这次记录分享一下arcgis自定义高程全过程 /(ㄒoㄒ)/~~
我的场景:前端实现地面抬高效果
自定义高程实现地形抬高
- 一、数据处理 - arcgis操作矢量
- 1、准备工作(可选)
- 2、绘制外围矢量(可选)
- 3、操作矢量数据
- 二、创建tin - 矢量转tin
- 三、栅格化 - tin 转 adf,adf导出 tif
- 1、栅格化
- 2、导出为tif
- 3、合并(可选)
- 四、cesiumlab切分 地形服务
- 1、下载 [cesiumlab 地球可视化实验室](https://www.cesiumlab.com/downcenter.html)
- 2、注册账号
- 3、切分tif为高程服务
- 4、在cesiumlab上预览效果
- 5、nginx代理和使用
一、数据处理 - arcgis操作矢量
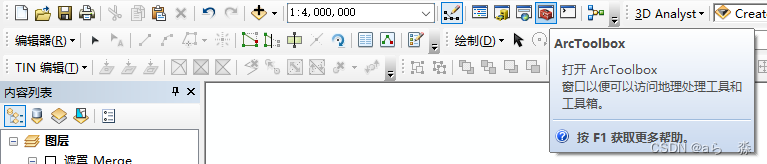
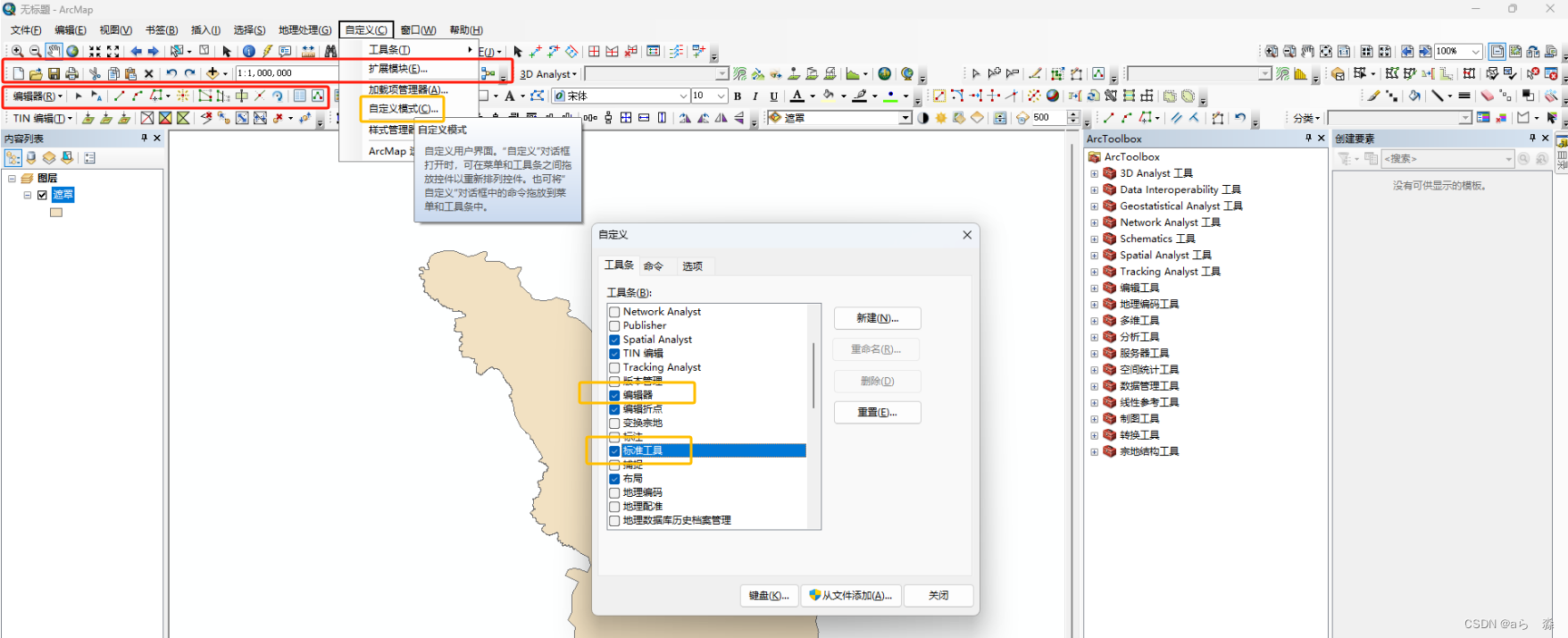
若没有ArcToolbox则在标准工具栏中打开

1、准备工作(可选)
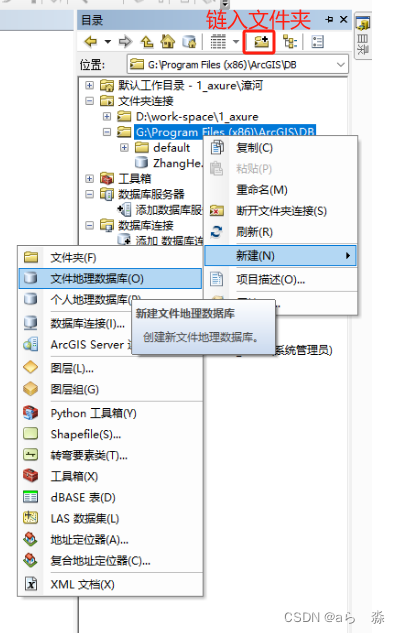
- 文件夹连接如没有内容则链入一个文件夹当作本地数据库目录。为了整洁,右键新建本地数据库。

