根目录
先写好项目根目录

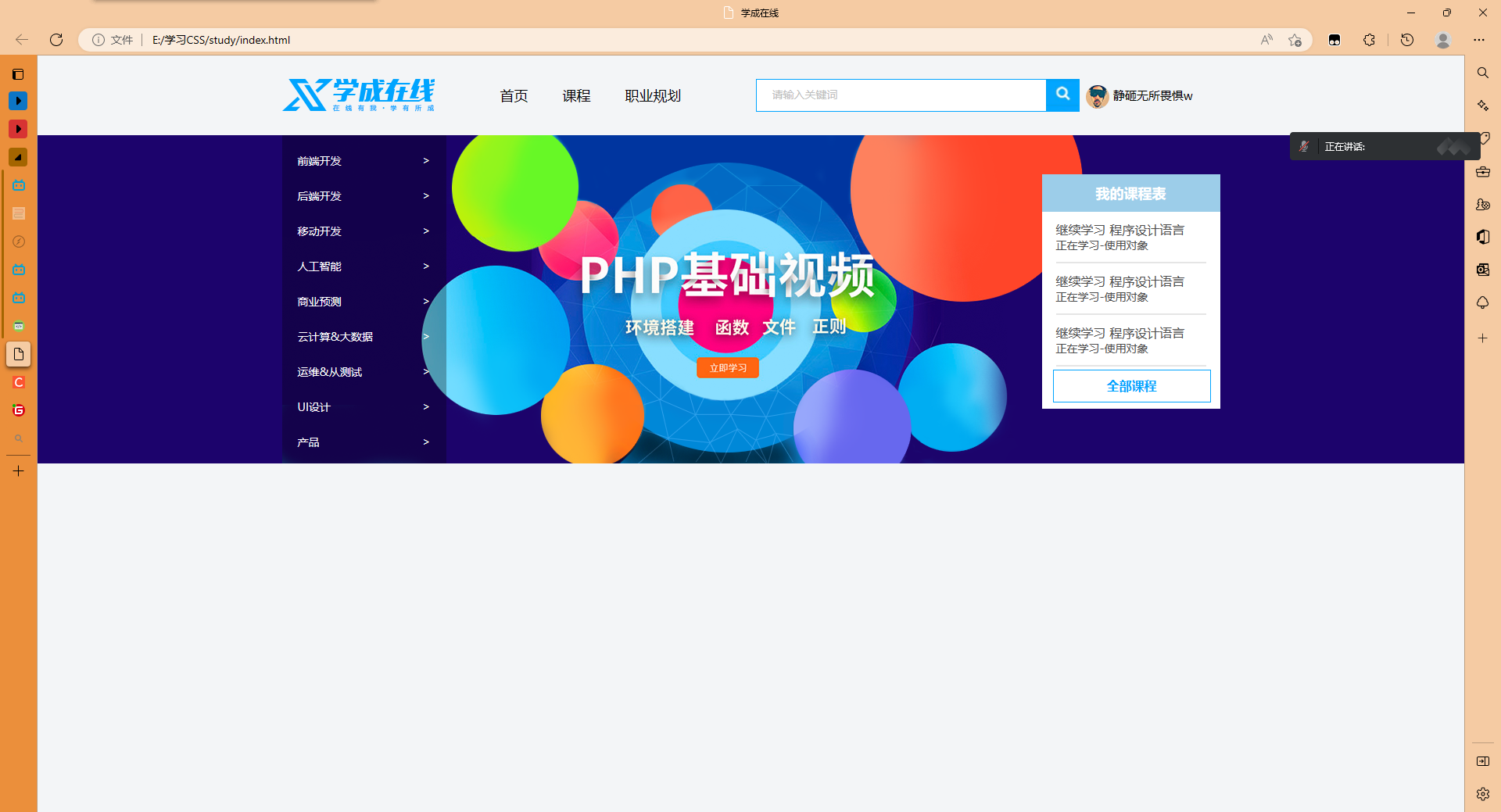
网站的首页,所有网站的首页都叫index.html,因为服务器找首页都是找index.html
一般网站页面配套的css文件与网站设置为相同的名字
比如index.html搭配index.css
准备工作

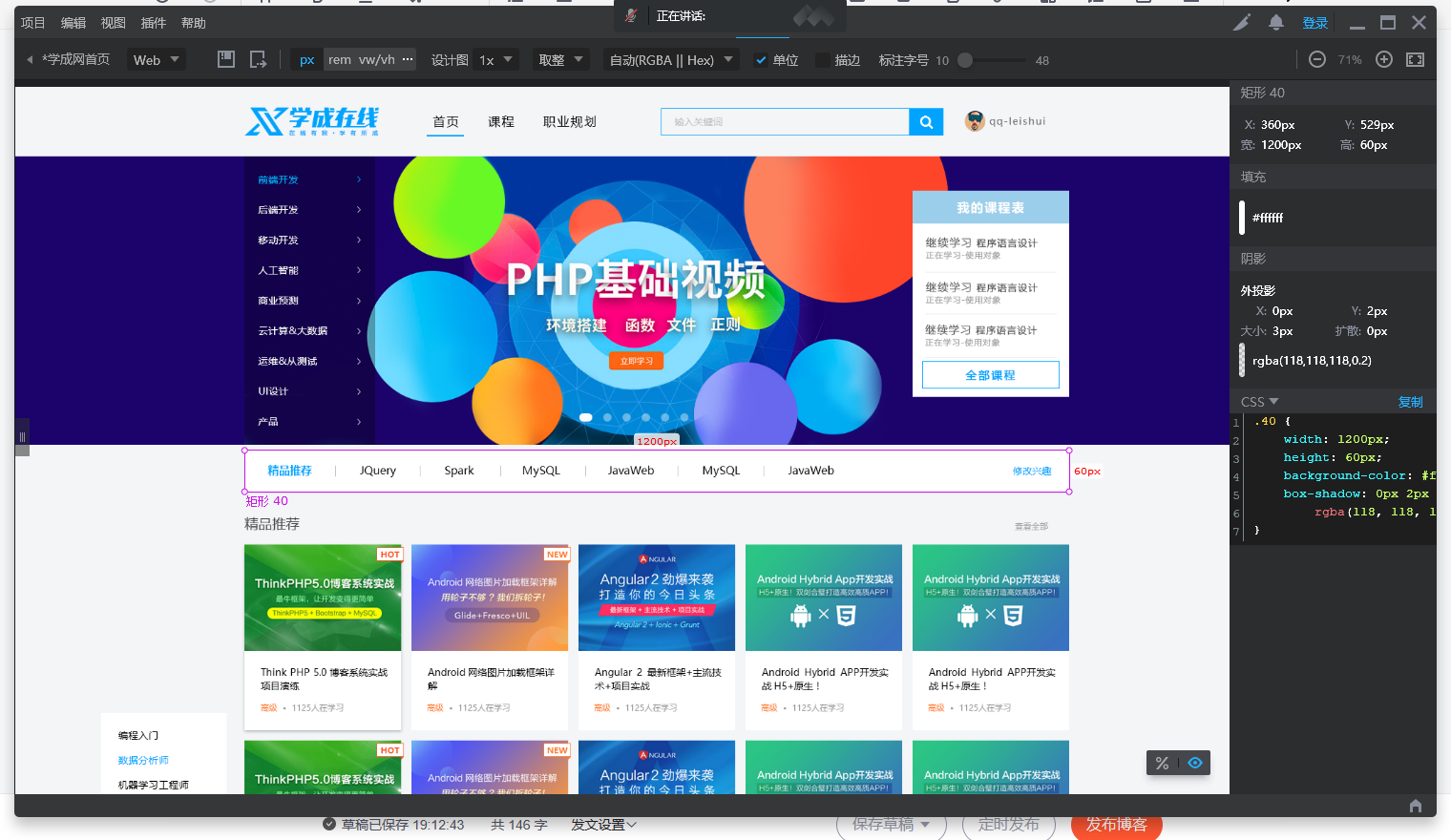
首先,我们发现没一个模块都是居中显示的,抓住一个边缘比较明显的区域测量宽度

可以测量到宽度为1200px
所以我们先写一个版心样式,用于居中和宽度的确定

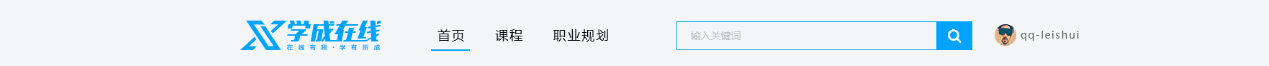
header头部
带logo和导航的部分一般叫做header
 为了避免css样式的重复书写,我们先设置一个class属性为header,再加上版心wrapper的class属性来设定宽度和居中,该模块的其他样式需求写在header的css属性中。
为了避免css样式的重复书写,我们先设置一个class属性为header,再加上版心wrapper的class属性来设定宽度和居中,该模块的其他样式需求写在header的css属性中。
头部header:负责头部区域的样式,wrapper只负责版心效果。
![]()
接着,我们发现页面中很多默认属性,比如a链接没有下滑线,li列表没有圆点符号,所以我们需要全局设置好这些默认属性。
很多基本属性设置我们可以直接拿模板的,比如清除浮动和塌陷问题、清除链接下划线,li圆点符号等。
css属性模板:
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
<!--清除li的圆点符号-->
li {
list-style: none;
}
<!--清除a标签的自带下划线-->
a {
text-decoration: none;
}
<!--清除浮动和塌陷问题-->
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
准备工作完成


logo
经测量logo高度为42px,且其他头部区域的内容都在一行42px高的区域,上下有30px的外边距
logo图片尺寸:
导航尺寸:
我们先设定好该区域尺寸再逐个写内部组件的代码。

