Vue3+vite搭建基础架构(5)--- 使用vue-i18n
- 说明
- 官方文档
- 安装vue-i18n
- 使用vue-i18n
- 测试vue-i18n的国际化配置
说明
这里记录下自己在Vue3+vite的项目使用vue-i18n做国际化语言的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(4)— 使用axios这篇博客,在该博客项目的基础上增加使用vue-i18n。
官方文档
Vue3使用vue-i18n官方文档:https://vue-i18n.intlify.dev/
安装vue-i18n
根据官网给的安装命令如下:
npm install vue-i18n@9
在webstorm里面的Terminal输入npm install vue-i18n@9命令安装该依赖。执行完如下:

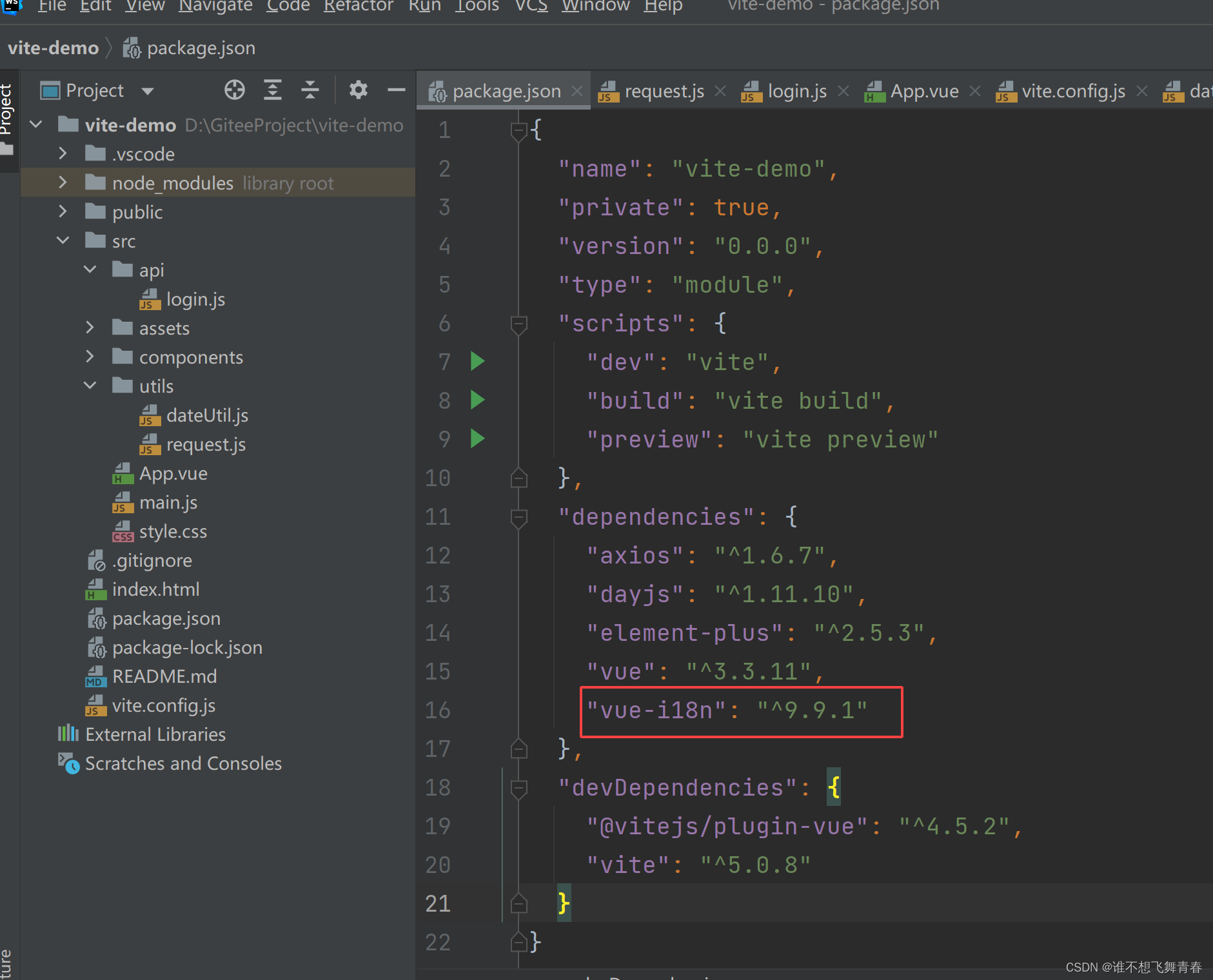
