目录:
(1)医院排班-排班规则接口
(2)医院排班-排班规则-前端整合
(3)医院排班-排班详情接口
(4)医院排班-排班详情前端整合
(1)医院排班-排班规则接口
创建排班的Controller:ScheduleController

package com.atguigu.yygh.hosp.controller;
import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.hosp.service.ScheduleService;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@RestController
@RequestMapping("/admin/hosp/schedule")
@CrossOrigin //跨域访问注解
public class ScheduleController {
//注入
@Autowired
private ScheduleService scheduleService;
//根据医院编号 和 科室编号 ,查询排班规则数据
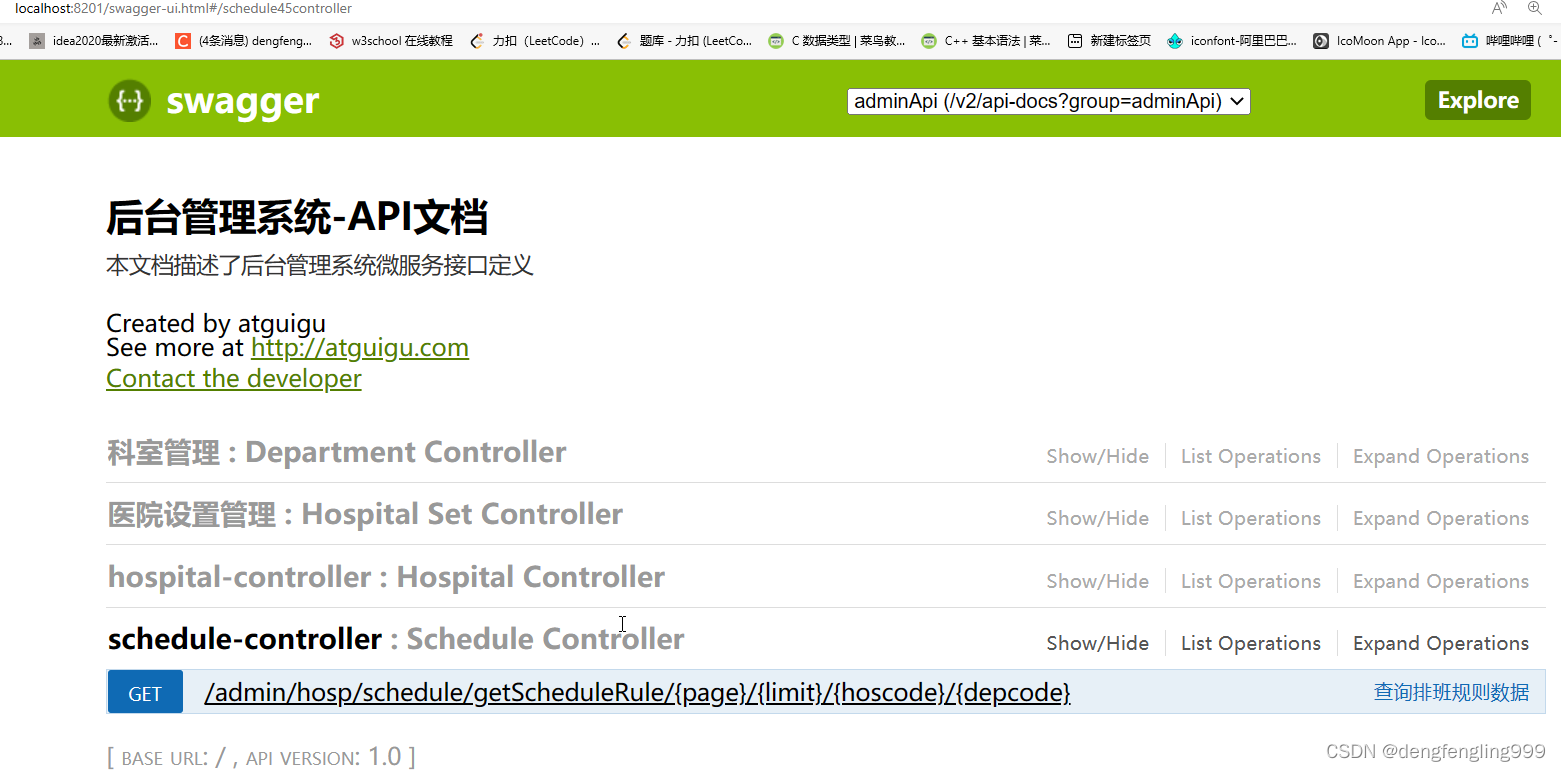
@ApiOperation(value ="查询排班规则数据")
@GetMapping("getScheduleRule/{page}/{limit}/{hoscode}/{depcode}")
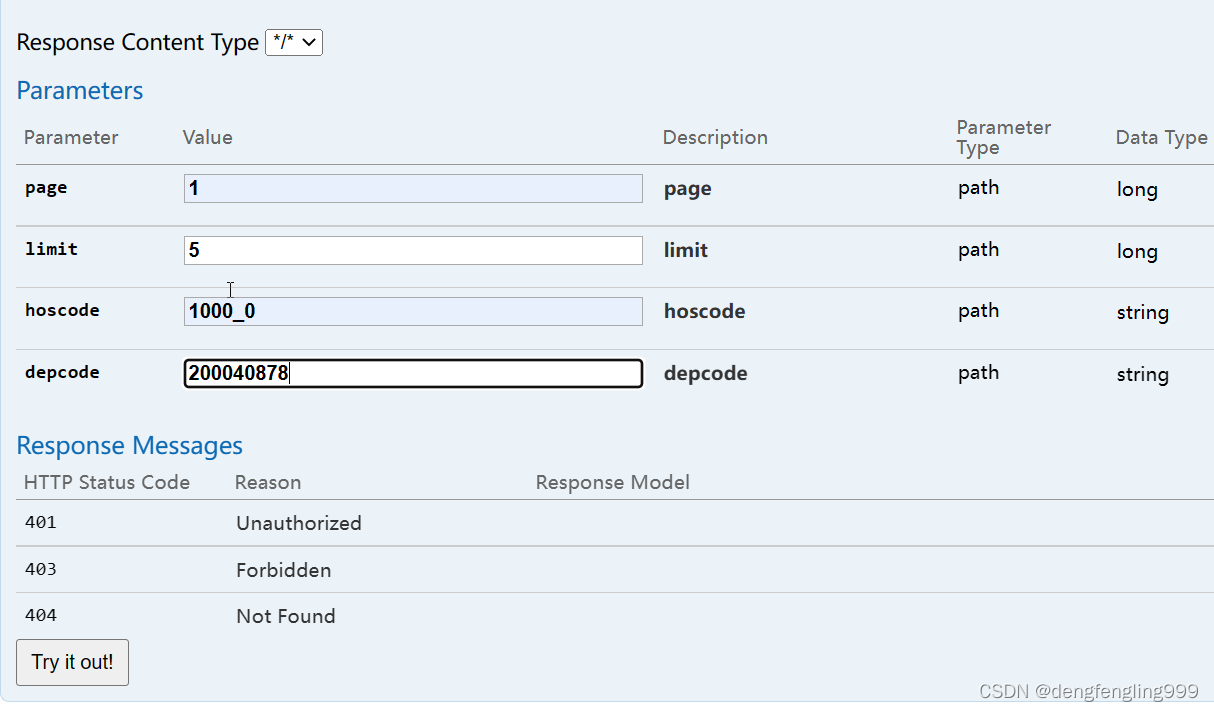
public Result getScheduleRule(@PathVariable long page,
@PathVariable long limit,
@PathVariable String hoscode,
@PathVariable String depcode) {
Map<String,Object> map = scheduleService.getRuleSchedule(page,limit,hoscode,depcode);
return Result.ok(map);
}
}
ScheduleService 接口:添加方法:
package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Schedule;
import com.atguigu.yygh.vo.hosp.ScheduleQueryVo;
import org.springframework.data.domain.Page;
import java.util.Map;
public interface ScheduleService {
//上传科室方法
void save(Map<String, Object> paramMap);
//查询排班的接口
Page<Schedule> selectPageSchedule(int page, int limit, ScheduleQueryVo scheduleQueryVo);
//删除排班接口
void remove(String hoscode, String hosScheduleId);
//根据医院编号 和 科室编号 ,查询排班规则数据
Map<String, Object> getRuleSchedule(long page, long limit, String hoscode, String depcode);
}
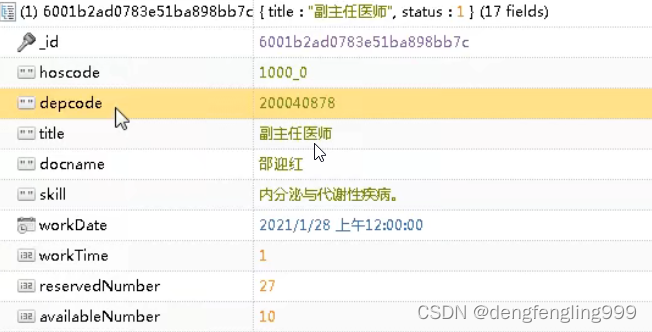
基于mongodb中的 hospcode和depcode进行查询,workDate进行分组, 对servicedNumber和availableNumber分被进行求和