首先防止logo图片

当前效果:

后面的文字导航,导航都是用li标签里面加a标签实现,文字内容本身可以撑开宽度,所以文字导航我们不设置固定的宽度。


搜索
搜索部分:

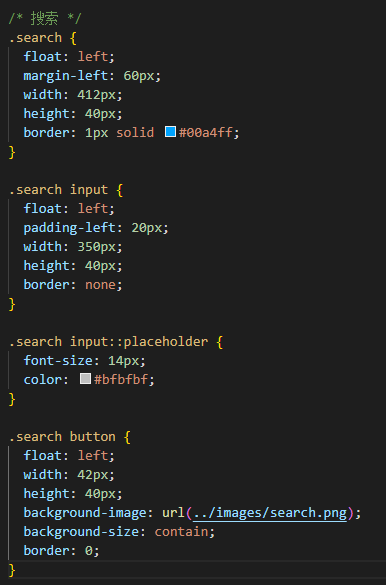
这里有一个知识点:控制placeholder文字样式
::作用域标识符
如果要修改宇轩提示文字的文字样式,需要加上::placeholder设置样式
搜索按钮的图片由于是起到装饰性作用,所以我们使用设置背景图的方式来实现。
background-size: contain;//图片自适应拉升


用户
用户区域:

知识点:图片垂直对齐

设置css属性:vertical-align:middle;可以使得图片垂直对齐方式为居中。


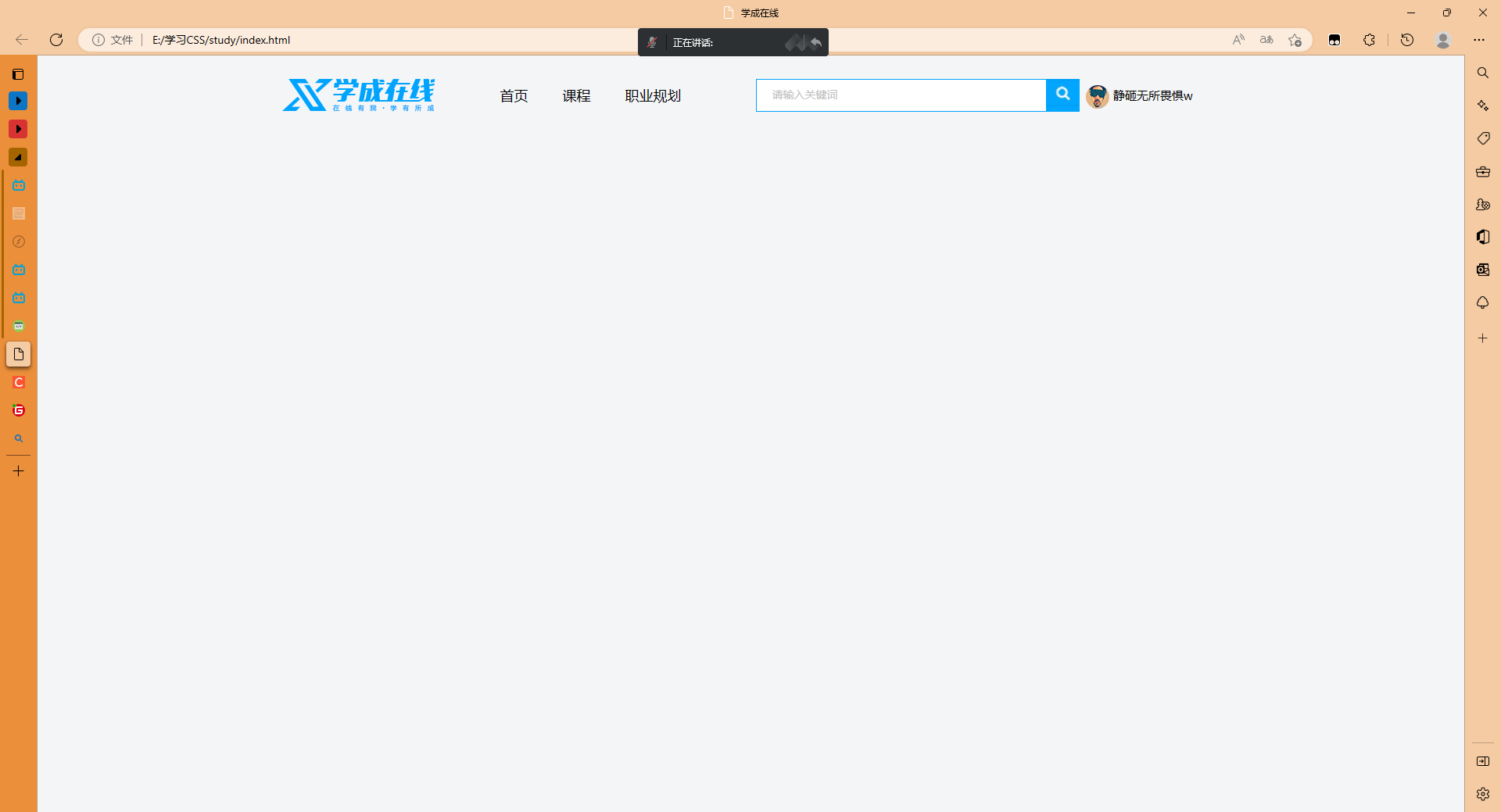
头部整体就实现好了:

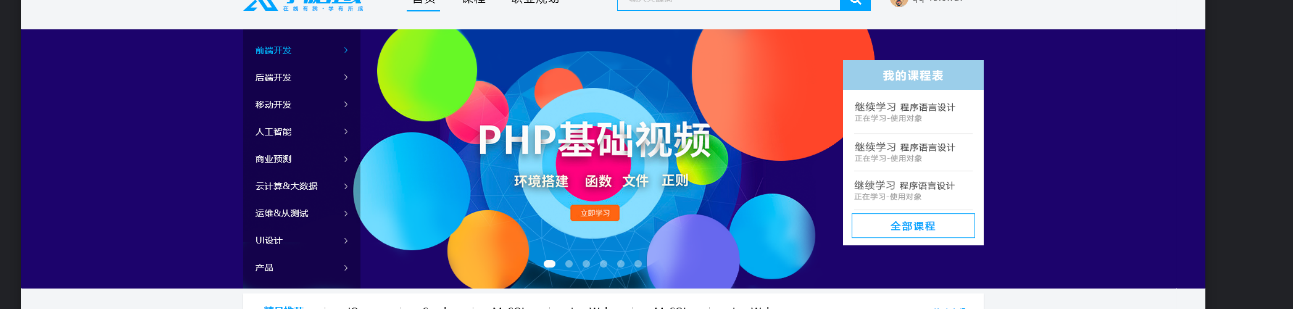
轮播图banner
接下来实现banner部分

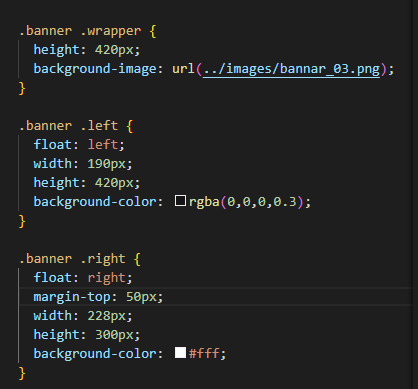
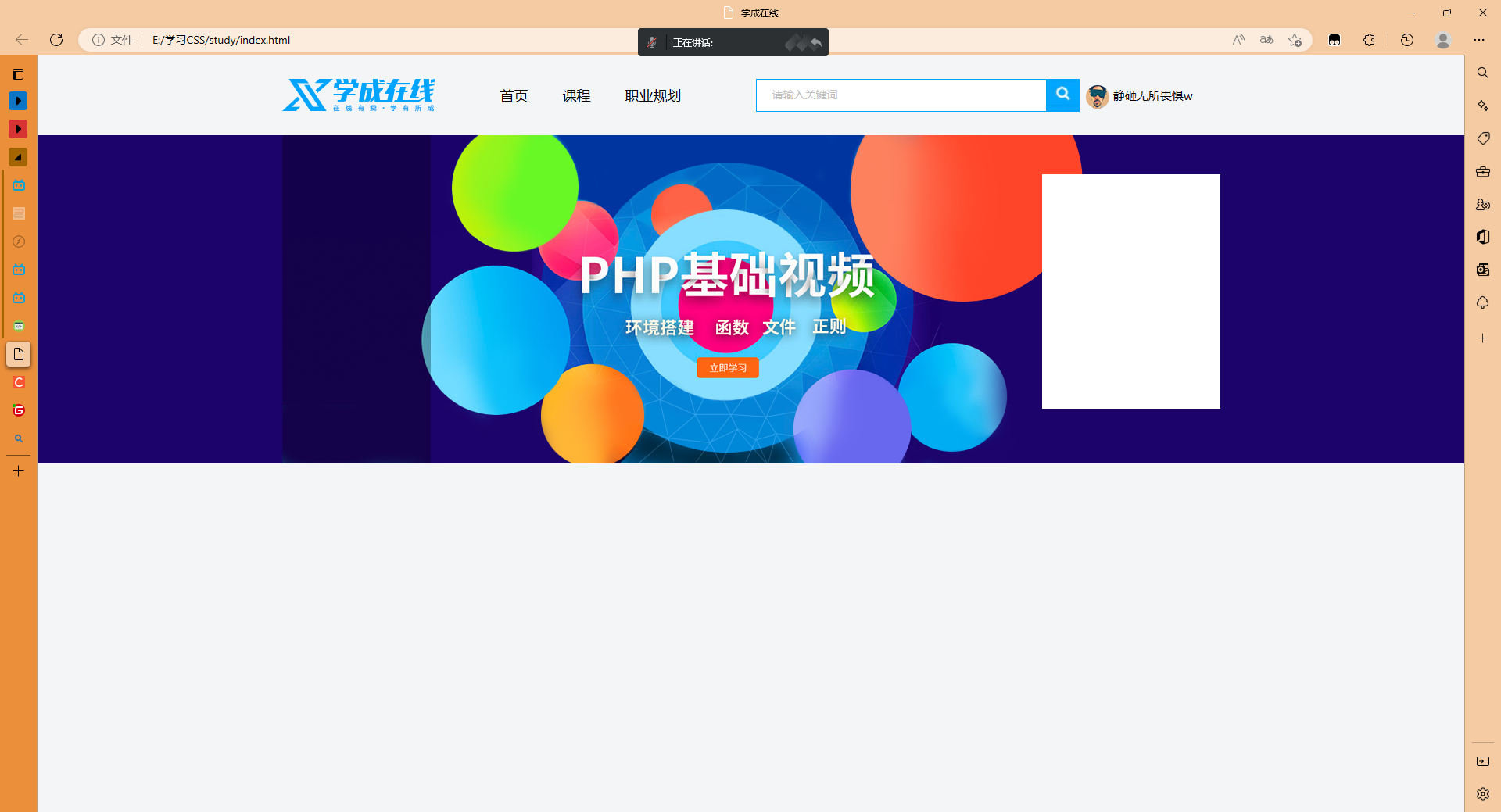
可以看到整体框架就是 一个深蓝色背景,中间的轮播图,左侧和右侧组件。
我们先把整体框架写好再分别实现左右模块的细节。



banner左侧组件
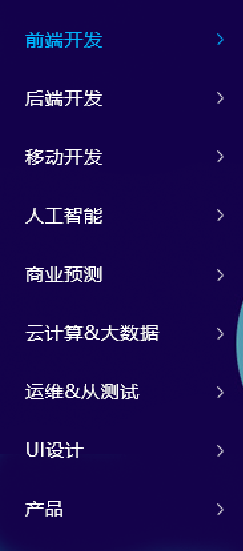
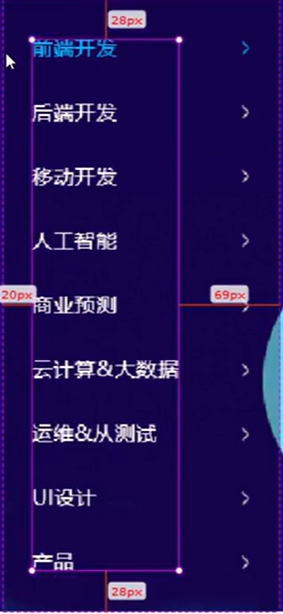
左侧
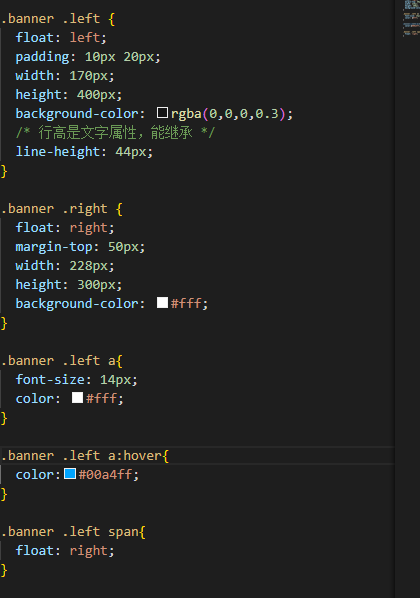
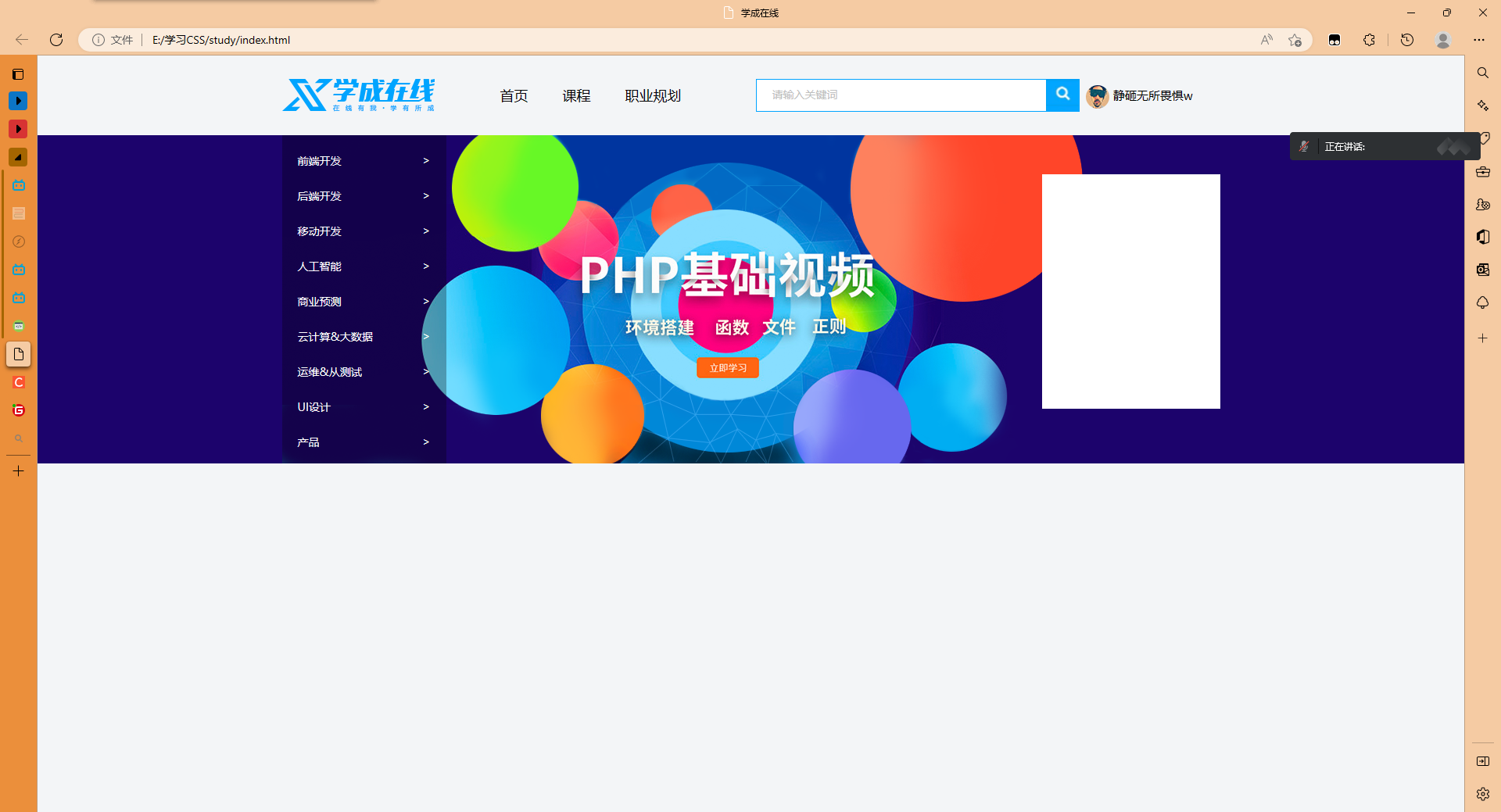
很容易看出,该部分每行的格式一致,应由li标签嵌套a标签实现。
右侧的展开符号可以直接由字符 > 实现,但是由于它是靠右边显示的,我们需要把它放在一个span标签中,并设置css样式 float:right; (注意 span标签是设置在a标签内部的,所以只需要设置span的浮动样式即可,它会再a标签内部的右侧,不需要设置a标签的浮动样式。)


