✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着全球经济的不断发展和市场竞争的加剧,企业对于仓储和物流管理的要求日益提高。传统的仓储管理方式往往存在一些问题,如库存管理不精确、货物追踪困难、物流流程繁琐等,严重影响了企业的运营效率和客户满意度。
此外电子商务的兴起和全球贸易的增长,仓储操作的规模和复杂性不断增加。准确管理库存水平、确保准时履行订单、优化存储能力等成为了满足客户期望和保持竞争力的关键。传统的手工仓储管理方法不仅耗时,而且容易出错,导致运营效率低下和客户不满。
我们的项目旨在利用计算机技术的能力,减少人为干预,降低错误率,提高仓储管理的整体效率。通过自动化和数字化,实现实时追踪库存、高效处理订单以及与销售和采购等其他系统的无缝集成。
此外,系统的功能设计广泛考虑了仓储环境中的不同角色需求。超级管理员、仓库管理员和普通用户等角色的定义,保证了适当的访问控制和权限管理,实现仓库人员之间的高效协作、安全数据处理和流程优化。
考虑到数据完整性和安全性的重要性,我们选择采用MySQL数据库进行持久化存储。这样可以确保关键信息如库存记录、客户详细信息和交易历史的安全可靠存储。同时,系统实施了用户身份验证和访问控制等安全措施,保障敏感数据的安全,防止未经授权的访问。
总而言之,该项目旨在开发一个现代化的仓储管理系统,解决传统仓储管理方法中存在的问题。通过利用技术、自动化流程和提升数据安全性,该系统将帮助企业高效管理库存、优化仓储运营,以适应竞争激烈的市场需求。
二、项目简介:
