一、引言
在桌面应用开发中,图片处理工具的核心挑战在于用户交互的流畅性和异常处理的健壮性。本文以 Qt为框架,深度解析如何实现一个支持拖拽加载、亮度调节、角度旋转的图片处理工具。通过严谨的文件格式校验、分层的架构设计和用户友好的交互逻辑,构建可扩展的图像处理基础框架,为后续功能迭代奠定基础。
二、文件交互核心技术解析:从拖拽到格式校验的全流程实现
1. 拖拽文件加载的事件机制与 MIME 数据处理
Qt 的拖放系统基于QMimeData实现,支持跨应用数据传输。在ImageProcessorWidget中,通过重写两个核心事件实现文件拖拽功能:
dragEnterEvent:筛选有效文件类型
void ImageProcessorWidget::dragEnterEvent(QDragEnterEvent *event) {
// 检查是否包含URL数据(本地文件拖拽的标准格式)
if (event->mimeData()->hasUrls()) {
// 遍历所有拖拽的URL
foreach (const QUrl &url, event->mimeData()->urls()) {
QString filePath = url.toLocalFile();
// 校验文件后缀(不区分大小写)
if (filePath.endsWith({".png", ".jpg", ".jpeg"}, Qt::CaseInsensitive)) {
event->acceptProposedAction(); // 接受拖拽操作
return; // 单个有效文件即可接受事件
}
}
}
event->ignore(); // 忽略无效文件拖拽
}关键点:
- 使用
endsWith的 QString 列表形式,更简洁地支持多后缀校验 - 提前返回,避免无效循环,提升事件处理效率
dropEvent:执行文件加载逻辑
void ImageProcessorWidget::dropEvent(QDropEvent *event) {
foreach (const QUrl &url, event->mimeData()->urls()) {
QString filePath = url.toLocalFile();
if (isImageFile(filePath)) { // 自定义格式校验函数
loadImage(filePath); // 封装加载逻辑
break; // 处理第一个有效文件
}
}
event->acceptProposedAction();
}
bool ImageProcessorWidget::isImageFile(const QString &path) {
// 读取文件前8字节检测魔数(可选优化:提升安全性)
// 此处简化为后缀校验+QImage格式检测
return path.endsWith({".png", ".jpg", ".jpeg"}, Qt::CaseInsensitive);
}2. 超越后缀名的文件格式校验:QImage 的底层实现原理
直接依赖文件后缀名存在安全风险(如恶意文件伪造后缀),Qt 提供的QImage::fromData通过解析文件二进制数据进行格式校验:
bool ImageProcessor::loadImage(const QString& filePath) {
QFile file(filePath);
if (!file.open(QIODevice::ReadOnly)) {
showError(tr("文件打开失败"), filePath); // 封装错误提示函数
return false;
}
QByteArray data = file.readAll(); // 读取全部文件数据
QImage img = QImage::fromData(data); // 核心校验步骤:尝试解码图像数据
if (img.isNull()) {
// 处理三种可能情况:
// 1. 非图片文件(如文本文件改名.jpg)
// 2. 损坏的图片文件(数据不完整)
// 3. 不支持的图片格式(Qt4默认支持BMP/PNG/JPEG/GIF等)
showError(tr("无效图片文件"), filePath);
return false;
}
// 存储原始图片与初始调整后图片
originalPixmap = QPixmap::fromImage(img);
adjustedPixmap = originalPixmap.copy();
return true;
}
void ImageProcessor::showError(const QString &msg, const QString &path) {
QMessageBox::critical(0, tr("错误"), tr("%1: %2").arg(msg).arg(path));
}技术优势:
- 二进制数据校验比后缀名校验更可靠,能识别大部分伪造文件
QPixmap与QImage的配合:QImage用于像素级处理,QPixmap用于界面显示
