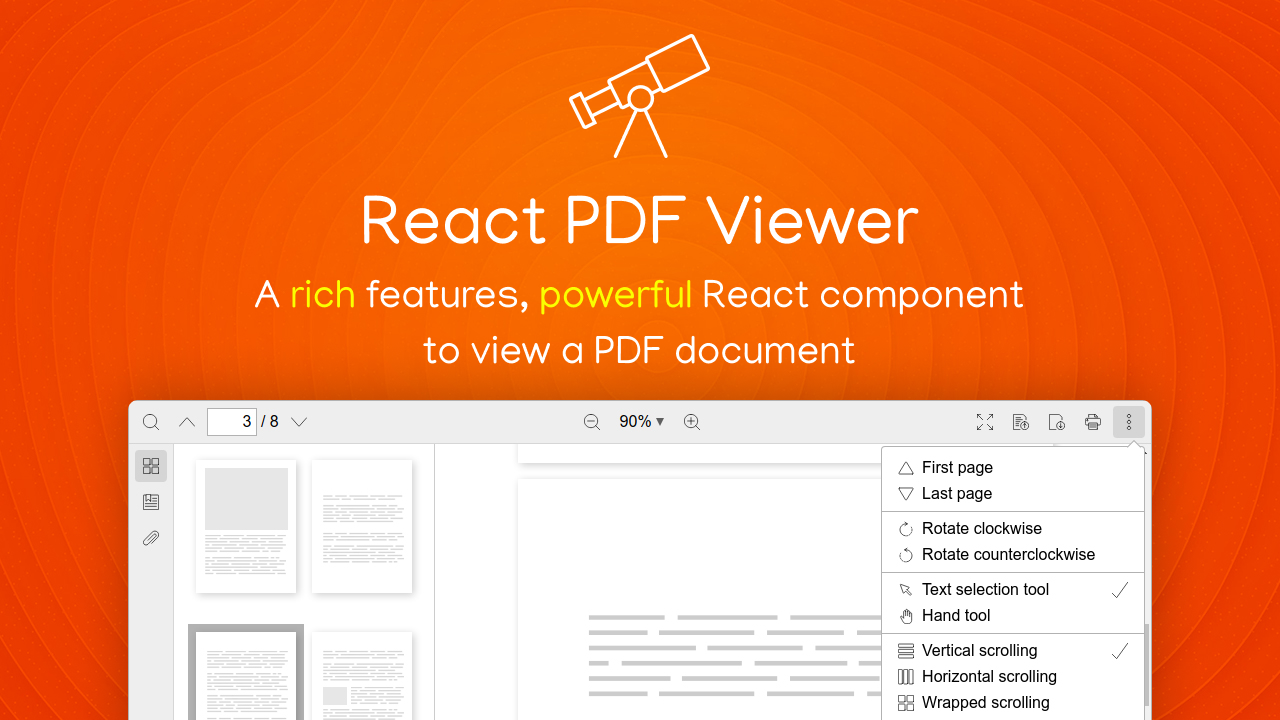
react-pdf-viewer
react-pdf-viewer 用于查看 PDF 文档的 React 组件。它是用 TypeScript 编写的,完全由 React hooks 提供支持。

