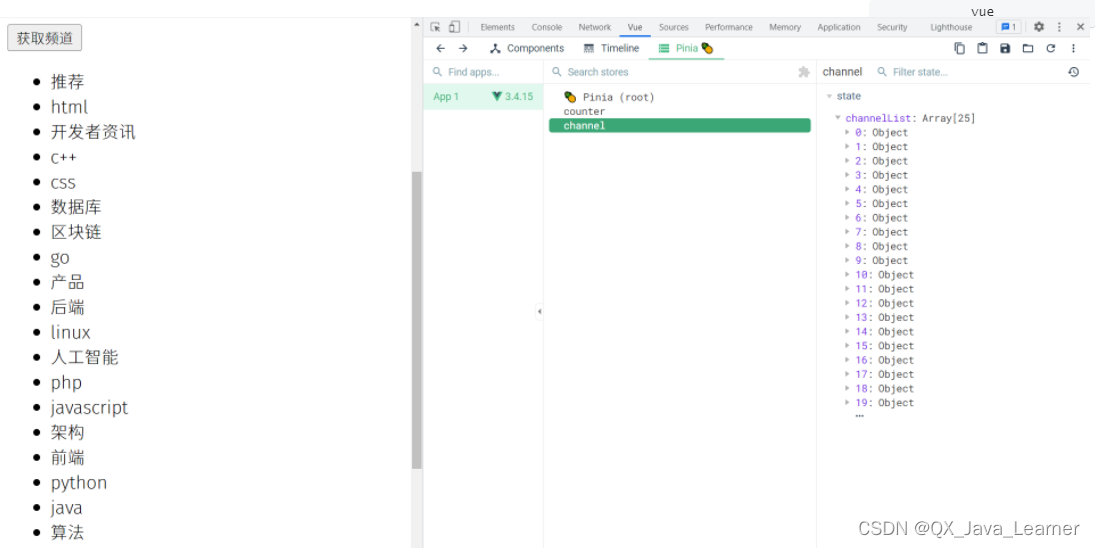
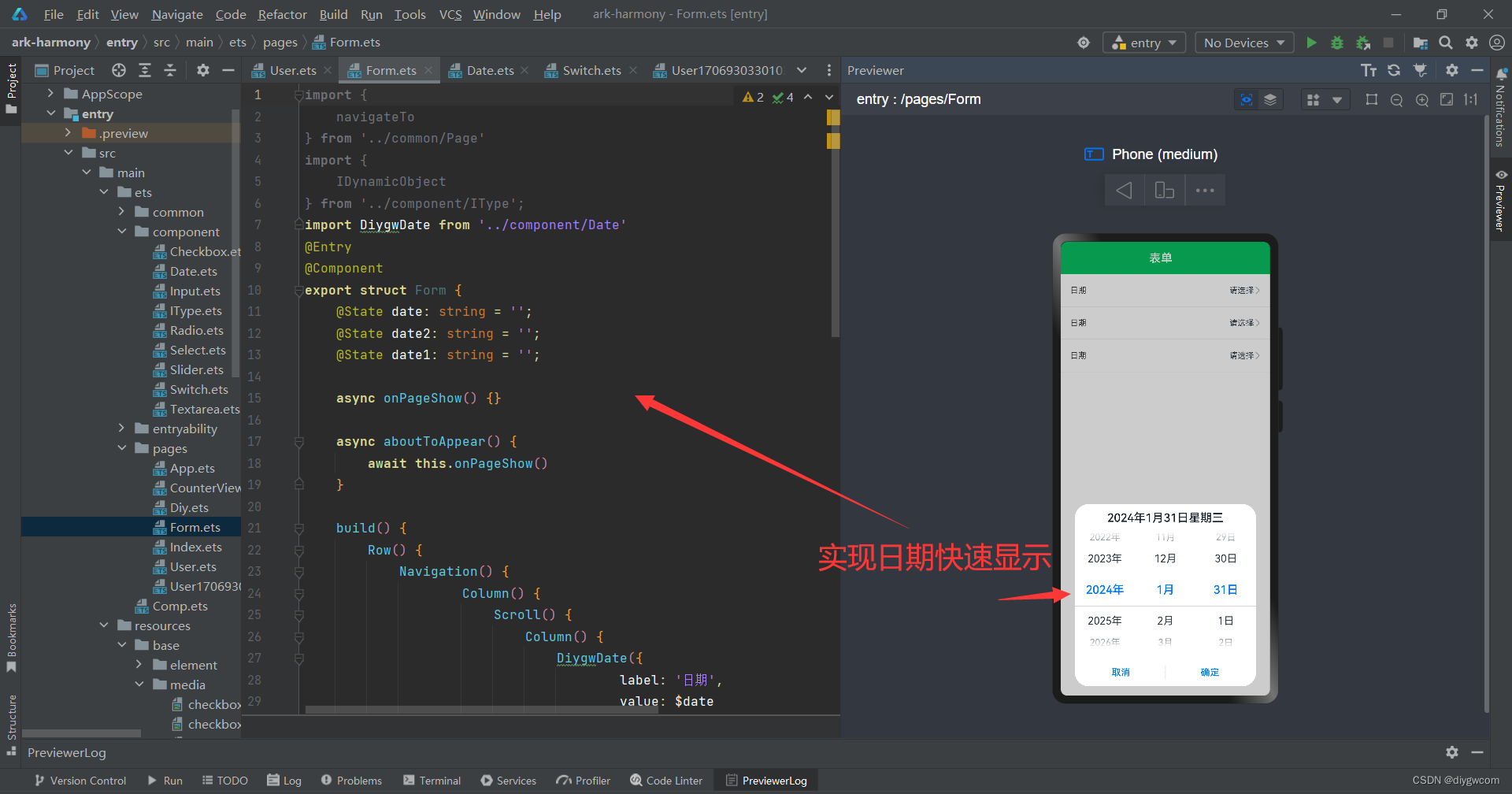
效果

vue代码
参数说明:node当前节点,data当前节点后台传入数据。
el-tree自身不支持图标,需要自己去利于实现,并有个坑,和elementui写法不同。
<el-col :span="12">
<el-form-item label="绑定权限">
<el-tree ref="permissTree" :data="dictTreeData" :highlight-current="true" show-checkbox default-expand-all node-key="value">
<template #default="{ node, data }">
<span class="custom-tree-node">
<el-icon><component :is="data.icon"></component></el-icon> {{node.label}}
<span v-if="data.ctype === 3">(按钮)</span>
<span v-if="data.ctype === 4">(状态)</span>
</span>
</template>
</el-tree>
</el-form-item>
</el-col>
el-tree的坑
ElementUI的语法
<span class="custom-tree-node box" slot-scope="{ node, data }">
ElementPlus的语法
<template #default="{ node, data }">













![Android 数据恢复电脑版免费下载使用方法 [2024 更新]](https://img-blog.csdnimg.cn/direct/52ea438f49bc44bfbe9a4e280b4fc9ff.png)