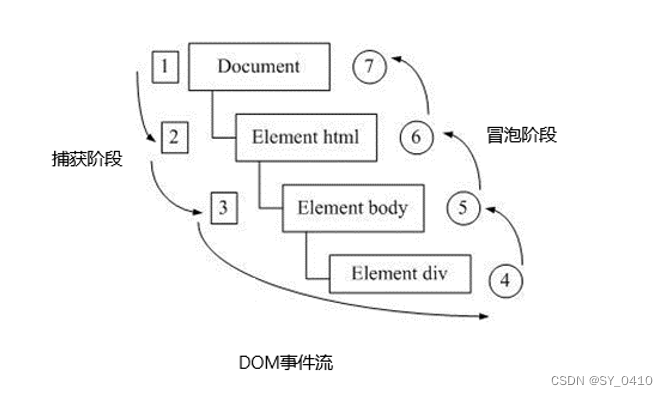
3.DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

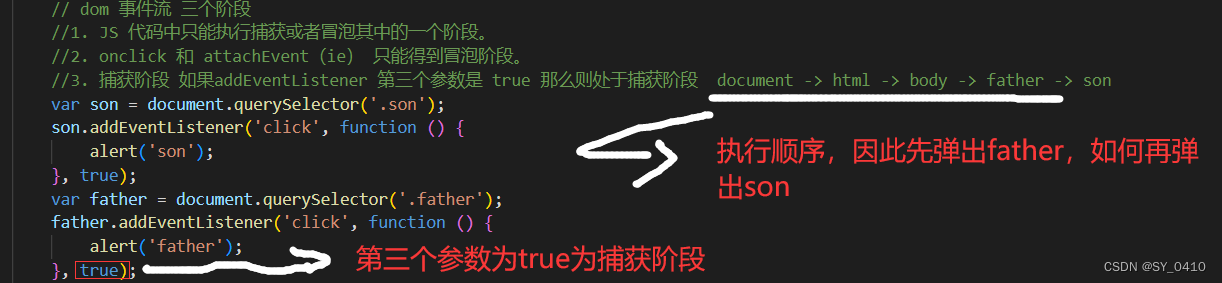
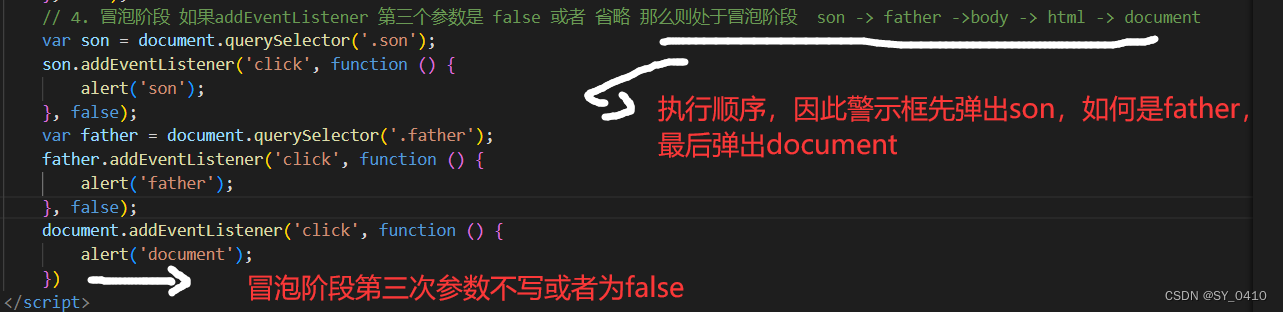
注意: - JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是
true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。 - 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件。
例如:
<div class = "father">
<div class = "son">son盒子</div>
</div>