三、图像处理核心功能:从像素操作到交互逻辑的分层设计
1. 亮度调节的数学原理与工程实现
算法实现:RGB 亮度调整模型
每个像素的 RGB 值通过亮度偏移量value进行调整,使用qBound函数确保颜色值在[0, 255]范围内:
void ImageProcessor::adjustBrightness(int value) {
// 限制亮度调整范围(避免用户误操作导致极值)
int clampedValue = qBound(-100, value, 100);
QImage img = originalPixmap.toImage(); // 转换为QImage进行像素操作
// 逐像素处理(可优化:使用Qt的图像变换API提升性能)
for (int y = 0; y < img.height(); ++y) {
for (int x = 0; x < img.width(); ++x) {
QRgb pixel = img.pixel(x, y);
// 分解RGB分量
int r = qRed(pixel) + clampedValue;
int g = qGreen(pixel) + clampedValue;
int b = qBlue(pixel) + clampedValue;
// 边界处理:避免颜色值溢出
img.setPixel(x, y, qRgb(qBound(0, r, 255), qBound(0, g, 255), qBound(0, b, 255)));
}
}
adjustedPixmap = QPixmap::fromImage(img); // 更新显示数据
}交互优化:实时反馈与状态同步
- 亮度滑块
QSlider绑定valueChanged信号,即时触发adjustBrightness - 亮度标签
QLabel通过updateBrightnessLabel实时显示当前值:
void ImageProcessorWidget::updateBrightnessLabel() {
brightnessLabel->setText(tr("当前亮度: %1").arg(imageProcessor.getCurrentBrightness()));
}2. 角度旋转的坐标变换与交互一致性实现
核心变换:QTransform 的旋转矩阵应用
Qt 的QTransform封装了二维图形变换,旋转功能通过以下步骤实现:
void ImageProcessor::setRotation(int angle) {
// 角度归一化:确保在[0, 360)范围内
int normalizedAngle = angle % 360;
if (normalizedAngle < 0) normalizedAngle += 360; // 处理负角度
QImage img = originalPixmap.toImage();
QTransform transform;
transform.rotate(normalizedAngle); // 应用旋转变换
// 旋转后可能需要调整图像大小(保持宽高比,避免拉伸)
QImage rotatedImage = img.transformed(transform, Qt::FastTransformation);
adjustedPixmap = QPixmap::fromImage(rotatedImage);
}多交互方式同步:输入框与滑块的双向绑定
// 滑块拖动时更新输入框和图片
void ImageProcessorWidget::rotateBySlider(int value) {
imageProcessor.setRotation(value);
rotationAngleInput->setText(QString::number(value)); // 输入框同步滑块值
}
// 输入框回车时更新滑块和图片(需连接returnPressed信号)
void ImageProcessorWidget::rotateByInput() {
bool ok;
int angle = rotationAngleInput->text().toInt(&ok);
if (ok && angle >= 0 && angle < 360) {
rotationSlider->setValue(angle); // 滑块同步输入框值
imageProcessor.setRotation(angle);
}
}四、工程化设计:从界面布局到异常处理的健壮性构建
1. 模块化界面布局:使用 QGroupBox 提升可用性
将功能分组管理,符合用户认知习惯:
void ImageProcessorWidget::initUI() {
// 顶层布局
QVBoxLayout *mainLayout = new QVBoxLayout(this);
// 文件操作分组(水平布局)
QHBoxLayout *fileOpsLayout = new QHBoxLayout();
fileOpsLayout->addWidget(loadButton);