本课题根据前期的问卷调查以及实地考察,作出了适合实际的需求分析,采用了前后端分离的思想,后端使用了SpringBoot和SpringMVC框架,前端使用了Vue.js和ElementUI进行页面的搭建,并且使用了MySQL数据库进行数据交互。整个系统的使用者有3种角色,分别是系统管理员、仓库管理员和普通用户。
本系统的使用者一共有系统管理员、仓库管理员和普通用户这3种角色:
-
系统管理员:通过登录系统后,可以进行管理员和用户信息的管理、仓库和物品分类的管理,以及操作日志的查询,具有全面的系统管理权限。
-
仓库管理员:登录系统后,可以进行仓库和物品分类的管理,同时也能够查询所有用户的操作日志,以便了解仓库的出入库情况和操作记录。
-
普通用户:登录系统后,可以查询和管理个人信息,同时也可以查询物品的详细信息,以及查看自己的操作日志,帮助用户了解自己的出入库操作记录和历史纪录。
本系统的业务需求主要是用户登录与权限管理、个人信息管理、仓库信息管理、物品分类管理、物品信息查询、操作日志查询等。
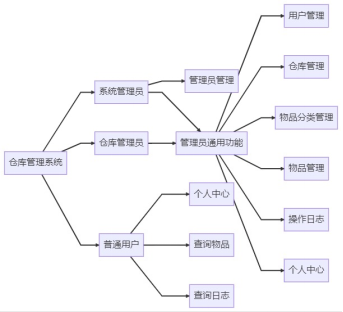
三、系统功能模块介绍:
功能模块图

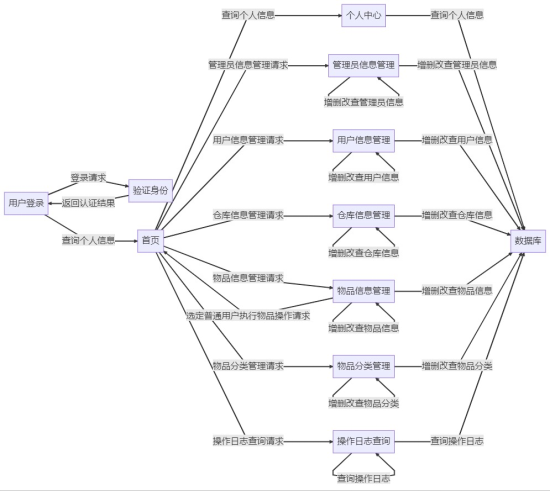
业务流程图

业务需求表
| 编号 | 业务名称 | 操作者 |
|---|---|---|
| 1 | 登录功能 | 所有角色 |
| 2 | 个人中心 | 超级管理员、仓库管理员、普通用户 |
| 3 | 管理员信息管理 | 超级管理员 |
| 4 | 用户信息管理 | 超级管理员 |
| 5 | 仓库信息管理 | 超级管理员、仓库管理员 |