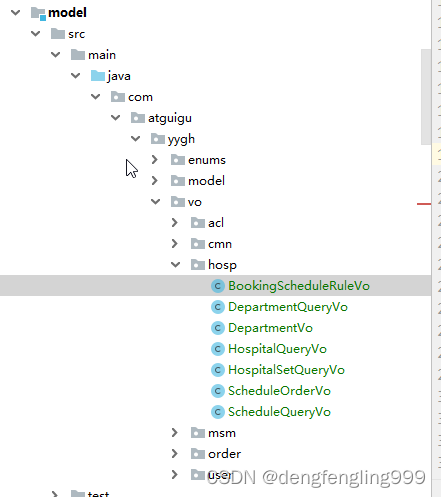
预约规则数据实体类
package com.atguigu.yygh.vo.hosp;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import java.util.Date;
/**
* <p>
* RegisterRule
* </p>
*
* @author qy
*/
@Data
@ApiModel(description = "可预约排班规则数据")
public class BookingScheduleRuleVo {
@ApiModelProperty(value = "可预约日期")
@JsonFormat(pattern = "yyyy-MM-dd")
private Date workDate;
@ApiModelProperty(value = "可预约日期")
@JsonFormat(pattern = "MM月dd日")
private Date workDateMd; //方便页面使用
@ApiModelProperty(value = "周几")
private String dayOfWeek;
@ApiModelProperty(value = "就诊医生人数")
private Integer docCount;
@ApiModelProperty(value = "科室可预约数")
private Integer reservedNumber;
@ApiModelProperty(value = "科室剩余预约数")
private Integer availableNumber;
@ApiModelProperty(value = "状态 0:正常 1:即将放号 -1:当天已停止挂号")
private Integer status;
}
在:common_util模块引入依赖:
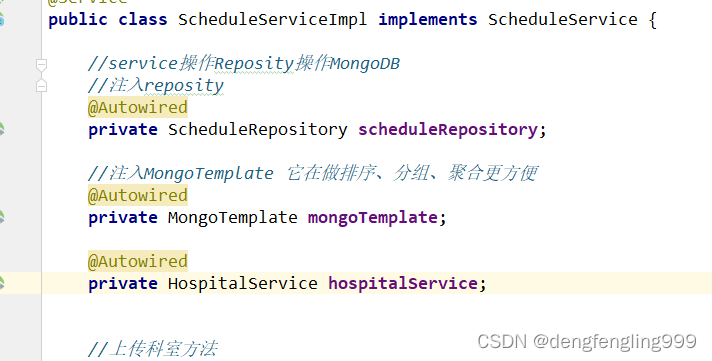
实现类:ScheduleService Impl:首先注入MongoTemplate