package.json会增加vue-i18n版本号

使用vue-i18n
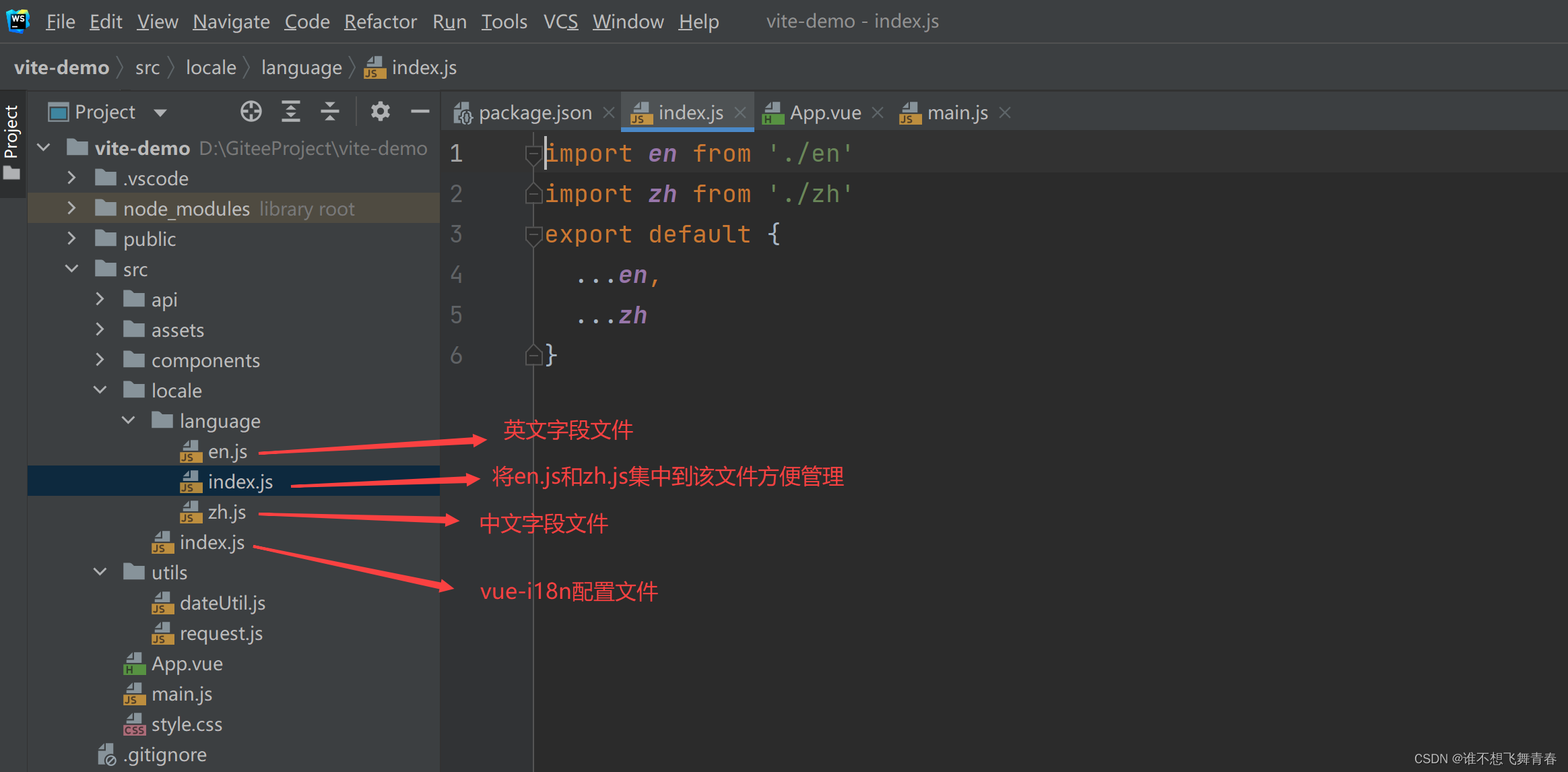
在src目录下新建locale文件夹,在该文件夹里面创建一个language文件夹和index.js文件,然后在language文件夹创建en.js,zh.js,index.js这3个文件,这里示例是只演示中文和英文切换,如果还需要日文,韩文等,那就创建日文.js文件和韩文.js文件,然后引入到language下的index.js即可。

language文件夹下的en.js示例代码:
export default {
en: {
title: 'management system',
schoolModule: {
title: 'schoolModule',
kindergarten: 'kindergarten',
primary: 'primary',
