webpack
1,起步
先安装node.js
再用npm安装webpack全局
运用commonjs模块化语法,用全局命令进行打包来初步了解一下
命令为: webpack 入口main路径 出口bundle路径
很麻烦所以要配置一下webpack入口出口配置。
2,配置
webpack入口出口配置
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js',
publicPath: '../dist/'
},
这样就可以用webpack运行程序了。
终端npm init 一下,会生成package.json文件
我们来配置package.json中scrpts脚本下添加build为webpack
之后就可以npm run build运行程序了
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.1",
"style-loader": "^3.3.1",
"webpack": "^3.6.0"
}
}
而且这样运行会主动去找本地文件的webpack版本,没有后再去找全局webpack版本.
3,webpack-css
进入官网找到相应的loader
先安装 npm install xxx loader --save -dev 注意版本号,webpack是3 4 5对应的loader版本 自行搜索不然会报错

加依赖 repuri(‘./xx/.css’)
再配置
{
test: /\.css$/,
//css只负责加载 style负责渲染 从右向左执行
use: [ 'style-loader', 'css-loader' ]
},
less同理
4,webpack图片
同理
注意大小区别
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
//图片大于limit要下载 file-loader(不用配置),图片在dist以哈希值生成,需要在web.config配置publicpath
//图片小于limt会编译为base46字符串生成.
limit: 90000,
name: 'img/[name].[hash:8].[ext]' //在dist下生成img文件夹 原名.哈希值8位.后缀 注意变量加[]
}
}
]
}
5,webpack中es6转es5
因为有些浏览器还不支持es6语法,我们要转化一下
第一步下载
npm install babel-loader@7.1.5 babel-core@6.26.3 babel-preset-es2015@6.24.1
注意版本这里是对应webpack3.6.0的版本
第二部配置
webpack.config.js
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
},
第三部
npm run build
6,webpack中vue转
1,npm install vue@2 -save 下载
2,import Vue from ‘vue’ 导入
3
const app = new Vue({
el: '#app',
data: {
msg:'hello webpack'
}
});
4 npm run build 发现报错,
是因为
https://static01.imgkr.com/temp/3ac7c3a5371e48608c511ed2917aaa02.png
5,配置webpack.config.js
resolve:{
alias:{
'vue$': 'vue/dist/vue.esm.js'
}
}
vue分离
1,组件化开发,把template,data,methos等等,是可以抽离出来到对象的,然后commponts里注册一下,往常我们会用在HTML中div根里,但是我们可以用在根的template里面,直接去替换html中的根div。
2,新建一个js文件,把对象里的js分离出去,improt 默认导入到入口main中
3,新建vue 安装 loader , vue-template-compiler,(注意13之后版本需要安装插件)
4,把html js css 分离出
5,之后你可以创建多个.vue,生成组件树。
7,webpack的plugin
1,版权·注释
const webpack = require('webpack')
plugins:[
new webpack.BannerPlugin('最终版权归kun所有'),
],
2,index打包
npm install html-webpack-plugin --save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugins:[
new HtmlWebpackPlugin({
template:'index.html'
}),
],
3,搭建本地服务器-自动实时
npm install --save-dev webpack-dev-server@2.9.1
devServer:{
contentBase:'./dist',
inline:true,
}
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
port:端口号
inline:页面实时刷新
historyApiFallback:在SPA页面中,依赖HTML5的history模式
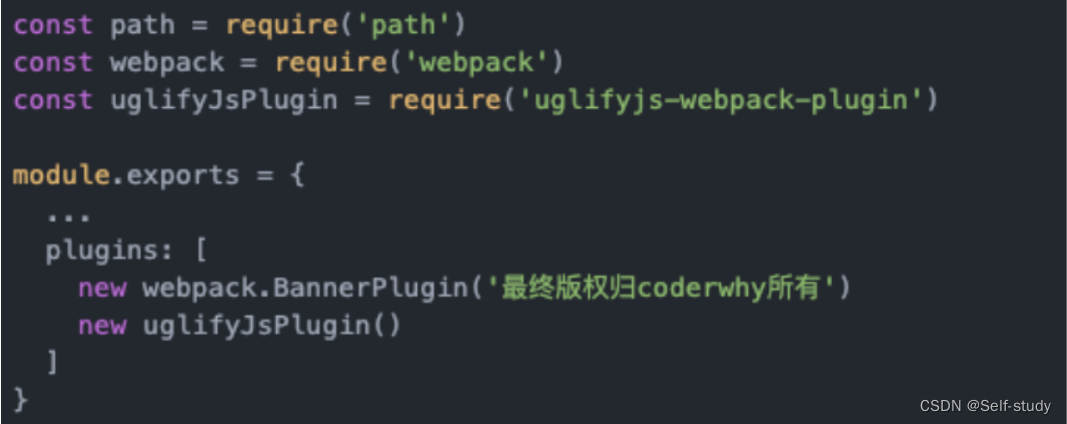
4,js丑化,压缩
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev









![[SwiftUI 开发] Widget 小组件](https://img-blog.csdnimg.cn/aaaf16390713467186f8f6e7490ff282.png)