
在前面封装swiper组件当中,通过许多种方式方法,其一从mounted初始化过早转到updated后出现初始化重复,再者通过设置key值和使用v-if控制swiper组件,然后通过Vue.diretive自定义指令的方式来封装swiper组件,那么本篇的nextTick其实也是为封装swiper组件遇到的问题提供另外一种解决思路:
nextTick
nextTick是什么呢?即在下次DOM更新循环结束之后执行延迟回调;在修改数据之后立即使用这个方法,获取更新后的DOM。
this.$nextTick()
下面来先通过一个简单的例子来了解nextTick的触发时机;
1. 编写代码
<div id="app"><p>{{myname}}</p></div>
<script>
new Vue({
el:'#app',
data:{
myname:'321nays'
},
mounted(){
console.log("mounted执行");
this.myname = 'syan123';
this.$nextTick(()=>{
console.log("nextTick执行");
})
},
updated(){
console.log("updated执行");
}
})
</script>2. 测试效果

mounted生命周期之后是updated生命周期,接着才是nextTick的触发时机,nextTick的执行比 updated 晚一些;nextTick 在 updated 修改数据完成立即使用这个方法this.$nextTick()可以获取更新的DOM。
Swiper 初始化问题
在前面封装swiper组件的时候碰到在mounted生命周期中swiper初始化过早的问题,但在updated 生命周期就有重复执行初始化问题,于是开始了寻找当数据以及准备好了插入DOM节点(父节点)之后再进行初始化工作这样一个时机,那么在现在有这样一个nextTick,它会在updated生命周期数据更新完成之后使用这个this.$nextTick()方法就可以获取到更新之后的DOM,那么只要在this.$nextTick()当中来做swiper的初始化工作不就可以解决swiper所带的问题导致swiper无法轮播。
1 .编写代码
<div id="app">
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in swiperList" :key="item">
<img :src="item" alt="">
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<script>
new Vue({
el:'#app',
data:{
swiperList:[]
},
mounted(){
// 模拟请求数据
setTimeout(()=>{
this.swiperList = [
'图片1.jpg' ,
'图片2.jpg' ,
'图片3.jpg' ];
// new Swiper(".author")
this.$nextTick(()=>{
new Swiper(".mySwiper",{
loop:true,
autoplay:true,
pagination:{
el:'.swiper-pagination'
}
})
})
},2000)
}
})2. 测试效果