//根据医院编号 和 科室编号 ,查询排班规则数据
@Override
public Map<String, Object> getRuleSchedule(long page, long limit, String hoscode, String depcode) {
//1 根据医院编号 和 科室编号 查询
Criteria criteria = Criteria.where("hoscode").is(hoscode).and("depcode").is(depcode);//条件的封装
//2 根据工作日workDate期进行分组 创建Aggregation 聚合操作
Aggregation agg = Aggregation.newAggregation(
Aggregation.match(criteria),//匹配条件
Aggregation.group("workDate")//分组字段
.first("workDate").as("workDate") //first查询显示 as别名
//3 统计号源数量
.count().as("docCount") //统计count as别名
.sum("reservedNumber").as("reservedNumber") //求和
.sum("availableNumber").as("availableNumber"),
//排序
Aggregation.sort(Sort.Direction.DESC,"workDate"),
//4 实现分页
Aggregation.skip((page-1)*limit),
Aggregation.limit(limit)
);
//调用方法,最终执行
AggregationResults<BookingScheduleRuleVo> aggResults =
mongoTemplate.aggregate(agg, Schedule.class, BookingScheduleRuleVo.class);
List<BookingScheduleRuleVo> bookingScheduleRuleVoList = aggResults.getMappedResults();
//分组查询的总记录数
Aggregation totalAgg = Aggregation.newAggregation(
Aggregation.match(criteria),
Aggregation.group("workDate")
);
AggregationResults<BookingScheduleRuleVo> totalAggResults =
mongoTemplate.aggregate(totalAgg,
Schedule.class, BookingScheduleRuleVo.class);
int total = totalAggResults.getMappedResults().size();
//把日期对应星期获取
for(BookingScheduleRuleVo bookingScheduleRuleVo:bookingScheduleRuleVoList) {
Date workDate = bookingScheduleRuleVo.getWorkDate();
String dayOfWeek = this.getDayOfWeek(new DateTime(workDate));//调用下面的工具类
bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);
}
//设置最终数据,进行返回
Map<String, Object> result = new HashMap<>();
result.put("bookingScheduleRuleList",bookingScheduleRuleVoList);
result.put("total",total);
//获取医院名称
String hosName = hospitalService.getHospName(hoscode);
//其他基础数据
Map<String, String> baseMap = new HashMap<>();
baseMap.put("hosname",hosName);
result.put("baseMap",baseMap);
return result;
}
/**
* 根据日期获取周几数据
* @param dateTime
* @return
*/
private String getDayOfWeek(DateTime dateTime) {
String dayOfWeek = "";
switch (dateTime.getDayOfWeek()) {
case DateTimeConstants.SUNDAY:
dayOfWeek = "周日";
break;
case DateTimeConstants.MONDAY:
dayOfWeek = "周一";
break;
case DateTimeConstants.TUESDAY:
dayOfWeek = "周二";
break;
case DateTimeConstants.WEDNESDAY:
dayOfWeek = "周三";
break;
case DateTimeConstants.THURSDAY:
dayOfWeek = "周四";
break;
case DateTimeConstants.FRIDAY:
dayOfWeek = "周五";
break;
case DateTimeConstants.SATURDAY:
dayOfWeek = "周六";
default:
break;
}
return dayOfWeek;
}HospitalService :接口:

package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Hospital;
import com.atguigu.yygh.vo.hosp.HospitalQueryVo;
import org.springframework.data.domain.Page;
import java.util.Map;
public interface HospitalService {
//上传医院接口的方法
void save(Map<String, Object> paramMap);
//根据医院编号进行查询
Hospital getByHoscode(String hoscode);
//医院列表(条件查询分页)
Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
//更新医院的上线状态
void updateStatus(String id, Integer status);
//医院的详情信息
Map<String, Object> getHospById(String id);
//获取医院名称
String getHospName(String hoscode);
}
HospitalService Impl实现类:

//获取医院名称
@Override
public String getHospName(String hoscode) {
Hospital hospital = hospitalRepository.getHospitalByHoscode(hoscode);
if (hospital!=null){
return hospital.getHosname();
}
return null;
} 



