1.实现业务
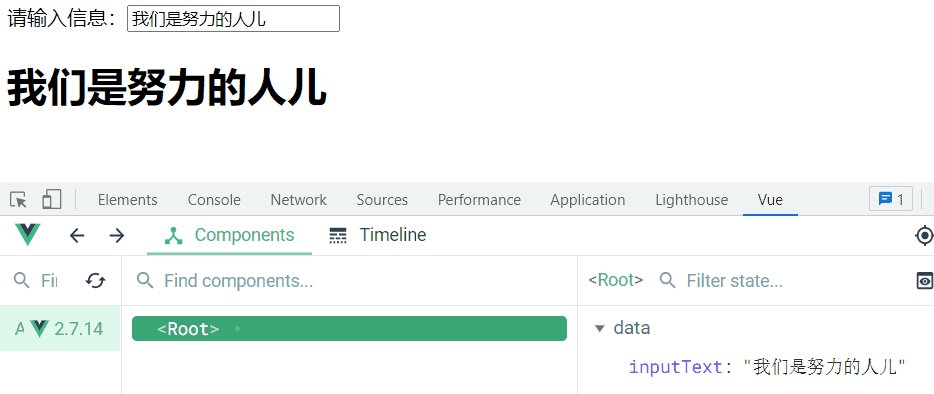
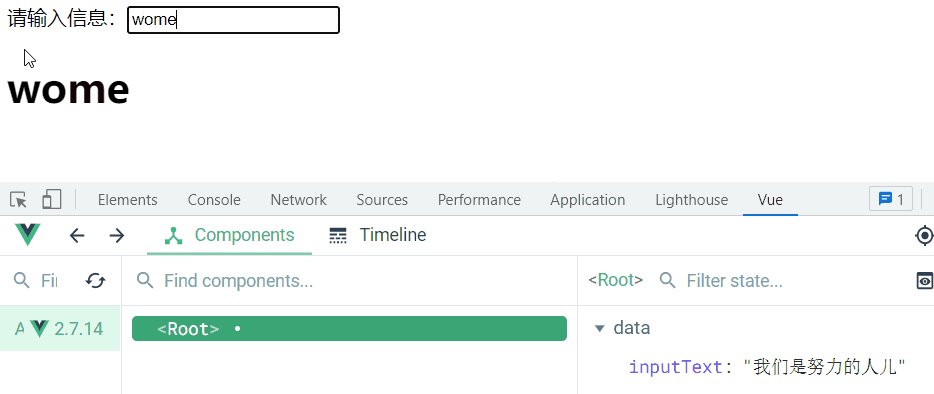
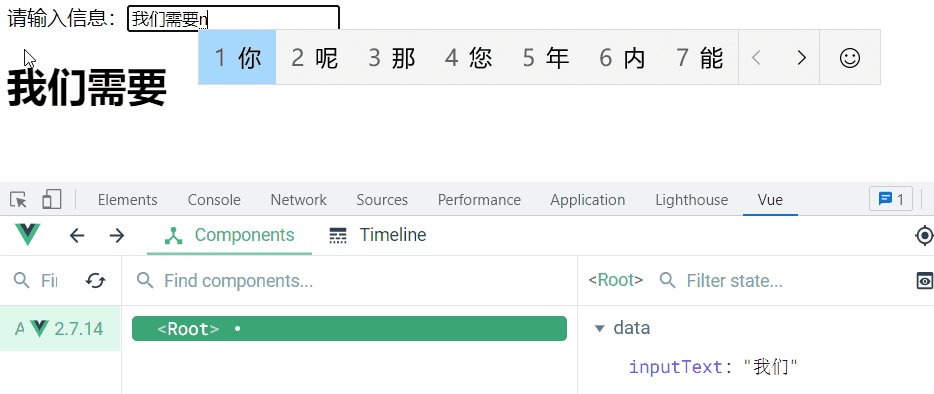
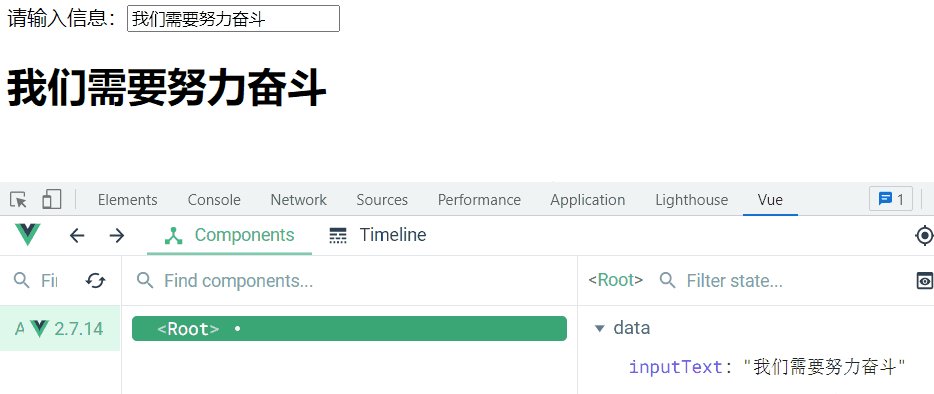
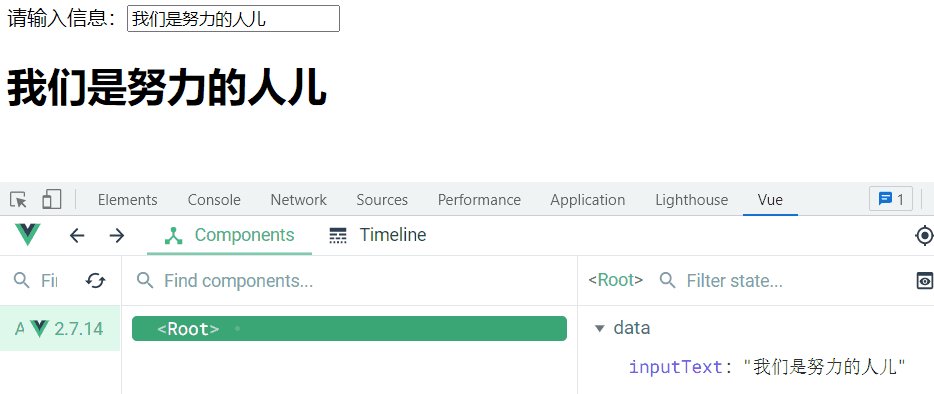
我们现在需要实现一个业务,就是我们有一个输入框,之后我们修改输入框的值,就在此时输入框的值会呈现到页面中的h1标签上去
2.利用Vue中的插值语法实现业务
2.1什么是插值语法?
插值语法就是vue中用来存放预留值得方法,利用双大括号展现出来( {{}} ),它可以在页面上保留一个值,该值与vue实例的data属性里面的属性值紧密相连
2.2利用插值语法实现业务逻辑
因为要将输入框的值与页面的h1标签进行一个实时连接,所以我们需要用到v-model标签,让输入框的值与vue实例的data属性值进行一个双向绑定,就能实现数据的一个实时呈现。
