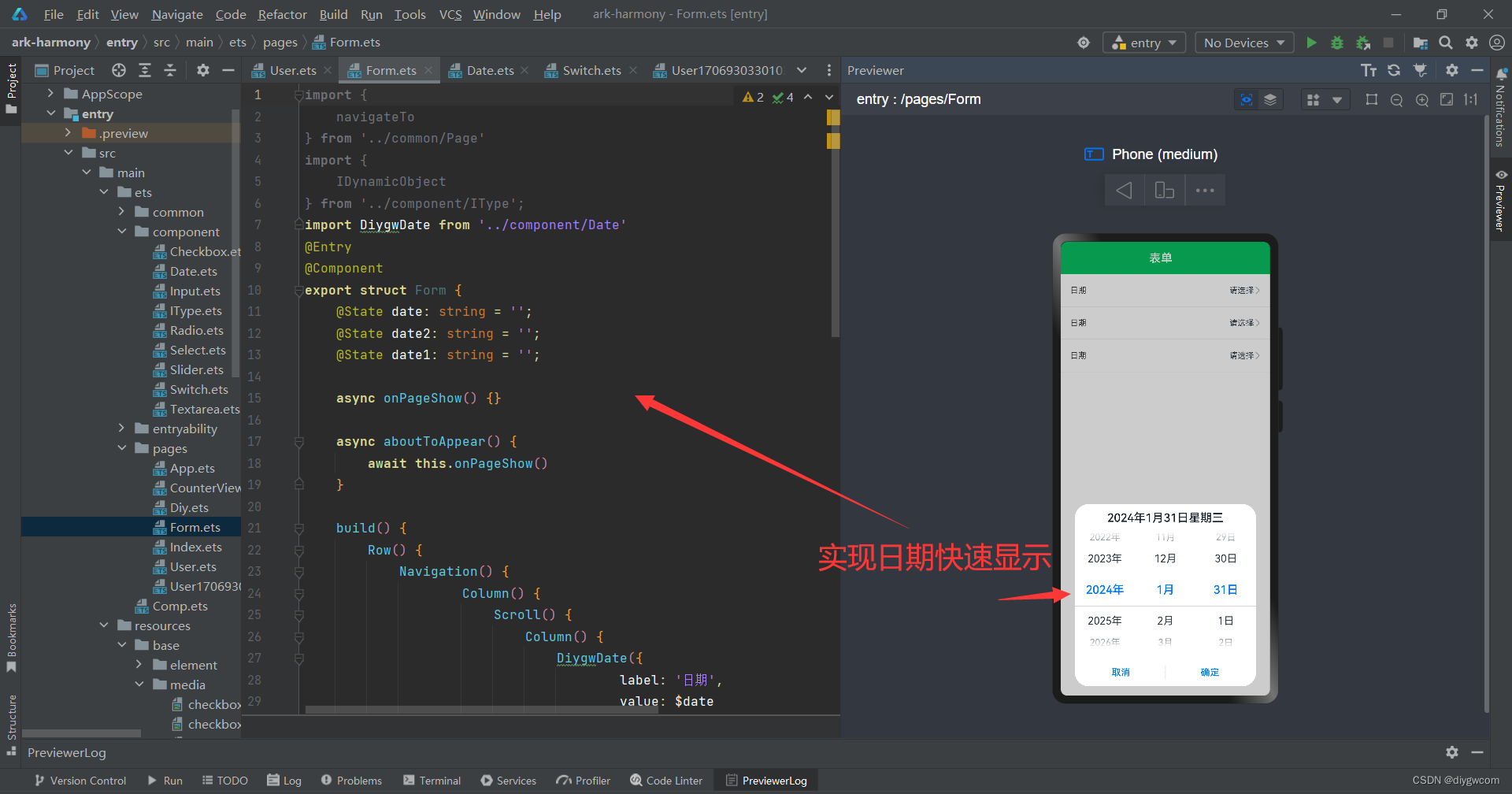
鸿蒙ArkUI日期组件使用的是DatePickerDialog.show基础上扩展的表单式输入组件,方便在输入日期方式快速使用及复用。

/**
* 日期
*/
@Component
export default struct DiygwDate{
//绑定的值
@Link @Watch('onValue') value:string;
// 隐藏值
@State valueField: string = 'value';
// 显示值
@State labelField: string = 'label';
// 选中/未选中状态下的图标
@State checkedValues: Resource[] = [];
@State placeHolder:string = '请选择'
//未选中图标
@State labelImg: Resource = $r('app.media.user');
//是否文本图片
@State isLabelImg: boolean = false;
@State labelImgWidth: number = 20;
@State labelImgHeight: number = 20;
//标题文本
@State label:string = '下拉';
//水平状态时,文本占大小
@State labelWidth:number = 80;
//是否标题文本换行
@State isWrapLabel:boolean = false;
//是否标题文本
@State isLabel:boolean = true;
//标题颜色
@State labelColor:string = "#333333";
//自动标题长度
@State isLabelAuto:boolean = false;
//文本字体大小
@State textSize:number = 14;
//选中图版本大小
@State imgSize:number = 28;
//组件内边距
@State leftRightPadding:number = 16;
@State topBottomPadding:number = 6;
@State textAlign:TextAlign = TextAlign.End