junior: 'junior',
senior: 'senior',
university: 'university'
}
}
}
language文件夹下的zh.js示例代码:
export default {
zh: {
title: '后台管理系统',
schoolModule: {
title: '学校模块',
kindergarten: '幼儿园',
primary: '小学',
junior: '初中',
senior: '高中',
university: '大学'
},
}
}
language文件夹下的index.js代码:
import en from './en'
import zh from './zh'
export default {
...en,
...zh
}
locale文件夹下的index.js代码:
import { createI18n } from 'vue-i18n'
import messages from './language'
const i18n = createI18n({
legacy: false, //如果想在composition api中使用需要设置为false
locale: 'zh',//默认中文
globalInjection: true, // 如果设置true, $t() 函数将注册到全局,实际测试不加好像也能直接使用$t获取到值
messages
})
export default i18n
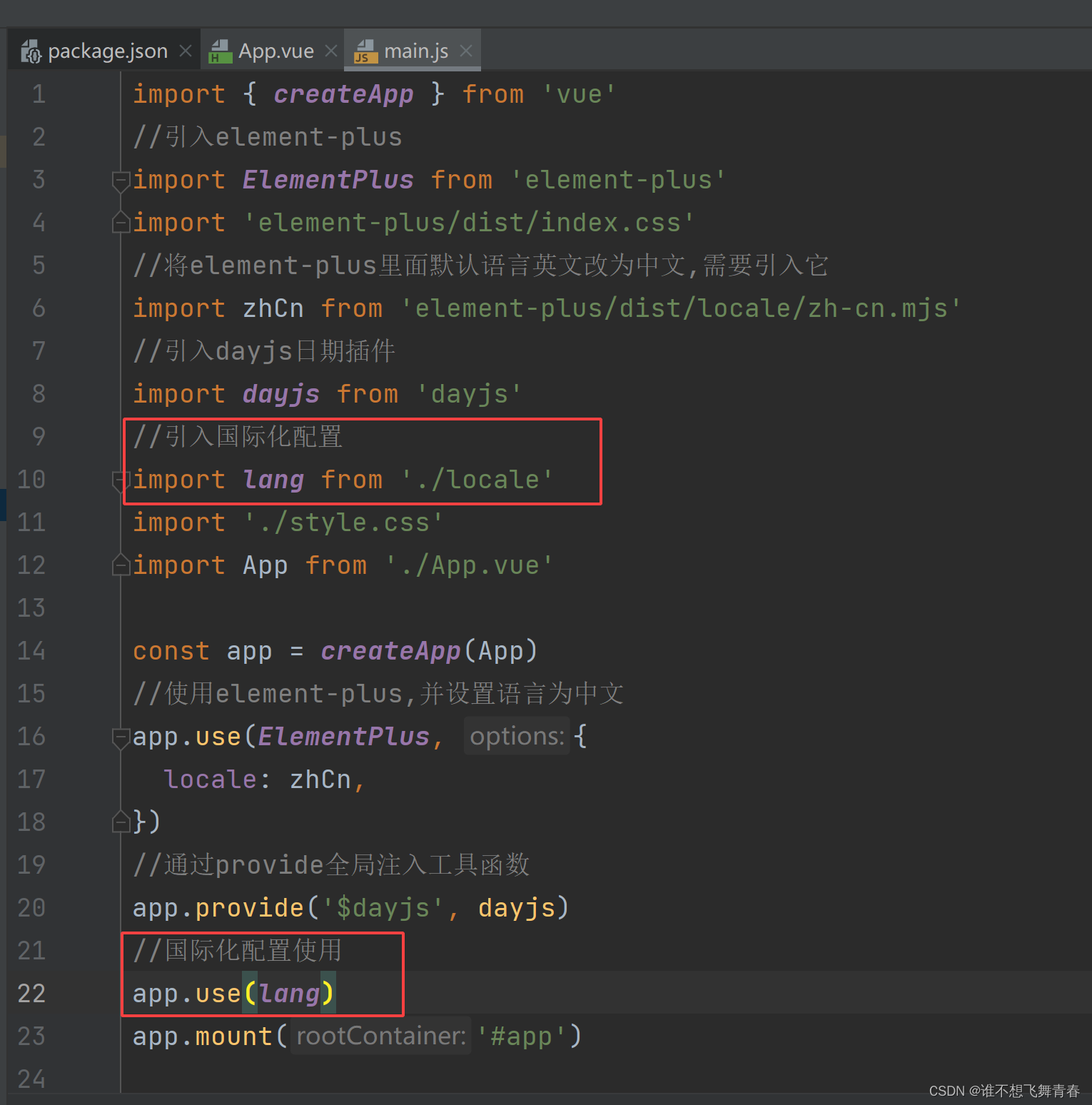
在main.js里面引入国际化配置:

测试vue-i18n的国际化配置
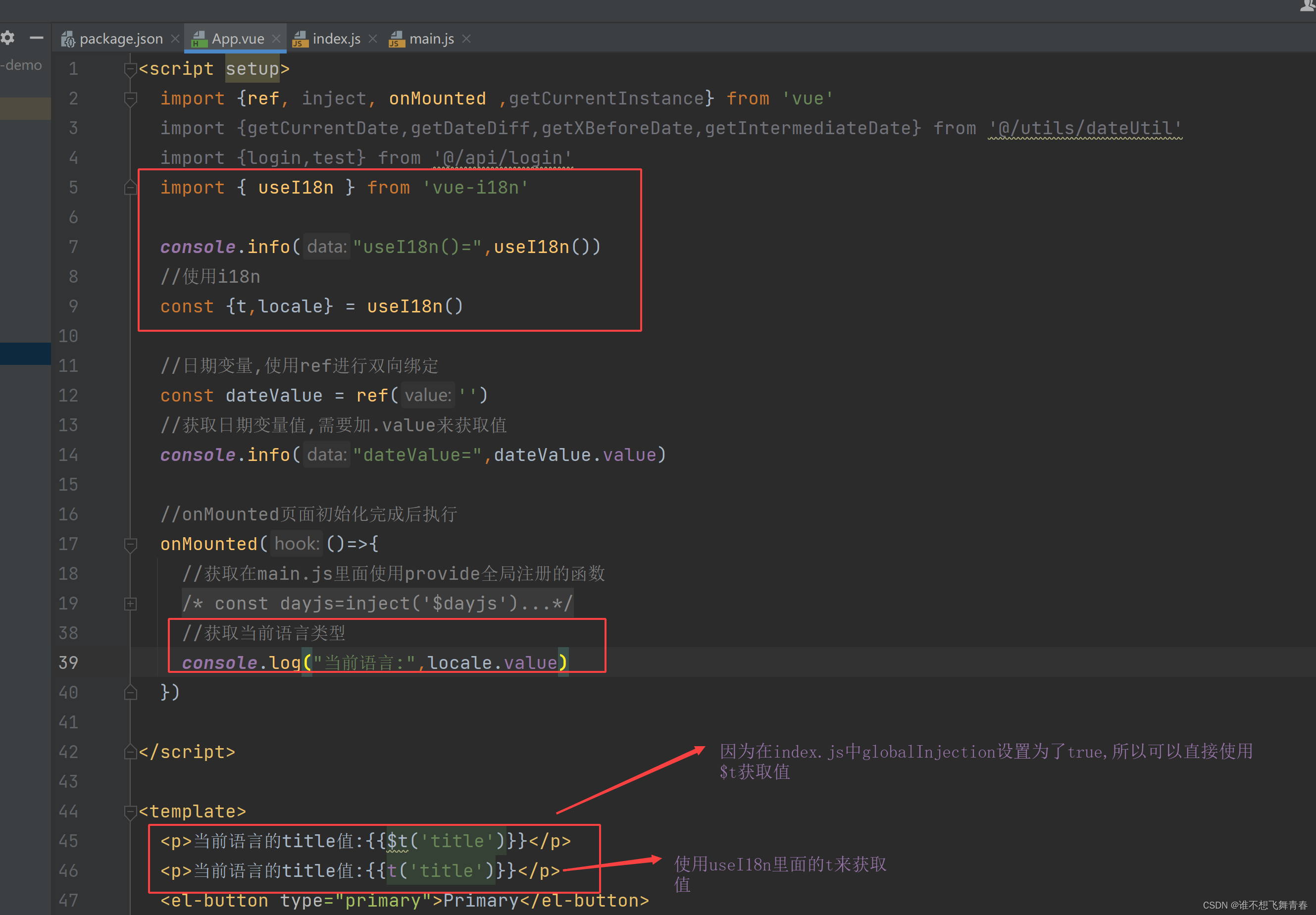
App.vue增加vue-i18n测试代码,如下:

App.vue代码:
<script setup>
import {ref, inject, onMounted ,getCurrentInstance} from 'vue'