事件对象
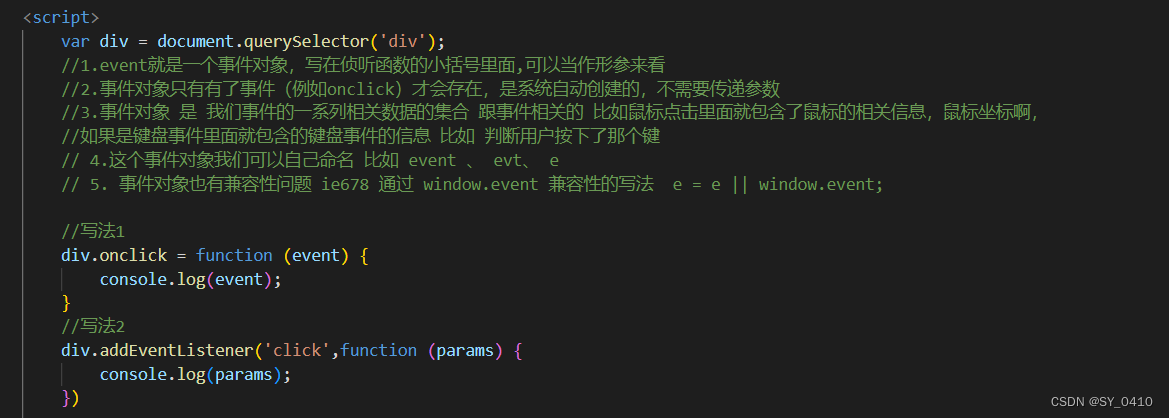
1.事件对象介绍
event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
eventTarget.onclick = function(event) {}
eventTarget.addEventListener(‘click’, function(event) {})
// 其中event 就是事件对象,我们还喜欢的写成 e 或者 evt
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener(‘click’, function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
注意:event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
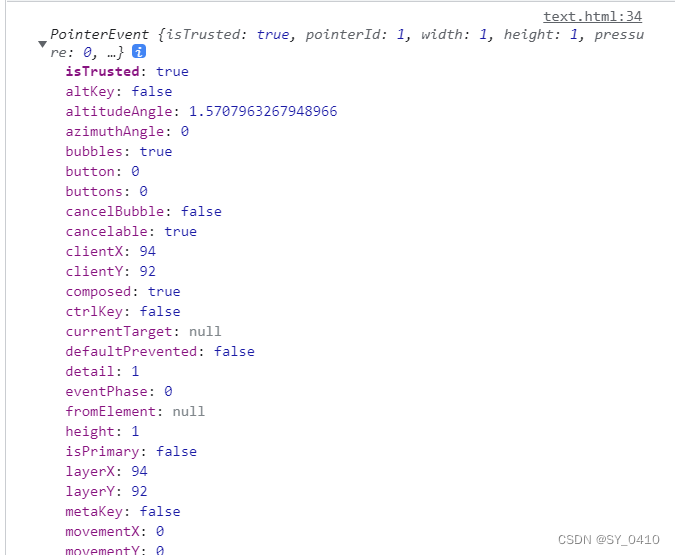
例如:

结果:

点击后可以看到事件的全部属性

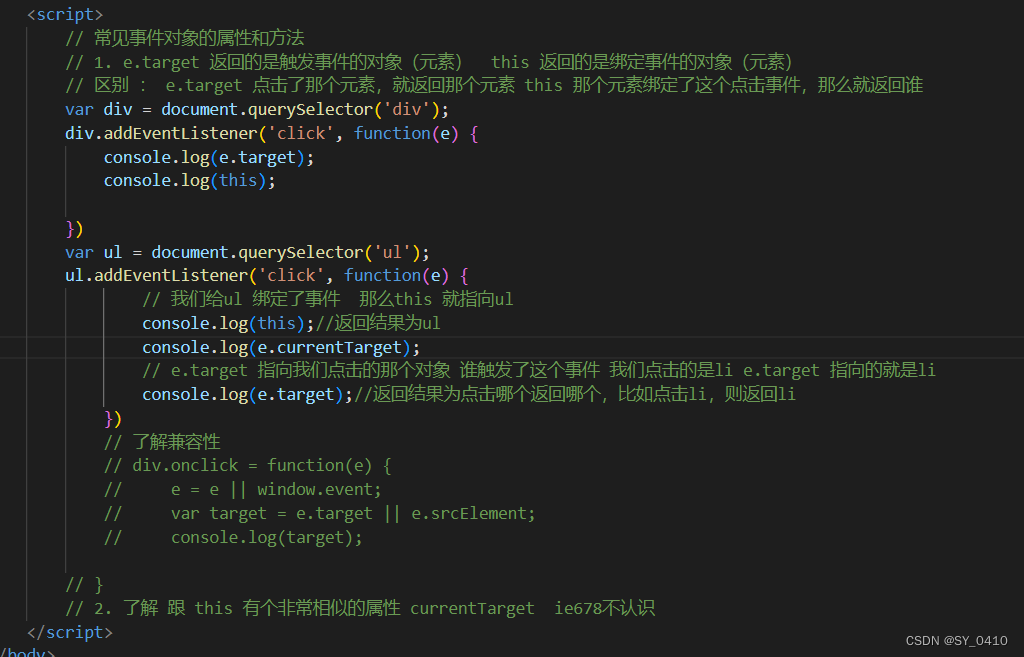
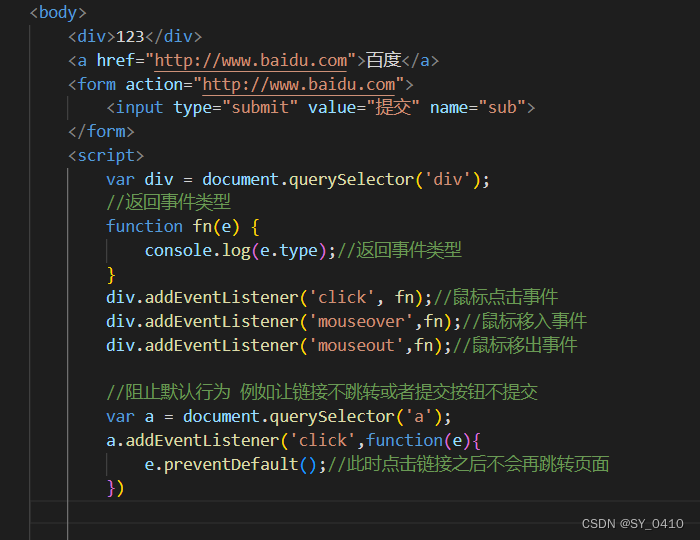
2.事件对象的常见属性和方法

