一、背景
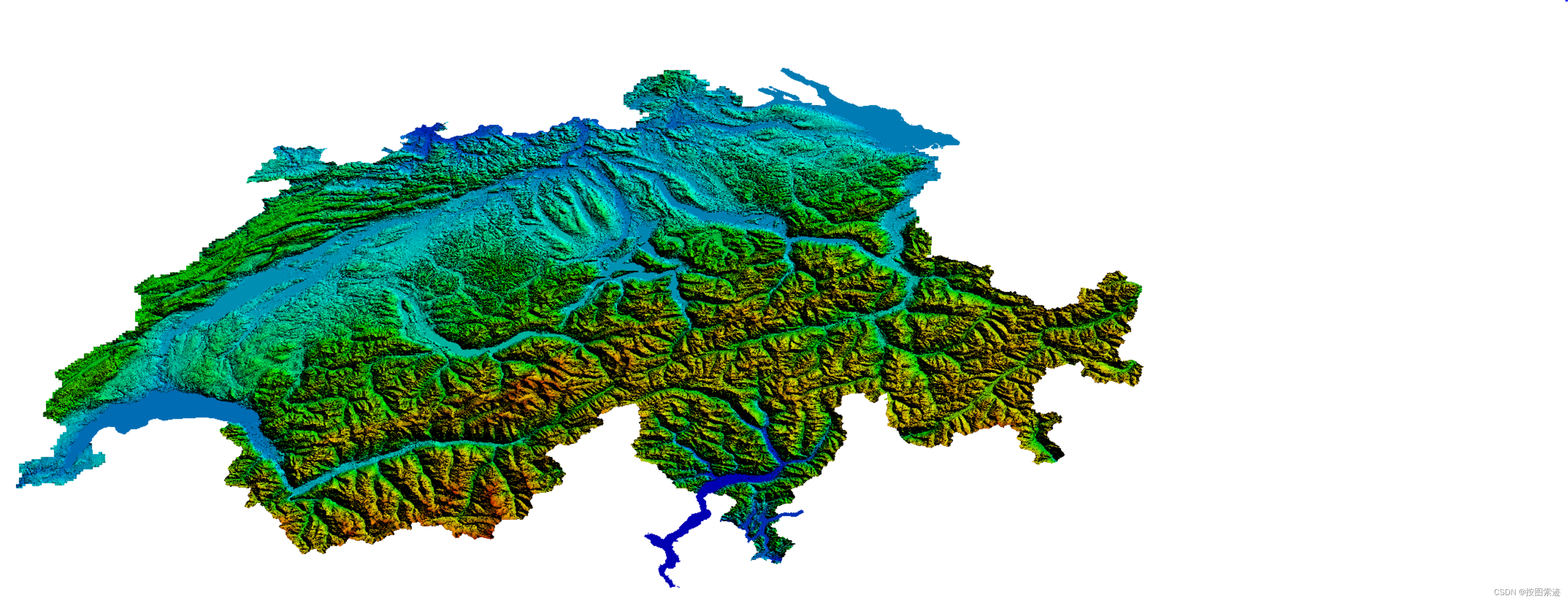
瑞士是位于中欧的一个国家,以其美丽的自然风光、高质量的生活和强大的金融体系而闻名,其位于欧洲中部,四面环山,与德国、法国、意大利、奥地利和列支敦士登等国家接壤。瑞士境内有许多湖泊和阿尔卑斯山脉的一部分。瑞士的地理特征丰富多样,包括山脉、湖泊和河流自然景观,包括阿尔卑斯山脉占据了瑞士的大部分土地,其景观包括峰峦叠嶂的山峰、冰川和高山谷地。瑞士境内有一些著名的山峰,如马特洪峰(Matterhorn)、艾格峰(Eiger)和少女峰(Jungfrau)等以及许多大大小小的湖泊,如日内瓦湖(Lake Geneva)、琉森湖(Lake Lucerne)、苏黎世湖(Lake Zurich)等,同时还有莱茵河(Rhine River)和罗纳河(Rhône River)等河流,共同构建了瑞士独特而美丽的风景。最近获取了瑞士的地形数据,因此处理后切成了瓦片数据。
二、数据介绍
0.5m,这是目前能获取的精度最高的瑞士高程数据,其实这份DEM原始高程数据很早就下载好了,只是一直没转换和处理,处理完后的高程数据地形晕渲图见下图:

经过投影变换等操作,将原始数据变换为wgs84投影,然后使用瓦片生成工具,切成了Cesium能接入的地形瓦片数据。
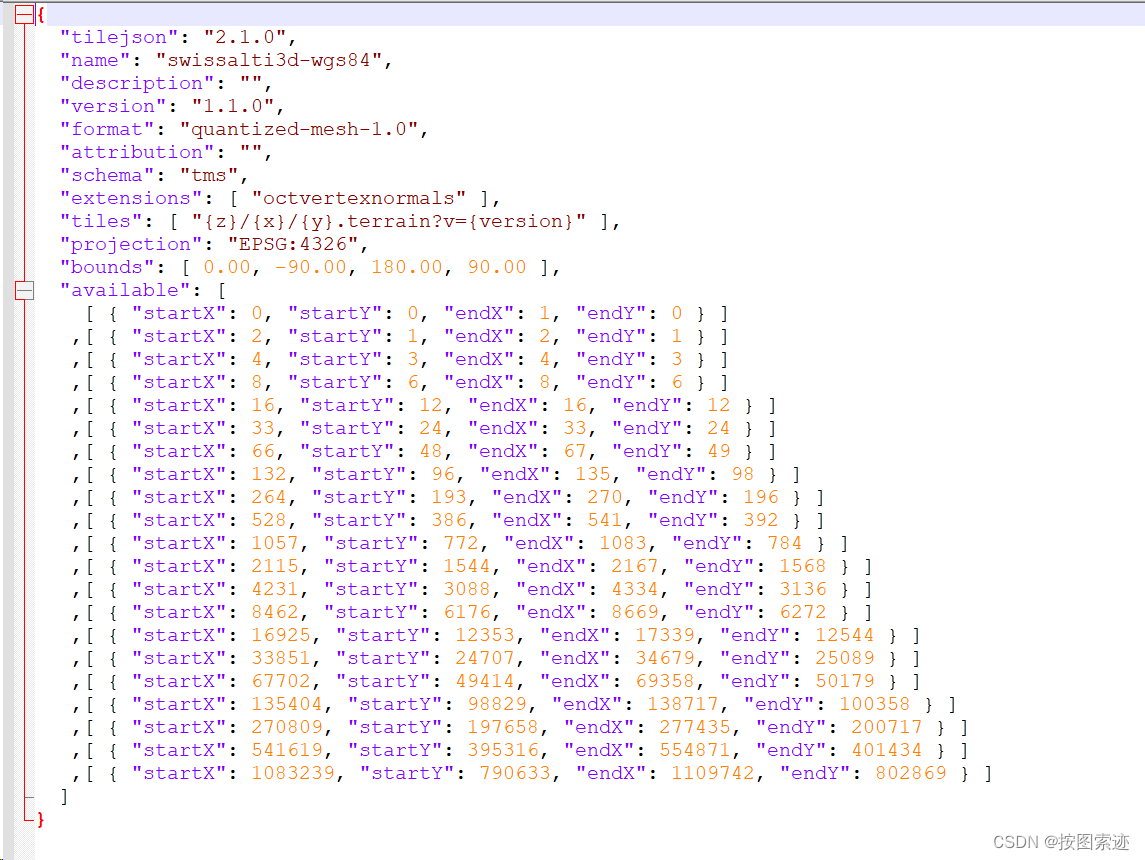
0.5m目前能切到20级,这是切成瓦片生成的图层信息:

三、显示效果
将数据使用Nginx进行发布,具体发布方法可以参考我之前的地形瓦片发布文章,这里给出nginx中nginx.conf的配置server方法
server
{
listen 8802;
server_name localhost;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS')
{
return 204;
}
location / {
autoindex on;
root D:/Data/DEM/DEM-0.5M-WGS84-SWISSALTI-MESH/;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
前端使用Cesium进行接入,具体接入关键代码如下
//创建viewer
const viewer = new Cesium.Viewer('cesium-app', {
selectionIndicator: false,
baseLayerPicker: false,
homeButton: false,
infoBox: false,
timeline: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
vrButton: false,
fullscreenButton: false,
geocoder: false,
animation: false,
sceneModePicker: false,
shadows:true,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
})
});
viewer.cesiumWidget.creditContainer.style.display = "none";
viewer.scene.globe.enableLighting = false;
viewer.scene.highDynamicRange = true;
viewer.scene.msaaSamples = 16;
viewer.scene.fog.enabled = true;
viewer.scene.fog.enableLighting = true;
//加载地形
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url:"http://192.168.1.77:8802/",
tilingScheme: new Cesium.GeographicTilingScheme(),
requestVertexNormals:true
});
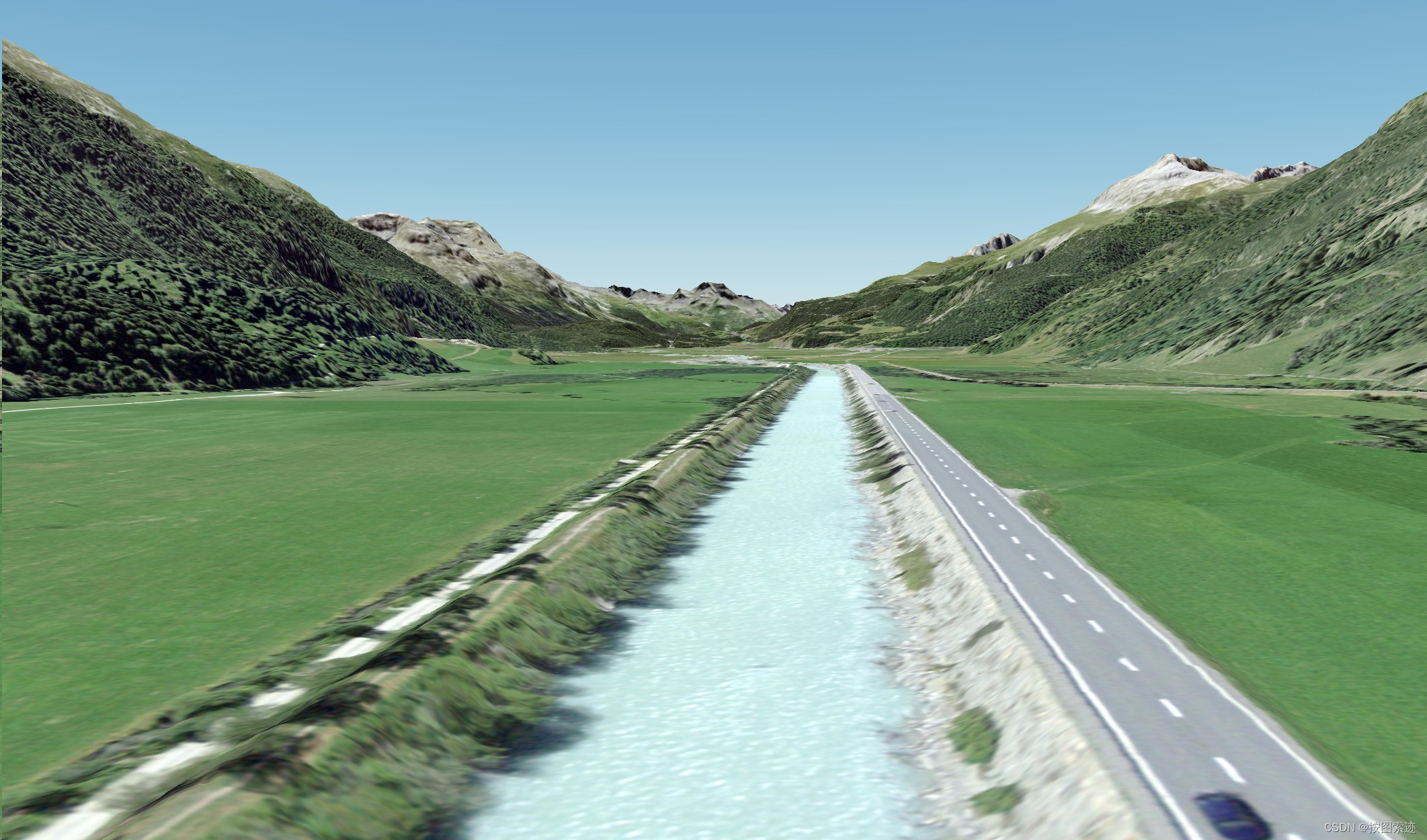
首先创建viewer对象,设置大气、光照、抗锯齿等参数增强地形表达效果;再通过CesiumTerrainProvider创建viewer的terrainProvider对象,这样数据就加载到场景当中了。在这里说明一下,我的后端nginx和前端cesium不是一台机器,后端机器ip是192.168.1.77,开放的端口号是8802,因此我们接入的url为"http:\192.168.1.77::8802",同时需要设置tilingScheme,我们的数据都是wgs84投影,所以设置的是GeographicTilingScheme对象;同时设置requestVertexNormals为true,因为地形瓦片是Mesh格式,在生成Mesh格式terrain数据时,也生成了每个点的法向量,这样开启光照,地形会有光照明暗阴影,效果更加自然。加载到Cesium上的效果截图如下:

可以看到,沟渠清晰可见,两旁的道路非常笔直平坦,经过对比才知道,原来这份高程数据的分辨率不比影像数据的差,很少见。下面看看其他效果图:

这是水库图,近处的水,远处的山,风景优美。

这是大坝的效果,整个坝体轮廓很清晰

以更近视角观察盘山公路,盘山公路也是非常平整,这是大家在12.5m的地形数据上无法看到的效果。
四、结语
这份数据精度高,质量也很好,加上瑞士风景优美,是一份难得的做风景可视化的瓦片数据,加载到Cesium JS上效果已经很不错,如果结合UE5或者Unity游戏引擎,把天气系统和光照加上去,效果肯定很好,放在VR或MR设备上,更适合做小场景展示。对于这份数据,有需要或者有问题的读者可以在评论区留言或者私信联系。
![Redis常见数据类型[上]](https://img-blog.csdnimg.cn/direct/c1256df01b9e4632b217d7d85c9e1f89.png)







![[BUUCTF]-Web:[GXYCTF2019]Ping Ping Ping解析](https://img-blog.csdnimg.cn/direct/d364a04288eb463c99367bcf0a98cba4.png)