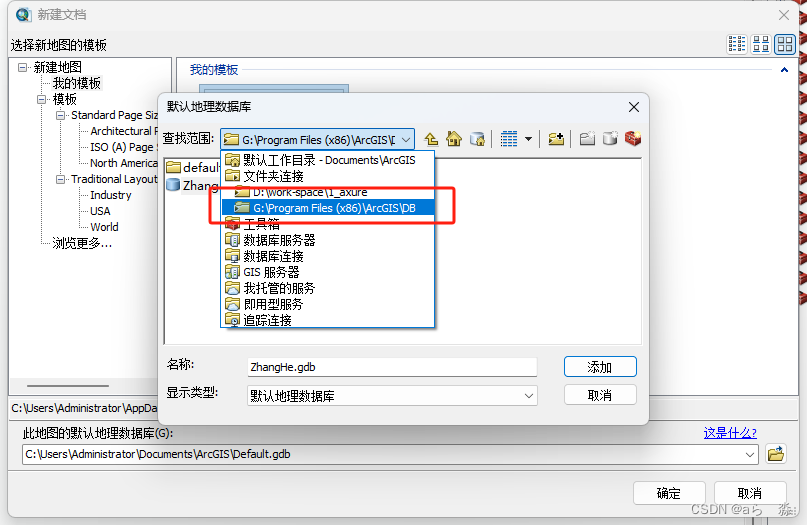
- 新建mxd工程文件,选择数据库。一般一个工程对应一个数据库比较好。

- 若没有这两栏,则需要主动打开显示。

2、绘制外围矢量(可选)
-
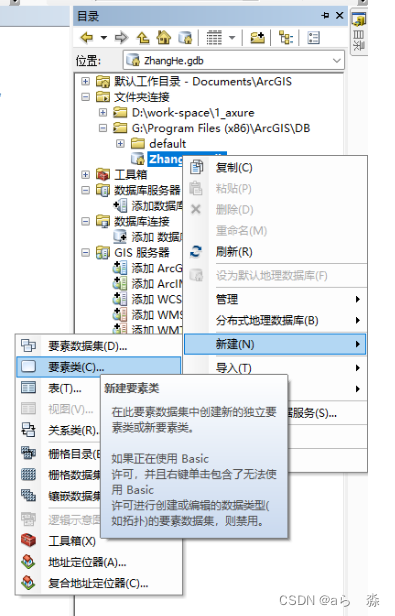
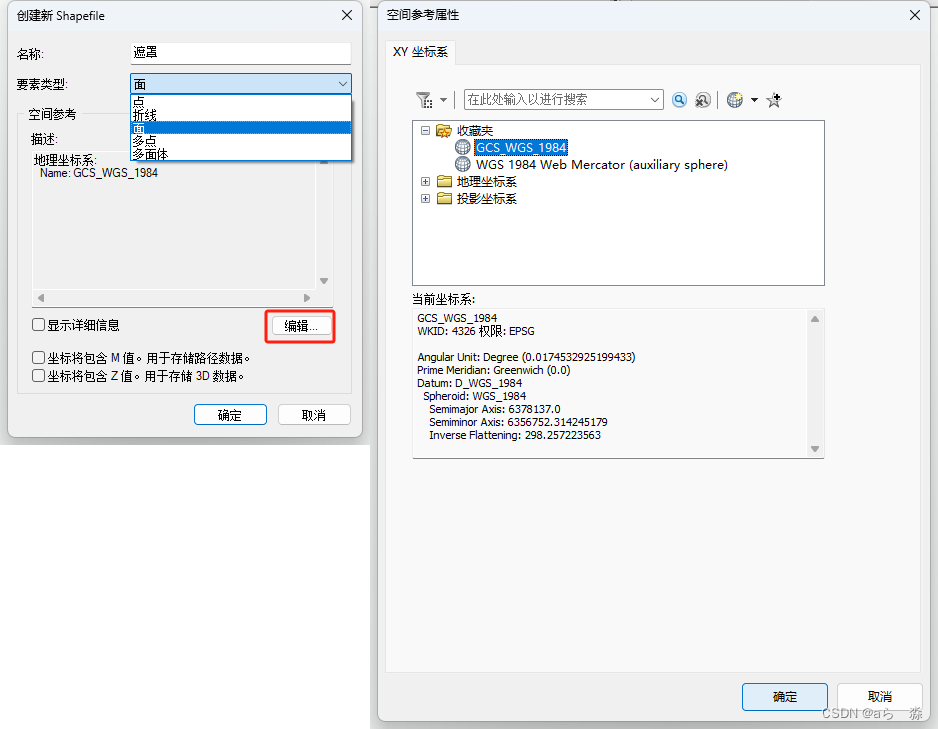
新建要素类(数据库内)

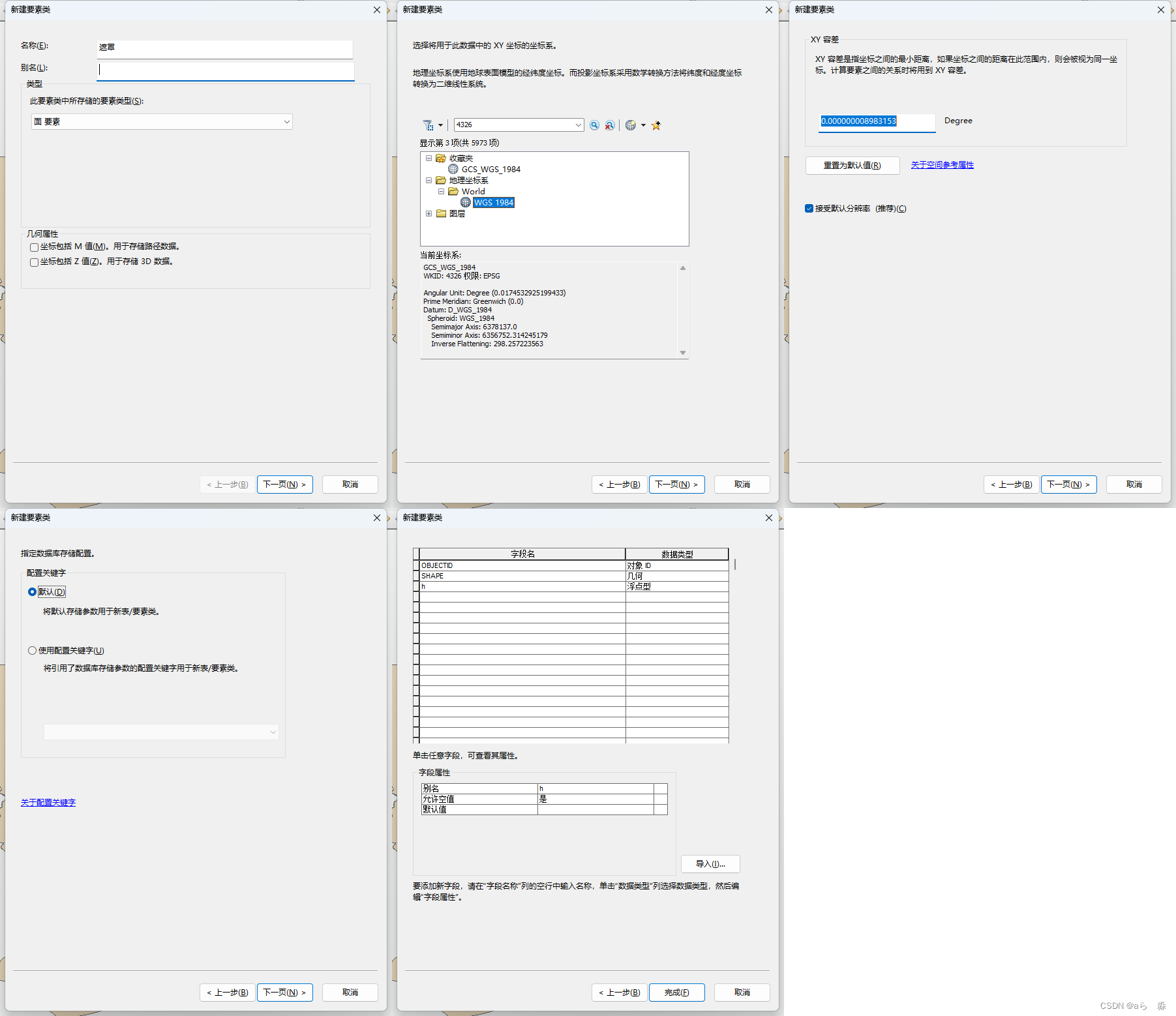
输入名称、选择面要素,下一步,搜索4326坐标系并选择,下一步,下一步,下一步,加一个浮点型字段h,存储高程数据。