github 的地址在这里。
使用实例
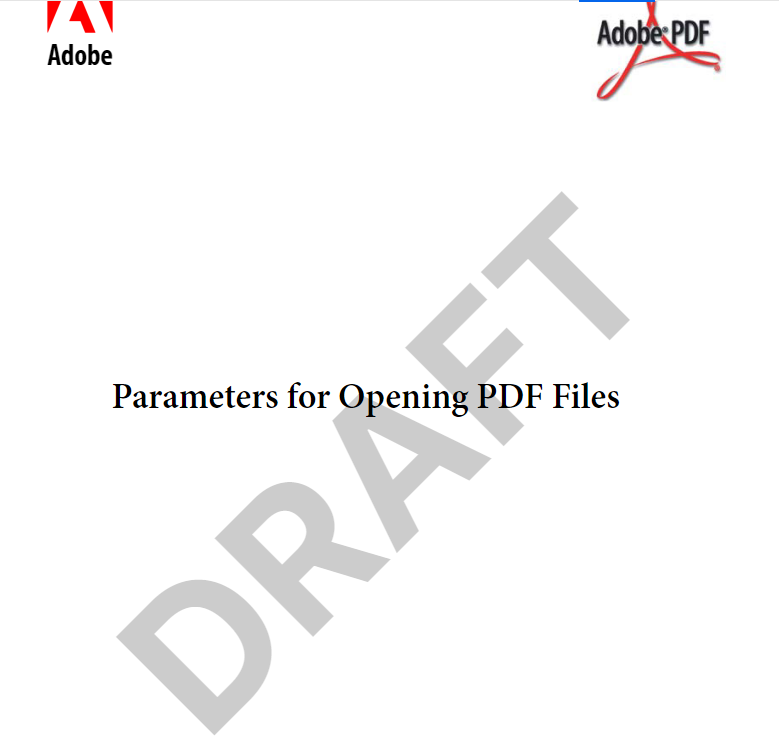
添加水印
默认情况下,每个页面由画布、文本和注释层构成。在此示例中,我们将在页面中心添加一个简单的水印。
const renderPage: RenderPage = (props: RenderPageProps) => (
<>
{props.canvasLayer.children}
<div
style={{
alignItems: 'center',
display: 'flex',
height: '100%',
justifyContent: 'center',
left: 0,
position: 'absolute',
top: 0,
width: '100%',
}}
>
<div
style={{
color: 'rgba(0, 0, 0, 0.2)',
fontSize: `${8 * props.scale}rem`,
fontWeight: 'bold',
textTransform: 'uppercase',
transform: 'rotate(-45deg)',
userSelect: 'none',
}}
>
Draft
</div>
</div>
{props.annotationLayer.children}
{props.textLayer.children}
</>
);
<Viewer fileUrl="/assets/pdf-open-parameters.pdf" renderPage={renderPage} />;

为每个页面添加按钮以旋转目标页面
让我们考虑一个允许用户旋转特定页面的情况。每个页面都可以有两个按钮,用于在不同方向上旋转页面。
该Viewer组件使我们能够通过renderPage属性向每个页面添加自定义组件:
const renderPage: RenderPage = (props: RenderPageProps) => (
// Our custom page renderer
);
<Viewer renderPage={renderPage} />;
每个页面由不同的层构成,包括画布、文本和注释。以下是默认渲染器:
const defaultPageRenderer: RenderPage = (props: RenderPageProps) => (
<>
{props.canvasLayer.children}
{props.textLayer.children}
{props.annotationLayer.children}
</>
);
我们可以在每个页面的右侧添加旋转按钮。由于每个页面都有相对位置,因此可以将按钮放置在绝对定位的容器内:
const renderPage: RenderPage = (props: RenderPageProps) => (
<>
{props.canvasLayer.children}
<div
style={{
padding: '0.25rem',
position: 'absolute',
right: 0,
top: 0,
transform: 'translate(100%, 0)',
zIndex: 1,
}}
>
{/* Buttons go here */}
</div>
{props.annotationLayer.children}
{props.textLayer.children}
</>
);
转换将translate(100%, 0)容器移动到页面的右侧,而zIndex: 1样式将按钮显示在其他图层的顶部。否则,我们无法单击按钮。
现在按钮位于所需位置。下一个问题是我们如何旋转关联的页面?幸运的是,该RenderPageProps属性具有onRotatePage我们想要的属性。
它是一个只接受一个参数的函数:
onRotatePage(direction: RotateDirection)
onClick处理我们的按钮事件变得很容易:
<button onClick={() => props.onRotatePage(RotateDirection.Forward)}>
Rotate clockwise
</button>
<button onClick={() => props.onRotatePage(RotateDirection.Backward)}>
Rotate counterclockwise
</button>
















![[SwiftUI 开发] Widget 小组件](https://img-blog.csdnimg.cn/aaaf16390713467186f8f6e7490ff282.png)