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<h1>{{inputText}}</h1> // 插值语法,因为vue实例中的属性值都是能直接运用在html文件里的,所以不需要写 vm.inputText
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root', // el属性值,可以让vue知道去单独管理哪一个页面
data:{ // data标签存放着页面可以直接使用的数据
inputText: '我们是努力的人儿'
}
})
</script>
</body>
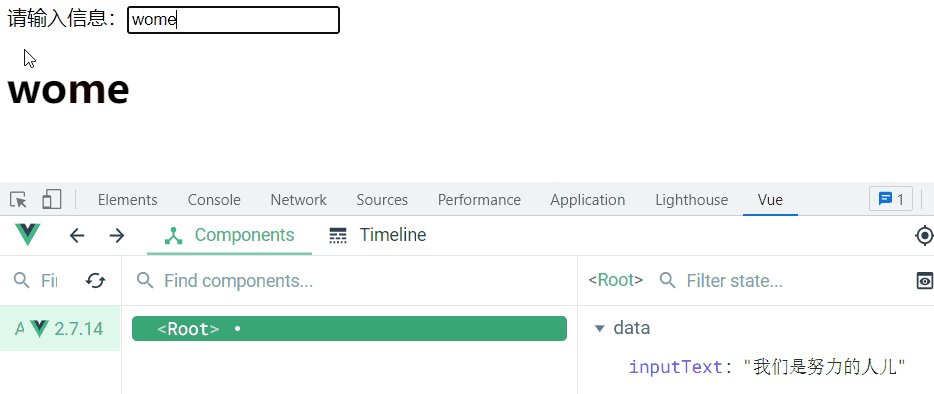
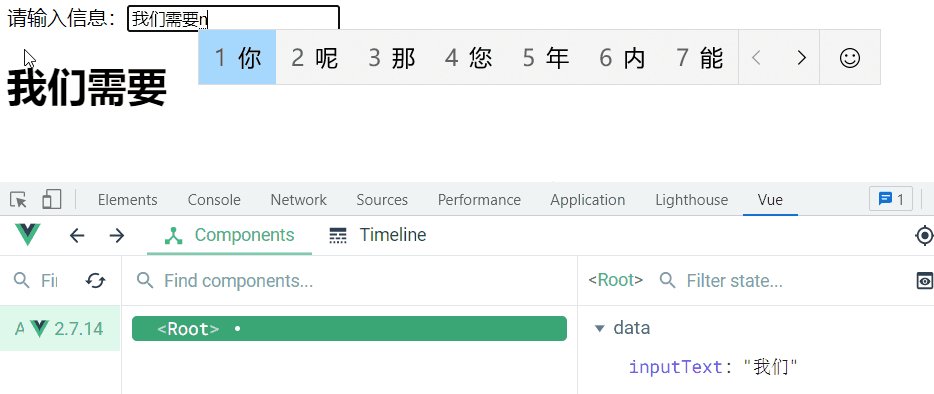
编辑切换为居中
插入语法实现业务
实时更新步骤,当我们使用v-model语法时,我们更改输入框的值,那么就会实时更新vue实例里面的_data中的inputText的值,之后vue再更新页面,使插入语法的inputText进行更新。
2.3这种方式的问题在哪?