-
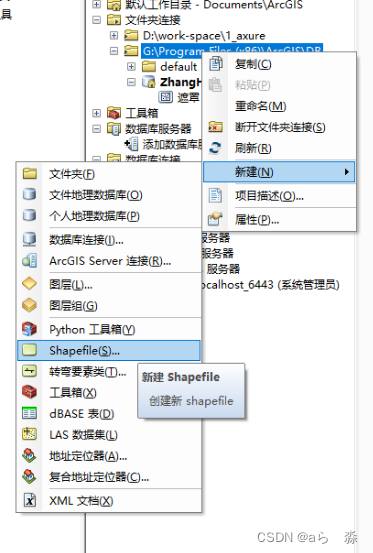
新建要素类(数据库外)类似


-
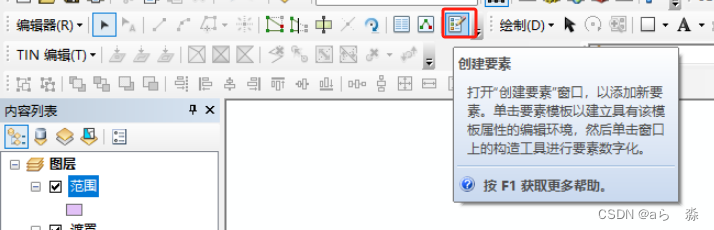
点击创建要素

-
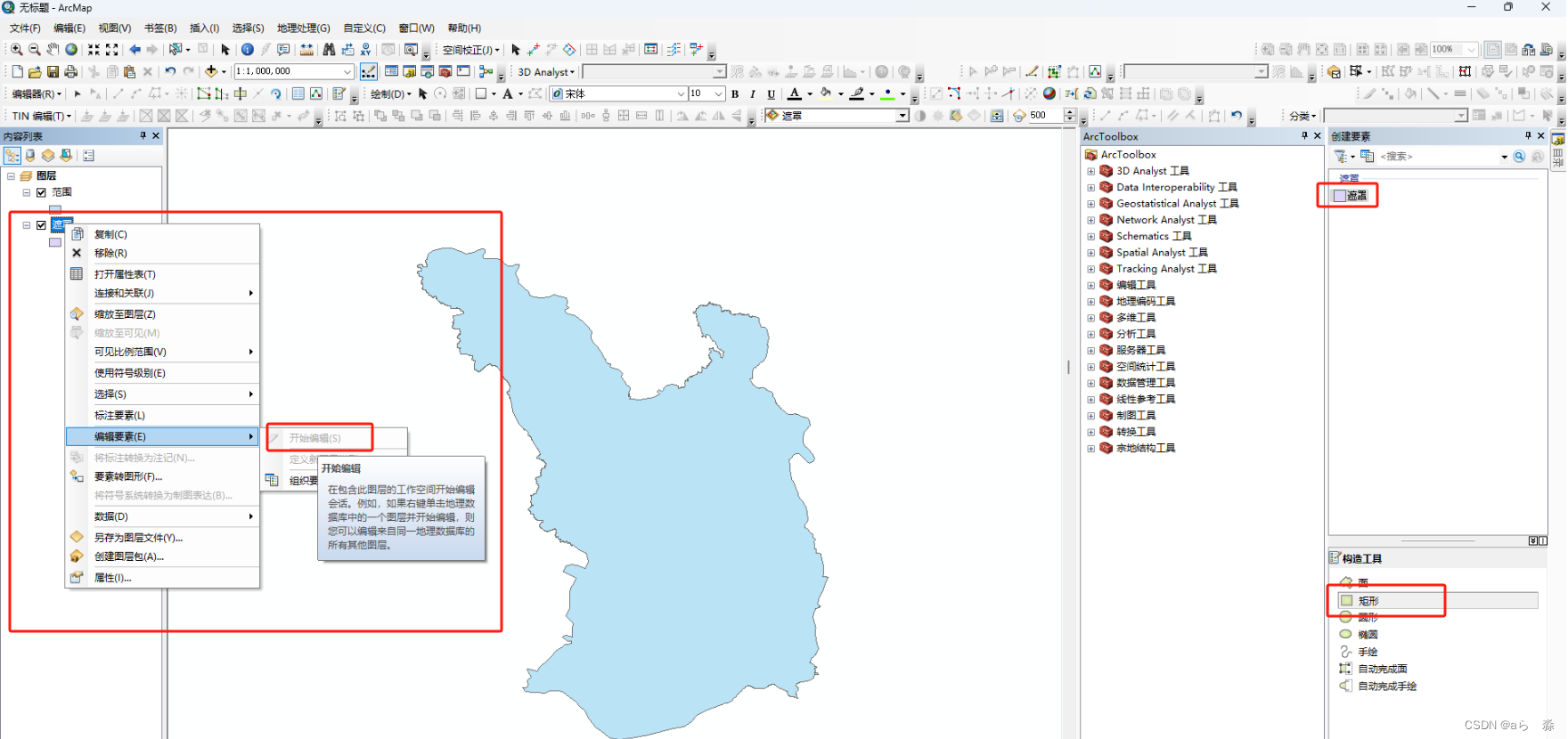
绘制。拖入范围shp。进入编辑。点击创建要素(上一步)。选中矢量,选择构造工具。