import {getCurrentDate,getDateDiff,getXBeforeDate,getIntermediateDate} from '@/utils/dateUtil'
import {login,test} from '@/api/login'
import { useI18n } from 'vue-i18n'
console.info("useI18n()=",useI18n())
//使用i18n
const {t,locale} = useI18n()
//日期变量,使用ref进行双向绑定
const dateValue = ref('')
//获取日期变量值,需要加.value来获取值
console.info("dateValue=",dateValue.value)
//onMounted页面初始化完成后执行
onMounted(()=>{
//获取在main.js里面使用provide全局注册的函数
/*const dayjs=inject('$dayjs')
//使用dayjs将当前时间转换为指定样式
console.log("dayjs=",dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss'))
//使用dateUtil工具类获取当前时间
console.log("当前日期=",getCurrentDate())
//计算2个日期之间相差多少天,只要开始日期和结束日期格式保持一致就行,日期格式为YYYY-MM-DD或者YYYY-MM-DD HH:mm:ss都能计算
console.log("相差天数为=",getDateDiff('2024-02-01','2024-03-01','day'))
//获取之前日期
console.log("获取当前日期的前6天日期=",getXBeforeDate(getCurrentDate(),6,'day'))
//获取开始日期与结束日期之间的所有日期
console.log("开始日期到结束日期=",getIntermediateDate('2024-02-01','2024-02-15',1,'day'))
//接口请求发送示例
const data={username:"test111",password:"123456"}
test(data).then(response => {
console.info("请求成功")
}).catch(error => {
console.log(error)
})*/
//获取当前语言类型
console.log("当前语言:",locale.value)
})
</script>
<template>
<p>当前语言的title值:{{$t('title')}}</p>
<p>当前语言的title值:{{t('title')}}</p>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<!--日期选择器-->