例如:

例二:

结果:

3.阻止事件冒泡
- 标准写法
e.stopPropagation()
- 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
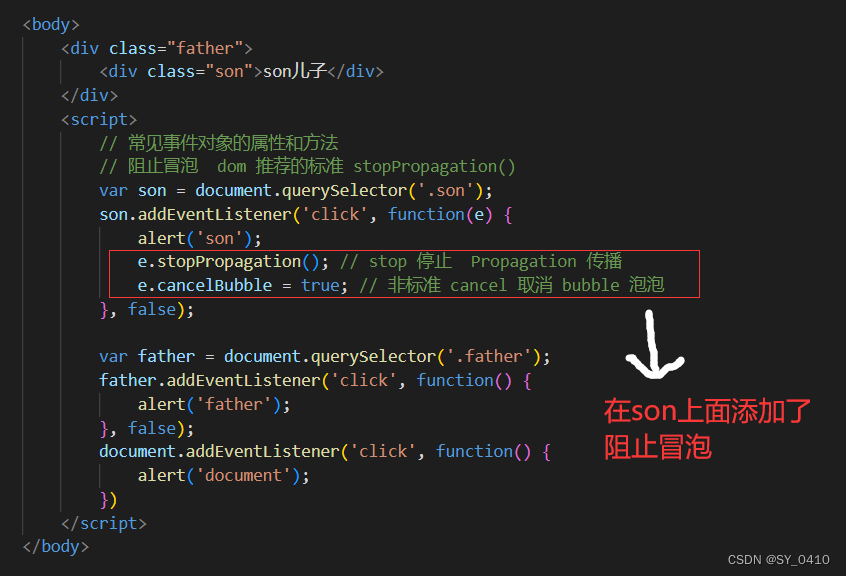
例如:

在son上面添加的阻止冒泡,因此点击son时,只会弹出son的警示框;但是father并没有添加阻止冒泡,点击father后,弹出father之后依旧会弹出document的警示框
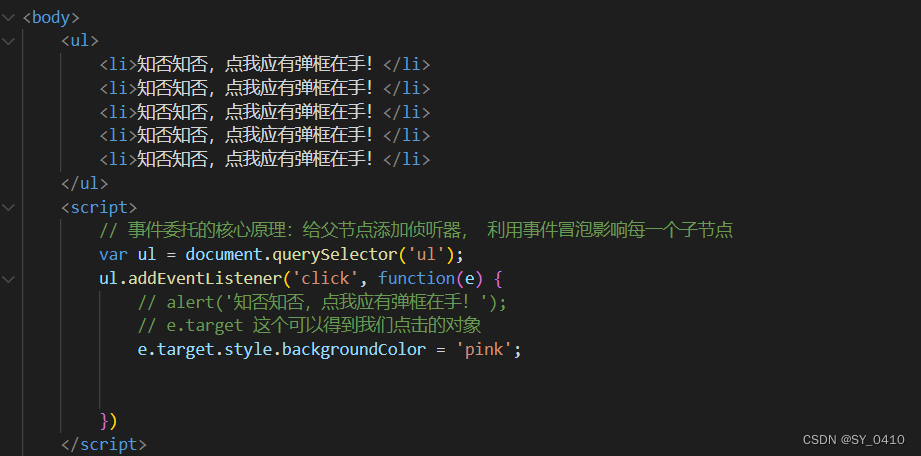
4.事件委托
- 事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
- 事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能。


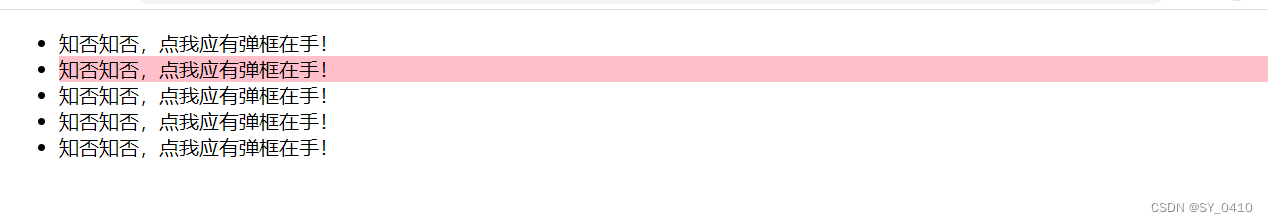
效果分析:点击哪一个li,背景颜色就会变化。
原因:给父元素添加点击事件,就不用一个一个的添加子元素li的点击事件了。点击哪一个li,背景颜色就会变化。事件委托的核心是把事件交给父元素。