-
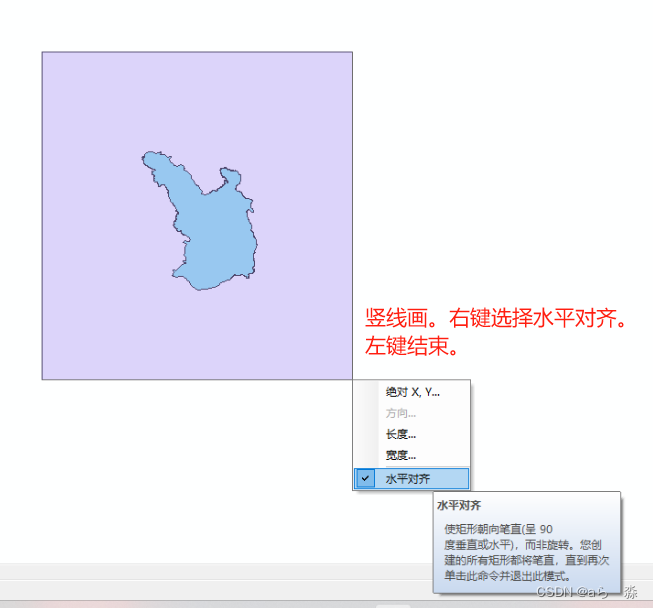
外圈绘制

-
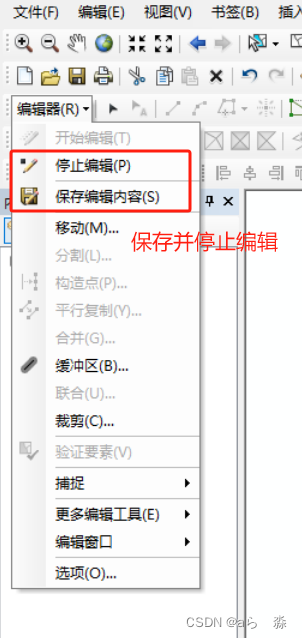
保存并停止编辑。创建了shp格式数据

3、操作矢量数据
-
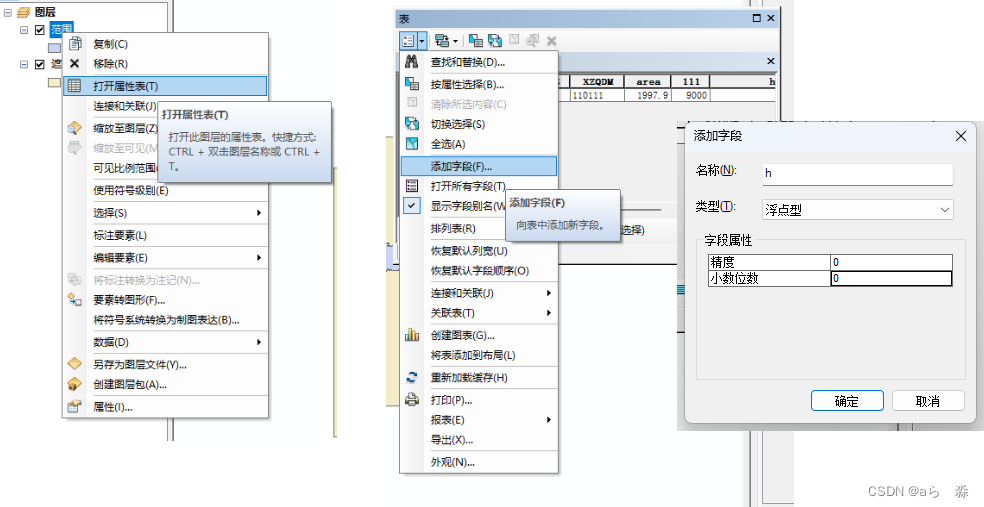
右键矢量,打开属性表,创建字段 h。关闭。

-
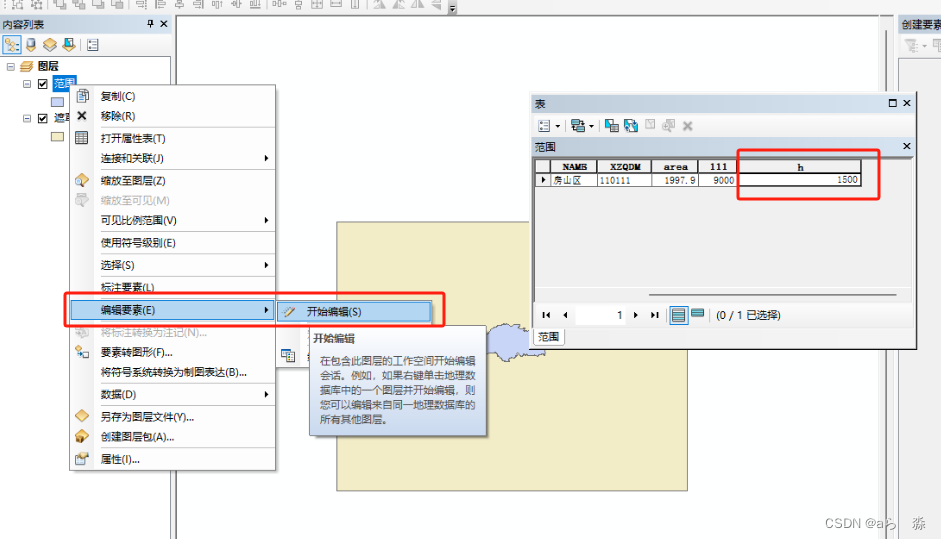
进入编辑模式。按情况设置字段 h(高度值)。一个为1500(范围),一个为0(遮罩,如果没创建则不需要)

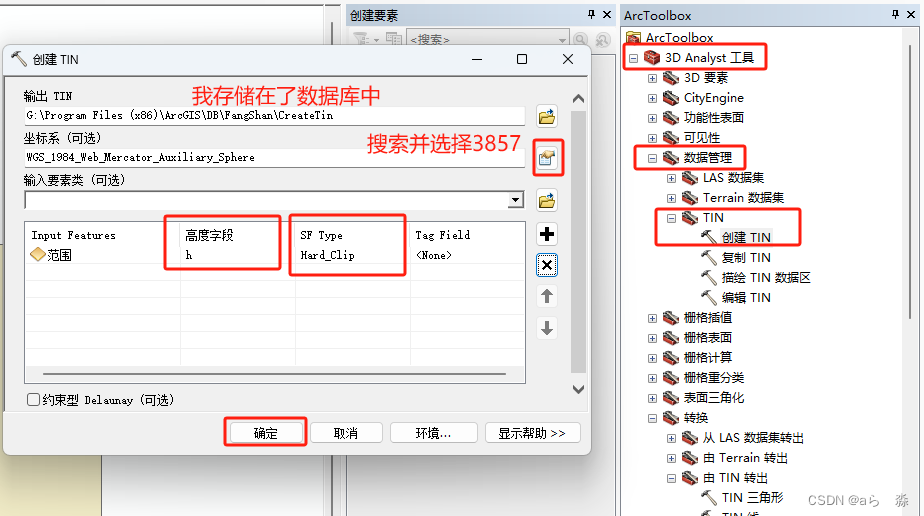
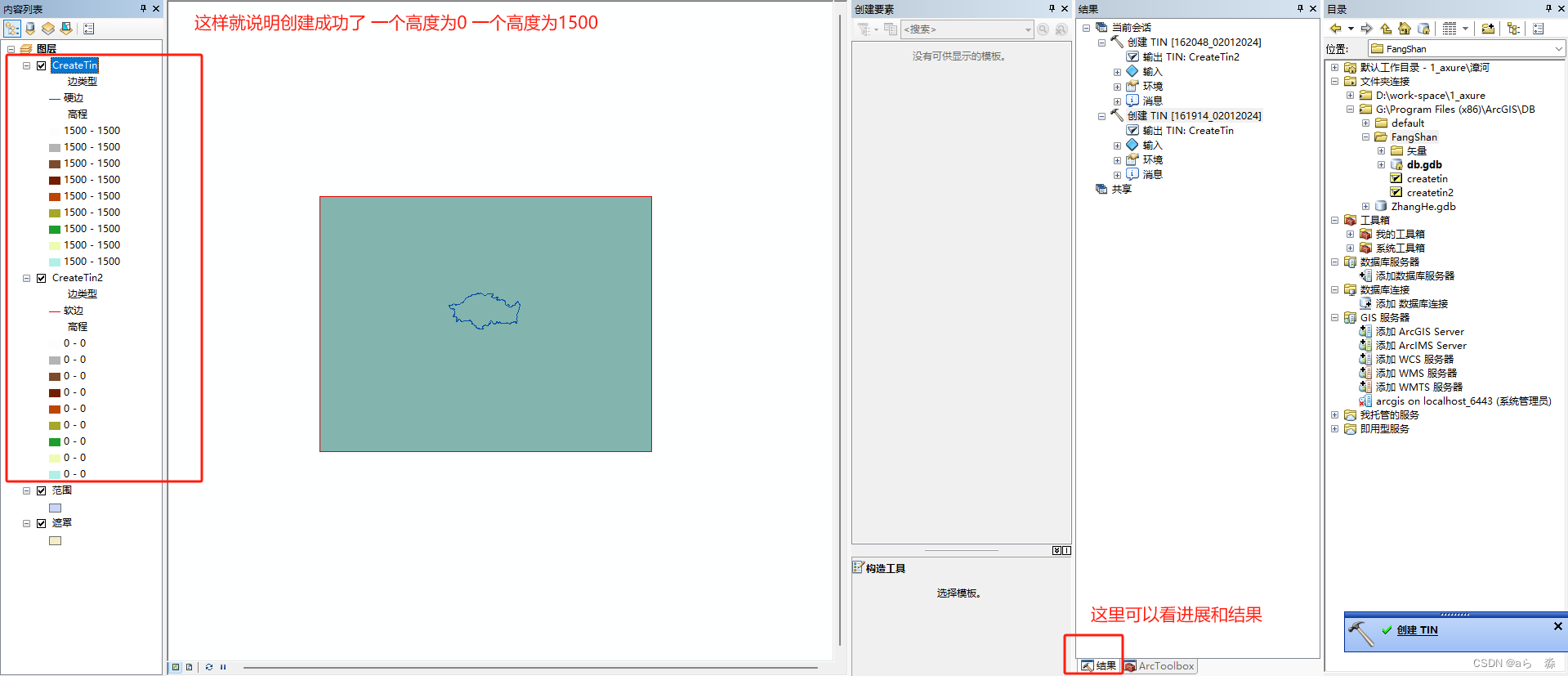
二、创建tin - 矢量转tin