问题在于,假如业务还有扩展,说是想将输入框的值再换种别的方式呈现在h1标签上,例如只展现3个字符、或者变成大小写等等业务扩展,那么业务一旦多了,我们再页面的插值语法中就会出现代码冗长的情况(虽然不报错),但是极度不符合Vue的风格指南的标准,所以我们还是老老实实去学习别的方法实现该业务
3.利用Vue中的methods搭配插入语法实现业务
3.1Vue中的methods是什么?
我们可以使用methods属性给 Vue 定义方法,将所有方法放到这个属性里头,我们可以直接利用方法名称就可以直接调用这个方法
3.2利用Vue中的methods属性与插值语法实现业务
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<h1>{{fullText()}}</h1> // 这里当Vue的数据改变时,就会重新解析模板,这个方法就会自行调用
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
methods:{
fullText(){ // 方法的定义
console.log('@----','fullText()') // 用于测试该方法存在的问题
console.log(this) // 这里面的this是指向Vue实例的
return this.inputText // 这里的this是关键
}
}
})
</script>
</body>
编辑切换为居中
methods属性搭配插入语法实现业务
注意:
当我们利用该方式实现业务时,方法里面的this是关键,该方法里面的this指向Vue实例,因为该方法是由普通函数定义的,且被挂载在Vue实例上,所以this指向Vue实例,说明这个时候的方法定义千万不能用箭头函数,因为箭头函数没有自己的this,如果用箭头函数的话,this存在不确定性,不方便业务的实现
总结:
我们在methods属性定义方法时,我们需要利用定义普通函数的方式定义方法,千万不能使用箭头函数定义方法,因为this存在不确定性,对于实现业务不友好
该方式解决了单个插入语法实现业务时所遇到的问题,利用methods属性,将扩展业务写入方法中,满足Vue的风格指南标准
3.3这种方式的问题在哪?
因为methods属性定义的方法是以函数调用的方式展现在文件中的,那么只要Vue中任意数据改变,那么Vue就会重新解析模板,顺带就会将它一起调用,也就是说使用这种方式实现这类计算业务是有损耗的,因为只要Vue有数据变动,那么就需要无限制的重新调用,浪费资源,所以我们继续探讨新的方法来实现这类计算业务
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<!-- 这里假设页面有多个地方使用到了这个方法 -->
<h1>{{fullText()}}</h1>
<h1>{{fullText()}}</h1>
<h1>{{fullText()}}</h1>
<h1>{{fullText()}}</h1>
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
methods:{
fullText(){
console.log('@----','fullText')
return this.inputText
}
}
})
</script>
</body>
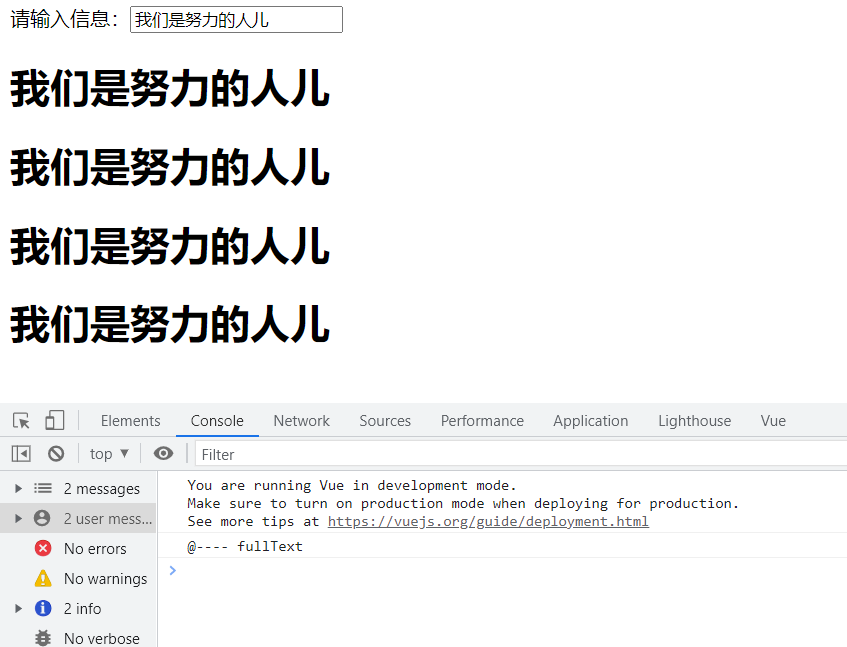
编辑切换为居中
展现了methods属性实现业务的问题
4.利用Vue中的computed属性搭配插入语法实现业务
4.1Vue中的computed属性是什么?
