Django组件Form&ModelForm_Neo_21的博客-CSDN博客
Django ModelForm用法详解
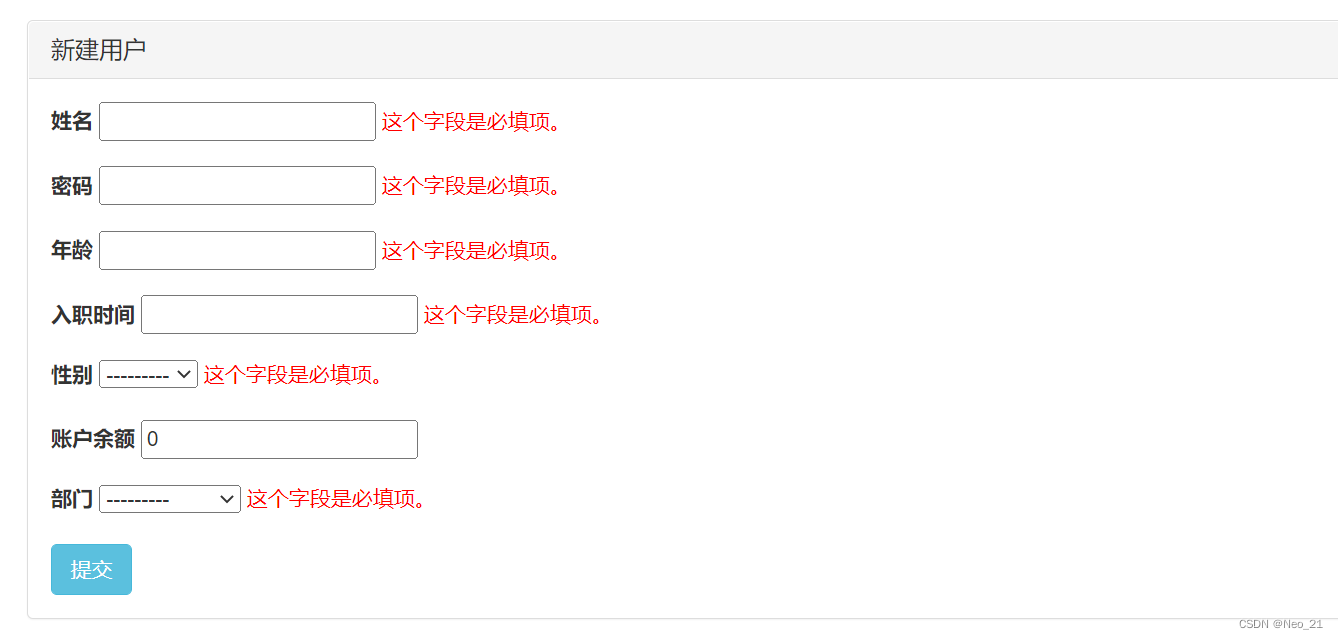
前面基本了解ModelForm,使用ModelForm添加用户
一.回顾ModelForm
基于 Model 的定义自动生成表单,这就大大简化了根据 Model 生成表单的过程。
简单的ModelForm
class BookModelForm(forms.ModelForm):
class Meta:
model=Book
labels={'price':'零售价格'}
exclude=('retail_price')Meta 来设置必要的元数据信息,这样 Model 的元数据项不谋而合
model 指定了需要生成表单的模型对象
labels 为字典类型,用于定义表单字段的名称,当然这里大家需要注意一下,表单的名称首先默认使用 Model字段设置的 verbose_name,但是若 Model 字段没有设置该字段选项,则就可以使用 lables 设置的字段名
常用的Meta选项
fields
其为列表或元组类型,与 exclude 相反,它指定当前的表单应该包含哪些字段,如果要所有的 Model 字段都包含在表单中,可以设定 fields='__all__'。ModelForm 的定义中必须要包含 fields 或 exclude 选项,否则将会抛出异常,同时给出错误提示:
Creating a ModelForm without either the'fields'attribute or the'exclude'attribute is prohibited。labels
其为字典类型,用于定义表单字段的名称(输入框左边显示的名称)。表单字段的名称首先会使用 Model 字段定义设置的 verbose_name,如果没有设置,则直接使用字段名。因此当没有定义 verbo se_name 时,就可以使用 labels 选项来指定字段名。例如:
labels={
'title':'标题',、
'price':'价格'
}help_texts
其为字典类型,用于给表单字段添加帮助信息。目前页面中表单字段的帮助信息(输入框下方显示的内容)来自 Model字段的 help_texts 定义,如果没有定义则什么都不显示。help_texts 的定义方式与 labels 选项类似,例如:
help_texts={
"title":"书籍的名称"
"price':"书籍价格"
}widgets
其为字典类型,用于定义表单字段选用的控件。默认情况下,ModelForm 会根据Model字段的类型映射表单 Field 类,因此会应用 Field 类中默认定义的 widgets。这个选项用于自定义控件类型,例如:
class Meta:
model=UserInfo
fields="__all__"
widgets={'password':widgets.PasswordInput()}二、实现新建用户
一,在path中添加url
path('user/add/', views.user_add),二,编写view页面,使用ModelForm
# ####################### ModelForm示例 ################
# 使用models.py中的UserInfo
from django import forms
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo # 不要加()
fields = ["name", "password", "age", "create_time", "gender", "account", "depart"]
# widgets = {
# "name" = forms.TextInput(attrs={"class":"form-control"}),
# "password" = forms.PasswordInput(attrs={"class": "form-control"})
# }
def user_add(request):
"""添加用户ModelForm版本"""
if request.method == "GET":
form = UserModelForm()
return render(request, 'user_add.html', {"form": form})
# post 提交数据
form = UserModelForm(data=request.POST)
if form.is_valid():
form.save() # 存储到数据库
return redirect("/user/list")
# 校验失败
else:
return render(request, "user_add.html", {"form": form})三,在html页面中引入模板,在模板区间写入表单
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新建用户</h3>
</div>
<div class="panel-body">
<form method="POST" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color:red;">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-info">提交</button>
</form>
</div>
</div>
</div>