- 创建成功,拿到的是tin格式数据

三、栅格化 - tin 转 adf,adf导出 tif
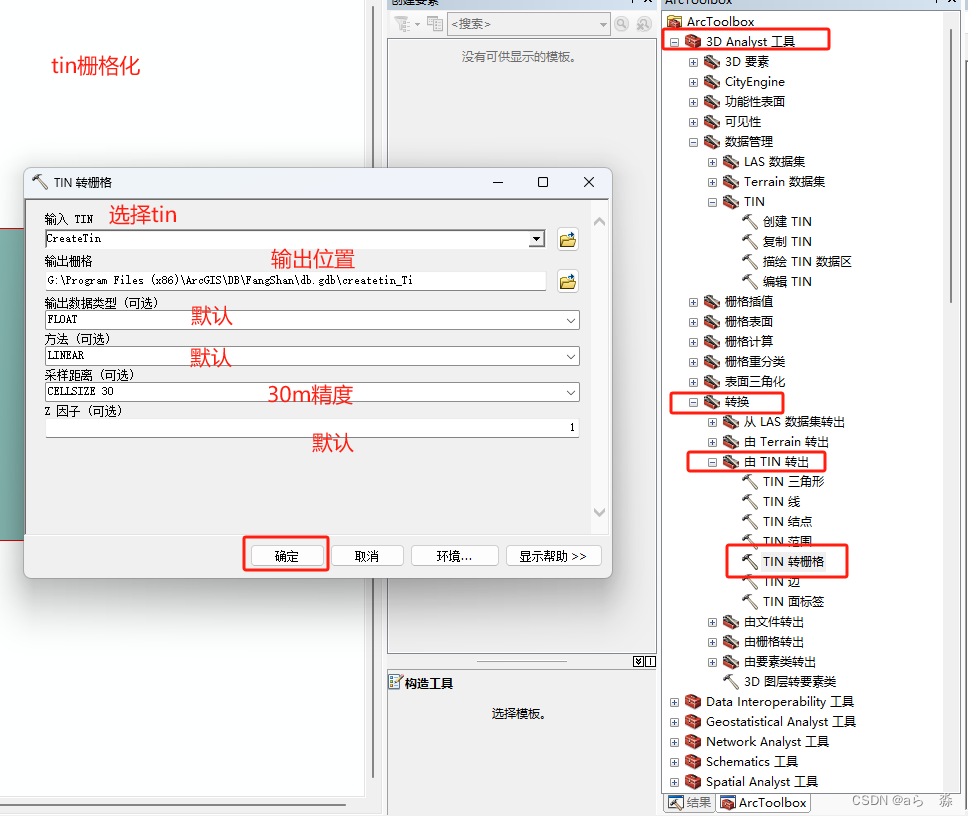
1、栅格化
- 创建

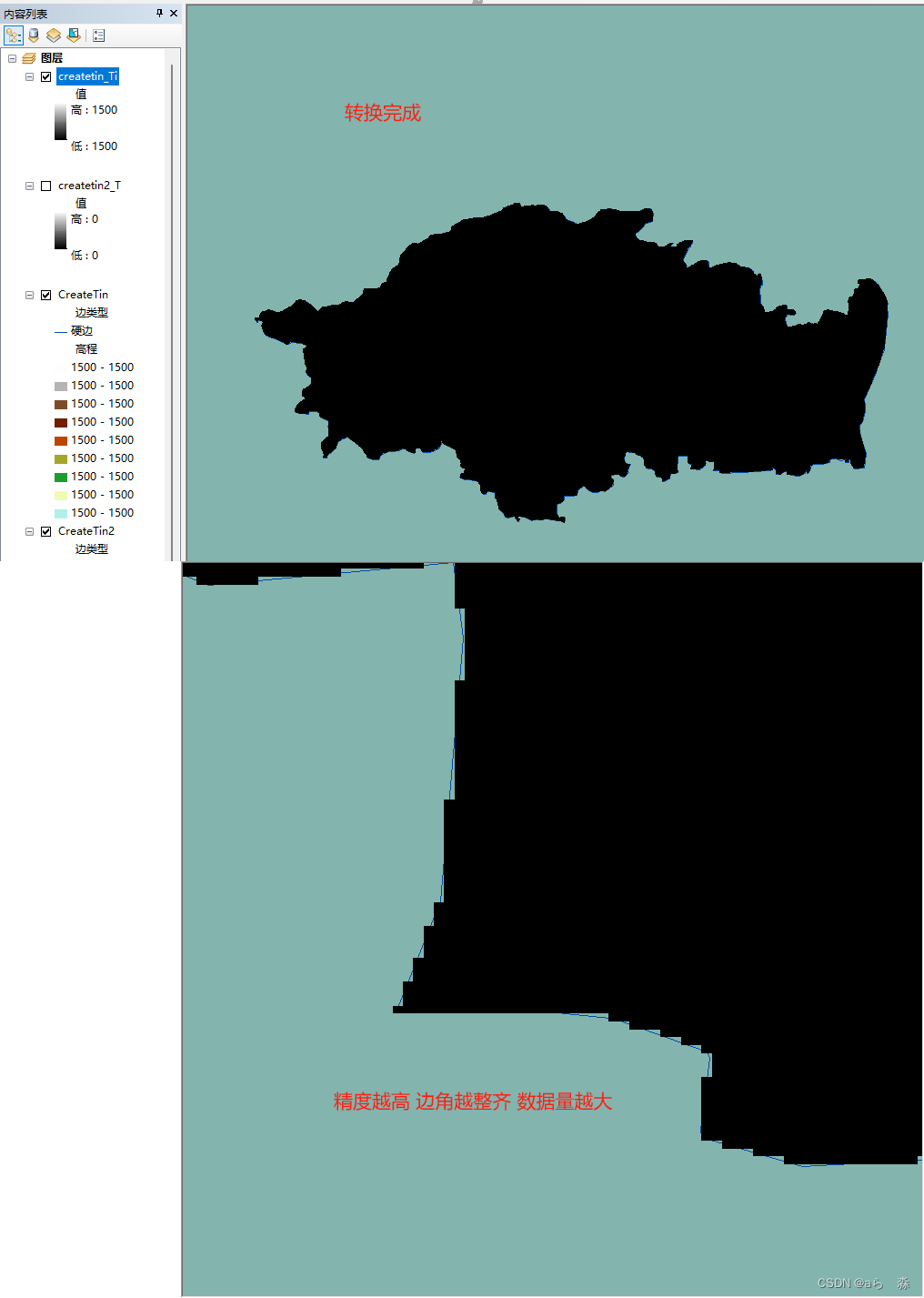
