目录
- let、const、var的区别
let、const、var的区别
let、const和var是JavaScript中用于声明变量的关键字,它们之间有一些区别。
首先,var是在ES5中引入的关键字,而let和const是在ES6中引入的。在ES6之前,我们只能使用var来声明变量。
var关键字存在一些特殊的行为,它具有函数作用域而不是块级作用域。这意味着使用var声明的变量在整个函数内部都是可见的,而不仅仅是在声明的块内部。
相比之下,let和const关键字引入了块级作用域。块级作用域是指变量仅在声明它们的块(通常是由花括号 {} 包裹的代码块)内部可见。这意味着使用let或const声明的变量只在当前块内有效,超出块的范围后就无法访问。
另一个区别是var关键字存在变量提升(hoisting)的行为,即变量可以在声明之前使用。这意味着我们可以在变量声明之前访问和使用它,但它的值会是undefined。而let和const不存在变量提升,如果在声明之前访问变量,会抛出一个引用错误。
此外,let和const还有一个重要的区别是它们的赋值和重新赋值行为。使用let声明的变量可以被重新赋值,而使用const声明的变量是常量,一旦赋值后就无法再修改。
下面是一个具体的案例,展示了let、const和var的区别:
function example() {
var x = 10
let y = 20
const z = 30
if (true) {
var x = 50
let y = 60
const z = 70
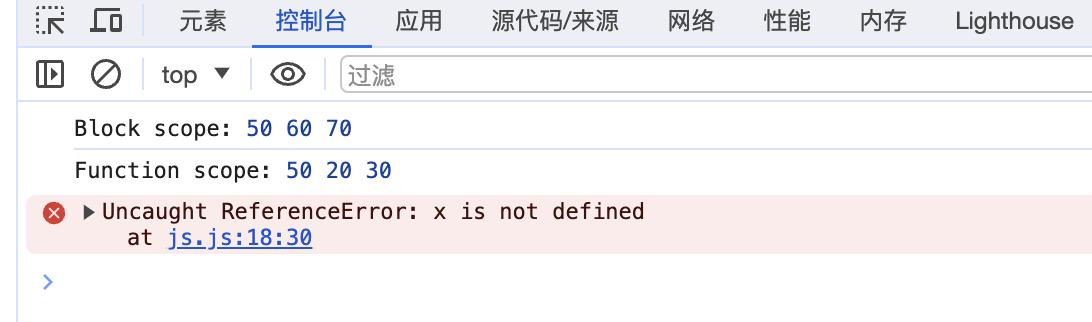
console.log('Block scope:', x, y, z) // 输出:Block scope: 50 60 70
}
console.log('Function scope:', x, y, z) // 输出:Function scope: 50 20 30
}
example()
console.log('Global scope:', x) // 输出:ReferenceError: x is not defined

在上述代码中,我们定义了一个函数example,内部使用var、let和const声明了变量x、y和z。
在函数的块级作用域内部,我们通过var重新赋值了变量x,并使用let和const声明了新的变量y和z。在块级作用域内部,x的值被修改为50,y和z分别是60和70。
在函数的函数作用域内部,我们输出了变量x、y和z的值。由于var具有函数作用域,块级作用域内的x的赋值影响了函数作用域内的x,因此输出了50。而let和const的作用域仅限于块级作用域,所以函数作用域内的y的值保持为20,z的值保持为30。
最后,在全局作用域中访问变量x时,由于x是在函数作用域内部声明的,因此会抛出一个引用错误。
| 区别 | var | let | const |
|---|---|---|---|
| 块级作用域 | × | ✔️ | ✔️ |
| 变量提升 | ✔️ | × | × |
| 全局属性 | ✔️ | × | × |
| 重复声明变量 | ✔️ | × | × |
| 暂时性死区 | × | ✔️ | ✔️ |
| 初始值设置 | × | × | ✔️ |
| 指针指向 | ✔️ | ✔️ | × |
总结来说,let、const和var之间的主要区别在于作用域和赋值行为。let和const引入了块级作用域,并且const声明的变量是常量不可修改,而var具有函数作用域和变量提升的特性。
持续学习总结记录中,回顾一下上面的内容:
let、const和var之间的主要区别在于作用域和赋值行为。let和const引入了块级作用域,并且const声明的变量是常量不可修改,而var具有函数作用域和变量提升的特性。