| 6 | 物品信息管理 | 超级管理员、仓库管理员 |
| 7 | 物品出入库操作 | 超级管理员、仓库管理员 |
| 8 | 物品分类管理 | 超级管理员 |
| 9 | 操作日志查询 | 超级管理员、仓库管理员、普通用户 |
四、数据库设计:
1、表goods
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| name | varchar | 货名 |
| storage | int | 仓库 |
| goodsType | int | 分类 |
| count | int | 数量 |
| remark | varchar | 备注 |
2、表goodstype
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| name | varchar | 分类名 |
| remark | varchar | 备注 |
3、表menu
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| menuCode | varchar | 菜单编码 |
| menuName | varchar | 菜单名字 |
| menuLevel | varchar | 菜单级别 |
| menuParentCode | varchar | 菜单父节点 |
| menuClick | varchar | 触发函数 |
| menuRight | varchar | 权限 |
| menuComponent | varchar | 菜单组件 |
| menuIcon | varchar | 菜单图标 |
4、表record
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| goods | int | 货品id |
| userId | int | 用户id |
| admin_id | int | 操作人id |
| count | int | 数量 |
| createtime | datetime | 操作时间 |
| remark | varchar | 备注 |
5、表storage
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| name | varchar | 仓库名 |
| remark | varchar | 备注 |
6、表user
| *字段名称* | *字段类型* | *中文名称* |
|---|---|---|
| id | int | 主键 |
| no | varchar | 账号 |
| name | varchar | 名字 |
| password | varchar | 密码 |
| age | int | 年龄 |
| sex | int | 性别 |
| phone | varchar | 电话 |
| role_id | int | 角色 |
| isValid | varchar | 状态 |
五、功能模块:
登录模块

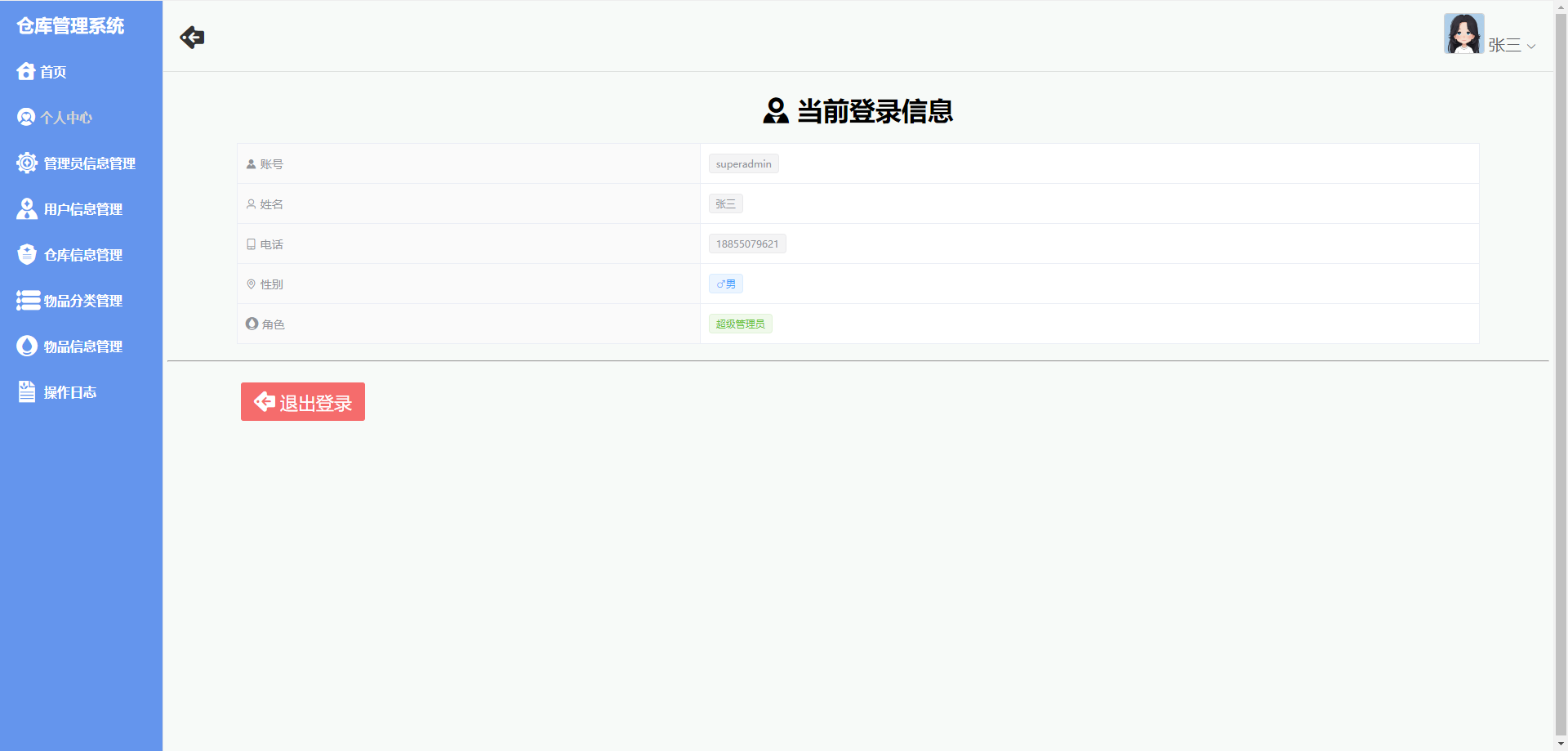
个人中心模块

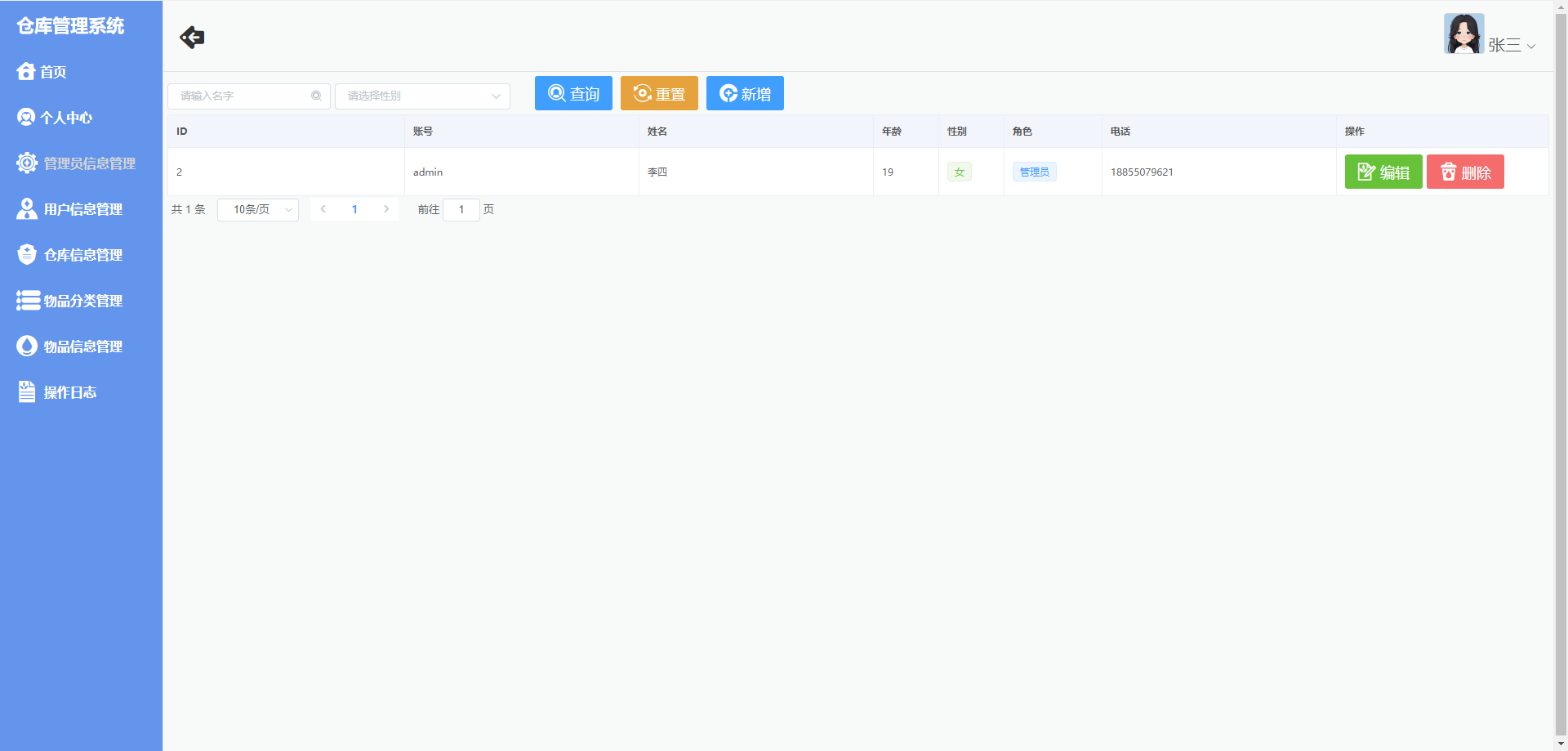
管理员管理模块