@State range:string[]=[];
@State selectLabel:string = "";
@State isBorder:boolean = true;
//初始化选中
initCheck(){
}
//监听选中
onValue() {
this.initCheck()
}
build() {
Flex({
alignItems:this.isWrapLabel?ItemAlign.Start:ItemAlign.Center,
direction:this.isWrapLabel?FlexDirection.Column:FlexDirection.Row,
justifyContent:FlexAlign.Start
}){
if(this.isLabel){
Row(){
if(this.isLabelImg){
Image(this.labelImg)
.width(this.labelImgWidth)
.height(this.labelImgHeight)
.margin({ left:3 }).flexShrink(0)
}
if(this.isLabelAuto){
Text(this.label).flexShrink(0).fontColor(this.labelColor).fontSize(this.textSize).margin({
bottom:this.isWrapLabel?10:0,
right:10,
}).textAlign(TextAlign.Start);
}else{
Text(this.label).fontColor(this.labelColor).width(this.isWrapLabel?'100%':this.labelWidth).fontSize(this.textSize).margin({
bottom:this.isWrapLabel?10:0
}).textAlign(TextAlign.Start);
}
}.margin({
top:this.isWrapLabel?10:0
})
}
Flex({
alignItems:ItemAlign.Center,
}){
Text(this.selectLabel).width('100%').fontSize(this.textSize).textAlign(this.isWrapLabel?TextAlign.Start:this.textAlign);
Image($r('app.media.ic_arrow')).flexShrink(0).objectFit(ImageFit.Contain).width('12vp').height('24vp')
}.onClick(() => {
DatePickerDialog.show({
// selected: this.selectedDate,
lunar: false,
onAccept: (value: DatePickerResult) => {
this.value = `${value.year}-${value.month + 1}-${value.day}`
this.selectLabel = this.value
}
})
}).flexGrow(1)
}.borderWidth({
bottom: this.isBorder?1:0
}).borderColor({
bottom: "#eee"
}).borderStyle(BorderStyle.Solid).height(this.textSize+(this.isWrapLabel?20:0)+30+this.topBottomPadding*2).padding({left:this.leftRightPadding,right:this.leftRightPadding,top:this.topBottomPadding,bottom:this.topBottomPadding})
.onAppear(() => {
this.selectLabel = this.placeHolder;
this.initCheck()
})
}
}
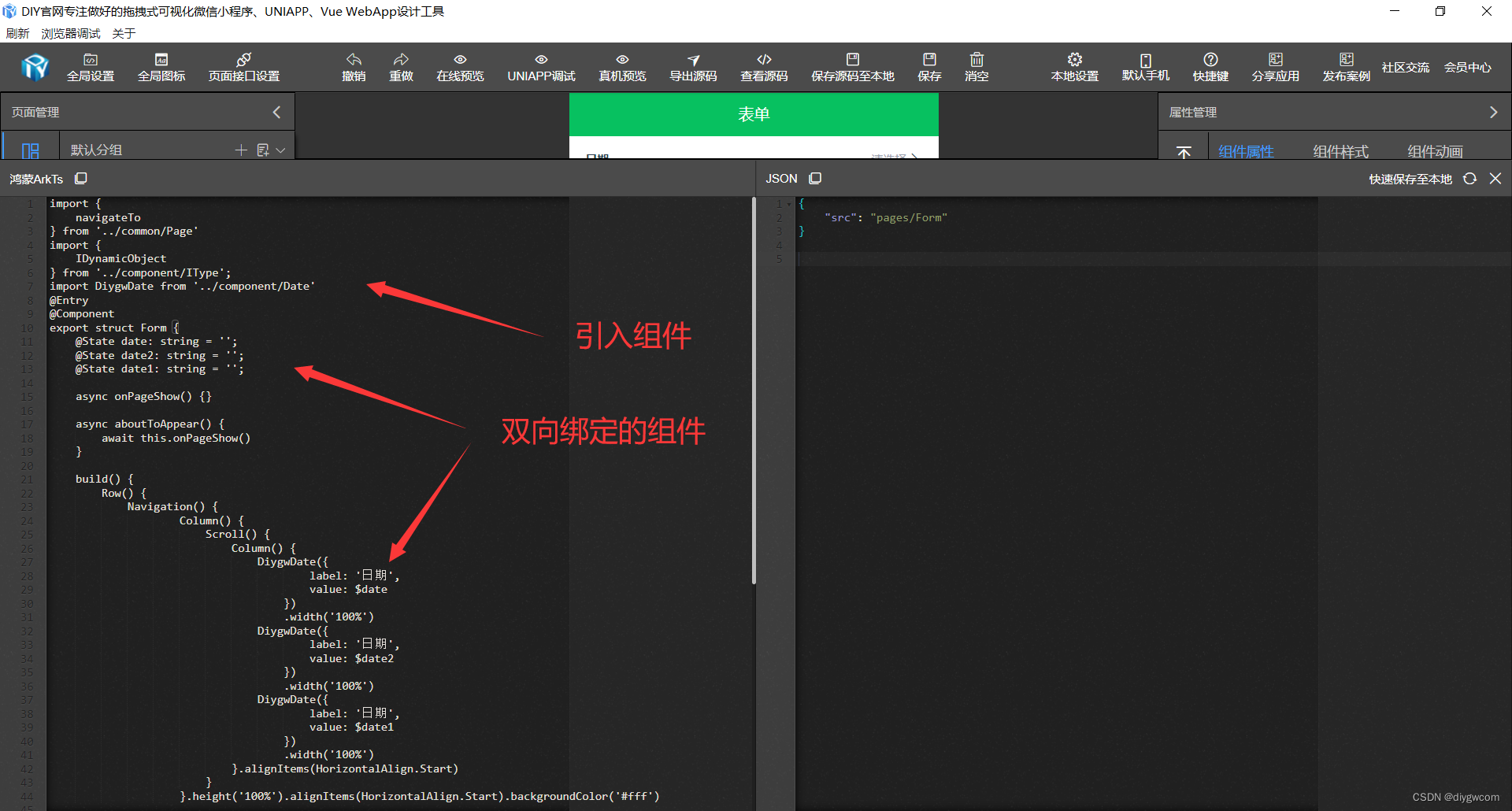
使用也是非常的简单,只需要引入组件然后调用组件,值实现了双向绑定。





![Android 数据恢复电脑版免费下载使用方法 [2024 更新]](https://img-blog.csdnimg.cn/direct/52ea438f49bc44bfbe9a4e280b4fc9ff.png)