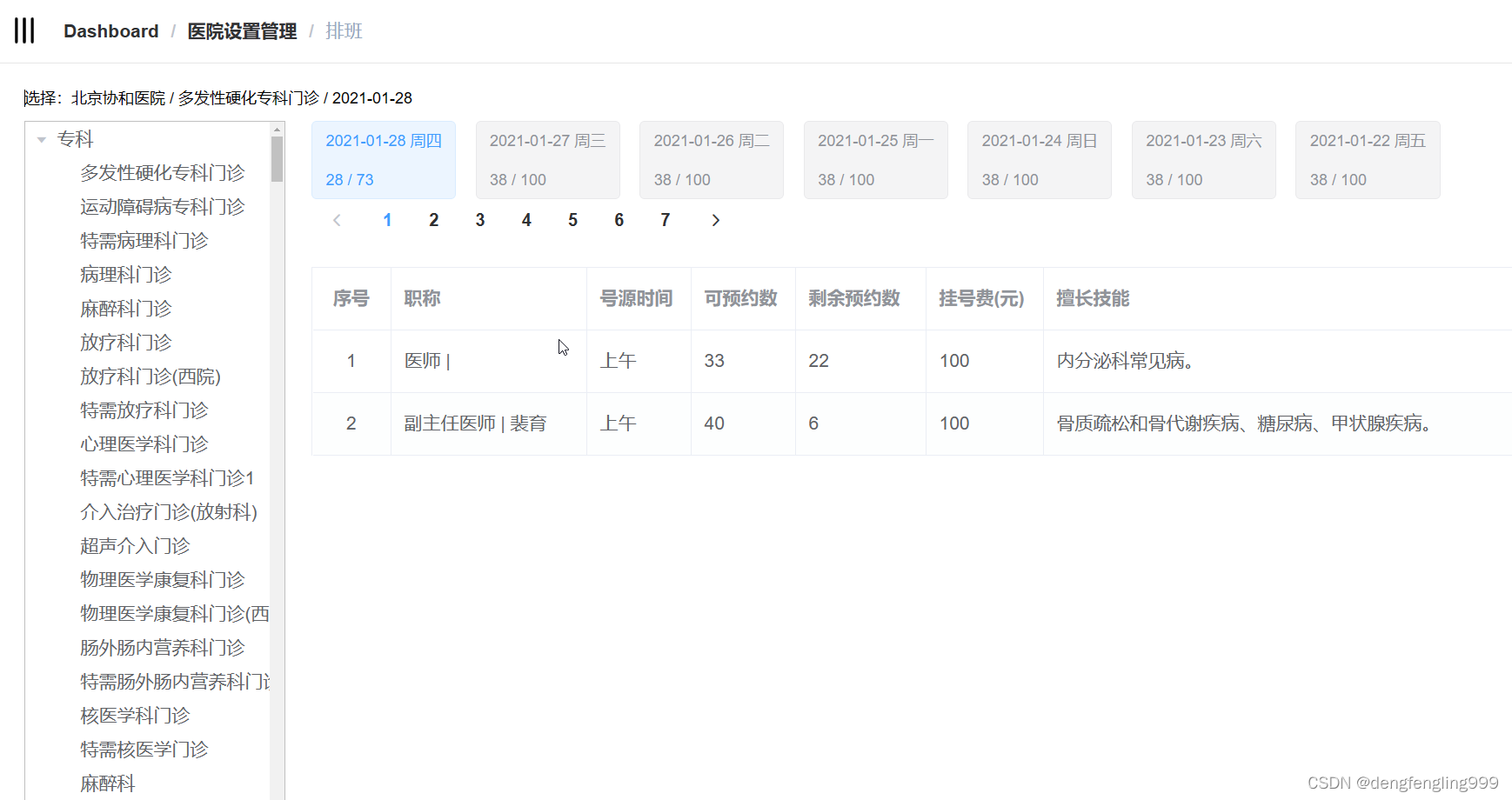
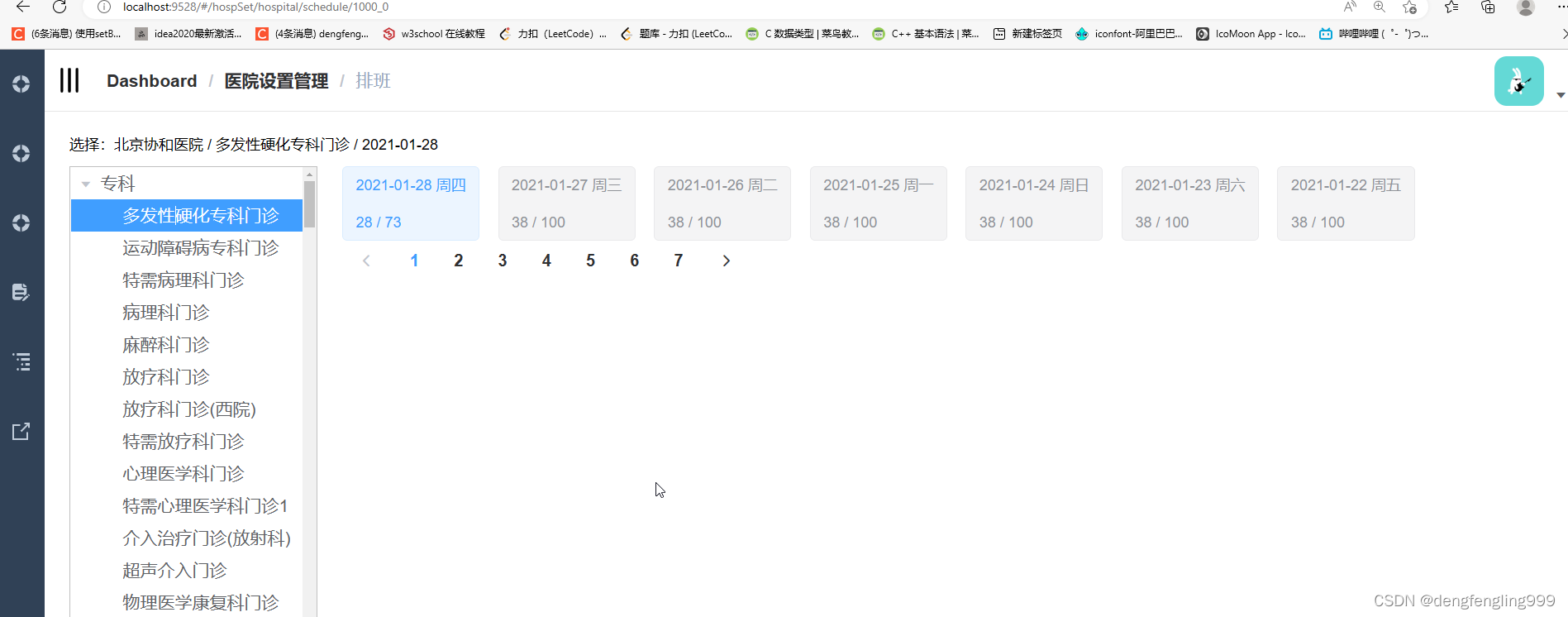
(2)医院排班-排班规则-前端整合
更改schedule.vue:

加入代码:
添加初始值:

在hosp.js中添加接口访问:
添加其他方法:
<template>
<div class="app-container">
<div style="margin-bottom: 10px; font-size: 10px">
选择:{{ baseMap.hosname }} / {{ depname }} / {{ workDate }}
</div>
<el-container style="height: 100%">
<el-aside width="200px" style="border: 1px silver solid">
<!-- 科室 -->
<el-tree
:data="data"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick"
>
</el-tree>
</el-aside>
<el-main style="padding: 0 0 0 20px">
<el-row style="width: 100%">
<!-- 排班日期 分页 -->
<el-tag
v-for="(item, index) in bookingScheduleList"
:key="item.id"
@click="selectDate(item.workDate, index)"
:type="index == activeIndex ? '' : 'info'"
style="
height: 60px;
margin-right: 5px;
margin-right: 15px;
cursor: pointer;
"
>
{{ item.workDate }} {{ item.dayOfWeek }}<br />
{{ item.availableNumber }} / {{ item.reservedNumber }}
</el-tag>
<!-- 分页 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
class="pagination"
layout="prev, pager, next"
@current-change="getPage"
>
</el-pagination>
</el-row>
<el-row style="margin-top: 20px">
<!-- 排班日期对应的排班医生 -->
</el-row>
</el-main>
</el-container>
</div>
</template>
<script>
//引入接口定义的js文件
import hospApi from "@/api/hosp";
export default {
data() {
return {
//定义变量和初始值
data: [],
defaultProps: {
//树形的显示
children: "children",
label: "depname",
},
hoscode: null,
activeIndex: 0, //是否选中
depcode: null, //科室编号
depname: null, //科室名称
workDate: null, //工作日期
bookingScheduleList: [], //规则数据
baseMap: {}, //医院名称
page: 1, // 当前页
limit: 7, // 每页个数
total: 0, // 总页码
scheduleList: [], //排班详情
};
},
created() {
//页面加载前执行 获取路由的hoscode
this.hoscode = this.$route.params.hoscode;
this.workDate = this.getCurDate(); //得到当前日期
//调用方法
this.fetchData();
},
methods: {
//定义方法进行请求接口的调用
fetchData() {
hospApi.getDeptByHoscode(this.hoscode).then((response) => {
//赋值,把返回的数据,赋值给上面定义的data
this.data = response.data;
// 默认选中第一个
if (this.data.length > 0) {
this.depcode = this.data[0].children[0].depcode;
this.depname = this.data[0].children[0].depname;
this.getPage();
}
});
},
//分页
getPage(page = 1) {
this.page = page;
this.workDate = null;
this.activeIndex = 0;
this.getScheduleRule();
},
///调用查询预约规则方法
getScheduleRule() {
hospApi
.getScheduleRule(this.page, this.limit, this.hoscode, this.depcode)
.then((response) => {
this.bookingScheduleList = response.data.bookingScheduleRuleList; //复制 预约规则
this.total = response.data.total; //总记录数
this.scheduleList = response.data.scheduleList;
this.baseMap = response.data.baseMap;
// 分页后workDate=null,默认选中第一个
if (this.workDate == null) {
this.workDate = this.bookingScheduleList[0].workDate;
}
//调用查询排班详情
this.getDetailSchedule();
});
},
//点击某一个科室的方法
handleNodeClick(data) {
// 科室大类直接返回
if (data.children != null) return;
this.depcode = data.depcode;
this.depname = data.depname;
//分页
this.getPage(1);
},
selectDate(workDate, index) {
this.workDate = workDate;
this.activeIndex = index;
//调用查询排班详情
this.getDetailSchedule();
},
//得到当前日期
getCurDate() {
var datetime = new Date();
var year = datetime.getFullYear();
var month =
datetime.getMonth() + 1 < 10
? "0" + (datetime.getMonth() + 1)
: datetime.getMonth() + 1;
var date =
datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate();
return year + "-" + month + "-" + date;
},
},
};
</script>
<style>
.el-tree-node.is-current > .el-tree-node__content {
background-color: #409eff !important;
color: white;
}
.el-checkbox__input.is-checked + .el-checkbox__label {
color: black;
}
</style>