- 成功。拿到的adf格式数据

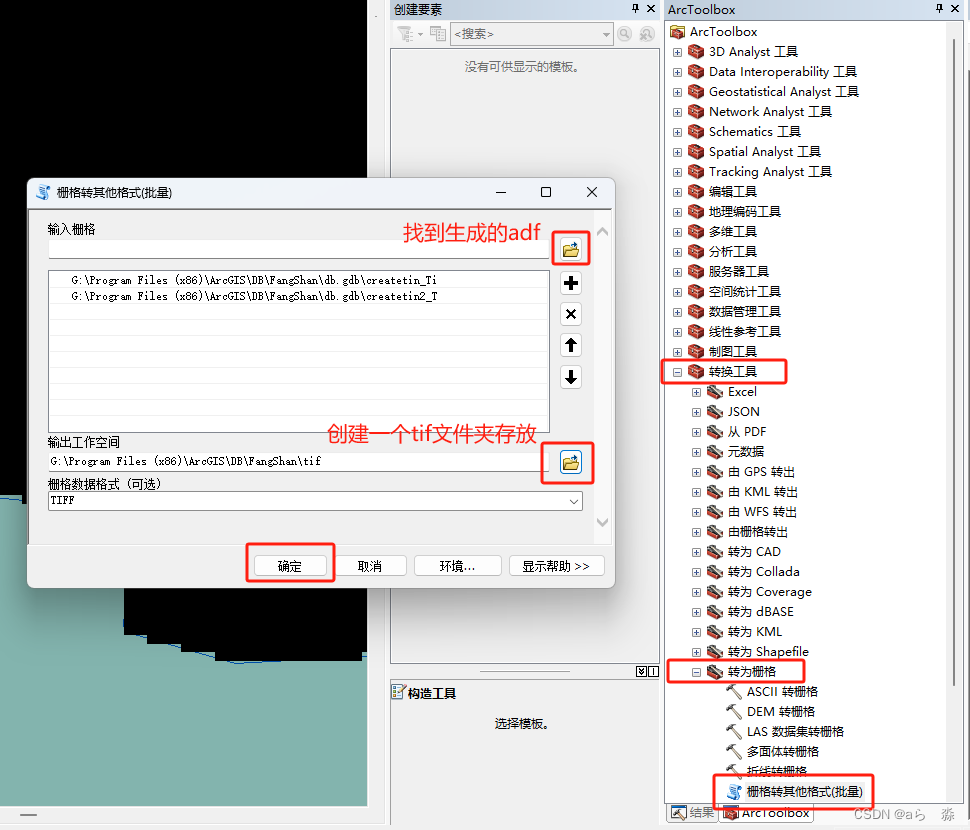
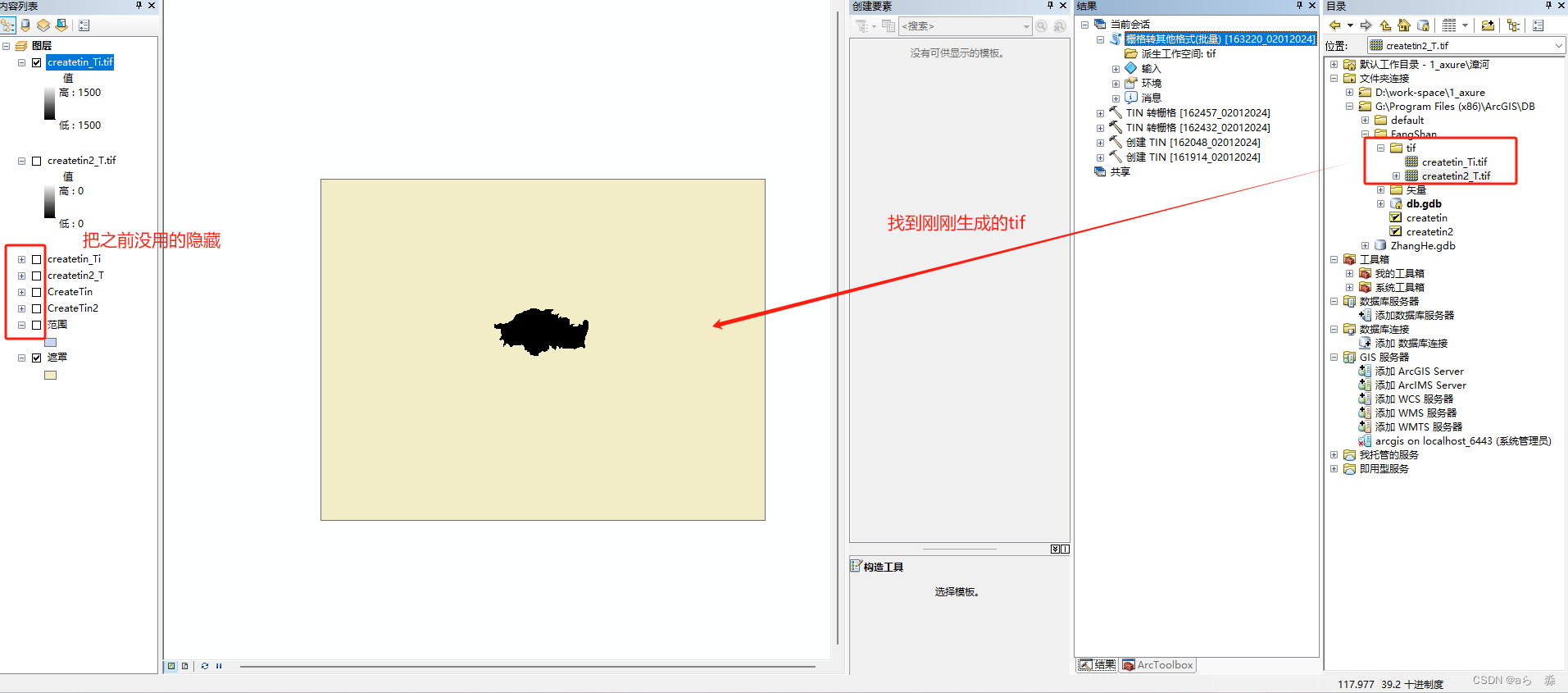
2、导出为tif
- 选择

