一、为什么要分包
微信小程序每个分包的大小是2M,总体积一共不能超过20M,当然你也可以提升启动速度,降低首次加载时间,模块化开发,按需加载,提高性能。
二、分包步骤

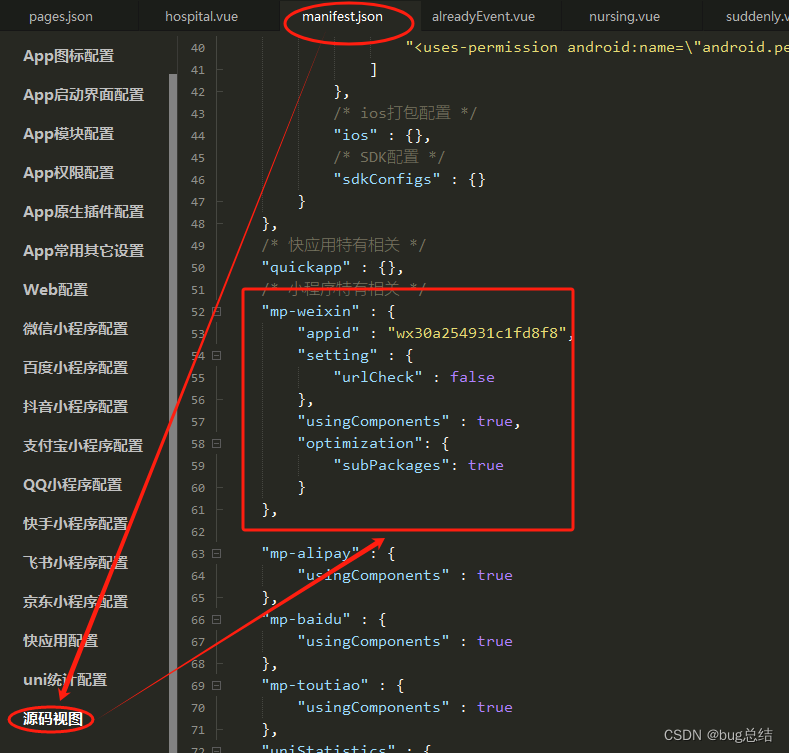
1.首先在 mainfest.json mp-weixin添加以下代码(启动分包)
"optimization": {
"subPackages": true
}2.项目结构改变,添加分包目录
├── pages // 主包页面
│ └── index
├── subpackage1 // 分包1
│ ├── page1
│ └── page2
├── subpackage2 // 分包2
│ ├── page3
│ └── page4
├── app.js
├── app.json
├── app.wxss
解释一下:subpackage1 subpackage2 就是你要分出去的包这里面就要写你写的项目比如首页啊什么的但是注意tabar栏的内容不能分
3.路径也成相对分包的变一下
"subPackages": [{
"root": "subpackage1 ",
"pages": [ {
"path": "",
"style": {
}
},
{
"path": "",
"style": {
}
},
{
"path": "",
"style": {
}
}]
}],subPackages这里面写分包内容的路径,就跟pages写路径一样,但是分包不用写前面的pages直接就 index/index就行
"path": "pages/index/index",
四、分包细节和注意事项
1.点击运行时压缩代码才能看到真的小程序多大

2. 查看项目多大,主包和分包多大
a.首先点击右上角详情

b.点击代码依赖分析
![]()
C.就可以看到你的包是否需要分了







![[BUUCTF]-Web:[GXYCTF2019]Ping Ping Ping解析](https://img-blog.csdnimg.cn/direct/d364a04288eb463c99367bcf0a98cba4.png)