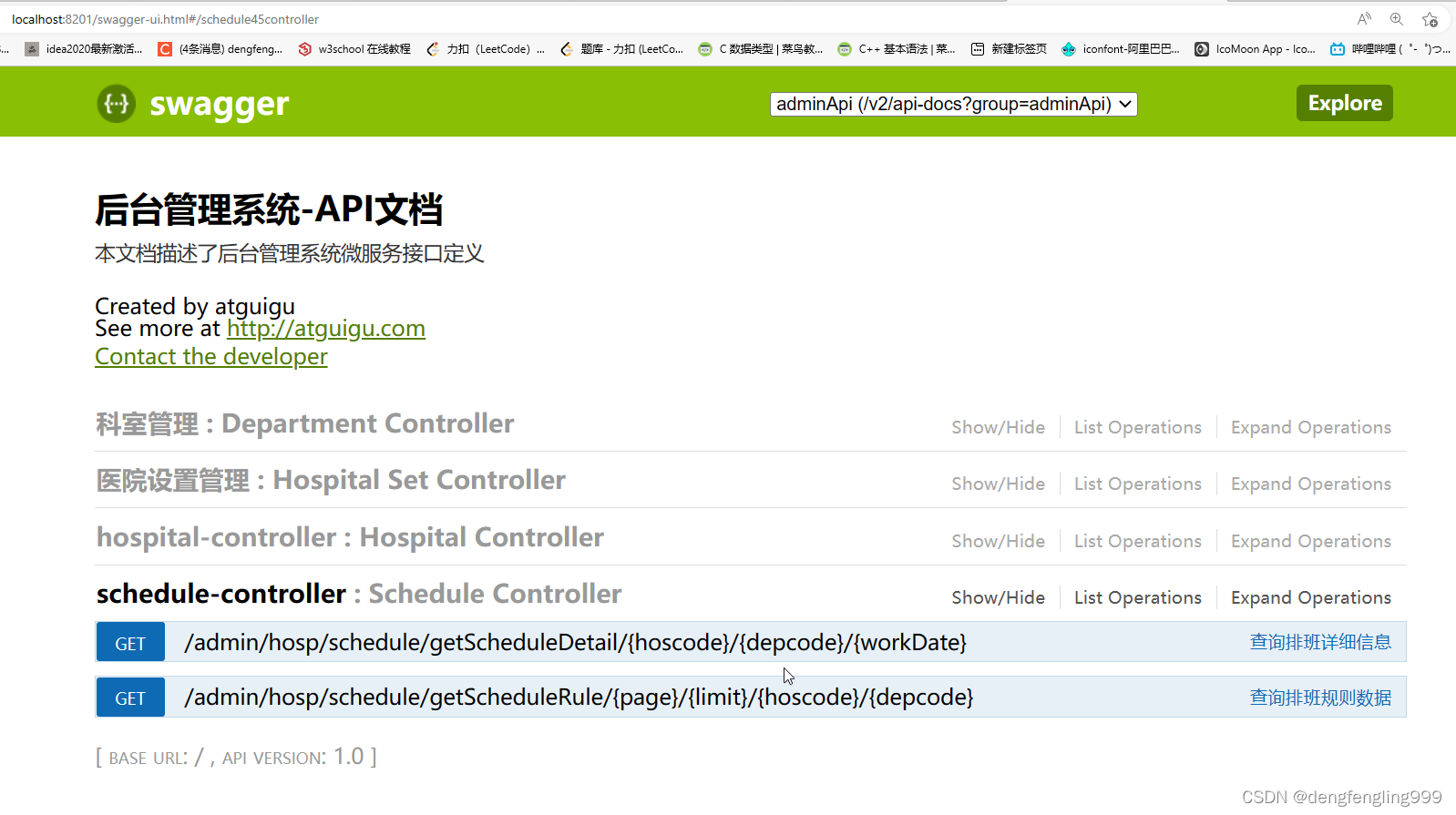
(3)医院排班-排班详情接口
ScheduleController:中添加方法:

//根据医院编号 、科室编号和工作日期,查询排班详细信息
@ApiOperation(value = "查询排班详细信息")
@GetMapping("getScheduleDetail/{hoscode}/{depcode}/{workDate}")
public Result getScheduleDetail( @PathVariable String hoscode,
@PathVariable String depcode,
@PathVariable String workDate) {
List<Schedule> list = scheduleService.getDetailSchedule(hoscode,depcode,workDate);
return Result.ok(list);
} ScheduleService :添加接口
package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Schedule;
import com.atguigu.yygh.vo.hosp.ScheduleQueryVo;
import org.springframework.data.domain.Page;
import java.util.List;
import java.util.Map;
public interface ScheduleService {
//上传科室方法
void save(Map<String, Object> paramMap);
//查询排班的接口
Page<Schedule> selectPageSchedule(int page, int limit, ScheduleQueryVo scheduleQueryVo);
//删除排班接口
void remove(String hoscode, String hosScheduleId);
//根据医院编号 和 科室编号 ,查询排班规则数据
Map<String, Object> getRuleSchedule(long page, long limit, String hoscode, String depcode);
//根据医院编号 、科室编号和工作日期,查询排班详细信息
List<Schedule> getDetailSchedule(String hoscode, String depcode, String workDate);
}
实现类ScheduleService Impl:注入departmentService