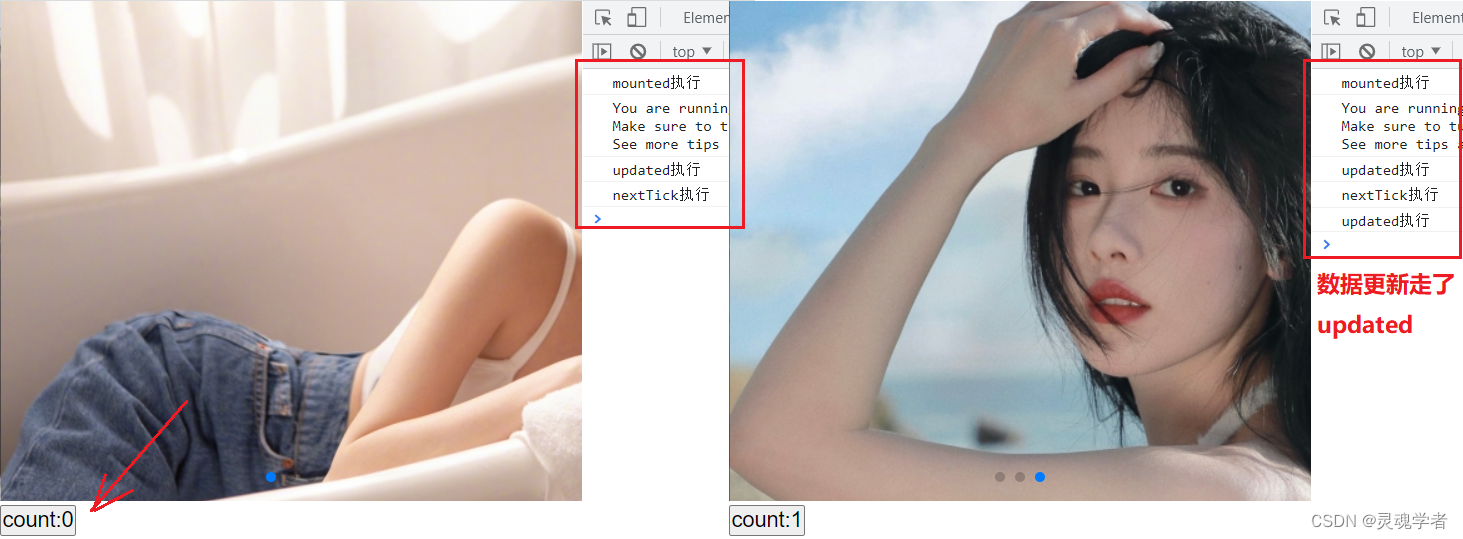
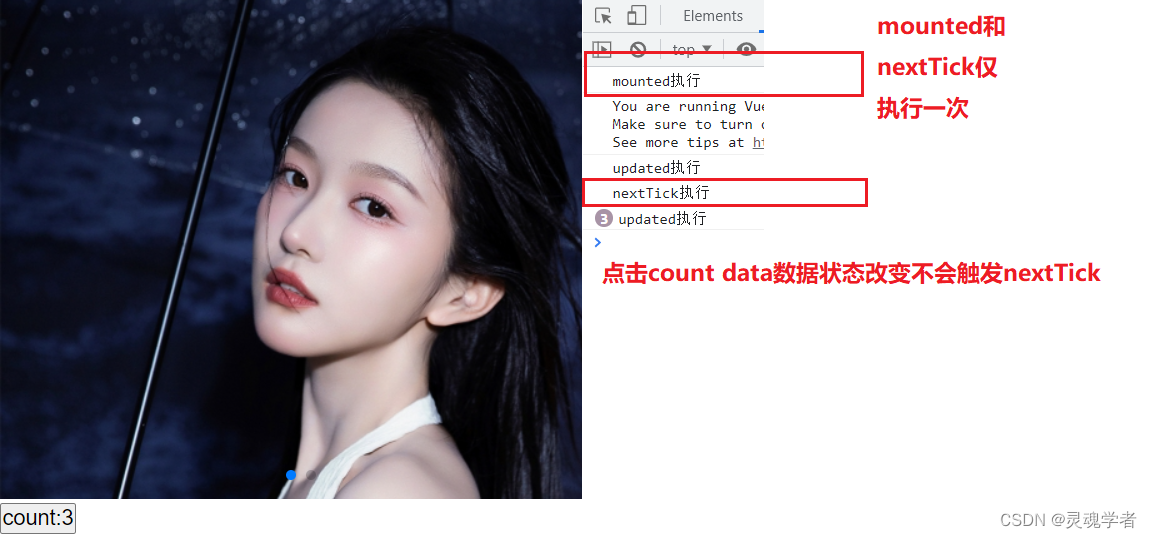
通过nextTick解决了swiper轮播初始化过早的问题且swiper能够将图片进行一个正常的轮播;下面来测试如果有数据更新的话是否nextTick会被再次触发,会出现像updated生命周期那样会因为data数据状态的变化而导致swiper重复执行初始化工作;
通过添加按钮更新数据,在mounted、updated、nextTick触发时执行打印;
<button @click="add"> count : {{count}} </button>
data:{
count:0
},
methods:{
add(){
this.count ++
}
}


以上就是关于nextTick的内容了,关于nextTick主要知道如何来使用以及知道下次DOM更新循环结束之后执行延迟回调;在修改数据之后立即使用这个this.$nextTick,获取更新后的DOM。感谢大家的支持!