- 成功。拿到了tif格式的数据

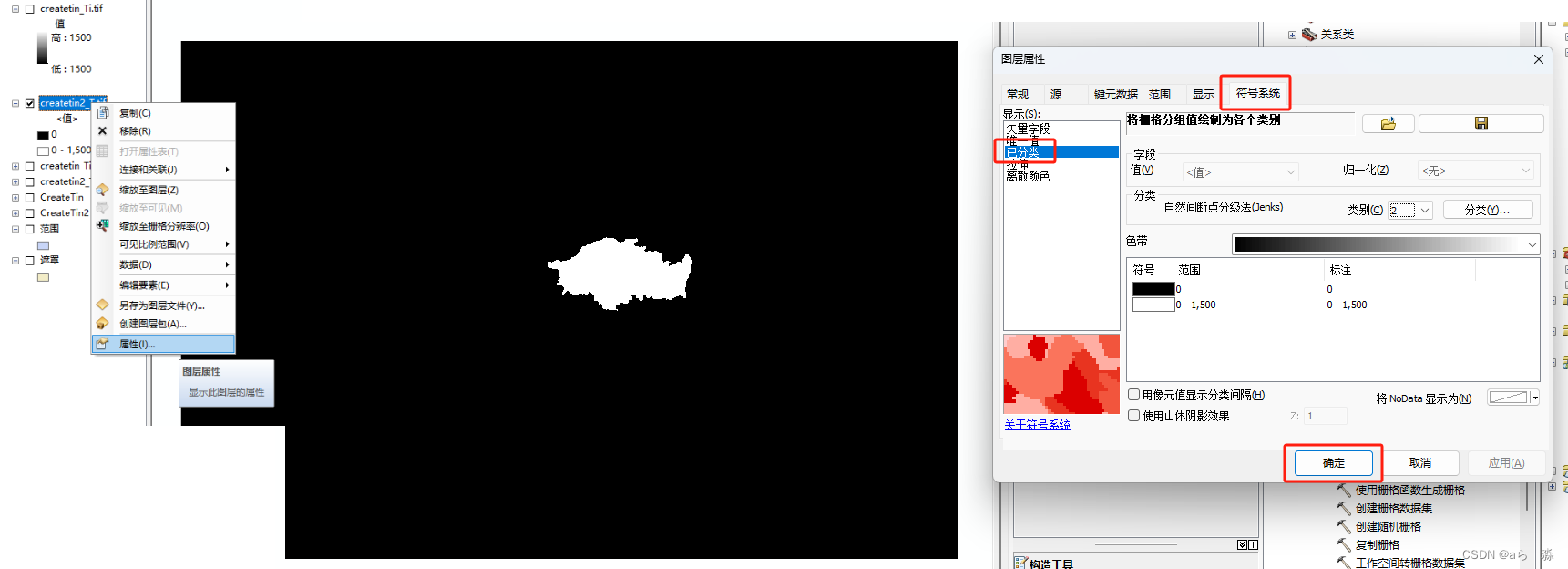
3、合并(可选)
-
选择

-
成功,并展示出效果

四、cesiumlab切分 地形服务
1、下载 cesiumlab 地球可视化实验室
我用的cesiumlab2,现在好像只能下到3
2、注册账号
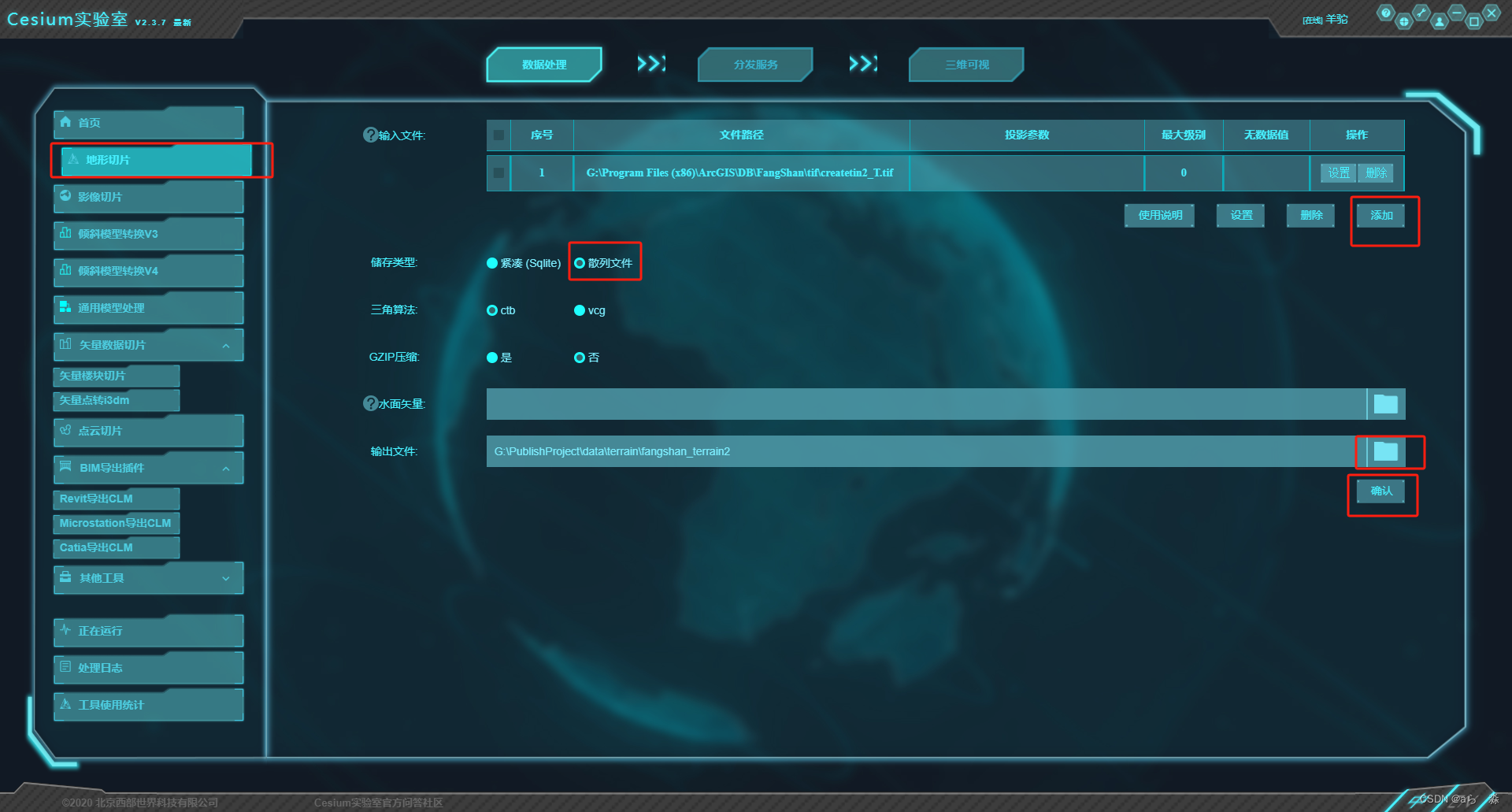
3、切分tif为高程服务