//根据医院编号 、科室编号和工作日期,查询排班详细信息
@Override
public List<Schedule> getDetailSchedule(String hoscode, String depcode, String workDate) {
//根据参数查询mongodb
List<Schedule> scheduleList =
scheduleRepository.findScheduleByHoscodeAndDepcodeAndWorkDate(hoscode,depcode,new DateTime(workDate).toDate());
//把得到list集合遍历,向设置其他值:医院名称、科室名称、日期对应星期
scheduleList.stream().forEach(item->{
this.packageSchedule(item);
});
return scheduleList;
}
//封装排班详情其他值 医院名称、科室名称、日期对应星期
private void packageSchedule(Schedule schedule) {
//设置医院名称 调用方法获取医院名称
schedule.getParam().put("hosname",hospitalService.getHospName(schedule.getHoscode()));
//设置科室名称 根据科室编号和医院编号查询科室名称
schedule.getParam().put("depname",departmentService.getDepName(schedule.getHoscode(),schedule.getDepcode()));
//设置日期对应星期
schedule.getParam().put("dayOfWeek",this.getDayOfWeek(new DateTime(schedule.getWorkDate())));
}
ScheduleRepository :添加方法

package com.atguigu.yygh.hosp.repository;
import com.atguigu.yygh.model.hosp.Schedule;
import org.springframework.data.mongodb.repository.MongoRepository;
import org.springframework.stereotype.Repository;
import java.util.Date;
import java.util.List;
@Repository
public interface ScheduleRepository extends MongoRepository<Schedule,String> {
//根据医院编号和排班编号进行查询 不需要我们自己实现 MongoRepository会帮祝我们实现
Schedule getScheduleByHoscodeAndHosScheduleId(String hoscode, String hosScheduleId);
//根据医院编号 、科室编号和工作日期,查询排班详细信息
List<Schedule> findScheduleByHoscodeAndDepcodeAndWorkDate(String hoscode, String depcode, Date toDate);
}
DepartmentService 接口: 添加方法

package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Department;
import com.atguigu.yygh.vo.hosp.DepartmentQueryVo;
import com.atguigu.yygh.vo.hosp.DepartmentVo;
import org.springframework.data.domain.Page;
import java.util.List;
import java.util.Map;
public interface DepartmentService {
//上传科室的接口
void save(Map<String, Object> paramMap);
//查询科室的方法
Page<Department> findPageDepartment(int page, int limit, DepartmentQueryVo departmentQueryVo);
//删除科室的接口方法
void remove(String hoscode, String depcode);
//根据医院编号,查询医院所有科室列表
List<DepartmentVo> findDeptTree(String hoscode);
//根据科室编号和医院编号查询科室名称
String getDepName(String hoscode, String depcode);
}
实现类:DepartmentServiceImpl