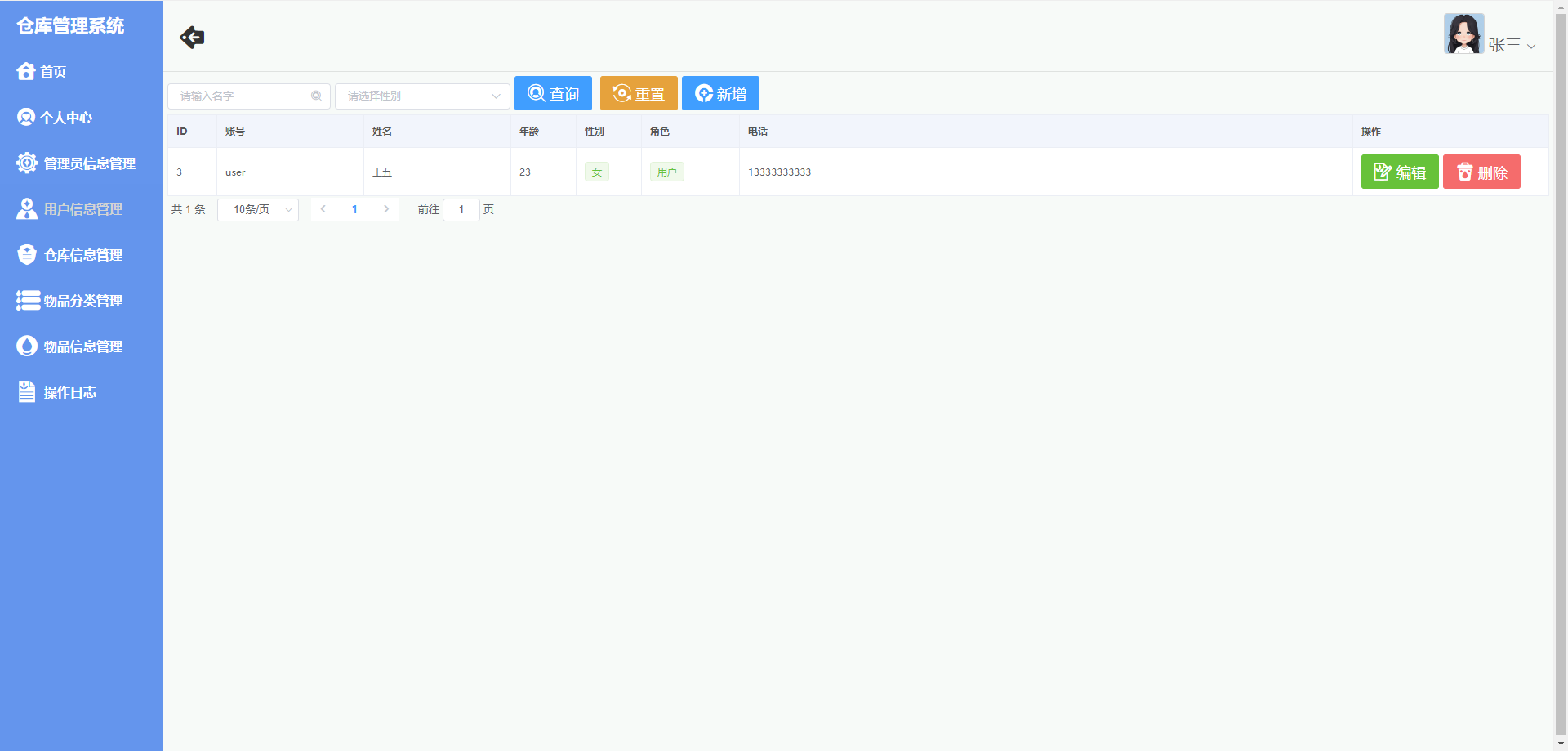
用户信息管理模块

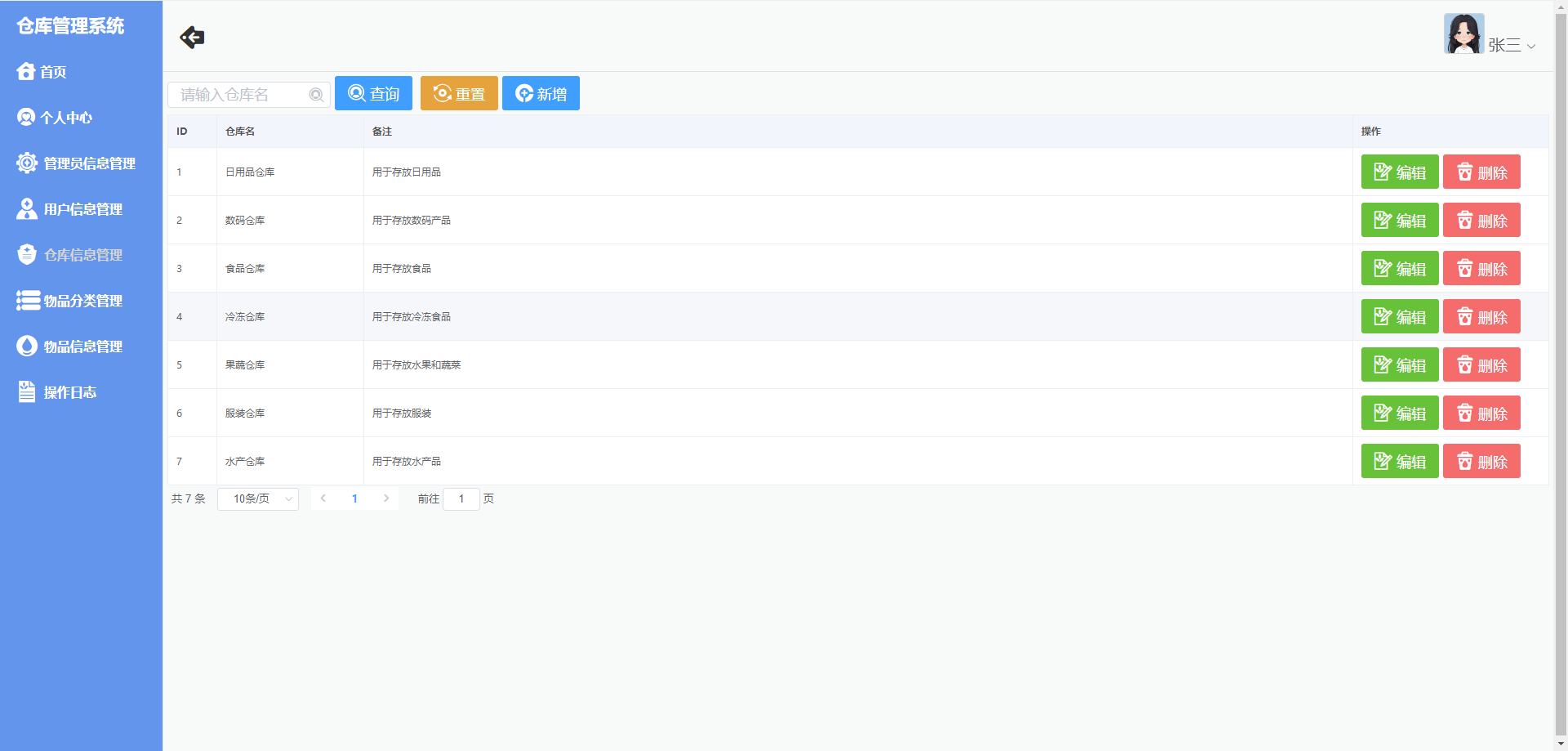
仓库信息管理模块

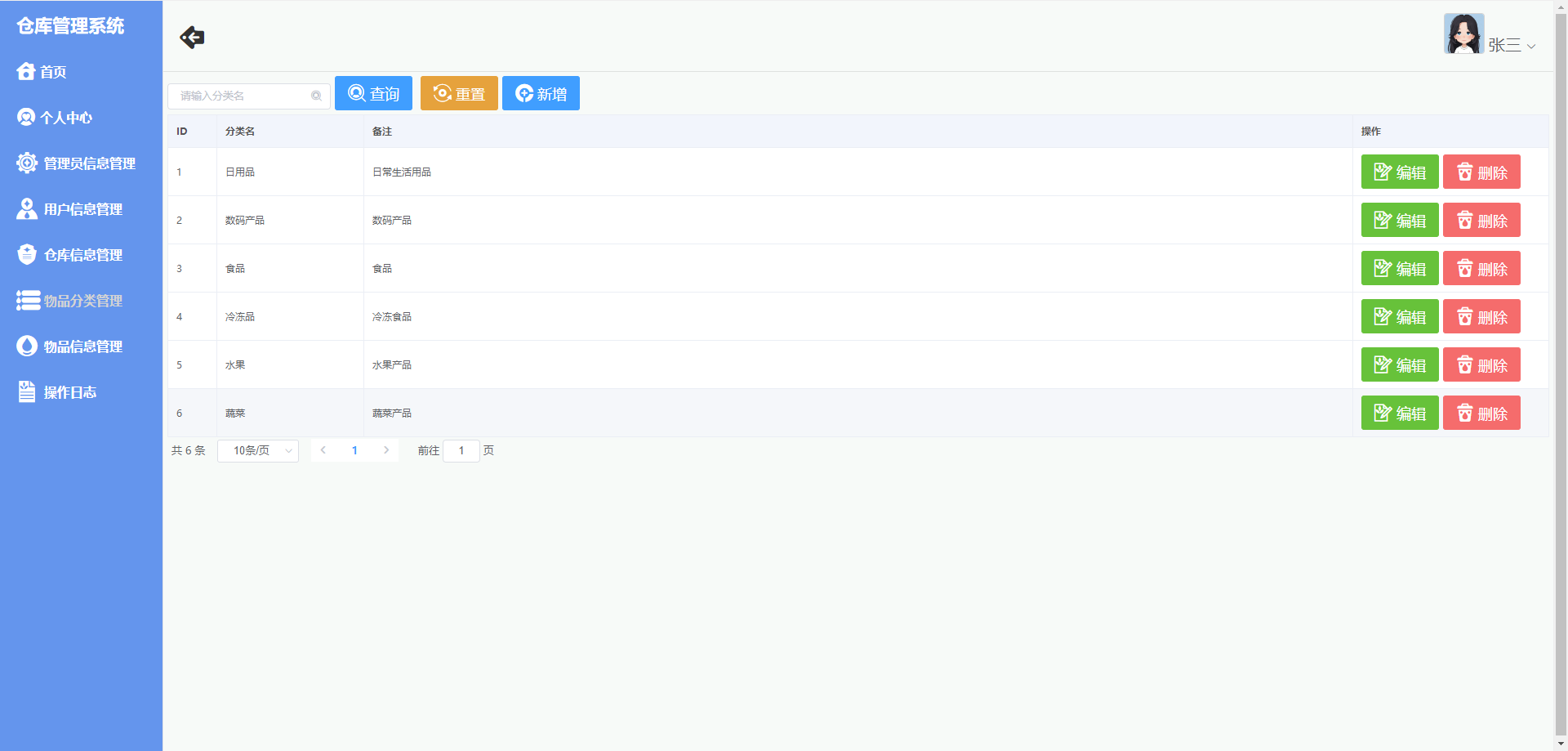
物品分类管理模块

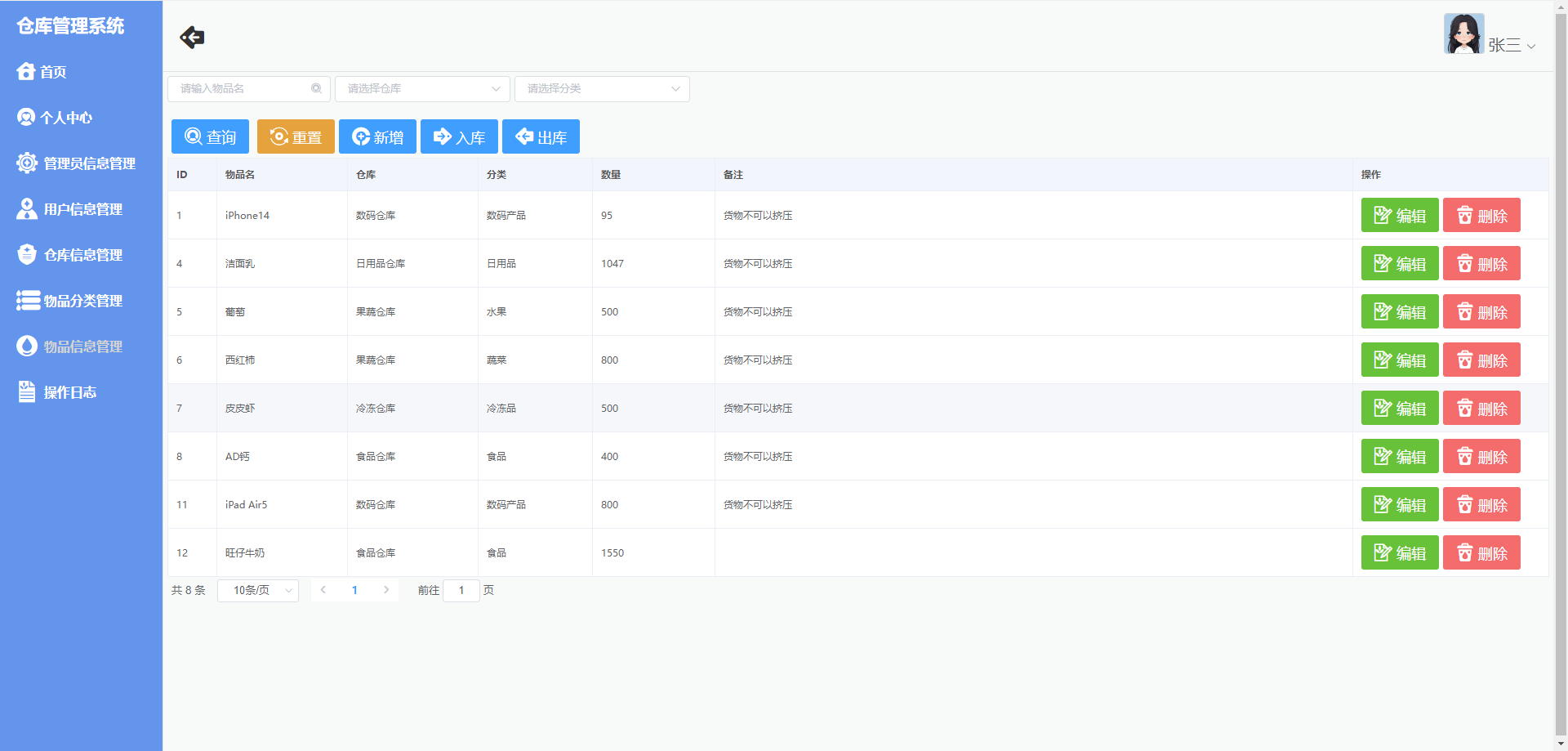
物品信息管理模块

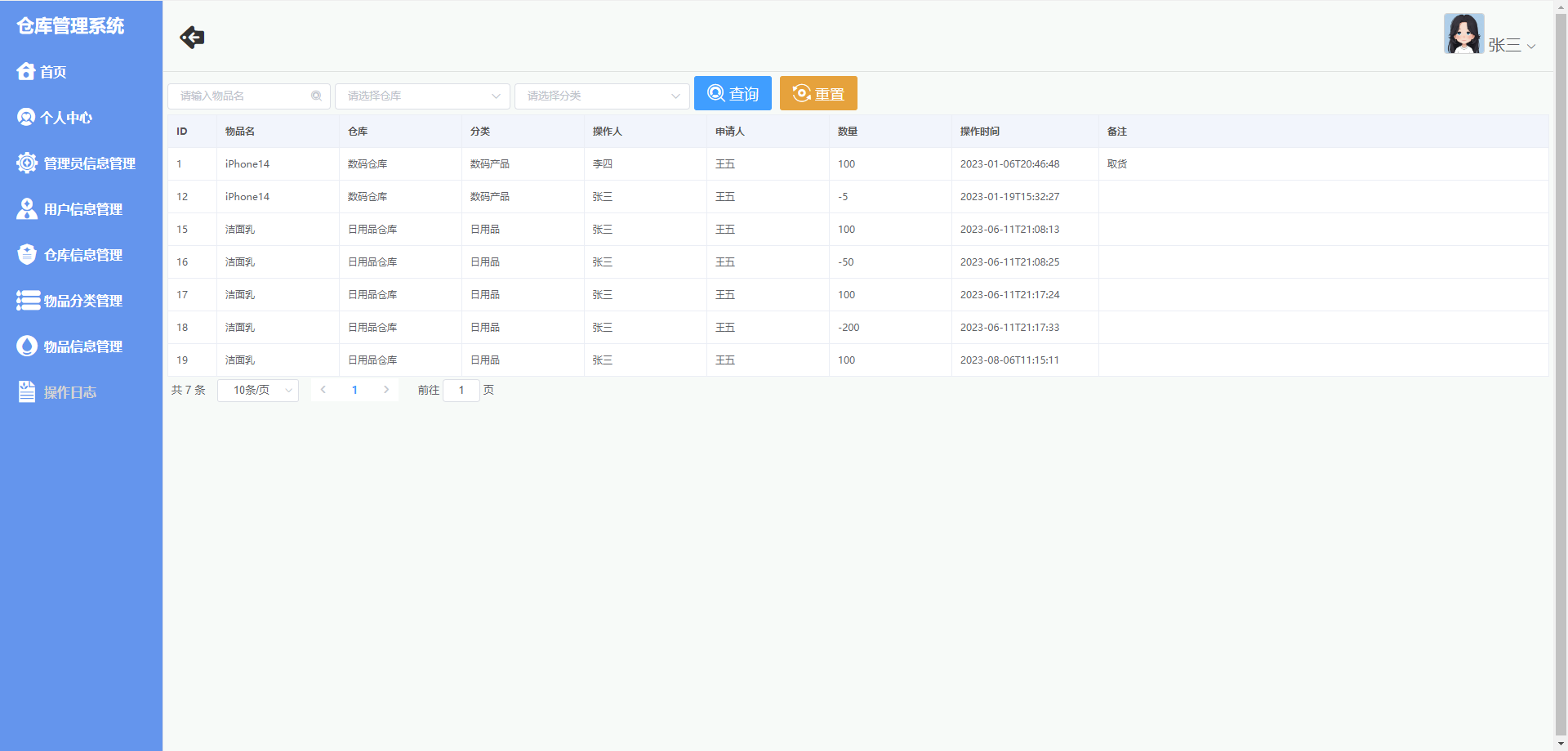
操作日志模块

六、代码示例:
package com.rabbiter.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.rabbiter.common.QueryPageParam;
import com.rabbiter.common.Result;
import com.rabbiter.entity.Goods;
import com.rabbiter.service.GoodsService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
/**
* <p>
* 前端控制器:物品管理
* </p>
*
* @author rabbiter
* @since 2023-01-06
*/
@RestController
@RequestMapping("/goods")
public class GoodsController {
@Autowired
private GoodsService goodsService;