效果:

banner右侧组件
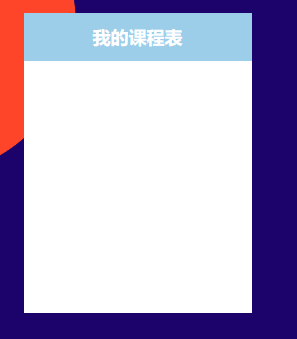
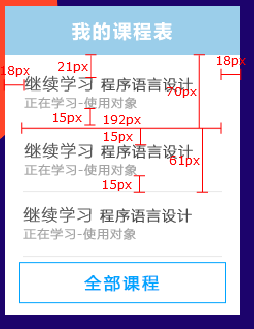
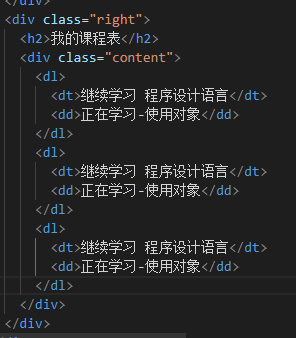
右侧
很容易观察到,该部分可以分为三部分,上方的标题,中间的列表和下方的按钮。
上方的标题



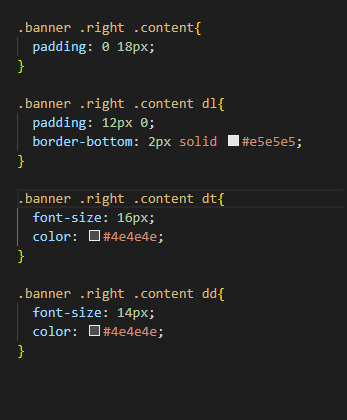
中间的列表

先写一个小行,写好之后复制即可,这里我们用dl实现。


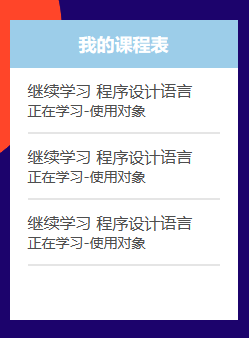
效果:

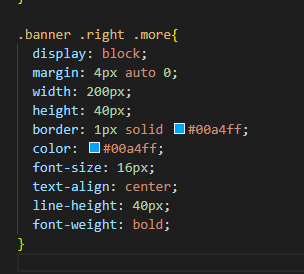
下方的按钮
点击之后会进行跳转,我们用a标签来实现

整体效果:
banner部分完成:

精品推荐部分
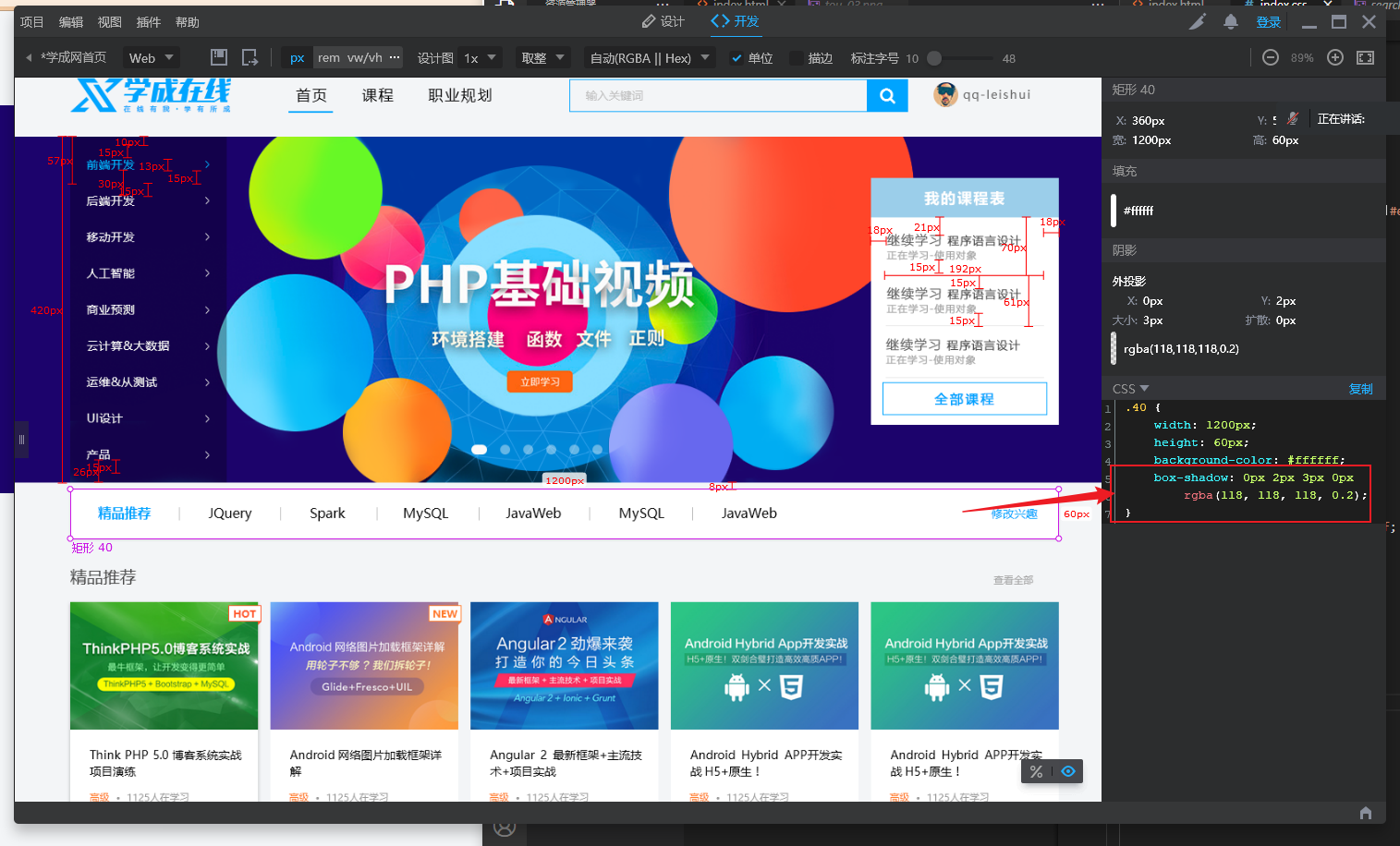
精品推荐部分可以看到该模块有个小阴影
我们使用软件可以直接提取阴影代码,cv即可。


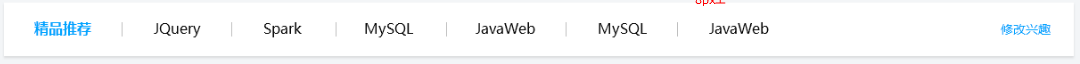
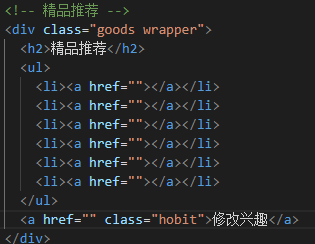
观察可得出,前面的精品推荐作为标题我们使用h2实现,后面的内容可以使用 ul>li>a 实现。
以及最后的【修改兴趣】文字按钮,也是会进行页面跳转的,也使用a标签来实现。
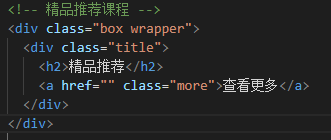
想到这里就先把这部分的结构写好