所谓computed属性,就是我们常说的计算属性,计算属性是说,我们对已有的属性(Vue实例中的data属性的属性值)进行加工得到的全新属性,我们就称之为是计算属性
注意
因为computed计算属性可能计算的比较复杂,所以在Vue定义computed计算属性时需要将计算属性定义为一个对象,且对象里面必须包含getter,如果不包含getter的话,那么就会报错,提示警告
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
computed:{
fullText:{ //定义了一个计算属性为fullText对象,但此时里面没有存放getter,所以会报错
}
}
})
编辑切换为居中
错误提示
4.2利用Vue中的computed属性搭配插入语法实现业务
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<!-- 因为fullText是挂载在Vue实例上面的计算属性,所以不需要使用fullText.get(),而可以直接使用它的名称来完成计算属性的运行 -->
<!-- 这里因为fullText是一个对象,触发效果的是里面的getter,所以这里不需要打括号 -->
<h1>{{fullText}}</h1>
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
computed:{
fullText:{
get(){
console.log('@----','fullText')
return this.inputText //这里的this也是关键,指向Vue实例
}
}
}
})
</script>
</body>当我们定义了计算属性时,我们会发现在Vue工具中会多出一个computed

编辑切换为居中
computed搭配插入语法实现业务
这个方法就打破了前两种方法的弊端,利用这个方法可以解决光用插入语法而实现不了业务扩展、使用methods对计算业务而导致资源浪费等问题
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<!-- 这里假设页面有多个地方使用到了这个计算属性 -->
<h1>{{fullText}}</h1>
<h1>{{fullText}}</h1>
<h1>{{fullText}}</h1>
<h1>{{fullText}}</h1>
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
computed:{
fullText:{
get(){
console.log('@----','fullText')
return this.inputText //这里的this也是关键,指向Vue实例
}
}
}
})
</script>
</body>
编辑切换为居中
展现了computed对于计算属性的优点
注意
getter有什么用?当有人读取fullText时,get就会被调用,且返回值就作为fullText的值
getter什么时候调用?1.初次读取fullText时,2.所以来的数据发生变化时
4.3计算属性的简写方式
当我们确定了不需要对计算属性进行修改(setter)而只去读取(getter)它的值时,我们才能使用简写方法
<body>
<!-- 给一个容器 -->
<div id="root">
请输入信息:<input type="text" v-model="inputText">
<br>
<h1>{{fullText}}</h1>
</div>
<script>
Vue.config.productionTip = false; // config是Vue的配置选项,这里表示不让vue产生额外的提示信息
const vm = new Vue({
el:'#root',
data:{
inputText: '我们是努力的人儿'
},
computed:{
fullText(){
console.log('@----','fullText');
return this.inputText
}
}
})
</script>
</body>注意
虽然看着fullText是一个函数了,但是它其实并不是一个函数,只是将计算属性名和getter结合了,所以在页面插入语法中调用时,依旧是调用它的计算属性名就行了
5.总结
计算属性:
要用的属性不存在,要通过已有的属性(Vue实例上的data属性值)计算得来
原理:底层借助了Object.defineProperty方法提供的getter和setter
优势:与methods属性相比,computed内部有缓存机制(数据复用),效率更高,调试更方便
计算属性最终会出现在vm上,直接读取使用即可
如果计算属性要被修改,那必须写setter去响应修改,且setter要引起计算时依赖的数据发生变化