- 成功
-
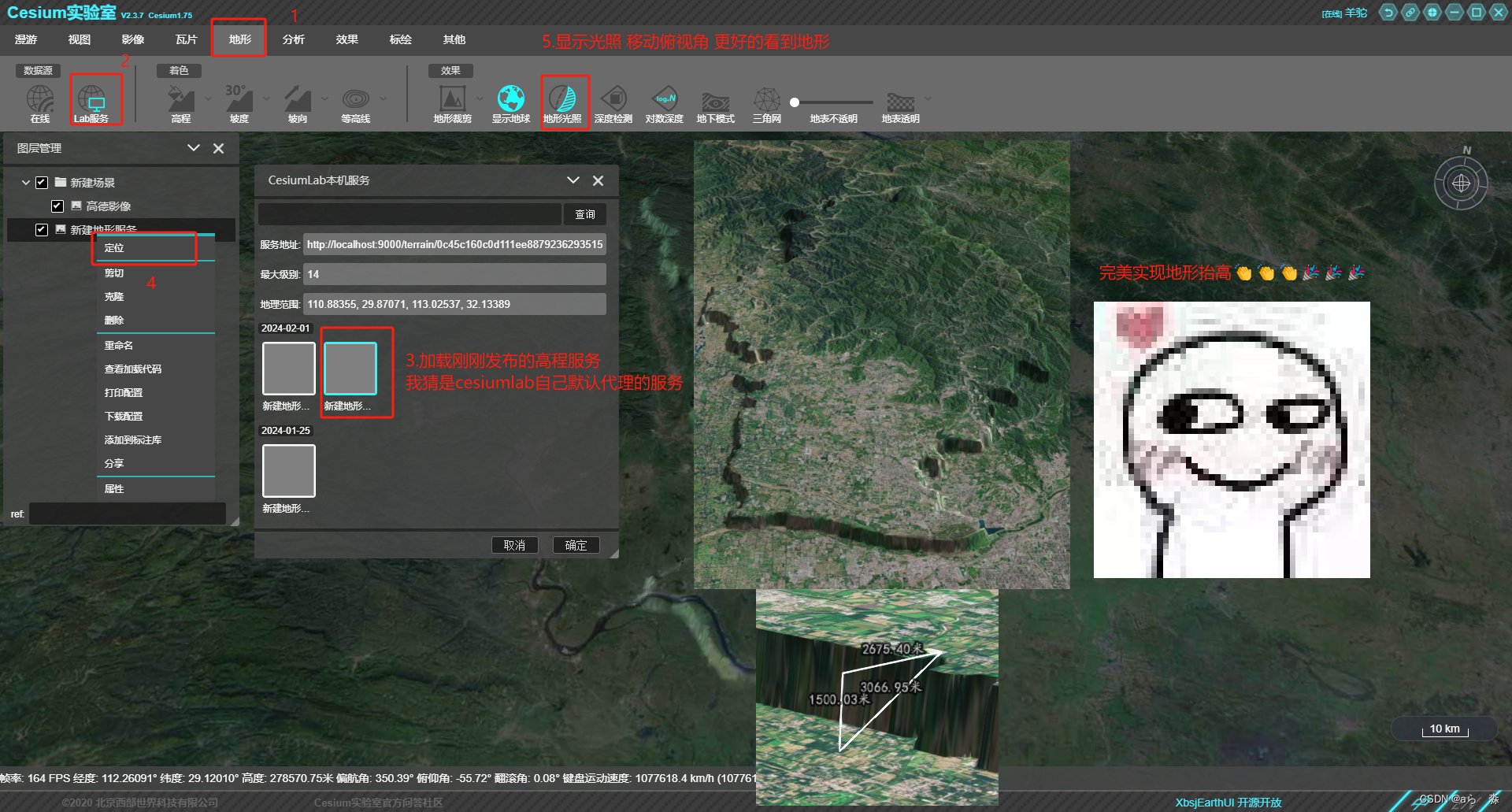
4、在cesiumlab上预览效果
在首页点击顶部中间儿的三维可视进入

5、nginx代理和使用
前端使用的话需要自己nginx代理出来就行
- 下载
- 关键配置
将代理到nginx目录的上一级
server {
listen 2023;
server_name 127.0.0.1;
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers
'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
root ../;
}
}
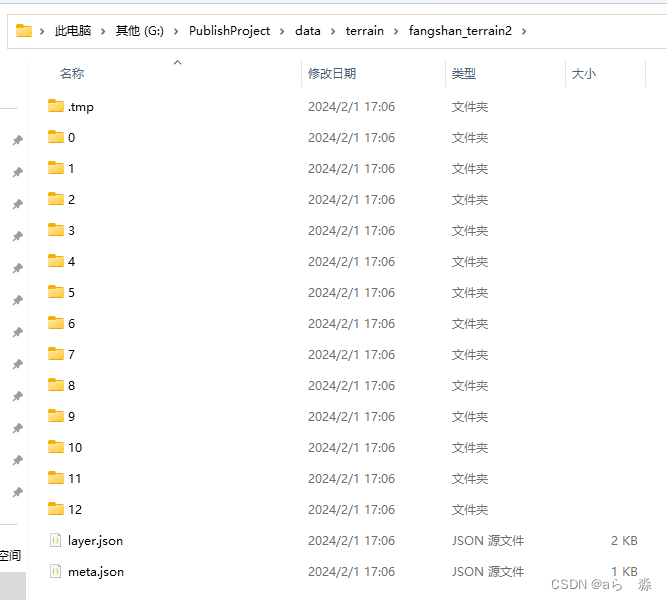
-
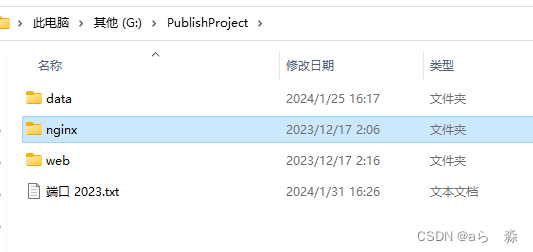
nginx和data文件夹的关系

-
存放切好的服务目录是 data\terrain\fangshan_terrain2 所以启动nginx后的地形服务地址就是 http://127.0.0.1:2023/data/terrain/fangshan_terrain2
-
mars3d框架下的cesium使用
// 方式1:在初始化时候配置
terrain: {
show: true,
// url: "http://data.mars3d.cn/terrain",
url: "http://127.0.0.1:2023/data/terrain/fangshan_terrain2",
}
// 方式2:在创建地球后更新terrainProvider(用 mars3d.layer.createTerrainProvider工厂方法创建)[目前1个球只支持1个地形服务]
map.terrainProvider = mars3d.LayerUtil.createTerrainProvider({
show: true,
// url: "http://data.mars3d.cn/terrain",
url: "http://127.0.0.1:2023/data/terrain/fangshan_terrain2",
})
欢迎交流 😊