//根据科室编号和医院编号查询科室名称
@Override
public String getDepName(String hoscode, String depcode) {
Department department = departmentRepository.getDepartmentByHoscodeAndDepcode(hoscode, depcode);
if(department != null) {
return department.getDepname();
}
return null;
}
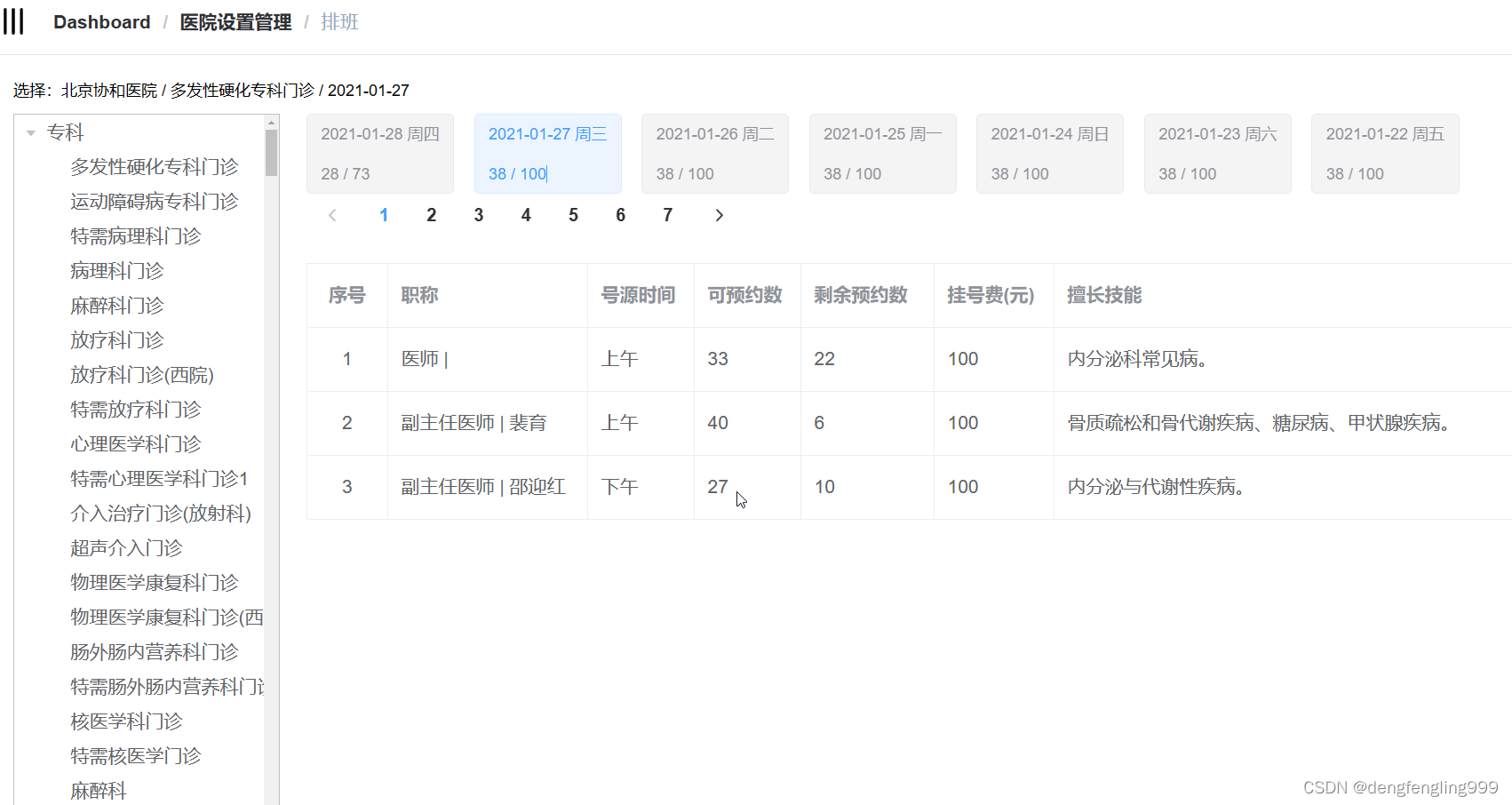
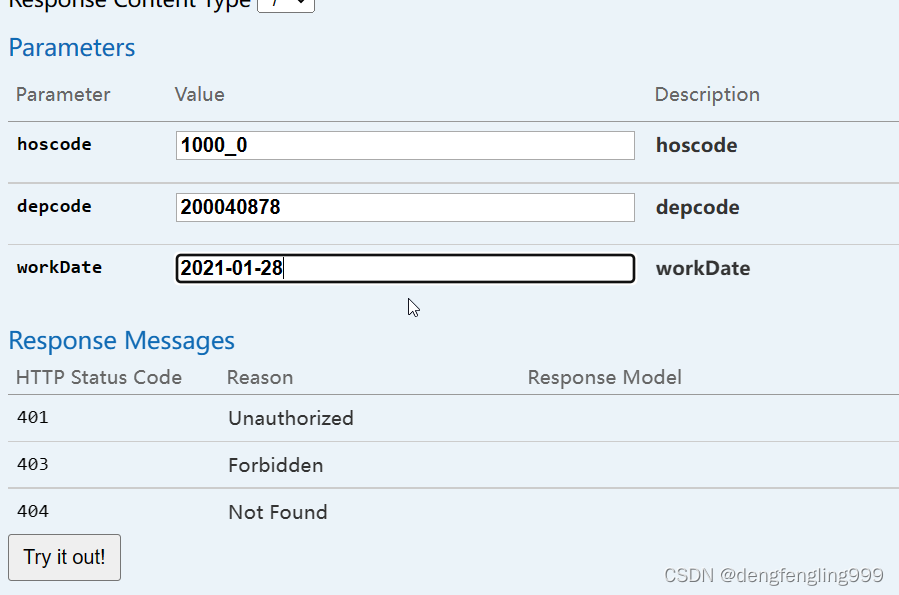
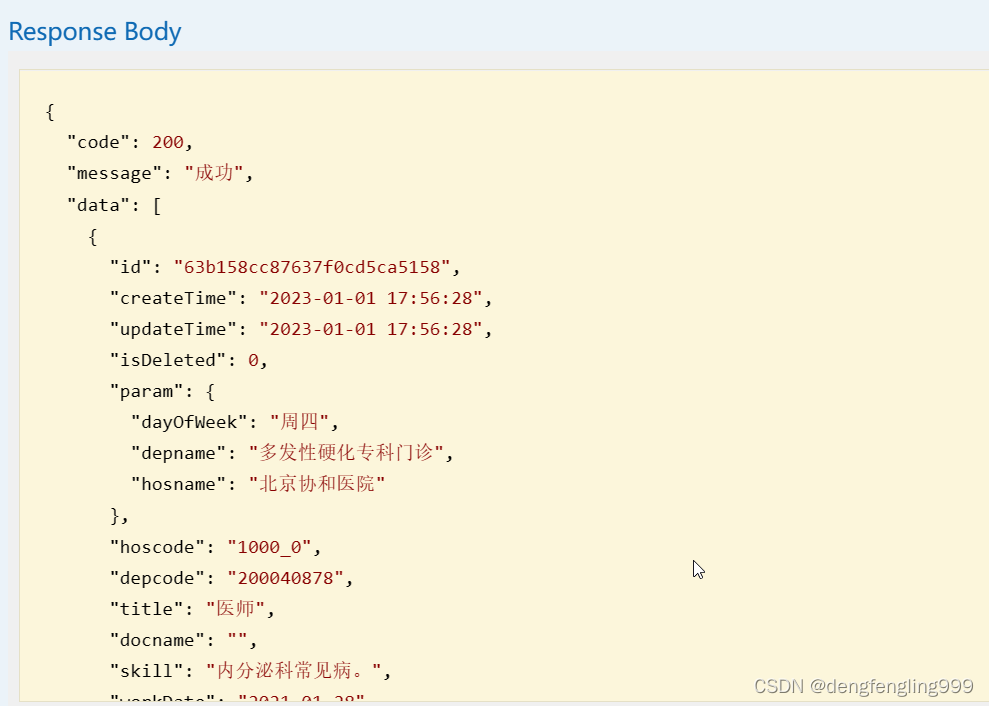
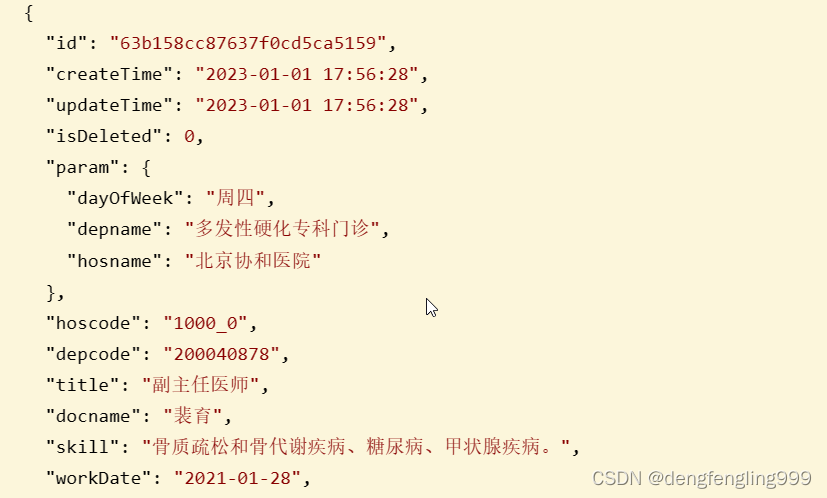
查询排班详情信息:



(4)医院排班-排班详情前端整合
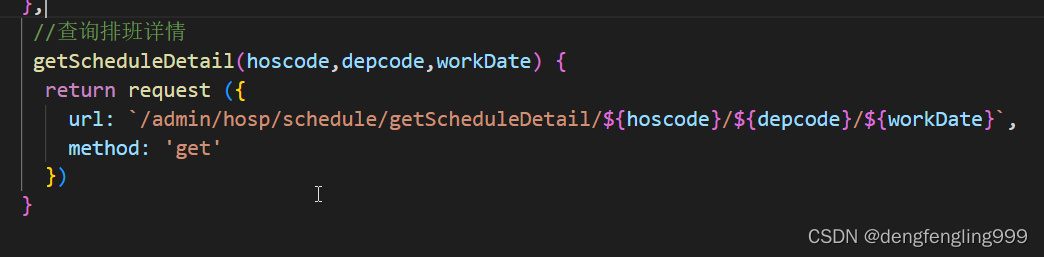
在api下的hsop.js中添加访问接口:

复制前端element-ui代码
<template>
<div class="app-container">
<div style="margin-bottom: 10px; font-size: 10px">
选择:{{ baseMap.hosname }} / {{ depname }} / {{ workDate }}
</div>
<el-container style="height: 100%">
<el-aside width="200px" style="border: 1px silver solid">
<!-- 科室 -->
<el-tree
:data="data"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick"
>
</el-tree>
</el-aside>
<el-main style="padding: 0 0 0 20px">
<el-row style="width: 100%">
<!-- 排班日期 分页 -->
<el-tag
v-for="(item, index) in bookingScheduleList"
:key="item.id"
@click="selectDate(item.workDate, index)"
:type="index == activeIndex ? '' : 'info'"
style="
height: 60px;
margin-right: 5px;
margin-right: 15px;
cursor: pointer;
"
>
{{ item.workDate }} {{ item.dayOfWeek }}<br />
{{ item.availableNumber }} / {{ item.reservedNumber }}
</el-tag>
<!-- 分页 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
class="pagination"
layout="prev, pager, next"
@current-change="getPage"
>
</el-pagination>
</el-row>
<el-row style="margin-top: 20px">
<!-- 排班日期对应的排班医生 -->
<el-table :data="scheduleList" border fit highlight-current-row>
<el-table-column label="序号" width="60" align="center">
<template slot-scope="scope">
{{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column label="职称" width="150">
<template slot-scope="scope">
{{ scope.row.title }} | {{ scope.row.docname }}
</template>
</el-table-column>
<el-table-column label="号源时间" width="80">
<template slot-scope="scope">
{{ scope.row.workTime == 0 ? "上午" : "下午" }}
</template>
</el-table-column>
<el-table-column
prop="reservedNumber"
label="可预约数"
width="80"
/>
<el-table-column
prop="availableNumber"
label="剩余预约数"
width="100"
/>
<el-table-column prop="amount" label="挂号费(元)" width="90" />
<el-table-column prop="skill" label="擅长技能" />
</el-table>
</el-row>
</el-main>
</el-container>
</div>
</template>
<script>
//引入接口定义的js文件
import hospApi from "@/api/hosp";
export default {
data() {
return {
//定义变量和初始值
data: [],
defaultProps: {
//树形的显示
children: "children",
label: "depname",
},
hoscode: null,
activeIndex: 0, //是否选中
depcode: null, //科室编号
depname: null, //科室名称
workDate: null, //工作日期
bookingScheduleList: [], //规则数据
baseMap: {}, //医院名称
page: 1, // 当前页
limit: 7, // 每页个数
total: 0, // 总页码
scheduleList: [], //排班详情
};
},
created() {
//页面加载前执行 获取路由的hoscode
this.hoscode = this.$route.params.hoscode;
this.workDate = this.getCurDate(); //得到当前日期
//调用方法
this.fetchData();
},
methods: {
//定义方法进行请求接口的调用
//查询科室的方法
fetchData() {
hospApi.getDeptByHoscode(this.hoscode).then((response) => {
//赋值,把返回的数据,赋值给上面定义的data
this.data = response.data;
// 默认选中第一个
if (this.data.length > 0) {
this.depcode = this.data[0].children[0].depcode;
this.depname = this.data[0].children[0].depname;
this.getPage();
}
});
},
//分页
getPage(page = 1) {
this.page = page;
this.workDate = null;
this.activeIndex = 0;
this.getScheduleRule();
},
///调用查询预约规则方法
getScheduleRule() {
hospApi
.getScheduleRule(this.page, this.limit, this.hoscode, this.depcode)
.then((response) => {
this.bookingScheduleList = response.data.bookingScheduleRuleList; //复制 预约规则
this.total = response.data.total; //总记录数
this.baseMap = response.data.baseMap;
// 分页后workDate=null,默认选中第一个
if (this.workDate == null) {
this.workDate = this.bookingScheduleList[0].workDate;
}
//调用查询排班详情
this.getDetailSchedule();
});
},
//点击某一个科室的方法
handleNodeClick(data) {
// 科室大类直接返回
if (data.children != null) return;
this.depcode = data.depcode;
this.depname = data.depname;
//分页
this.getPage(1);
},
//查询排班详情
getDetailSchedule() {
hospApi
.getScheduleDetail(this.hoscode, this.depcode, this.workDate)
.then((response) => {
//赋值数据
this.scheduleList = response.data;
});
},
//选择时间
selectDate(workDate, index) {
this.workDate = workDate;
this.activeIndex = index;
//调用查询排班详情
this.getDetailSchedule();
},
//得到当前日期
getCurDate() {
var datetime = new Date();
var year = datetime.getFullYear();
var month =
datetime.getMonth() + 1 < 10
? "0" + (datetime.getMonth() + 1)
: datetime.getMonth() + 1;
var date =
datetime.getDate() < 10 ? "0" + datetime.getDate() : datetime.getDate();
return year + "-" + month + "-" + date;
},
},
};
</script>
<style>
.el-tree-node.is-current > .el-tree-node__content {
background-color: #409eff !important;
color: white;
}
.el-checkbox__input.is-checked + .el-checkbox__label {
color: black;
}
</style>