/*
* 新增物品
* @author rabbiter
* @date 2023/1/6 12:12
*/
@PostMapping("/save")
public Result save(@RequestBody Goods goods){
return goodsService.save(goods)?Result.success():Result.fail();
}
/*
* 更新物品
* @author rabbiter
* @date 2023/1/6 13:22
*/
@PostMapping("/update")
public Result update(@RequestBody Goods goods){
return goodsService.updateById(goods)?Result.success():Result.fail();
}
/*
* 删除物品
* @author rabbiter
* @date 2023/1/6 13:24
*/
@GetMapping("/del")
public Result del(@RequestParam String id){
return goodsService.removeById(id)?Result.success():Result.fail();
}
/*
* 模糊查询:根据输入查询物品并以分页的形式展示
* @author rabbiter
* @date 2023/1/6 13:31
*/
@PostMapping("/listPage")
public Result listPage(@RequestBody QueryPageParam query){
HashMap param = query.getParam();
String name = (String)param.get("name");
String goodstype = (String)param.get("goodstype");
String storage = (String)param.get("storage");
Page<Goods> page = new Page();
page.setCurrent(query.getPageNum());
page.setSize(query.getPageSize());
LambdaQueryWrapper<Goods> queryWrapper = new LambdaQueryWrapper<>();
if(StringUtils.isNotBlank(name) && !"null".equals(name)){
queryWrapper.like(Goods::getName,name);
}
if(StringUtils.isNotBlank(goodstype) && !"null".equals(goodstype)){
queryWrapper.like(Goods::getGoodstype,goodstype);
}
if(StringUtils.isNotBlank(storage) && !"null".equals(storage)){
queryWrapper.like(Goods::getStorage,storage);