显然他们会竖着排列,我们需要把三个部分都设置float属性使他们并排。

(还要加上ul的float:left属性,漏写了后面补上了。)
另外还有个细节,就是推荐内容的每一项左边有个短短的灰色分割线,所以我们只需要给每个内容设置左边框线即可。
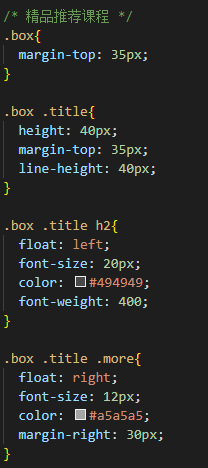
然后再分别设置各自的css样式即可。
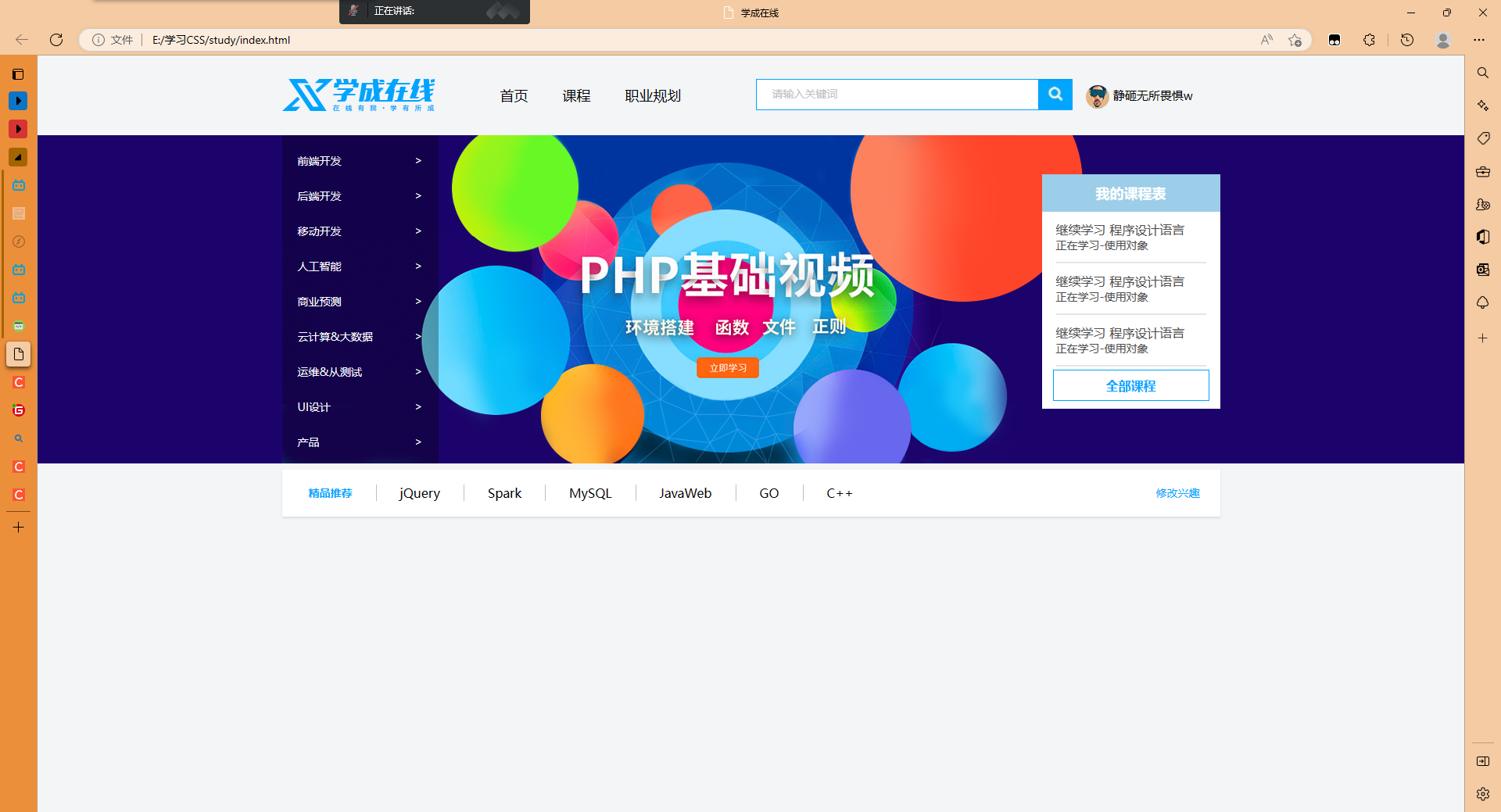
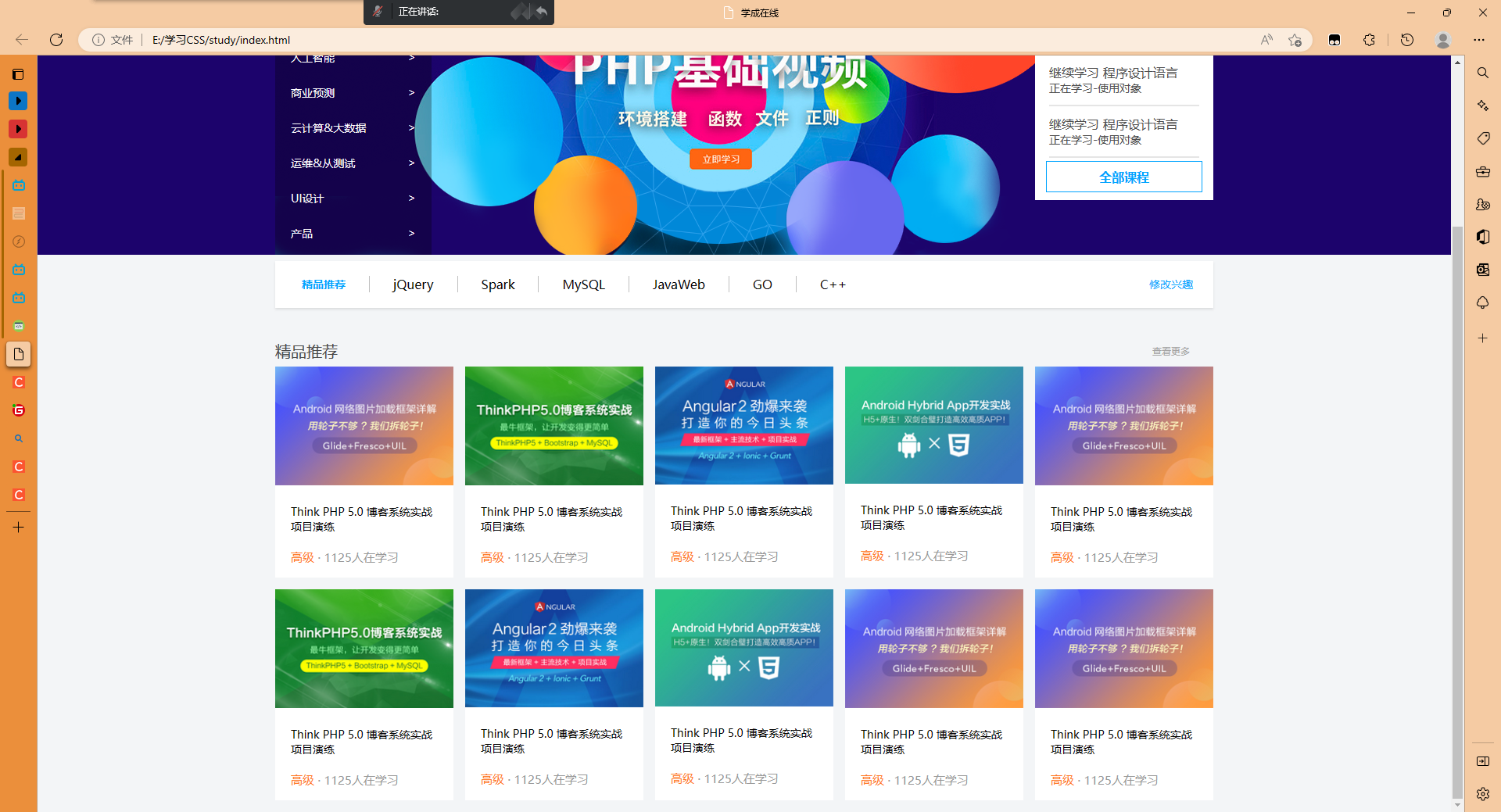
当前整体实现效果:

精品推荐课程模块
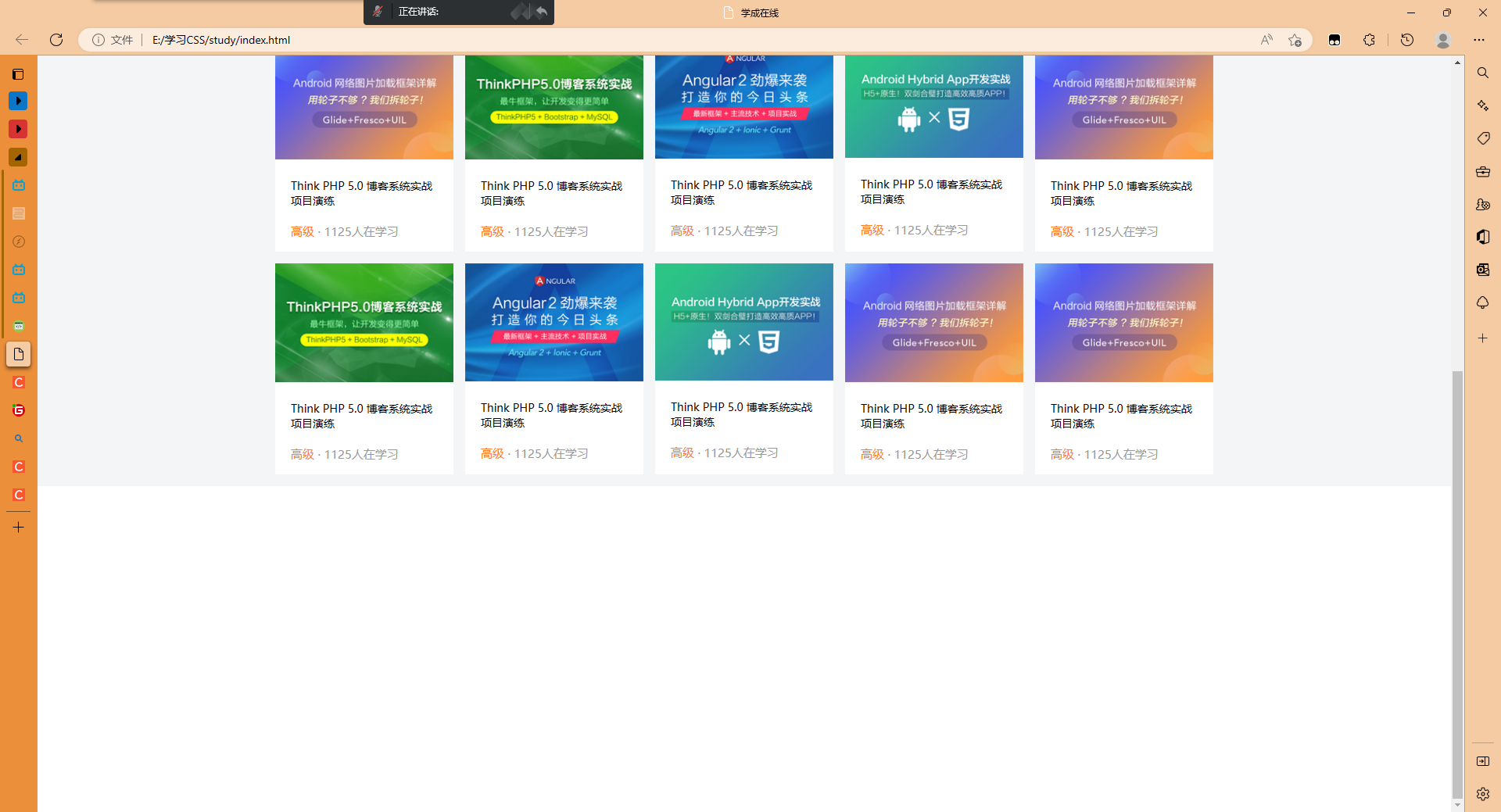
接下来是精品推荐课程部分

观察可以发现是由上面的标题部分和下面的推荐内容部分组成
标题部分非常简单,左边的【精品推荐】标题用一个h2标签实现,最右边的【查看全部】需进行页面跳转,使用一个a标签实现即可。


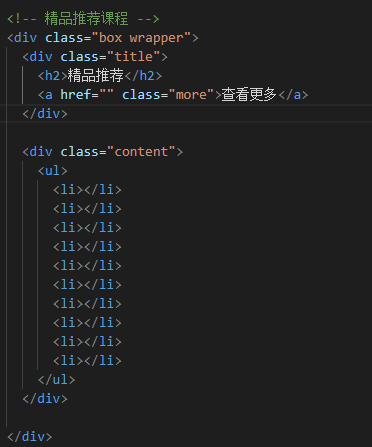
下面的推荐内容部分,每个内容的样式是一样的,所以写好一个就相当于全部写好了,一行五个的形式很容易让我们想到使用li+浮动设置来实现。
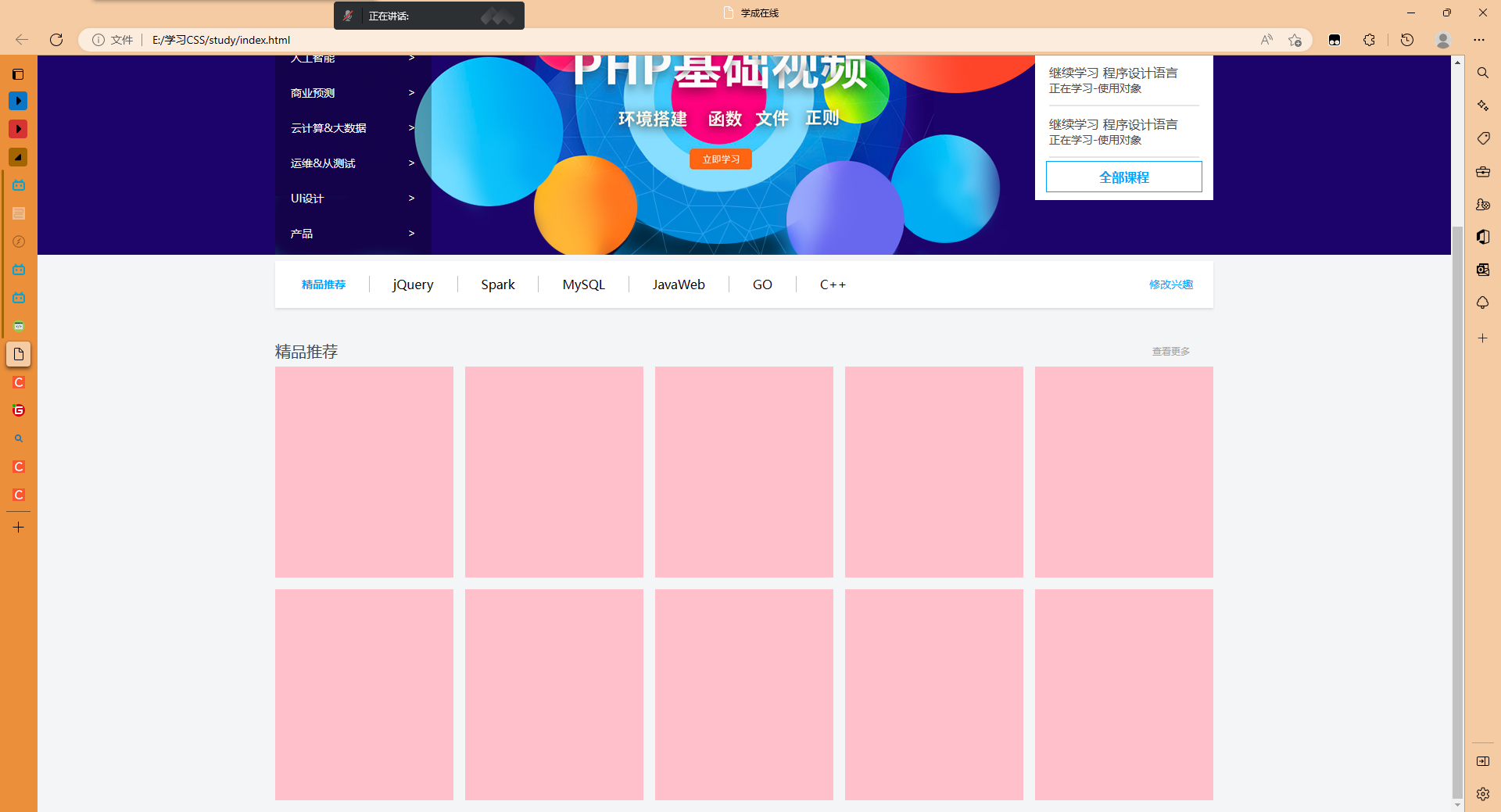
先打好框架。


先使用粉色打底,好看清他们的位置是否合符我们的要求。
打完布局之后目前效果:

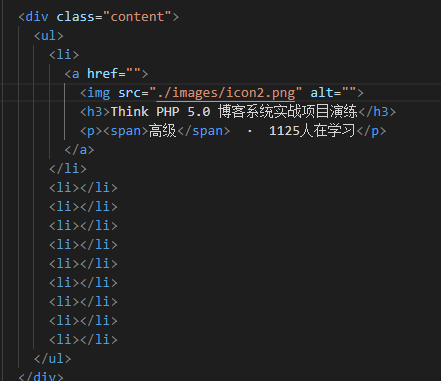
那么推荐内容我们就可以针对一个先开始写着

首先按照常识,这个图片肯定是点击可以跳转的,因为开发过程中,推荐内容的数据是从数据库中获取的,所以肯定不是用图片作为标签的背景图片,而是设置img,所以封面部分我们使用一个a标签嵌套img标签实现。
下面的文字设置好布局即可。


效果:

写好了一个之后复制粘贴内容并删除下标记位置的背景粉色即可,然后可以更换一下图片。

实现效果:

底部版权部分
接下来就是最后一个部分,底部版权模块,这里布局我们设置一个白背景再加一个版心来实现。

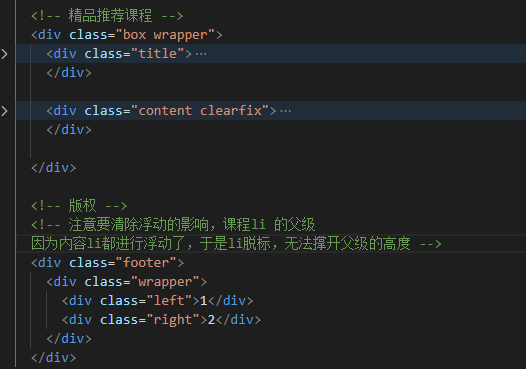
设置了底部模块之后我们发现,实现效果是该模块并不在底部,而是在推荐精品课程模块的后面,根据前面的学习我们知道,这是发生了清除浮动问题,是由于上面的模块进行了浮动但是没有设置确切的高,在上一篇博客中,学习了5种解决该情况的方法。
前面我们做基础工作时,已经把清除浮动影响的css代码复制到了我们的css文件中:

我们只需要在上面浮动的box中的内容模块content加上clearfix的class属性即可。

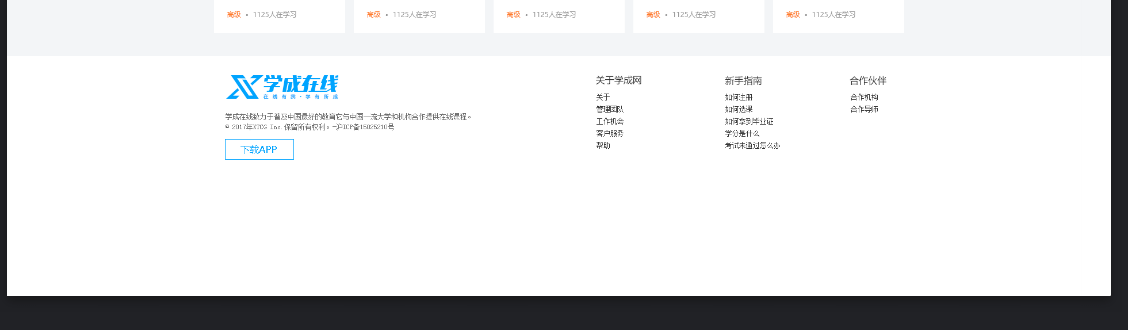
刷新后查看项目页面可以看到成功解决了该问题:
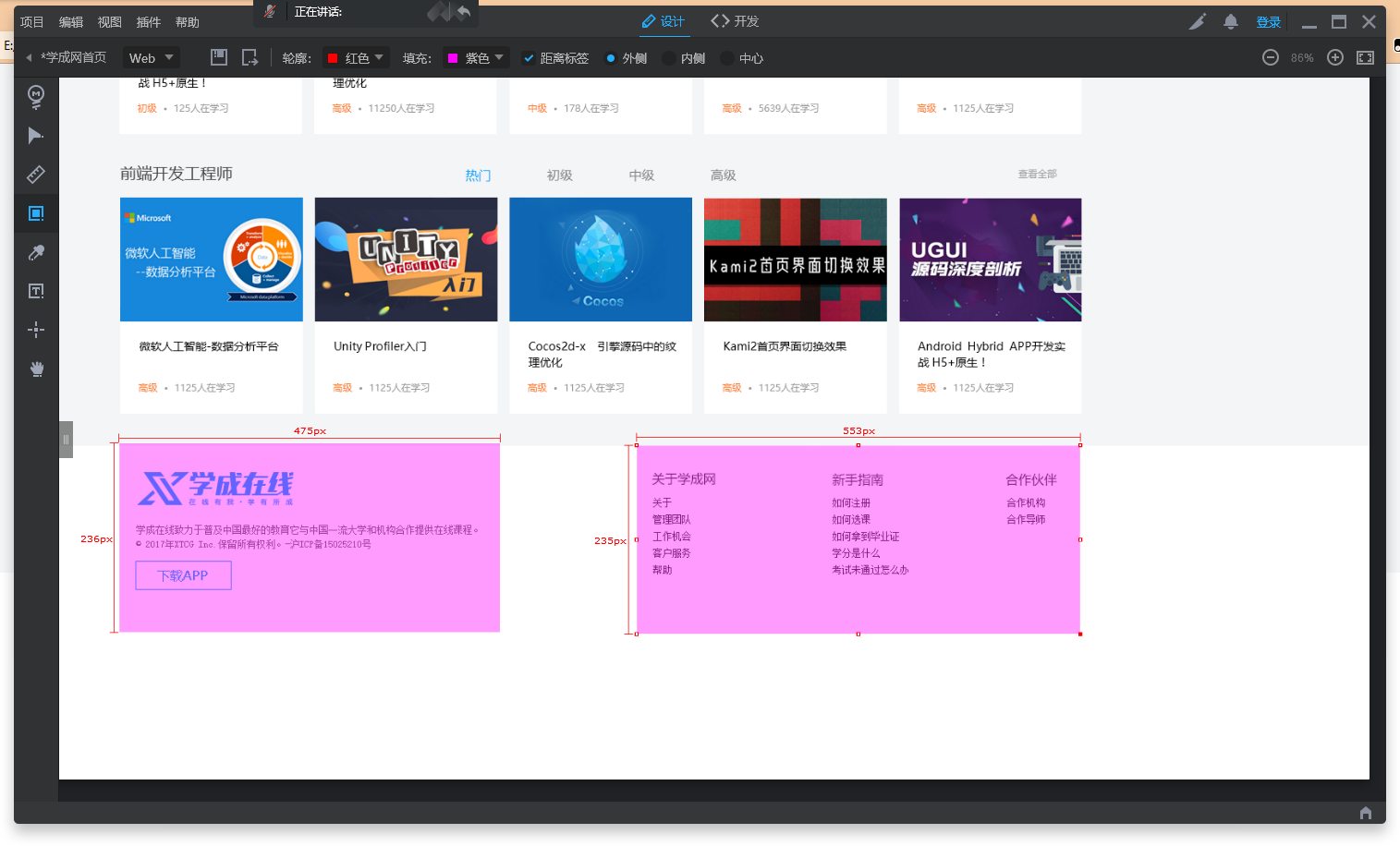
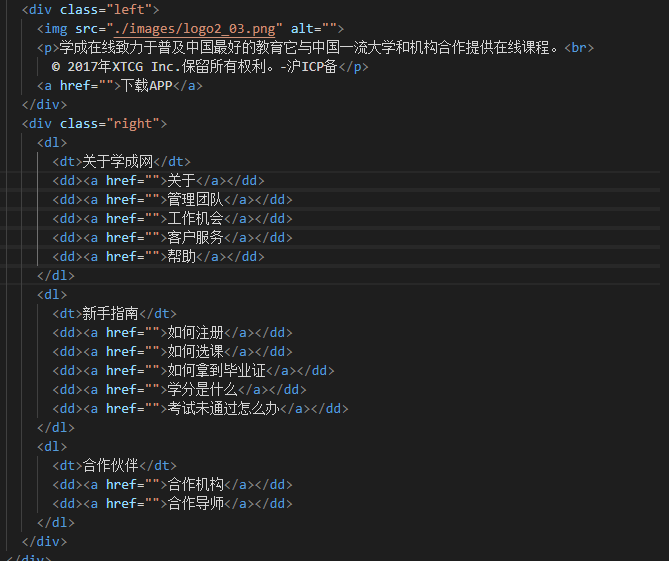
观察页面可以发现该部分是由一左一右两个模块实现的

那么我们布局就在footer中写两个块然后分别设置样式即可。


布局打好了的效果:

再次提醒
注意要清除浮动的影响,课程li 的父级,因为内容li都进行浮动了,于是li脱标,无法撑开父级的高度。

接下来对left和right分别设置样式


实现效果:
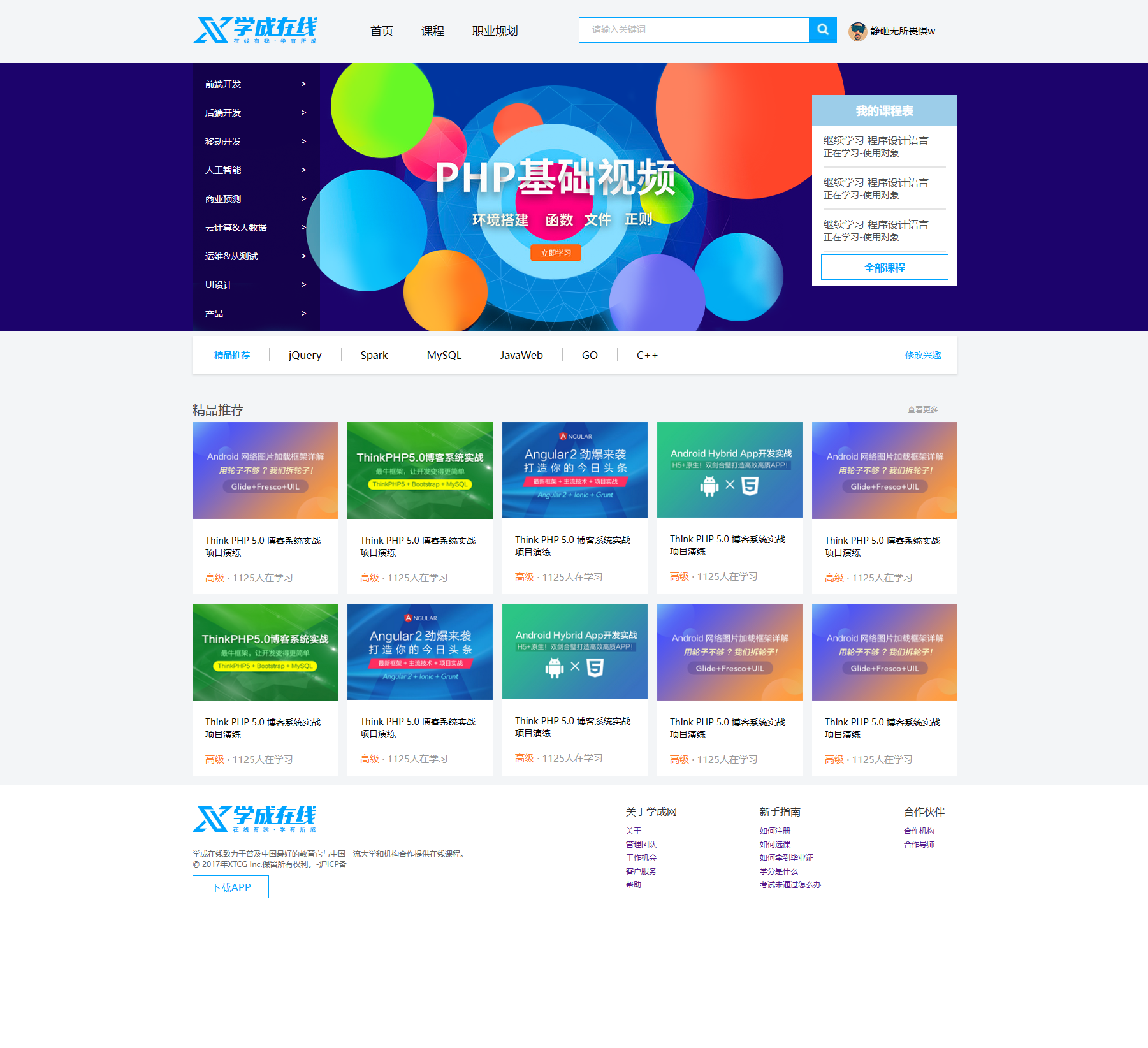
不知不觉整个主页就完成了,html代码和css代码写了这么多


整体效果:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\, initial-scale=1.0">
<link rel="stylesheet" href="./css/index.css">
<title>学成在线</title>
</head>
<body>
<!-- 网站的首页,所有网站的首页都叫index.html,因为服务器找首页都是找index.html -->
<!-- 头部header:负责头部区域的样式,wrapper只负责版心效果 -->
<div class="header wrapper">
<h1>
<a href="">
<img src="./images/logo_03.png" alt="">
</a>
</h1>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">课程</a></li>
<li><a href="">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键词">
<button></button>
</div>
<!-- 用户 -->
<div class="user">
<img src="./images/tou_03.png" alt="">
<span>静砸无所畏惧w</span>
</div>
</div>
<!-- 轮播图banner -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="">前端开发<span>></span></a></li>
<li><a href="">后端开发<span>></span></a></li>
<li><a href="">移动开发<span>></span></a></li>
<li><a href="">人工智能<span>></span></a></li>
<li><a href="">商业预测<span>></span></a></li>
<li><a href="">云计算&大数据<span>></span></a></li>
<li><a href="">运维&从测试<span>></span></a></li>
<li><a href="">UI设计<span>></span></a></li>
<li><a href="">产品<span>></span></a></li>
</ul>
</div>
<div class="right">
<h2>我的课程表</h2>
<div class="content">
<dl>
<dt>继续学习 程序设计语言</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序设计语言</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序设计语言</dt>
<dd>正在学习-使用对象</dd>
</dl>
</div>
<a href="" class="more">全部课程</a>
</div>
</div>
</div>
<!-- 精品推荐 -->
<div class="goods wrapper">
<h2>精品推荐</h2>
<ul>
<li><a href="">jQuery</a></li>
<li><a href="">Spark</a></li>
<li><a href="">MySQL</a></li>
<li><a href="">JavaWeb</a></li>
<li><a href="">GO</a></li>
<li><a href="">C++</a></li>
</ul>
<a href="" class="hobit">修改兴趣</a>
</div>
<!-- 精品推荐课程 -->
<div class="box wrapper">
<div class="title">
<h2>精品推荐</h2>
<a href="" class="more">查看更多</a>
</div>
<div class="content clearfix">
<ul>
<li>
<a href="">
<img src="./images/icon2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a>
</li>
<li> <a href="">
<img src="./images/icon1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon1.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon3.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon4.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
<li> <a href="">
<img src="./images/icon2.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练</h3>
<p><span>高级</span> · 1125人在学习</p>
</a></li>
</ul>
</div>
</div>
<!-- 版权 -->
<!-- 注意要清除浮动的影响,课程li 的父级
因为内容li都进行浮动了,于是li脱标,无法撑开父级的高度 -->
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./images/logo2_03.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备</p>
<a href="">下载APP</a>
</div>
<div class="right">
<dl>
<dt>关于学成网</dt>
<dd><a href="">关于</a></dd>
<dd><a href="">管理团队</a></dd>
<dd><a href="">工作机会</a></dd>
<dd><a href="">客户服务</a></dd>
<dd><a href="">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="">如何注册</a></dd>
<dd><a href="">如何选课</a></dd>
<dd><a href="">如何拿到毕业证</a></dd>
<dd><a href="">学分是什么</a></dd>
<dd><a href="">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="">合作机构</a></dd>
<dd><a href="">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>css代码:
/* index.css是用来美化首页的 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* 版心 */
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* 头部 */
.header {
height: 42px;
margin: 30px auto;
}
h1 {
float: left;
}
/* 导航 */
.nav {
float: left;
margin-left: 70px;
height: 42px;
}
.nav li {
float: left;
margin-right: 26px;
}
.nav li a {
height: 42px;
padding: 0 9px;
line-height: 42px;
display: block;
/* border-bottom: 2px solid #00a4ff; */
font-size: 18px;
color: #050505
}
.nav li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 搜索 */
.search {
float: left;
margin-left: 60px;
width: 405px;
height: 40px;
border: 1px solid #00a4ff;
}
.search input {
float: left;
padding-left: 20px;
width: 360px;
height: 38px;
border: none;
}
.search input::placeholder {
font-size: 14px;
color: #bfbfbf;
}
.search button {
float: left;
width: 43px;
height: 38px;
background-image: url(../images/search.png);
background-size: contain;
border: 0;
}
.user {
float: right;
margin-right: 35px;
height: 42px;
line-height: 42px;
}
.user img {
/* 调节图片垂直对其方式 middle:居中 */
vertical-align: middle;
}
.banner {
width: 100%;
height: 420px;
background-color: #1c036c;
}
.banner .wrapper {
height: 420px;
background-image: url(../images/bannar_03.png);
}
.banner .left {
float: left;
padding: 10px 20px;
width: 200px;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
/* 行高是文字属性,能继承 */
line-height: 44px;
}
.banner .left a {
font-size: 14px;
color: #fff;
}
.banner .left a:hover {
color: #00a4ff;
}
.banner .left span {
float: right;
}
.banner .right {
float: right;
margin-top: 50px;
width: 228px;
height: 300px;
background-color: #fff;
}
.banner .right h2 {
height: 48px;
background-color: #9CCDE9;
text-align: center;
line-height: 48px;
color: #fff;
font-size: 18px;
}
.banner .right .content {
padding: 0 18px;
}
.banner .right .content dl {
padding: 12px 0;
border-bottom: 2px solid #e5e5e5;
}
.banner .right .content dt {
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content dd {
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more {
display: block;
margin: 4px auto 0;
width: 200px;
height: 40px;
border: 1px solid #00a4ff;
color: #00a4ff;
font-size: 16px;
text-align: center;
line-height: 40px;
font-weight: bold;
}
/* 精品推荐 */
.goods {
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
line-height: 60px;
background-color: #fff;
box-shadow: 0px 2px 3px 0px rgba(118, 118, 118, 0.2);
}
.goods h2 {
float: left;
color: #00a4ff;
font-size: 14px;
font-weight: 400px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods li {
float: left;
}
.goods li a {
border-left: 1px solid #bfbfbf;
padding: 0 30px;
font-size: 16px;
color: #050505;
}
.goods .hobit {
float: right;
font-size: 14px;
color: #00a4ff;
}
/* 精品推荐课程 */
.box {
margin-top: 35px;
}
.box .title {
height: 40px;
margin-top: 35px;
line-height: 40px;
}
.box .title h2 {
float: left;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.box .title .more {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-right: 30px;
}
.box .content li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #fff;
}
.box .content li:nth-child(5n) {
margin-right: 0;
}
.box .content li a img {
width: 228px;
background-size: contain;
}
.box .content li h3 {
padding: 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box .content li p {
padding: 0 20px;
color: #999999;
}
.box .content li p span {
color: #ff7c2d;
}
.footer {
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.footer .left {
float: left;
}
.footer .right {
float: right;
}
.footer .left p {
margin: 20px 0 10px;
color: #666;
font-size: 12px;
}
.footer .left a {
display: block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
font-size: 16px;
color: #00a4ff;
}
.footer .right dt {
font-size: 16px;
font-weight: 500;
margin-bottom: 10px;
}
.footer .right dl {
float: left;
margin-left: 110px;
margin-right: 20px;
font-size: 12px;
color: #333333;
line-height: 21px;
}