<el-date-picker
v-model="dateValue"
type="date"
placeholder="请选择一天"
/>
</template>
<style scoped>
</style>
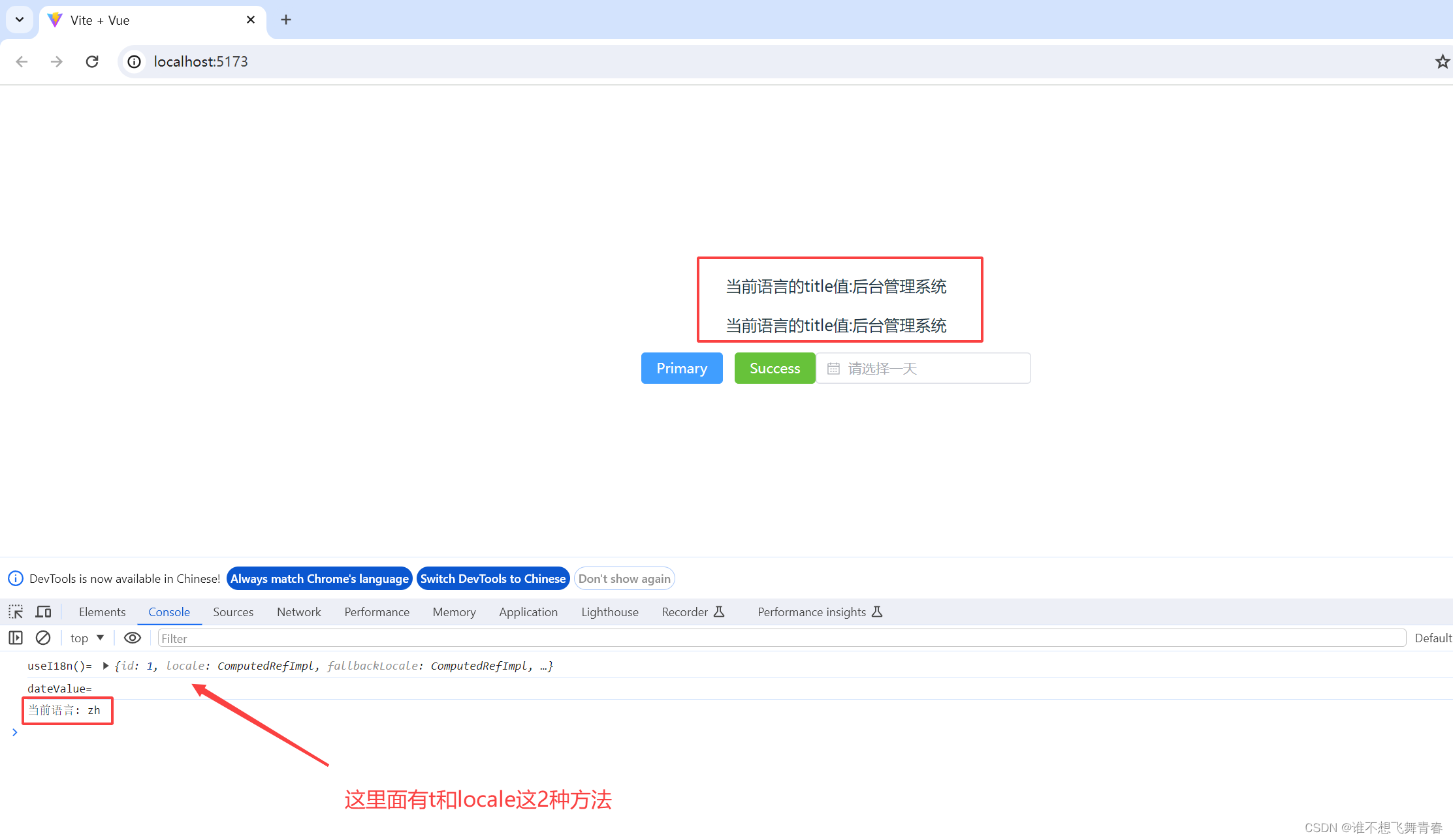
浏览器结果如下:
因为默认设置的语言为中文,所以title显示的为中文值

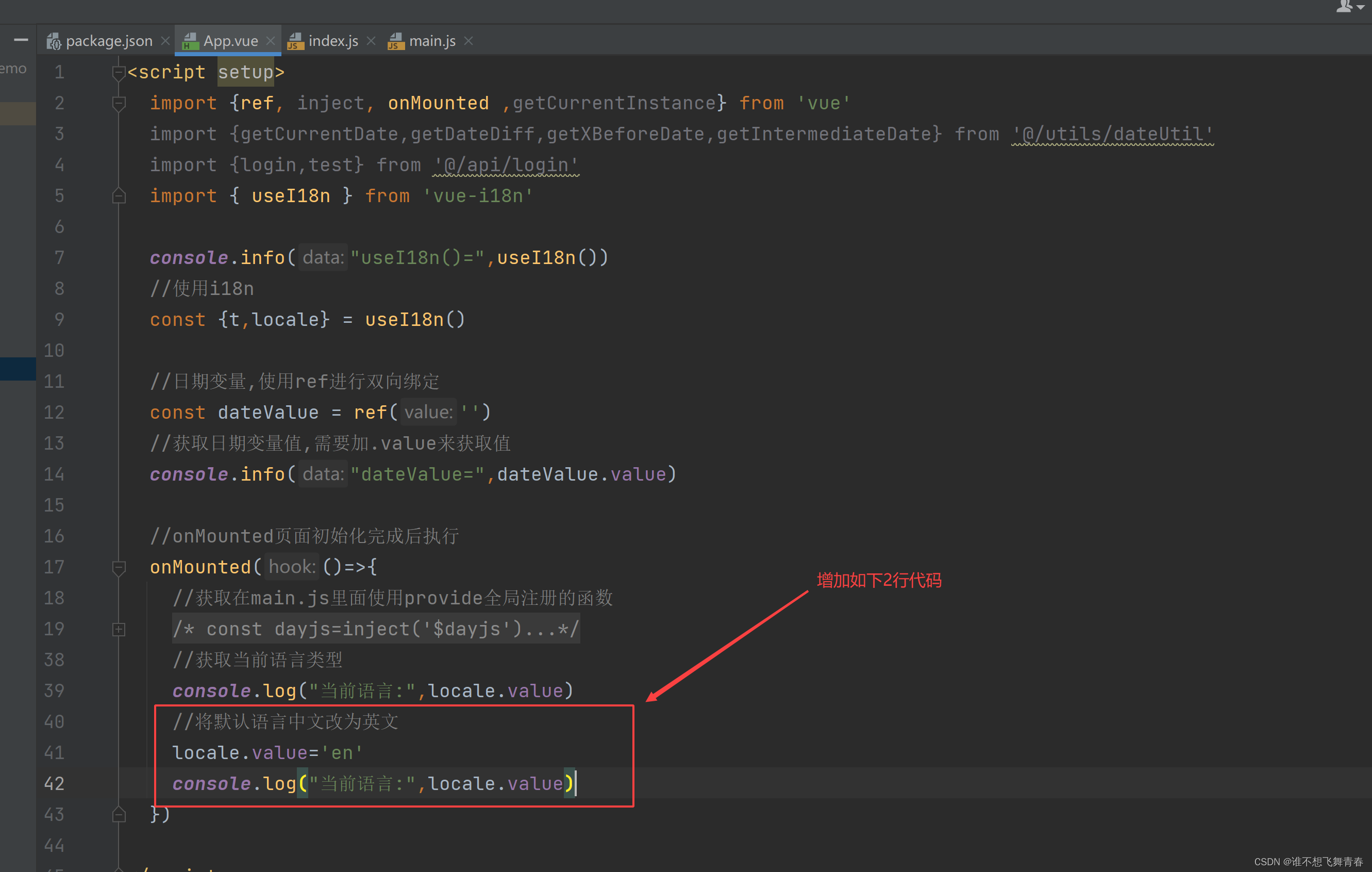
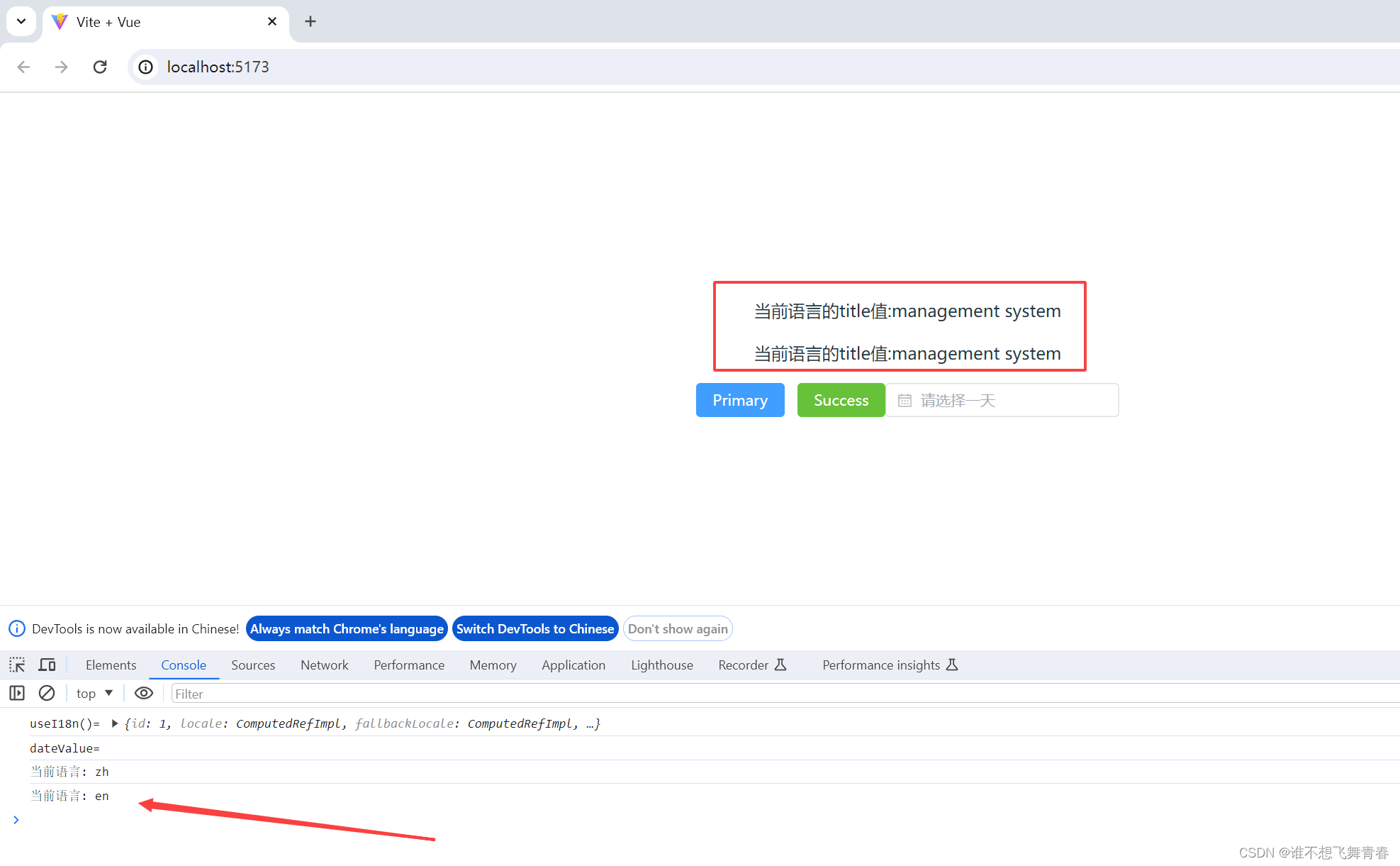
将语言改为英文测试如下:

浏览器结果如下:
title显示出了对应的英文字段值

到这里vue-i18n的国际化配置使用示例就结束了,只需要根据具体的项目需求在language文件夹下增加对应语言的字段即可实现语言切换。