fileOpsLayout->addWidget(saveButton);
// 角度控制分组(包含按钮、输入框、滑块)
QGroupBox *rotationGroup = new QGroupBox(tr("角度调整"));
QHBoxLayout *rotationLayout = new QHBoxLayout(rotationGroup);
rotationLayout->addWidget(rotateClockwiseBtn);
rotationLayout->addWidget(rotateCounterBtn);
rotationLayout->addWidget(angleInput);
rotationLayout->addWidget(applyAngleBtn);
rotationLayout->addWidget(rotationSlider);
// 亮度控制分组(标签+滑块)
QGroupBox *brightnessGroup = new QGroupBox(tr("亮度调节"));
QHBoxLayout *brightnessLayout = new QHBoxLayout(brightnessGroup);
brightnessLayout->addWidget(brightnessLabel);
brightnessLayout->addWidget(brightnessSlider);
// 组装布局
mainLayout->addLayout(fileOpsLayout);
mainLayout->addWidget(rotationGroup);
mainLayout->addWidget(brightnessGroup);
mainLayout->addWidget(imageLabel);
}2. 异常处理的三层防护体系
| 异常类型 | 处理方式 | 实现代码位置 |
|---|---|---|
| 文件系统错误 | QMessageBox 提示 + 错误码日志(可选) | loadImage中的文件打开检测 |
| 格式校验失败 | 明确提示 “无效图片文件” | QImage::fromData返回 kNull 时 |
| 用户输入错误 | 输入框即时校验 + 错误恢复 | onRotationAngleInputChanged |
| 数值越界 | qBound 函数强制约束 | 亮度 / 角度设置的核心逻辑中 |
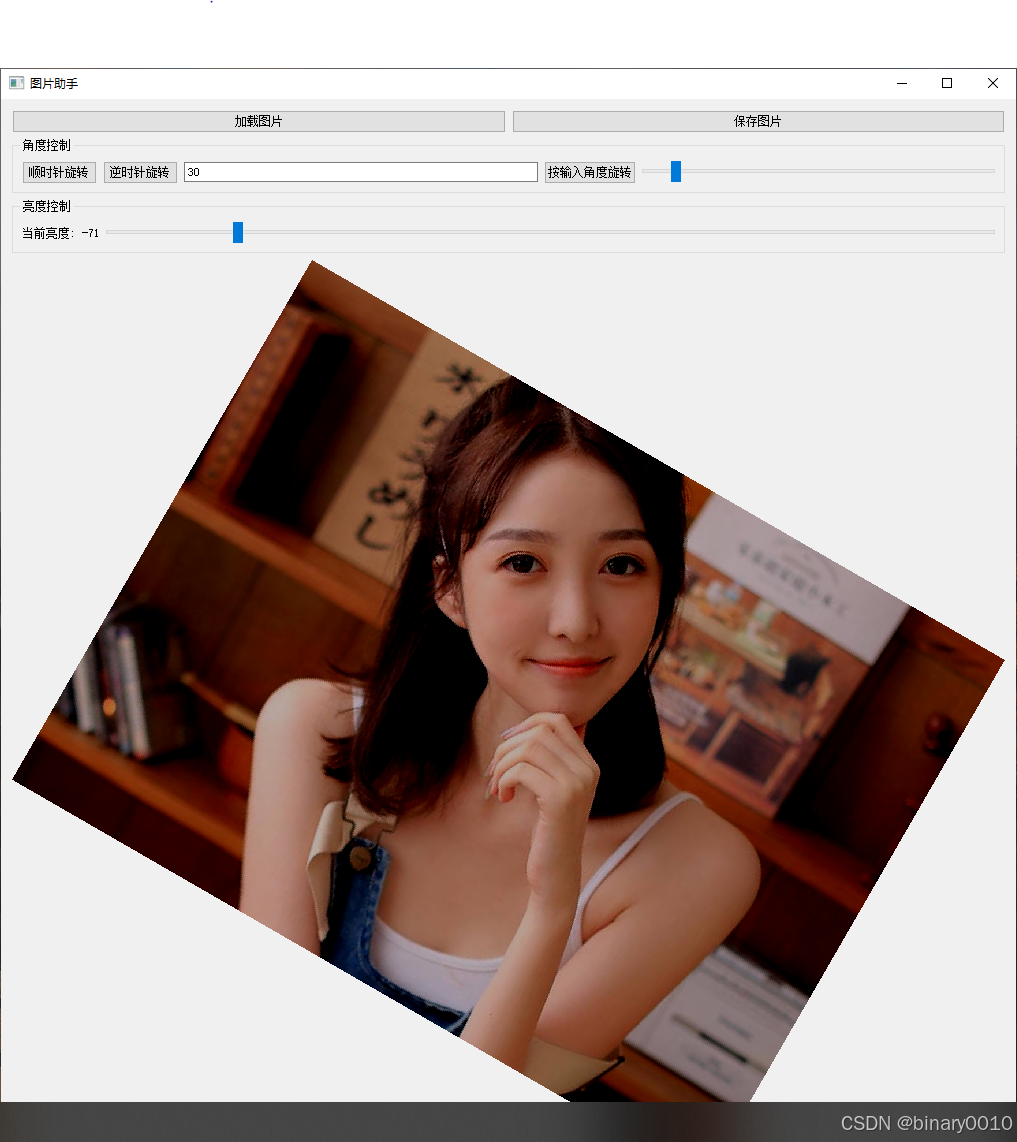
五、效果展示
界面截图

操作流程
- 拖拽文件:将图片拖入窗口,自动加载并预览。
- 调节亮度:滑动亮度滑块,实时显示亮度值(标签同步更新)。
- 旋转图片:点击旋转按钮、输入角度或拖动滑块,图片即时旋转。
六、性能与可维护性优化
1. 代码可维护性:单一职责原则实践
ImageProcessor类封装核心算法(加载、亮度、旋转),与界面逻辑分离ImageProcessorWidget专注 UI 交互,通过信号槽解耦业务逻辑- 错误提示封装为独立函数
showError,避免重复代码
2. 潜在性能优化点(后续实现方向)
- 图片缓存:使用
QPixmapCache存储处理后的图片,避免重复计算 - 多线程加载:通过
QThread异步读取大文件,防止 UI 卡顿 - 像素操作优化:使用
QImage::bits()直接操作像素数据,减少函数调用开销
七、典型问题与解决方案
1. "无法访问私有成员" 错误
场景:在ImageProcessorWidget中直接访问ImageProcessor的私有变量currentRotation
解决方案:在ImageProcessor中添加公共访问方法:
// ImageProcessor.h
int getCurrentRotation() const { return currentRotation; }
// 使用时通过公共方法获取
rotationSlider->setValue(imageProcessor.getCurrentRotation());2. 图片旋转后显示不全
原因:旋转后图片尺寸变化,未调整QLabel大小
优化:设置标签自动缩放图片:
imageLabel->setScaledContents(true); // 开启自动缩放
imageLabel->setMinimumSize(400, 300); // 设置最小显示区域八、总结:从单体功能到可扩展架构
已实现的工程化特性
- 分层架构:UI 层与逻辑层分离,方便后续功能扩展
- 异常处理:覆盖文件操作、用户输入、数值计算等核心场景
- 交互设计:多模态操作(按钮 / 输入框 / 滑块)与状态同步机制
- 格式安全:后缀校验与二进制数据校验双重保障





![【吾爱出品】[Windows] 鼠标或键盘可自定义可同时多按键连点工具](https://i-blog.csdnimg.cn/direct/c0a3ae6ae0204cc68050be251b9c6120.png)












