引言
- TreeView控件是WPF(Windows Presentation Foundation)中用于
显示分层数据的常用控件。这个控件允许用户以树形结构展示数据,使得数据更加清晰易懂。在创建文件浏览器、组织结构图等应用程序时,TreeView控件非常有用。
TreeView控件常用属性
1.Items属性
- tems属性是用来获取或设置TreeView中的
项的集合。你可以通过这个属性动态添加或删除节点。例如,你可以创建一个新的TreeViewItem对象,设置它的相关属性,然后将其添加到TreeView的Items集合中。
2.ItemsSource属性
- ItemsSource属性是绑定到TreeView中
数据的源。通过将数据源绑定到这个属性,可以实现数据的自动加载和更新。你可以将任何实现了IEnumerable接口的对象绑定到这个属性,例如List、Array、ViewModel等。
3.SelectedItem属性
- SelectedItem属性是用来获取或设置当前
被选中的项的。你可以通过这个属性监听节点选中事件。当用户选择一个节点时,SelectedItem属性将被设置为对应的TreeViewItem对象。
4.Header属性
- Header属性是用来获取或设置TreeView项的
头部内容。你可以通过这个属性自定义节点的显示内容。你可以设置Header属性的值为一个字符串、一个控件或者一个布局。
5.Tag属性
- Tag属性用于存储与TreeView项相关的
附加信息。你可以在代码中访问和操作这些信息。例如,你可以将一个对象或者一个数据值设置为某个TreeViewItem的Tag,然后在需要的时候通过这个Tag获取数据。
6.ContextMenu属性
-
ContextMenu属性是用来获取或设置与TreeView项
关联的上下文菜单的。你可以自定义右键菜单的内容和行为。例如,你可以创建一个ContextMenu,然后将其设置为TreeViewItem的ContextMenu属性。 -
下面来写个例子,右键菜单执行操作,这里用到命令,首先需要安
CommunityToolkit.Mvvm:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--添加TextBlock用来提示相关操作-->
<TextBlock x:Name="myTextBlock" Grid.Row="0" FontSize="16" Foreground="Red" Margin="10" Text="{Binding TextBlockMsg}"></TextBlock>
<TreeView Grid.Row="1" x:Name="myTreeView" ItemsSource="{Binding TreeNodes}" Margin="10">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
<TreeView.ContextMenu>
<ContextMenu>
<!--这里绑定选择数据时,要用SelectedItem取值-->
<MenuItem Header="编辑" Command="{Binding EditCommand}" CommandParameter="{Binding PlacementTarget.SelectedItem, RelativeSource={RelativeSource AncestorType=ContextMenu}}"/>
<MenuItem Header="删除" Command="{Binding DeleteCommand}" CommandParameter="{Binding PlacementTarget.SelectedItem, RelativeSource={RelativeSource AncestorType=ContextMenu}}"/>
</ContextMenu>
</TreeView.ContextMenu>
</TreeView>
</Grid>
using CommunityToolkit.Mvvm.Input;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Input;
namespace WpfCommonControls
{
/// <summary>
/// TreeViewWindow.xaml 的交互逻辑
/// </summary>
public partial class TreeViewWindow : Window
{
public TreeViewWindow()
{
InitializeComponent();
// 绑定上下文
DataContext = new TreeViewModel();
}
}
/// <summary>
/// 树节点实体类
/// </summary>
public class TreeNodeModel
{
public string Name { get; set; }=string.Empty;
public ObservableCollection<TreeNodeModel> Children { get; set; } = new ObservableCollection<TreeNodeModel>();
}
/// <summary>
/// 树ViewModel
/// </summary>
public class TreeViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName) => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
private string _textBlockMsg = "这里显示相关提示操作";
public string TextBlockMsg {
get => _textBlockMsg;
set
{
_textBlockMsg = value;
OnPropertyChanged(nameof(TextBlockMsg));
}
}
private ObservableCollection<TreeNodeModel> _treeNodes=new ObservableCollection<TreeNodeModel> ();
public ObservableCollection<TreeNodeModel> TreeNodes
{
get => _treeNodes;
set
{
_treeNodes = value;
OnPropertyChanged(nameof(TreeNodes));
}
}
public ICommand EditCommand { get; set; }
public ICommand DeleteCommand { get; set; }
public TreeViewModel()
{
// 初始化数据源
TreeNodes = new ObservableCollection<TreeNodeModel>
{
new TreeNodeModel { Name = "根节点",
Children = new ObservableCollection<TreeNodeModel>
{
new TreeNodeModel { Name = "子节点1",Children=new ObservableCollection<TreeNodeModel>
{
new TreeNodeModel { Name = "子节点1-1" },
new TreeNodeModel { Name = "子节点1-2" }
}
},
new TreeNodeModel { Name = "子节点2" }
}
}
};
EditCommand = new RelayCommand<TreeNodeModel>(OnEditNode);
DeleteCommand = new RelayCommand<TreeNodeModel>(OnDeleteNode);
}
private void OnEditNode(TreeNodeModel? node)
{
// 编辑节点的逻辑
TextBlockMsg = $"编辑节点: {node?.Name}";
}
private void OnDeleteNode(TreeNodeModel? node)
{
// 删除节点的逻辑
TextBlockMsg = $"删除节点: {node?.Name}";
}
}
}
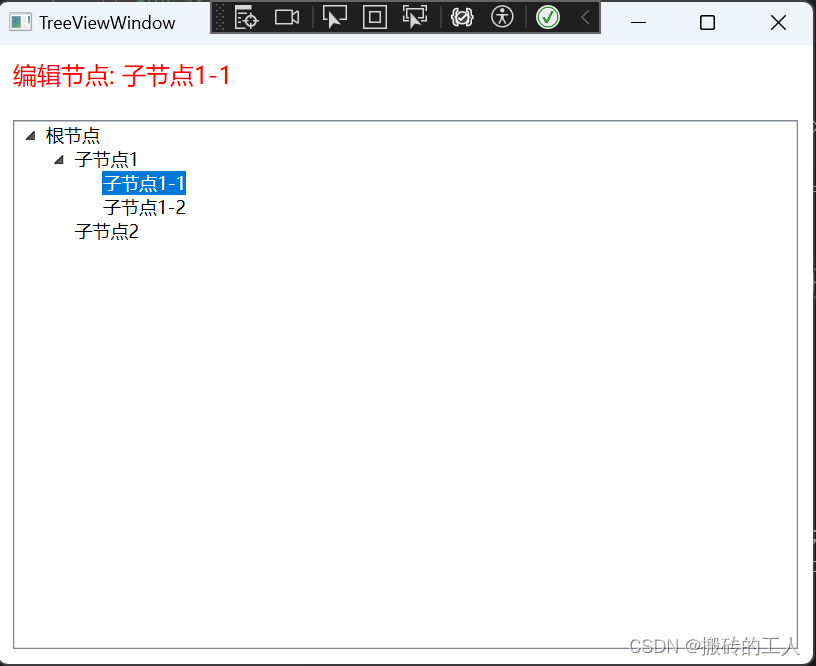
上述代码,动态绑定TreeView数据源,以及ContextMenu菜单属性,相关操作取值,运行效果如下图:

公众号“点滴分享技术猿”