}
IPage result = goodsService.pageCC(page,queryWrapper);
return Result.success(result.getRecords(),result.getTotal());
}
}
七、项目总结:
经过几个月的艰苦奋斗,终于完成了本系统。因为之前对医院的业务需求不太熟悉,所以在开始编写本系统之前,我做了问卷调查和去了实地进行需求调研,最后确定了本系统的基本技术框架和基本业务功能。使用MySQL数据库建立完善的关系型数据库,用了SpringBoot作为后端基本框架,前端选用了Vue.js加上ElementUI进行搭建。因为对相关技术不够熟悉,在完成本系统的过程中,遇到了各种大大小小的问题。但是通过查询资料和请教我的导师,都能一一解决。
本系统的主要技术难点如下:
前后端分离架构的实现: 该系统采用了前后端分离的架构,前端使用Vue框架实现用户界面,后端使用Spring Boot框架提供数据处理和业务逻辑。在前后端分离架构中,前端和后端需要通过API进行通信。实现前后端分离涉及到跨域问题、API设计、数据传输格式等方面的技术难点。需要确保前端和后端的协作顺畅,保证数据的准确传递和处理。
以上技术难点是在该仓库管理系统中可能会遇到的挑战。前后端分离架构的实现需要关注前后端的协作和数据传输,而角色权限管理需要设计灵活、可扩展的权限控制机制。解决这些技术难点将确保系统的运行和安全性,并为用户提供良好的使用体验。
八、论文截图:

九、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接